-
【微信小程序】CSS模块化、使用缓存在本地模拟服务器数据库

🏆今日学习目标:第十五期——CSS模块化、使用缓存在本地模拟服务器数据库
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:我的第一个微信小程序
前言
哈喽大家好,本期是微信小程序专栏第十五期。本期主要内容是使用缓存在本地模拟服务器数据库。主要包括了解应用程序的生命周期、Storage缓存初始化、设置缓存和清理缓存等。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
CSS模块化
上期我们将wxml模块化了,那么css也应该一起“打包”起来。
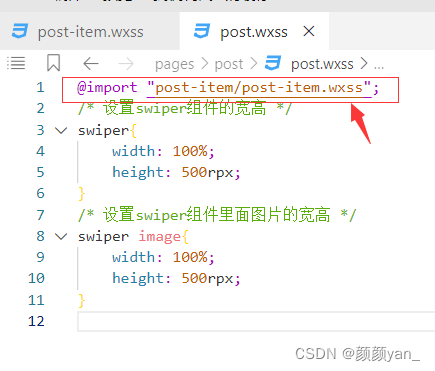
如下,将post.wxss中有关于文章列表的CSS样式全部剪切到post-item.wxss中。

在post.wxss中使用
@import "src"进行引用,实现CSS的模块化。
注意:在引入CSS文件时,既可以是相对路径,也可以是绝对路径。
应用程序的生命周期
当遇到重要的节点时,MINA框架就会给页面一个通知,比如onLoad、onShow、onReady等,这是页面的生命周期。在页面的JS文件中,我们使用Page来注册页面,并在object中指定页面的生命周期函数等等。同样,整个应用程序也有自己的生命周期,我们也可以在app.js中使用App来注册小程序,并在object中指定小程序的生命周期函数等。
Object参数
onLaunch:监听小程序初始化,当小程序初始化完成时,会触发onLaunch(全局只触发一次)。onShow:监听小程序显示,当小程序启动,或者从后台进入前台显示,会触发onShow。onHide:监听小程序隐藏,当小程序从前台进入后台,会触发onHide。onError:错误监听函数,当小程序发生脚本错误,或者API调用失败时,会触发onError并带上错误信息。
除了以上几个MINA框架给予的特定函数,我们也可以添加任意函数或者数据到Object参数中,用“this”可以访问这些函数和数据。
使用Storage缓存初始化本地数据库
初始化数据库的最好时机是在应用程序启动时。接下来我们使用Storage缓存初始化本地数据库。
缓存的特点
缓存让小程序具备了本地存储数据的能力。
以下是缓存的特点:
- 只要用户不主动清楚缓存,则缓存一直存在。
- 缓存以key:value键值对的形式存在,类似于服务器流行的memcache或者redis缓存形数据库。
- 小程序提供了一系列API用来操作缓存,包括存储、读取、移除、清楚全部和获取缓存信息。每种操作同时都具有同步和异步两个方法。
- 注意移除和清楚的区别。删除某一个key的缓存,使用wx:removeStorage方法;如果想清除所有的缓存就使用wx:clearStorage方法。
- 小程序的缓存永久存在,不存在过期时间这个概念,如果想清除缓存,则需要主动调用清除缓存的API。
- 小程序的本地缓存有容量上限,最大不允许超过10MB。
设置数据缓存(异步)
我们在app.js中添加如下代码,首先通过require加载data.js文件作为初始化数据,然后在应用程序生命周期函数onLaunch里使用wx.setStorage方法将初始化数据存入到小程序的缓存中。
// app.js // 加载data.js文件作为初始化数据 var dataObj = require("data/data.js"); App({ // 监听小程序初始化的函数 onLaunch:function(){ // 将初始化数据存入到小程序的缓存中,异步方法 wx.setStorage({ // key、data两个object参数 key:'postList', //缓存的键 data:dataObj.postList, //缓存的值,可以是js对象或者字符串 // success、fail、complete通用方法,几乎所有小程序的异步API方法中都包含这3个方法。 success:function(res){ // success }, fail:function(){ // fail }, complete:function(){ // complete } }) }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
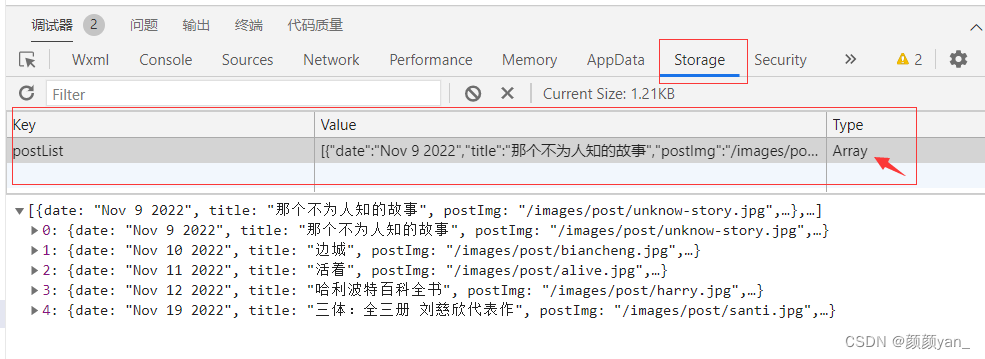
运行代码后,我们来看看调试下的Storage面板吧~
postList就是在代码中设置的key:‘postList’,Array数组就是设置的data对象,也就是要初始化的数据,对应的是data.js文件中的5篇文章数据。

