-
Web前端开发技术课程大作业_ 关于美食的HTML网页设计——HTML+CSS+JavaScript在线美食订餐网站html模板源码30个页面_
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
🧡 【作者主页——🔥获取更多优质源码】
🧡 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网站题目👨🎓
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、网站描述✍️
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍📚
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
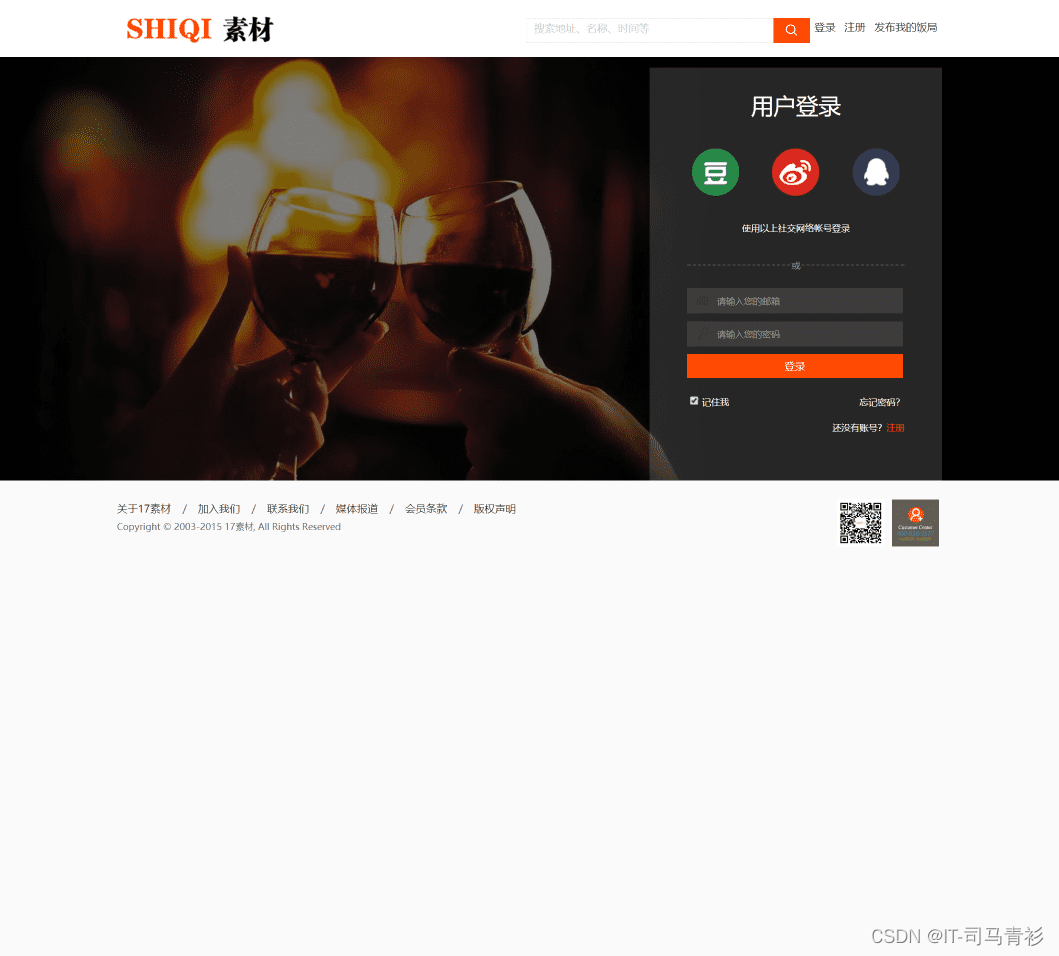
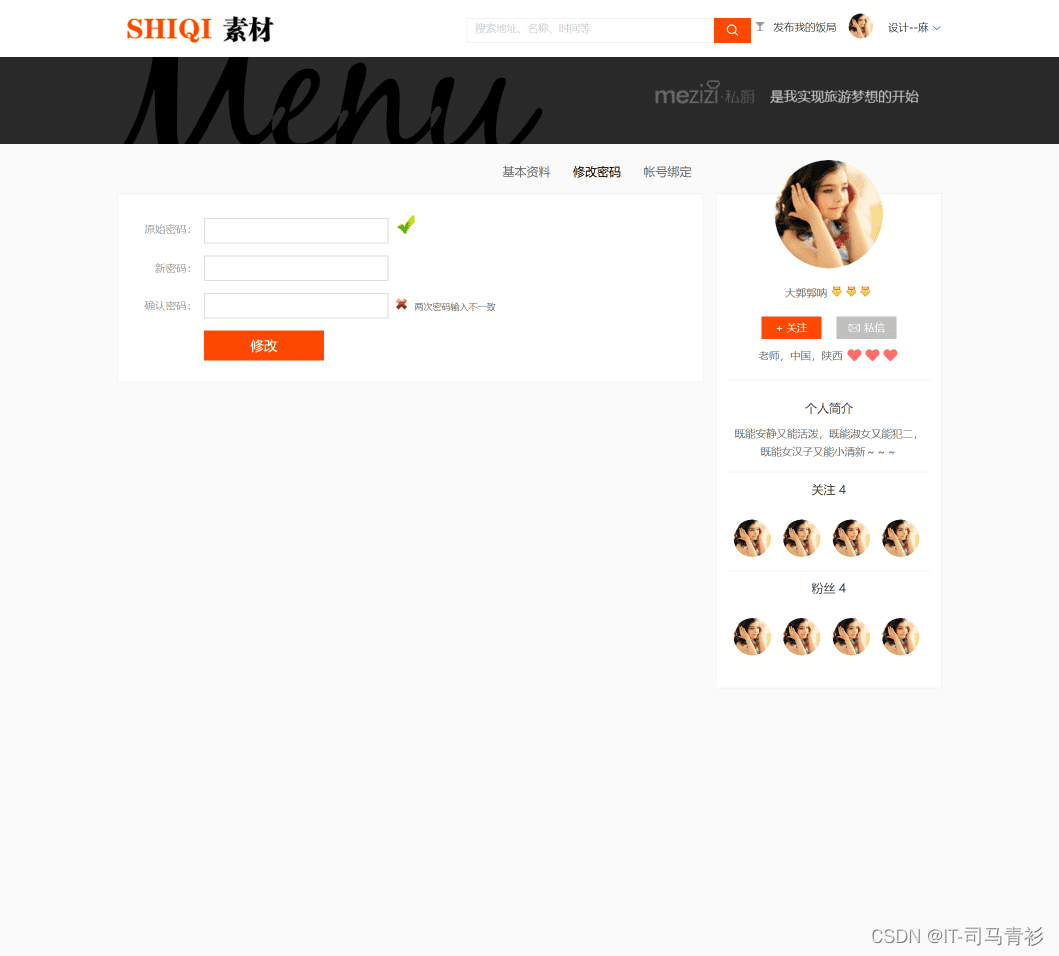
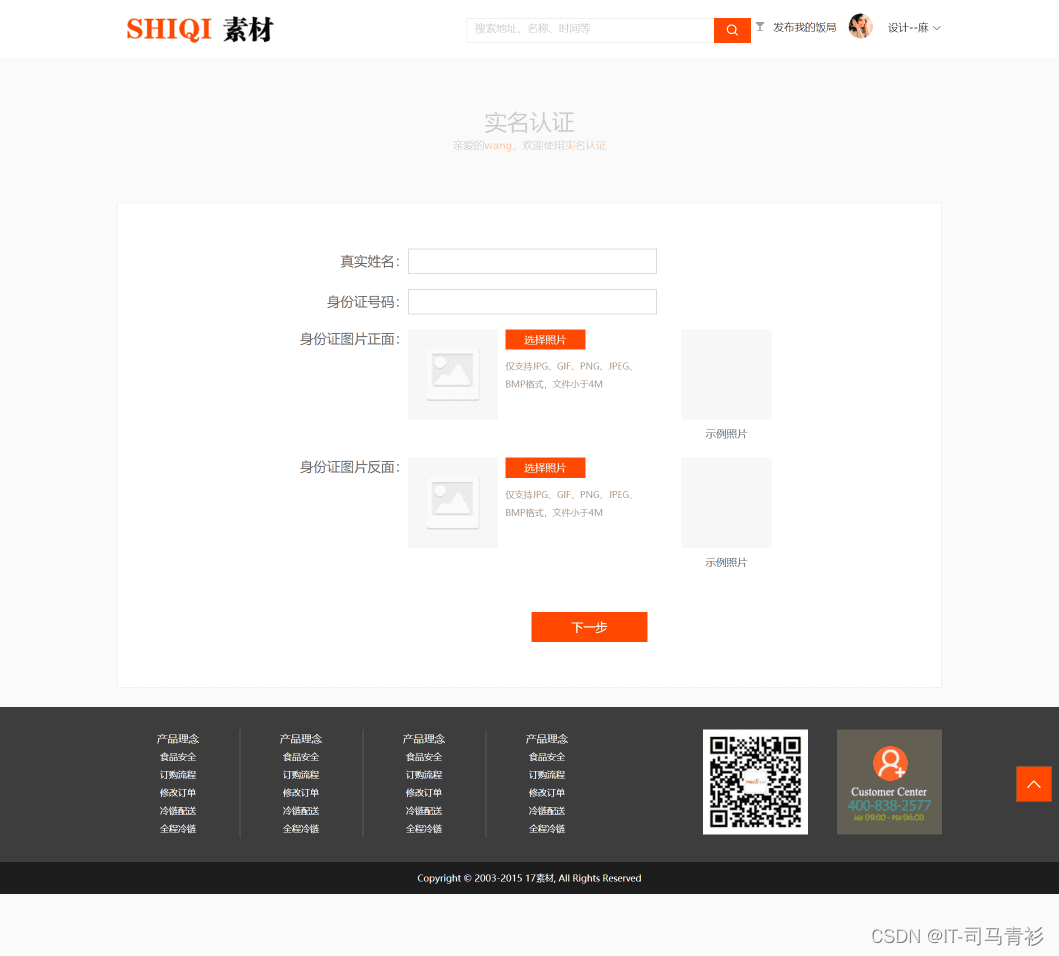
四、网站效果🌐







五、代码实现 🪓
HTML结构代码🧱
doctype html> <html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="keywords" content=""> <meta name="description" content="mezz"> <meta name="author" content="mezz"> <link href="css/css.css" rel="stylesheet"> <link href="css/chosen.css" rel="stylesheet"> <link href="favicon.ico" rel="SHORTCUT ICON"> <title>17素材·私厨 - 为你推荐遍布全球最新鲜,最与众不同的顶级生活方式title> head> <body> <div class="indexban" style="background-image:url(images/img1.jpg);"> <div class="wrap"> <a href="index.html" class="logo indent">logoa> <div class="medium-right"><a href="login.html">登陆a><a href="reg.html">注册a><a href="#">发布我的饭局a>div> <div class="txt"><span class="hd">美食与生活的完美演绎span><a href="#">早餐a><a href="#">午餐a><a href="#">晚餐a><a href="#">一键搞定a>div> div> <div class="p1-hero-search-form"> <div class="wrap clearfix"> <form action="#" method="post" class="search_form clearfix"> <div class="box-wrapper"> <input type="text" class="input-large eat" autocomplete="off" id="eat" name="eat" placeholder="您想要吃什么?"> <span id="enter_location_error_message" class="bad hide">请告诉我您要吃什么?span> div> <div class="box-wrapper"> <select data-placeholder="地点" style="width:150px;" class="chosen-select-no-single" tabindex="9"> <option>地点option> <option>地点option> select> div> <div class="box-wrapper bd0"> <select data-placeholder="就餐人数" style="width:150px;" class="chosen-select-no-single" tabindex="9"> <option>就餐人数option> <option>2人option> <option>2人option> select> div> <button type="submit" class="button search-button" id="submit_search">搜索button> form> <div class="hot-key fl">热门搜索: <a href="active.html">早餐a><a href="active.html">午餐a><a href="active.html">晚餐a><a href="active.html">西餐a><a href="active.html">午餐a><a href="active.html">西餐a><a href="active.html">西餐a>div> div> div> div> <div class="wrap"> <div class="row-space tc"><a href="active.html"><img src="images/txt1.png">a>div> <div class="Activity