-
大学生环保主题网页制作 环境网页设计模板 学生静态网页作业成品 dreamweaver保护地球环境HTML网站制作
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
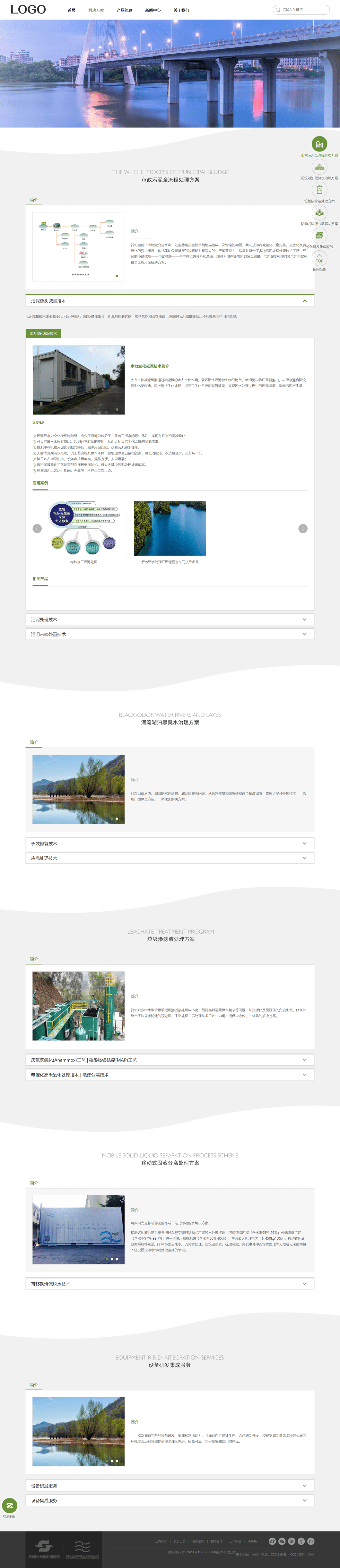
🌲环境保护、🌳 保护地球、🌴 校园环保、🌵垃圾分类、🚵🏼绿色家园、等网站的设计与制作。
二、✍️网站描述
⭐ 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△)
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站效果




五、🔧 网站代码
🧱HTML结构代码
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>深圳市XXX环境技术有限公司title> <meta name="keywords" content="深圳水务 深水 环境 生态 环保 治理" /> <meta name="description" content="深圳市XXX环境技术有限公司是深圳市水务(集团)有限公司的全资子公司,致力于向市场提供包括一站式解决方案和专业处理设备在内的高品质环境综合服务" /> <link href="css/global.css" rel="stylesheet" type="text/css" /> <link href="css/layout.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery-1.8.3.min.js">script> head> <body> <div class="head clearfix"> <a href="index.html" class="logo"> <img src="picture/logo.png"> a> <ul class="headNav clearfix"> <li> <h3 id="index"> <a href="index.html">首页a> h3> li> <li> <h3 id="solution"> <a href="solution.html">解决方案a> <em>em> h3> <div class="secondNav clearfix"> <img src="picture/2016032218550877.jpg" width="311" height="233" alt=""> <div class="subNav"> <p>XXX作为专业环境综合服务商,在污泥的全流程处理、河流湖泊的黑臭水治理、垃圾渗滤液和再生水的处理与利用、环保专用设备的集成和研发服务等多个专业领域提供全方位、一站式解决方案。p> <div class="subNavList"> <a href="#">市政污泥全流程处理方案a> <a href="#">河流湖泊黑臭水治理方案a> <a href="#">垃圾渗滤处理方案a> <a href="#">移动式固液分离解决分案a> <a href="#">设备研发集成服务a> div> div> div> li> <li> <h3 id="product"> <a href="product.html">产品信息a> <em>em> h3> <div class="secondNav clearfix"> <img src="picture/2016032414142922.jpg" width="311" height="233" alt=""> <div class="subNav"> <p>XXX拥有完备的设备研发、集成和制造能力,并通过自行设计生产、合作研制开发、授权集成制造等多种方式面向环境综合治理领域提供技术理念先进、质量可靠、易于部署和使用的产品。p> <div class="subNavList"> <a href="#">移动式固液分离系统a> <a href="#">固液深度脱水系统a> <a href="#">污泥低温冷凝干化设备a> <a href="#">水体生态修复设备a> div> div> div> <div class="slideBox"> <div class="index_bannerBox"> <ul> <li><a href="javascript:void(0)"><img src="picture/2016032418495423.jpg" alt="banner">a>li> <li><a href="javascript:void(0)"><img src="picture/2016032418495423.jpg" alt="banner">a>li> ul> <span class="banleft prev">span> <span class="banright next">span> div> div> <div class="indexdiv indexSolution"> <div class="web clearfix"> <div class="sunSolution Solution01"> <span class="zooming"><img src="picture/img01.png" alt="市政污泥处理技术" >span> <a href="#" class="SolutionTxt"> <img src="picture/img14.png" alt="市政污泥处理技术"> <p>详情p> a> div> <div class="sunSolution Solution02"> <span class="zooming"><img src="picture/img02.png" alt="河流湖泊" >span> <a href="#" class="SolutionTxt"> <img src="picture/img15.png" alt="河流湖泊"> <p>详情p> a> div> <div class="sunSolution Solution03"> <span class="zooming"><img src="picture/img03.png" alt="垃圾渗透" >span> <a href="#" class="SolutionTxt"> <img src="picture/1.png" alt="垃圾渗透"> <p>详情p> a> div> <div class="sunSolution Solution04"> <span class="zooming"><img src="picture/img04.png" alt="设备研发" >span> <a href="#" class="SolutionTxt"> <img src="picture/img17.png" alt="设备研发"> <p>详情p> a> div> <div class="sunSolution Solution05"> <span class="zooming"><img src="picture/img07.png" alt="移动式固液分离处理方案" >span> <a href="#" class="SolutionTxt"> <img src="picture/img18.png" alt="移动式固液分离处理方案"> <p>详情p> a> div> div> div> <div class="indexdiv indexPro"> <div class="web clearfix"> <h2><img src="picture/img20.png" width="180" height="110" alt="">h2> <div class="subPro subPro01"> <span class="zooming"><img src="picture/img06.png" alt="移动式固液分离系统">span> <a href="#" class="subPtoTxt01"> <h3>移动式固液分离系统h3> <p>通过车载实现可移动式污泥脱水处理终端,可将浓缩污泥或低浓度污泥进一步脱水制成泥饼。