-
ArcGIS API4.X + API文档 本地部署(Tomcat)
前言:
js.arcgis.com有时候不太稳定,导致项目或者自己测试代码需要等待远程资源请求,体验感及其不好,能自己掌控的资源最好就别去拿在线的,当然服务器稳定就另当别论。(所以本地部署有两种含义:本机localhost、自己稳定的服务器)
API部署
1.准备API资源包
大部分人容易被第一步劝退,我也是其中之一,多亏朋友们的帮助,这里我把包4.14版本放网盘了,不搞些虚头巴脑的付费下载,大家自取。
链接:https://pan.baidu.com/s/1KbHC0mZXqTGS_7gXrk8BRA
提取码:6666
需要别的版本得去官网下载

2.Tomcat部署
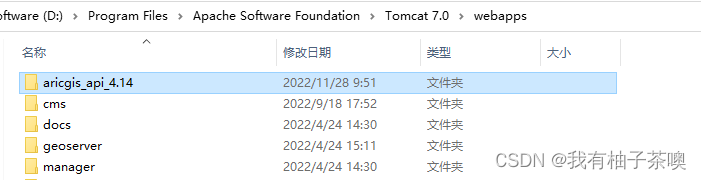
Tomcat环境大家自己解决。跟部署项目或者war包一样,相信大家已经轻车熟路了。将API包放在webapps文件夹下。部署其实不是啥高大上的操作,就是将资源放到直接解析的文件夹下,最后访问的时候也是按照文件层级一级一级找所需要的文件。

这里关键的核心文件就是这俩:
第一个是功能型脚本文件,关乎后面esri-loader所有的类的引入
第二个是全局样式文件,涉及arcgis所有官方默认样式
所以下载下来API包后(无论是官网还是上面那个包),最主要的是去找4.14(4.X)这个文件夹
- aricgis_api_4.14/library/4.14/init.js
- aricgis_api_4.14/library/4.14/esri/css/main.css
更改两个地方的路径:
- \arcgis_js_api\library\4.14\init.js
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8080/arcgis_js_api/library/4.14/dojo
- \arcgis_js_api\library\4.14\dojo\dojo.js
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8080/arcgis_js_api/library/4.14/dojo
3.使用本地部署包
这里采用esm方式引入,使用dojo外的esri-loader按需引入功能函数类。
在main.js中使用esri-loader底层功能函数loadCss, loadScript全局预加载(预连接)资源。
- import { loadCss, loadScript } from "esri-loader";
- loadCss(`http://localhost:8080/aricgis_api_4.14/library/4.14/esri/css/main.css`)
- loadScript({
- url: `http://localhost:8080/aricgis_api_4.14/library/4.14/init.js`
- });
如果不进行这一步,直接按照官网例子,最终是走js.arcgis.com的资源,具体可以看esri-loader这一块的源码。

上面main.js预加载后,所有的资源请求都会走那个地址,上代码测试:
测试前需要启动本地Tomcat
- <template>
- <div id="viewDiv"></div>
- </template>
- <script>
- import { loadModules } from "esri-loader";
- export default {
- name: "popup_geojson",
- mounted() {
- loadModules([
- "esri/views/MapView",
- "esri/Map"
- ]).then(
- ([
- MapView,
- MapImageLayer,
- GraphicsLayer,
- GeoJSONLayer,
- Sketch,
- Basemap,
- Map
- ]) => {
- const map = new Map({
- basemap: "satellite"
- });
- const view = new MapView({
- container: "viewDiv",
- map: map,
- zoom: 6,
- center: [114, 29]
- });
- }
- );
- }
- };
- </script>
- <style>
- #viewDiv {
- width: 100%;
- height: 100%;
- }
- </style>

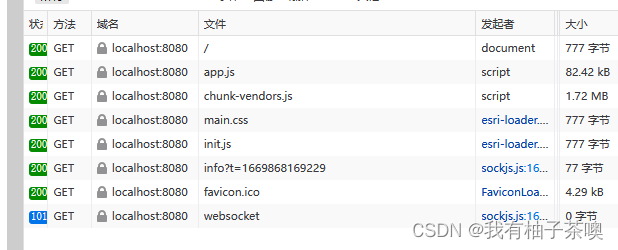
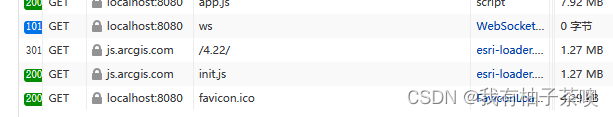
可以看到所有的请求全走本地(如果出现上图,表示成功),如果不本地部署会是下面这种情况

文档部署
API部署成功了的话,文档部署就是小菜一碟,步骤和部署API很相似,直接把解压后的Javascript文件夹丢到webapps下即可(端口不能被占用、记得重启服务器)。
直接访问:http://localhost:8080/javascript/4.22/,本地嘎嘎快。
案例也一样可以打开

补充跨域设置
不加的话容易出现图片图标等资源跨域
在tomcat/config/web.xml中加入下面这段配置,加在哪都可以,按组加,别加到别的xml标签组里面
- <!-- 提供跨域支持 -->
- <filter>
- <filter-name>CorsFilter</filter-name>
- <filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
- <init-param>
- <param-name>cors.allowed.origins</param-name>
- <param-value>*</param-value>
- </init-param>
- <init-param>
- <param-name>cors.allowed.methods</param-name>
- <param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
- </init-param>
- <init-param>
- <param-name>cors.allowed.headers</param-name>
- <param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
- </init-param>
- <init-param>
- <param-name>cors.exposed.headers</param-name>
- <param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
- </init-param>
- <init-param>
- <param-name>cors.support.credentials</param-name>
- <param-value>false</param-value>
- </init-param>
- <init-param>
- <param-name>cors.preflight.maxage</param-name>
- <param-value>10</param-value>
- </init-param>
- </filter>
- <filter-mapping>
- <filter-name>CorsFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
-
相关阅读:
netty源码系列之-02_EventLoopGroup和EventLoop
OpenFeign超时控制和日志打印功能
详解内存SDRAM原理(P-Bank、L-Bank、刷新、预充电等)
Ubuntu中安装mysql
QT中如何使用样式表文件Qss
DEVICENET 总线转MODBUS-TCP协议网关连接台达plc配置方法
设置chunk自动扩展到多大
C语言 | Leetcode C语言接雨水II
大厂不是衡量能力的唯一出路,上财学姐毕业三年的经验分享
const修饰详解
- 原文地址:https://blog.csdn.net/qq_46160082/article/details/128128567