clearfix"> <a href="#" class="item"> <div class="img"><img src="upload/img1.jpg">div> <div class="txt">活动名称div> a> <div class="item large fr"> <div id="full-screen-slider"> <ul id="slides"> <li><a href="#" target="_blank"><img src="upload/img2.jpg">a>li> <li><a href="#" target="_blank"><img src="upload/img2.jpg">a>li> <li><a href="#" target="_blank"><img src="upload/img2.jpg">a>li> ul> div> div> div> <div class="Activity mt36 clearfix"> <a href="#" class="item"> <div class="img"><img src="upload/img3.jpg">div> <div class="txt" style="padding:10px 0">活动名称<p class="f14">不管是跨洋过海还是跨城郊游,<br>Alice & Chris总是寻找着最本真最<br>当地化的体验。p>div> a> <a href="#" class="item mid"> <div class="img"><img src="upload/img4.jpg">div> <div class="txt">活动名称div> a> <a href="#" class="item mid last"> <div class="img"><img src="upload/img5.jpg">div> <div class="txt">活动名称div> a> div> div> <div class="slideshow"> <div class="m_banner"> <div class="ban" style=" background-image:url(upload/img6.jpg);">div> <div class="ban" style=" background-image:url(upload/img6.jpg);">div> <a href="javascript:;" class="ico prev">a> <a href="javascript:;" class="ico next">a> div> div> <div class="community"> <div class="row-space tc"><img src="images/txt2.png">div> <ul class="community-wrapper clearfix"> <li><a href="#"><img src="upload/img7.jpg">a>li> <li><a href="#"><img src="upload/img8.jpg">a>li> <li><a href="#"><img src="upload/img9.jpg">a>li> <li><a href="#"><img src="upload/img10.jpg">a>li> ul> div> <div class="footmenu"> <div class="wrap clearfix"> <div class="item bd0"> <h1 class="hd">产品理念h1> <ul> <li><a href="#">食品安全a>li> <li><a href="#">订购流程a>li> <li><a href="#">修改订单a>li> <li><a href="#">冷链配送a>li> <li><a href="#">全程冷链a>li> ul> div> <div class="item"> <h1 class="hd">产品理念h1> <ul> <li><a href="#">食品安全a>li> <li><a href="#">订购流程a>li> <li><a href="#">修改订单a>li> <li><a href="#">冷链配送a>li> <li><a href="#">全程冷链a>li> ul> div> <div class="item"> <h1 class="hd">产品理念h1> <ul> <li><a href="#">食品安全a>li> <li><a href="#">订购流程a>li> <li><a href="#">修改订单a>li> <li><a href="#">冷链配送a>li> <li><a href="#">全程冷链a>li> ul> div> <div class="item"> <h1 class="hd">产品理念h1> <ul> <li><a href="#">食品安全a>li> <li><a href="#">订购流程a>li> <li><a href="#">修改订单a>li> <li><a href="#">冷链配送a>li> <li><a href="#">全程冷链a>li> ul> div> <div class="fr"> <img src="images/img2.jpg"> <img src="images/img3.jpg"> div> div> <div class="gotop">div> div> <div class="foot tc">Copyright © 2003-2015 17素材, All Rights Reserveddiv> body> <script src="js/jquery.js">script> <script src="js/Action.js">script> <script src="js/jquery.jslides.js">script> <script src="js/index.js">script> <script src="js/chosen.jquery.js">script> <script type="text/javascript"> var config = { '.chosen-select-no-single' : {disable_search_threshold:10} } for (var selector in config) { $(selector).chosen(config[selector]); } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
CSS样式代码💒
/* @group Base */ .chosen-container { position: relative; display: inline-block; vertical-align: middle; font-size: 13px; zoom: 1; *display: inline; -webkit-user-select: none; -moz-user-select: none; user-select: none; margin-top:5px; } .chosen-container .chosen-drop { position: absolute; top: 100%; left: -9999px; z-index: 1010; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; width: 100%; border: 1px solid #b7b6b6; border-top: 0; background: #fff; box-shadow: 0 4px 5px rgba(0, 0, 0, 0.15); } .chosen-container.chosen-with-drop .chosen-drop { left: 0; } .chosen-container a { cursor: pointer; } /* @end */ /* @group Single Chosen */ .chosen-container-single .chosen-single { position: relative; display: block; overflow: hidden; padding: 0 0 0 8px; height: 25px; border: 1px solid #b7b6b6; background-color: #fff; color: #666; text-decoration: none; white-space: nowrap; line-height: 27px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } .chosen-container-single .chosen-default { color: #000; } .chosen-container-single .chosen-single span { display: block; overflow: hidden; /*margin-right: 26px;*/ text-overflow: ellipsis; white-space: nowrap; } .chosen-container-single .chosen-single-with-deselect span { /*margin-right: 38px;*/ } .chosen-container-single .chosen-single abbr { position: absolute; top: 6px; right: 26px; display: block; width: 12px; height: 12px; background: -42px 1px no-repeat; font-size: 1px; } .chosen-container-single .chosen-single abbr:hover { /*background-position: -42px -10px;*/ } .chosen-container-single.chosen-disabled .chosen-single abbr:hover { /*background-position: -42px -10px;*/ } .chosen-container-single .chosen-single div { position: absolute; top: 0; right: 0px; display: block; width: 25px; height: 100%; border-left:1px solid #dadada; } .chosen-container-single .chosen-single div b { display: block; width: 100%; height: 100%; background: url(../images/bor.png) no-repeat