❗ Storage面板是查看缓存的重要功能,当我们遇到缓存相关的问题时,一定要查看缓存面板。以上我们就搭建了一个简易本地“数据库”,它具有增、删、改和简单的查询功能。
将本地缓存理解为一个简易数据库的思想非常重要,我们应当像在服务器编写数据库访问类一样,编写一组操作自己业务缓存的通用方法。设置数据缓存(同步)
同步方法
wx.setStorageSync是在异步方法名wx.setStorage加了一个后缀“Sync”,不仅仅是setStorage,小程序中几乎所有的同步方法的方法名都是在异步方法名后增加了“Sync”。
同步方法的参数非常简单,它接收wx.setStorageSync(key,data)两个参数,同步方法没有success、fail、complete等回调函数。选取异步方法会增加代码风险率和调试难度,如果没有必要,建议优先考虑同步方法。
// app.js // 加载data.js文件作为初始化数据 var dataObj = require("data/data.js"); App({ // 监听小程序初始化的函数 onLaunch:function(){ // 将初始化数据存入到小程序的缓存中,同步方法 wx.setStorageSync('postList', dataObj.postList); }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
优化缓存初始化判断
上述代码将在小程序每次启动时,都会执行一次,但是缓存如果不主动清除,就一直存在。如果每次启动时都重新初始化存储,那么对数据库的修改就会被初始化的数据覆盖。接着我们来进行优化。
思路
1、使用wx.getStorageSync(key)方法获取指定key的缓存内容。
2、添加判断,如果指定的key缓存不存在,说明数据库还没有初始化。先使用wx.clearStorageSync();清除所有的缓存数据,接着再重新读取并设置初始化数据。// app.js App({ // 监听小程序初始化的函数 onLaunch:function(){ var storageData = wx.getStorageSync('postList'); if(!storageData){ // 如果postList缓存不存在 //1、加载data.js文件作为初始化数据 var dataObj = require("data/data.js"); wx.clearStorageSync(); // 2、将初始化数据存入到小程序的缓存中,同步方法 wx.setStorageSync('postList', dataObj.postList); } }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
缓存的强制清理及注意事项
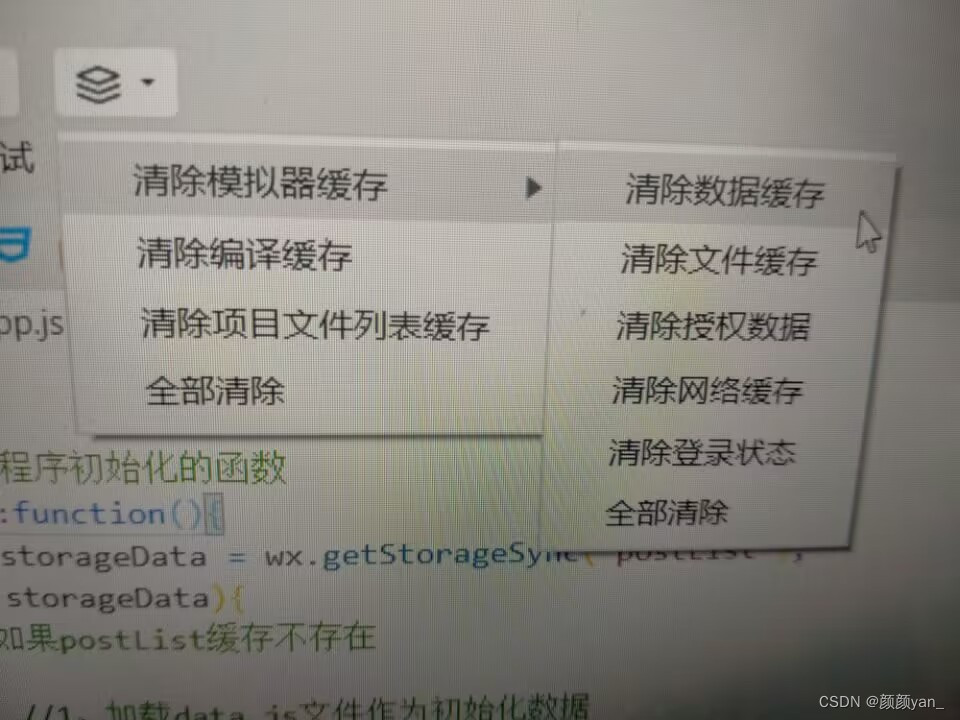
除了使用
wx.clearStorageSync();清除所有的缓存数据,我们也可以使用开发工具的【缓存】来清理缓存。


❗注意:真机上没有类似于开发工具这样的强制清理缓存的按钮,微信自带的缓存清理并不是用来清除小程序缓存的。
如果不想做是否有缓存的判断,那就每次应用程序重启都强制更新一次初始化的数据,从而保证数据一直是最新的状态。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

-
相关阅读:
地址标准化服务AI深度学习模型推理优化实践
保存GraphPad Prism文件时,可以选择【PZF】与【PZFX】两种文件格式。
1041 Be Unique
自主WebServer实现
搭建可维护的 Golang 开发环境
区块链积分系统:革新支付安全与用户体验的未来
少儿编程 | 探讨C++课程、MIT Scratch课程、python课程、Noi竞赛、蓝桥怎么引导?如何才能让小孩子飞的更高?附开发工具的下载与安装
WHAT - reflect-metadata
NGINX源码之:listen和server_name命令与listening监听创建
手把手教你使用LabVIEW人工智能视觉工具包快速实现图像读取与采集(含源码)
- 原文地址:https://blog.csdn.net/m0_55394328/article/details/128042751