p> a> div> <div class="subPro subPro02"> <span class="zooming"><img src="picture/img07312766.png" alt="固液分离系统">span> <a href="#" class="subPtoTxt01"> <h3>固液分离系统h3> <p>超高压弹性压榨机及叠螺式污泥脱水机。p> a> div> <div class="subPro subPro03"> <span class="zooming"><img src="picture/img08.png" alt="污泥低温冷凝干化设备">span> <a href="#" class="subPtoTxt01"> <h3>污泥低温冷凝干化设备h3> <p>高效、节能、安全、环保的污泥干化系统。 p> a> div> <div class="subPro subPro04"> <span class="zooming"><img src="picture/img09.png" alt="水体生态修复设备">span> <a href="#" class="subPtoTxt01"> <h3>水体生态修复设备h3> <p>通过缓释技术促进微生物有氧反硝化作用去氮,建立高效食物链来降低水体中的富营养物质。 p> a> div> div> div> <div class="indexdiv indexNews"> <div class="web clearfix"> <h2><img src="picture/img26.png">h2> <div class="subNews subNews01"> <em class="mask">em> <a href="#" class="zooming"><img src="picture/2017022419531853.jpg" alt="XXX获得“国家级高新技术企业”认定">a> <div> <h3><a href="#" target="_blank">XXX获得“国家级高新技术企业”认定a>h3> <p><p style="line-height: 2em; white-space: normal; text-indent: 37px;">近日,深圳市XXX环境技术有限公司顺利通过“高新技术企业”认定,获得了国家级高新技术企业证书。p>p> div> div> <div class="subNews subNews02"> <em class="mask">em> <div> <h3><a href="#" target="_blank">XXX获得ISO9001/ ISO14001/ OHSAS18001标准化管理体系认证a>h3> <p><p style="line-height: 2em; white-space: normal; text-indent: 37px;">深圳市XXX环境技术有限公司于近期通过了由英国标准协会(BSI, The British Standards Institution)监督审核的质量、环境及职业健康安全管理标准化体系认证,并获得其颁发的ISO 9001:2015、ISO 14001:2015、OHSAS 18001:2007 三个标准化认证体系国际认证证书、BSI标准化认证标志及美国国家标准学会-美国质量……p>p> div> <a href="#" class="zooming" target="_blank"><img src="picture/2017022418362289_763_497.jpg" alt="XXX获得ISO9001/ ISO14001/ OHSAS18001标准化管理体系认证">a> div> <div class="subNews subNews03 clearfix"> <em class="mask">em> <a href="#" class="zooming" target="_blank"><img src="picture/2016050614381160_430_397.jpg" alt="我司荣获一站式可移动污泥脱水集成装置专利">a> <div class="fl"> <h3><a href="#" target="_blank">我司荣获一站式可移动污泥脱水集成装置专利a>h3> <p><p style="white-space: normal; text-indent: 2em;"> 日前,我司自主研发的“一种一站式可移动污泥脱水集成装置”获国家知识产权局颁发的实用新型专利证书(专利号ZL201520897522.6),实现了我司自主研发专利的突破。 p>p> div> div> div> div> <div class="indexdiv indexUs"> <div class="web clearfix"> <div class="indexSubUs subUs"> <a href="#"> <em>em> <span class="zooming"><img src="picture/img12.png" width="507" height="543" alt="">span> <p>技术合作p> a> div> <div class="indexSubUs subUs01"> <a href="#"> <em>em> <span class="zooming"><img src="picture/img13.jpg" width="484" height="272" alt="">span> <p>工作机会p> a> div> <div class="indexSubUs subUsTxt"> <h2><a href="#"><img src="picture/img32.png">a>h2> <p style="text-indent: 2em; line-height: 2em;">深圳市XXX环境技术有限公司于2014年11月12日正式挂牌成立,是深圳市水务(集团)有限公司的全资子公司,业务涵盖污水和污泥处理处置,工业废水、垃圾渗滤液和再生水的处理与利用,固废和餐厨垃圾处理,生态环境的治理和修复,水处理药剂研发生产与销售,低碳能源利用和合同能源管理,流域环境和城市环境综合治理,环境监测、检测和咨询,设备集成和装备制造等多个专业领域。