center center; } .chosen-container-single .chosen-search { position: relative; z-index: 1010; margin: 0; padding: 3px 4px; white-space: nowrap; display:none; } .chosen-container-single .chosen-search input[type="text"] { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 1px 0; padding: 4px 20px 4px 5px; width: 100%; height: auto; outline: 0; border: 0px solid #aaa; background: white no-repeat 100% -20px; background: no-repeat 100% -20px; font-size: 1em; font-family: sans-serif; line-height: normal; border-radius: 0; } .chosen-container-single .chosen-drop { margin-top: -1px; border-radius: 0 0 4px 4px; background-clip: padding-box; } .chosen-container-single.chosen-container-single-nosearch .chosen-search { position: absolute; left: -9999px; } /* @end */ /* @group Results */ .chosen-container .chosen-results { position: relative; overflow-x: hidden; overflow-y: auto; margin: 0 0 4px 0; padding: 0 0 0 0; max-height: 95px; -webkit-overflow-scrolling: touch; border-top:1px solid #b7b6b6 } .chosen-container .chosen-results li { display: none; margin: 0; padding: 5px 0 5px 8px; list-style: none; line-height: 20px; -webkit-touch-callout: none; color:#777; border-bottom:1px dotted #e3e3e3; } .chosen-container .chosen-results li.active-result { display: list-item; cursor: pointer; } .chosen-container .chosen-results li.disabled-result { display: list-item; color: #ccc; cursor: default; } .chosen-container .chosen-results li.highlighted { /*background-color: #3875d7; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(1%, #eeeeee), color-stop(15%, #ffffff)); background-image: -webkit-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: -moz-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: -o-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: linear-gradient(#eeeeee 1%, #ffffff 15%);*/ background:#f1f1f1; color: #474747; } .chosen-container .chosen-results li.no-results { display: list-item; background: #f4f4f4; } .chosen-container .chosen-results li.group-result { display: list-item; font-weight: bold; cursor: default; } .chosen-container .chosen-results li.group-option { padding-left: 15px; } .chosen-container .chosen-results li em { font-style: normal; text-decoration: underline; } /* @end */ /* @group Multi Chosen */ .chosen-container-multi .chosen-choices { position: relative; overflow: hidden; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 0; width: 100%; height: auto !important; height: 1%; border: 1px solid #eee; background-color: #fff; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(1%, #eeeeee), color-stop(15%, #ffffff)); background-image: -webkit-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: -moz-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: -o-linear-gradient(#eeeeee 1%, #ffffff 15%); background-image: linear-gradient(#eeeeee 1%, #ffffff 15%); cursor: text; } .chosen-container-multi .chosen-choices li { float: left; list-style: none; } .chosen-container-multi .chosen-choices li.search-field { margin: 0; padding: 0; white-space: nowrap; } .chosen-container-multi .chosen-choices li.search-field input[type="text"] { margin: 1px 0; padding: 5px; height: 15px; outline: 0; border: 0 !important; background: transparent !important; box-shadow: none; color: #666; font-size: 100%; font-family: sans-serif; line-height: normal; border-radius: 0; } .chosen-container-multi .chosen-choices li.search-field .default { color: #999; } .chosen-container-multi .chosen-choices li.search-choice { position: relative; margin: 3px 0 3px 5px; padding: 3px 20px 3px 5px; border: 1px solid #aaa; border-radius: 3px; background-color: #e4e4e4; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(20%, #f4f4f4), color-stop(50%, #f0f0f0), color-stop(52%, #e8e8e8), color-stop(100%, #eeeeee)); background-image: -webkit-linear-gradient(#f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: -moz-linear-gradient(#f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: -o-linear-gradient(#f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: linear-gradient(#f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-clip: padding-box; box-shadow: 0 0 2px white inset, 0 1px 0 rgba(0, 0, 0, 0.05); color: #333; line-height: 13px; cursor: default; } .chosen-container-multi .chosen-choices li.search-choice .search-choice-close { position: absolute; top: 4px; right: 3px; display: block; width: 12px; height: 12px; /* background: -42px 1px no-repeat;*/ font-size: 1px; } .chosen-container-multi .chosen-choices li.search-choice .search-choice-close:hover { /*background-position: -42px -10px;*/ } .chosen-container-multi .chosen-choices li.search-choice-disabled { padding-right: 5px; border: 1px solid #eee; background-color: #e4e4e4; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(20%, #f4f4f4), color-stop(50%, #f0f0f0), color-stop(52%, #e8e8e8), color-stop(100%, #eeeeee)); background-image: -webkit-linear-gradient(top, #f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: -moz-linear-gradient(top, #f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: -o-linear-gradient(top, #f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); background-image: linear-gradient(top, #f4f4f4 20%, #f0f0f0 50%, #e8e8e8 52%, #eeeeee 100%); color: #666; } .chosen-container-multi .chosen-choices li.search-choice-focus { background: #d4d4d4; } .chosen-container-multi .chosen-choices li.search-choice-focus .search-choice-close { /*background-position: -42px -10px;*/ } .chosen-container-multi .chosen-results { margin: 0; padding: 0; } .chosen-container-multi .chosen-drop .result-selected { display: list-item; color: #ccc; cursor: default; } /* @end */ /* @group Active */ .chosen-container-active .chosen-single { border: 1px solid #eee; /*box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);*/ } .chosen-container-active.chosen-with-drop .chosen-single { border: 1px solid #b7b6b6; -moz-border-radius-bottomright: 1px; border-bottom-right-radius: 1px; -moz-border-radius-bottomleft: 1px; border-bottom-left-radius: 1px; /*background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(20%, #eeeeee), color-stop(80%, #ffffff)); background-image: -webkit-linear-gradient(#eeeeee 20%, #ffffff 80%); background-image: -moz-linear-gradient(#eeeeee 20%, #ffffff 80%); background-image: -o-linear-gradient(#eeeeee 20%, #ffffff 80%); background-image: linear-gradient(#eeeeee 20%, #ffffff 80%);*/ background:#fff; box-shadow: 0 1px 0 #eee inset; } .chosen-container-active.chosen-with-drop .chosen-single div {background: transparent;} .chosen-container-active.chosen-with-drop .chosen-single div b {/*background-position: 0 0;*/} .chosen-container-active .chosen-choices {border: 1px solid #eee;box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);} .chosen-container-active .chosen-choices li.search-field input[type="text"] {color: #111 !important;} /* @end */ /* @group Disabled Support */ .chosen-disabled {opacity: 0.5 !important;cursor: default;} .chosen-disabled .chosen-single {cursor: default;} .chosen-disabled .chosen-choices .search-choice .search-choice-close {cursor: default;} /* @end */ /* @group Right to Left */ .chosen-rtl {text-align: right;} .chosen-rtl .chosen-single {overflow: visible; padding: 0 8px 0 0;} .chosen-rtl .chosen-single