-
Qt 学习(四) —— QBoxLayout盒模型布局
零、布局组件(Layouts)

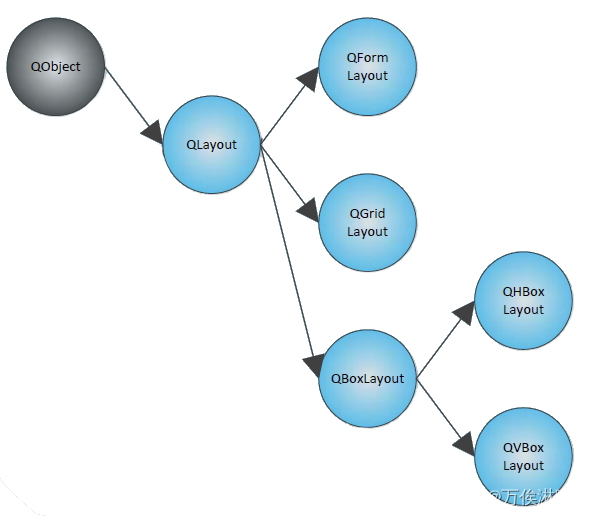
控件 描述 Vertical Layout 垂直布局 Horizontal Layout 水平布局 Grid Layout 网格布局 Form Layout 表单布局 各控件类的继承关系如下:

一、QBoxLayout
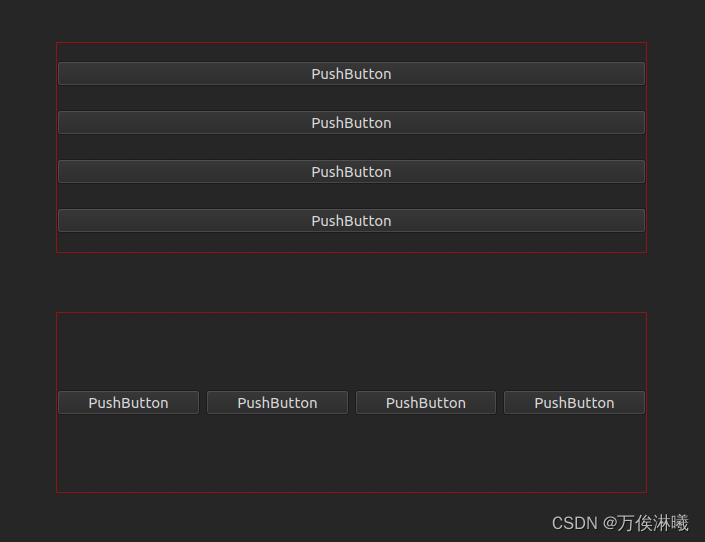
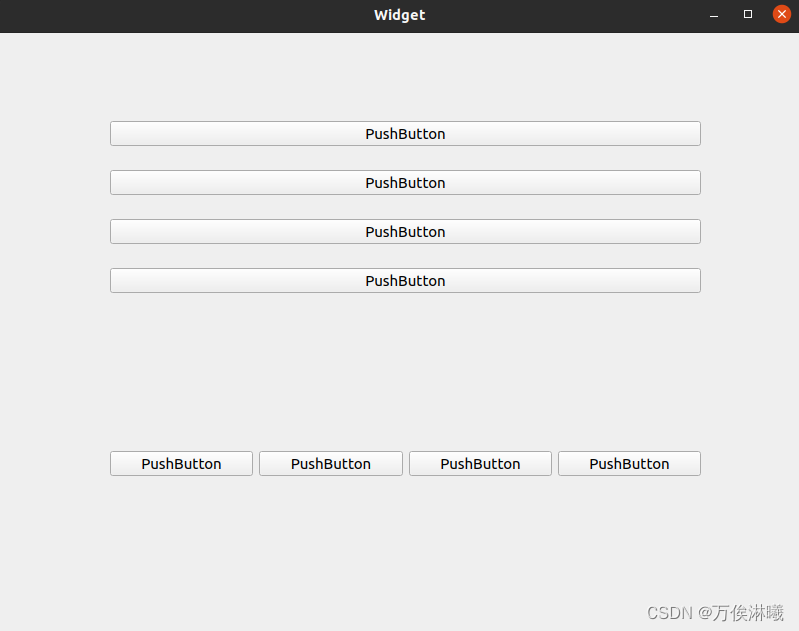
QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout和QVBoxLayout继承。QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。如下图:

QHBoxLayout和QVBoxLayout都公有继承于QBoxLayout,没有自己的成员函数。二、QBoxLayout布局规则
三、创建QBoxLayout
QBoxLayout只有一个构造函数如下:
explicit QBoxLayout(Direction, QWidget *parent = nullptr);- 1
其中
Direction是一个枚举,表示控件布局的方向:enum Direction { LeftToRight, RightToLeft, TopToBottom, BottomToTop, Down = TopToBottom, Up = BottomToTop };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
枚举描述如下:
枚举 值 描述 QBoxLayout::LeftToRight 0 水平方向从左到右 QBoxLayout::RightToLeft 1 水平方向从右到左 QBoxLayout::TopToBottom 2 垂直方向从上到下 QBoxLayout::BottomToTop 3 垂直方向从下到上 QHBoxLayout和QVBoxLayout的继承如下:QHBoxLayout::QHBoxLayout(QWidget *parent) : QBoxLayout(LeftToRight, parent){} QHBoxLayout::QHBoxLayout() : QBoxLayout(LeftToRight){} QVBoxLayout::QVBoxLayout(QWidget *parent) : QBoxLayout(TopToBottom, parent){} QVBoxLayout::QVBoxLayout() : QBoxLayout(TopToBottom){}- 1