p> div> div> div> <div class="foot"> <div class="web clearfix"> <a href="#" class="footlogo"> <img src="picture/footlogo.png"> a> <div class="footRight"> <div class="footshare"> <p> <a href="#">公司简介a>|<a href="#">股东信息a>|<a href="#">组织架构a>|<a href="#">技术合作a>|<a href="#">工作机会a>|<a href="#">手机版a> p> <div class="bdsharebuttonbox" id="share"> <a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter">a> <a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook">a> <a href="#" class="bds_linkedin" data-cmd="linkedin" title="分享到linkedin">a> <a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信">a> <a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博">a> div> div> <div class="footBottom clearfix"> <p class="p01">联系地址:XXX | 电话:XXX | 传真:XXX | 邮件:XXX <p>版权所有 © 2020 深圳市XXX环境技术有限公司 p> div> div> div> div> body> <script type="text/javascript" src="js/layout.js">script> <script type="text/javascript" src="js/jquery.cycle.all.js">script> <script type="text/javascript" src="js/jquery.superslide.2.1.1.js">script> <script type="text/javascript" src="js/jquery.easing.min.js">script> <script type="text/javascript" src="js/jquery.mousewheel.js">script> <script type="text/javascript" src="js/global.js">script> <script> $(function () { //jQuery(".slideBox").slide({ mainCell: ".bd ul", effect: "left", autoPlay: true });//头部轮播 $(".zooming img").zoom_img(); $('.slideBox ul').cycle({ fx : 'scrollHorz', next:'.banright', prev:'.banleft', speed : 600, timeout:15000 }); }) $("#index").addClass("cur"); script> <script>window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "2", "bdSize": "32" }, "share": {} }; with (document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)]; script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
💒CSS样式代码
@charset "utf-8"; /* CSS Document */ /*网站基本定义*/ div,form,img,ul,ol,li,dl,dt,dd,p,tr,td,input,body,strong,span,pre{margin:0; padding:0; border:0; background-repeat:no-repeat;} h1,h2,h3,h4,h5,h6,p{ margin:0; padding:0; font-weight:normal;} body{font-size:12px; font-family:"Microsoft Yahei";margin:0px;padding:0px;color:#666;height:auto;clear:both;border:none; width:100%; background:#fff;} img{border:0px;} ul,li{ list-style:none;} em,i{ font-style:normal;} a{ text-decoration:none; color:#666; margin:0; padding:0;} a:hover{ background-repeat:no-repeat; color:#b31622;} .clear{ clear:both; line-height:0; height:0; font-size:0;} a,area{blr:expression(this.onFocus=this.blur())} input,button,textarea,select{outline:none;font-family:"Microsoft Yahei"} .clearfix:after{ visibility:hidden; display:block; content:""; font-size:0px; height:0px; clear:both;} .clearfix{*zoom:1;} .fl{ float:left;} .fr{ float:right;}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

-
相关阅读:
云计算——ACA学习 云计算架构
内网穿透的应用-Linux JumpServer堡垒机:安全远程访问解决方案
LeetCode---SQL刷题4
使用fvm切换flutter版本
JSP 装饰公司网站myeclipse开发mysql数据库MVC模式java编程网页设计系统采用mvc框架
【2023年11月第四版教材】第23章《组织通用管理》(合集篇)
六、回归与聚类算法 - 模型保存与加载
JavaScript操作BOM&DOM
python 基础练习题
有问有答—JavaSE—反射应用
- 原文地址:https://blog.csdn.net/qq_38512499/article/details/128158565