span { margin-right: 0; /*margin-left: 26px;*/ direction: rtl;} .chosen-rtl .chosen-single-with-deselect span {margin-left: 38px;} .chosen-rtl .chosen-single div {right: auto; left: 3px;} .chosen-rtl .chosen-single abbr { right: auto; left: 26px;} .chosen-rtl .chosen-choices li { float: right;} .chosen-rtl .chosen-choices li.search-field input[type="text"] { direction: rtl;} .chosen-rtl .chosen-choices li.search-choice { margin: 3px 5px 3px 0; padding: 3px 5px 3px 19px;} .chosen-rtl .chosen-choices li.search-choice .search-choice-close {right: auto; left: 4px;} .chosen-rtl.chosen-container-single-nosearch .chosen-search,.chosen-rtl .chosen-drop { left: 9999px;} .chosen-rtl.chosen-container-single .chosen-results { margin: 0 0 4px 4px; padding: 0 4px 0 0;} .chosen-rtl .chosen-results li.group-option {padding-right: 15px; padding-left: 0;} .chosen-rtl.chosen-container-active.chosen-with-drop .chosen-single div { border-right: none;} .chosen-rtl .chosen-search input[type="text"] {padding: 4px 5px 4px 20px; /*background: white no-repeat -30px -20px; background: no-repeat -30px -20px;*/ direction: rtl; } .chosen-rtl.chosen-container-single .chosen-single div b {/*background-position: 0 0;*/} .chosen-rtl.chosen-container-single.chosen-with-drop .chosen-single div b { /*background-position: 0 0;*/} /* @end */ /* @group Retina compatibility */ @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-resolution: 144dpi) { .chosen-rtl .chosen-search input[type="text"], .chosen-container-single .chosen-single abbr, .chosen-container-single .chosen-single div b, .chosen-container-single .chosen-search input[type="text"], .chosen-container-multi .chosen-choices .search-choice .search-choice-close, .chosen-container .chosen-results-scroll-down span, .chosen-container .chosen-results-scroll-up span { background-image: url('chosen-sprite@2x.png') !important; background-size: 52px 37px !important; background-repeat: no-repeat !important; } } /* @end */- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

-
相关阅读:
Flutter 绘制 3D 效果动画
Kubernetes基础(二十八)-K8S调度之拓扑分布TopologySpreadConstraints
C语言:详细介绍了六种进程间通讯方式(还有一种socket在主页关于socket的介绍里面有详细介绍,欢迎观看)
博客系统的页面设计
Spring @Scheduled学习
[SQL开发笔记]WHERE子句 : 用于提取满足指定条件的记录
安装project2016失败:Windows Installer和即点即用版本的Office程序不能并行
计算机组成原理——第一章
RationalDMIS 2020一平面与两偏置圆找正(原点不在偏置圆上)
ARouter原理解析之路由跳转
- 原文地址:https://blog.csdn.net/qq_38512499/article/details/128141974