- 2
- 3
- 4
- 5
他们构造的初始方向分别为:水平方向从左到右(QHBoxLayout)与垂直方向从上到下(QVBoxLayout)。
四、成员函数
QBoxLayout的常用函数如下:1. 布局排列方向
Direction direction() const; // 获取当前排列方向 void setDirection(Direction); // 设置排列方向- 1
- 2
从
QHBoxLayout和QVBoxLayout的构造函数可以看出,他们只是对QBoxLayout设置了不同的排列方向。对于从
QHBoxLayout和QVBoxLayout,还可重新设置排列方向。
2. 控件间距
void setSpacing(int spacing) override; // 设置控件间距大小 int spacing() const override; // 获取控件当前间距- 1
- 2
3. 添加间隙
void addSpacing(int size); // 在控件队列最后面添加一个固定大小的间隙 void insertSpacing(int index, int size); // 在指定位置插入一个固定大小的间隙- 1
- 2
4. 可拉伸控件(弹簧)
void addStretch(int stretch = 0); // 在控件队列最后面添加一个弹簧 void insertStretch(int index, int stretch = 0); // 在指定位置插入一个弹簧 // 一下函数不仅用于弹簧,也可用于其他控件 void setStretch(int index, int stretch); // 设置指定位置控件的拉伸系数 int stretch(int index) const; // 获取指定位置的拉伸系数- 1
- 2
- 3
- 4
- 5
其中,index需要注意:
- index从0开始;
- 弹簧和原有控件分别占用一个index;
- 插入后弹簧后,插入位置后面的index都会加 1;
- 由于弹簧也是控件,所以布局的控件间距仍适用于弹簧与其他控件之间;
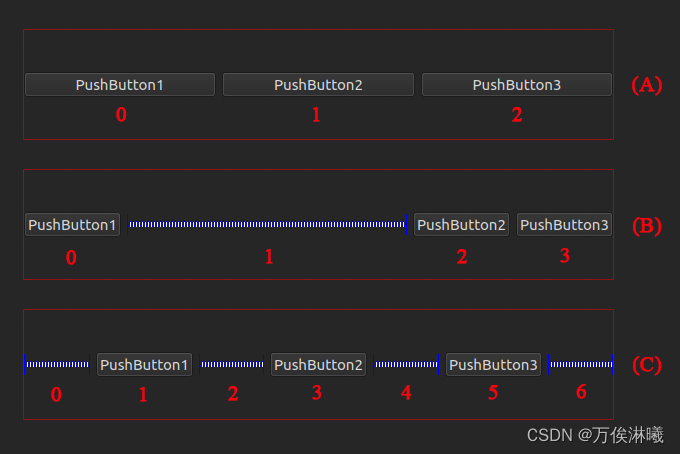
- 如下图:
- 布局
(A),没有插入弹簧,三个PushButton的index以此为0、1、2; - 布局
(B),在PushButton1和PushButton2之间插入一个弹簧,则PushButton2和PushButton3的index变为了2、3; - 布局
(C),全部插入弹簧后,index依次变化。
- 布局
所以手动插入弹簧时要注意
index的变化。
对于拉伸系数
stretch,即在sizePolicy的前提下,可拉伸控件按照什么样的比例分配空间,- 如果
stretch为0,该控件只保留自己最小的空间,不参与空间争夺 - 如果
sizePolicy为Fixed,该控件保持Fixed大小,也不参与空间争夺 - 如果控件达到了
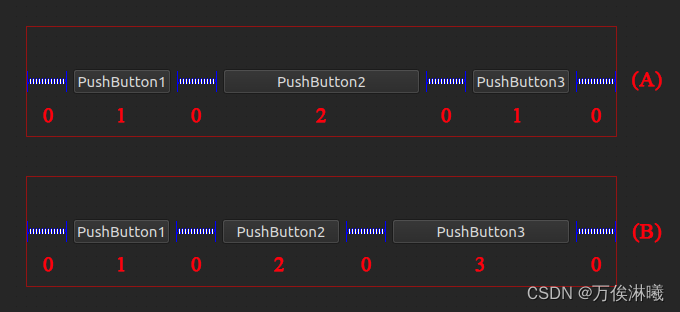
sizePolicy或其他限制的大小,仍无法满足stretch所设置的比例,则控件以限制大小为准,不再按stretch所设置比例拉伸。 - 如下图,
- 布局
(A),布局空间可以满足控件比例1:2:1,PushButton1、PushButton2和PushButton3的大小分别为98:197:98。 - 布局
(B),布局空间不足以满足控件比例1:2:3,PushButton1和PushButton2的比例明显不满足1:2。 - 如果布局空间不足以满足控件比例,这里还有个规律,就是先剥夺占比小的控件的空间,优先保证占比大的控件的比例。比如布局
(B)中,先剥夺PushButton1的空间,不管他是不是满足控件比例,他们的大小分别为97:118:178,可以发现PushButton2和PushButton3仍然满足2:3的比例。
- 布局

5. 添加控件
// 在控件队列最后面添加一个新控件 // 其中可以指定控件的拉伸系数和对齐方式 void addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = Qt::Alignment()); // 在指定位置插入一个控件 void insertWidget(int index, QWidget *widget, int stretch = 0, Qt::Alignment alignment = Qt::Alignment());- 1
- 2
- 3
- 4
- 5
- 6
-
相关阅读:
递归算法学习——被围绕的区域,太平洋大西洋流水问题
postman+Newman+jenkins实现接口自动化测试持续集成
了解交互设计:深入研究五个重要维度
LINUX挂载共享盘
【重磅】聚焦券商终端业务,博睿数据发布新一代券商终端核心业务体验可观测平台
Java 流处理之收集器
linux下基本命令
基于深度学习的模糊认知图方法
排序算法-冒泡排序(工具类)
【手把手】教你玩转SpringCloud Alibaba之Nacos Config深入
- 原文地址:https://blog.csdn.net/maizousidemao/article/details/128124545