-
flex布局
flex是flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
伸缩布局弹性布局=伸缩盒布局=弹性盒布局=flex布局。采用 Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称”项目”。
总结fex布局原理 :
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式常见父项属性
以下由6个属性是对父元素设置的:
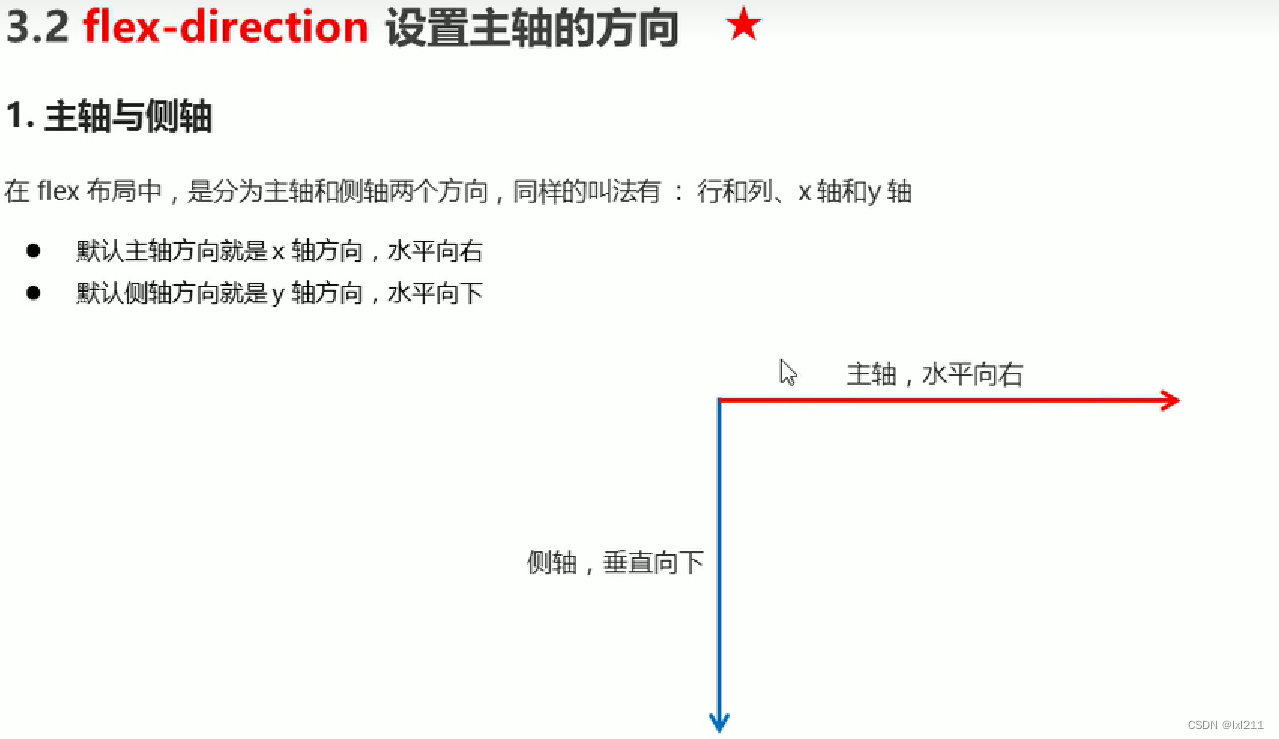
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了fex-direction和flex-wrap1、flex-direction设置主轴方向

flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看fex-direction 设置谁为主轴,剩下的就是侧轴。 而我们的子元素是跟着主抽来排列的属性值 说明 row 默认值从左到右 row-reverse 从右到左 column 从上到下 column-reverse 从下到上 </head> <style> div{ /* 设置弹性布局 */ display: flex; /* 设置主轴方向 */ /* 默认的就是row 从左到右 */ flex-direction: row; width: 80%; height: 300px; background-color: pink; } div span{ width: 150px; height: 100px; margin-right: 5px; background-color: red; } </style> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
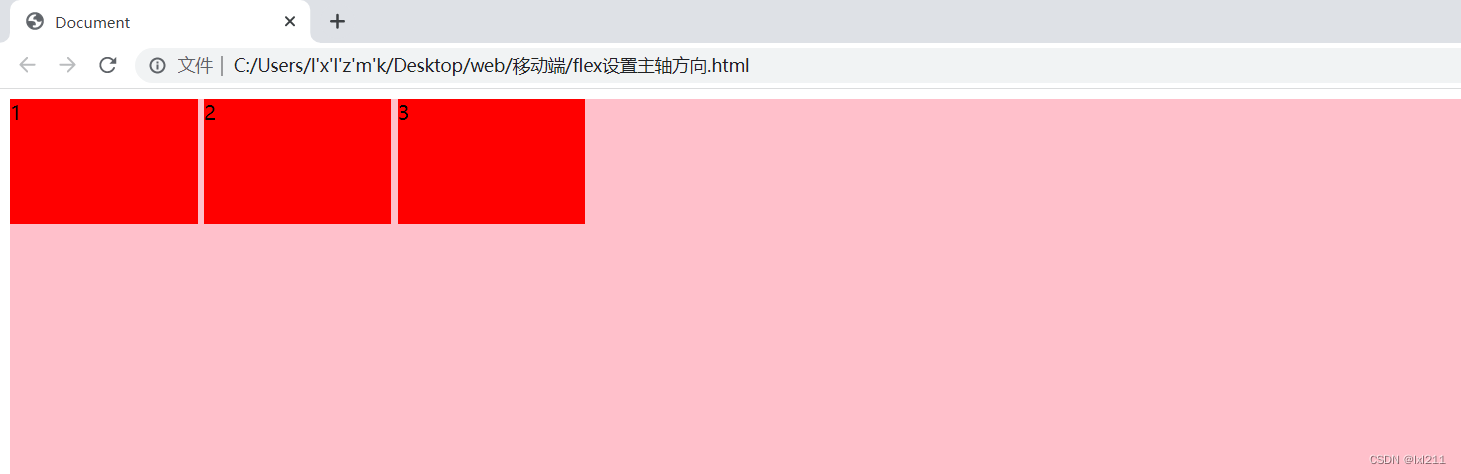
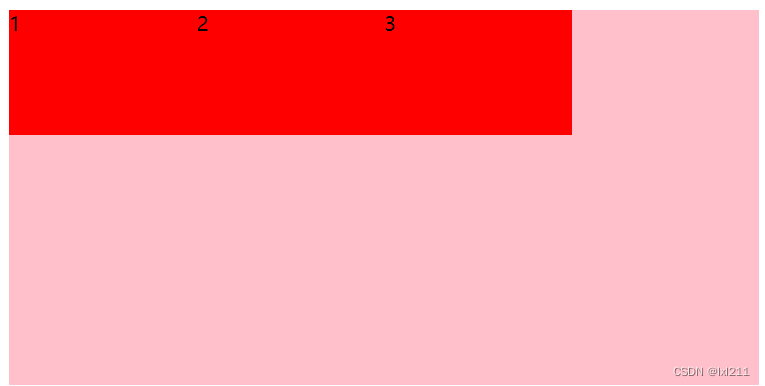
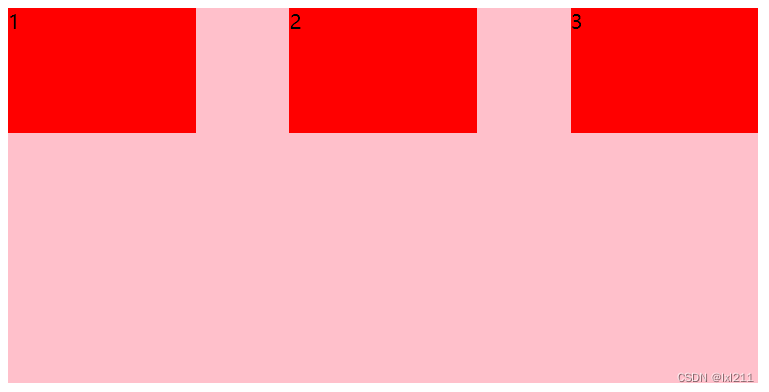
父盒子添加了display:flex;属性。
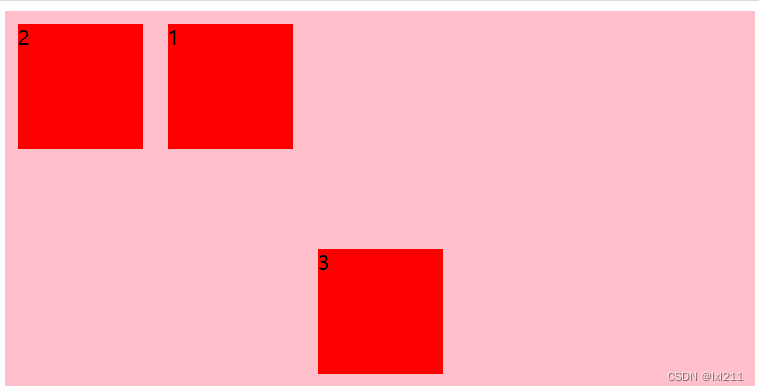
显示效果:子级一行显示、水平排列。因为默认主轴是x轴。
就相当于串糖葫芦,现在是从左到右串起来

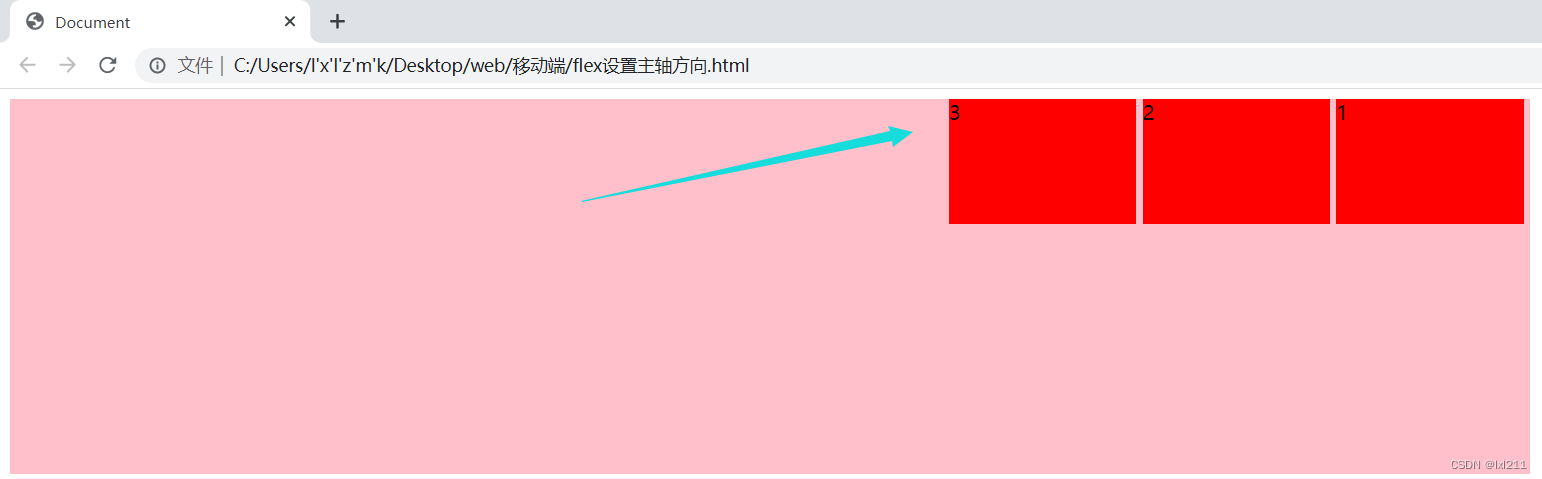
当设置为flex-direction: row-reverse;时,排列顺序是从右到左

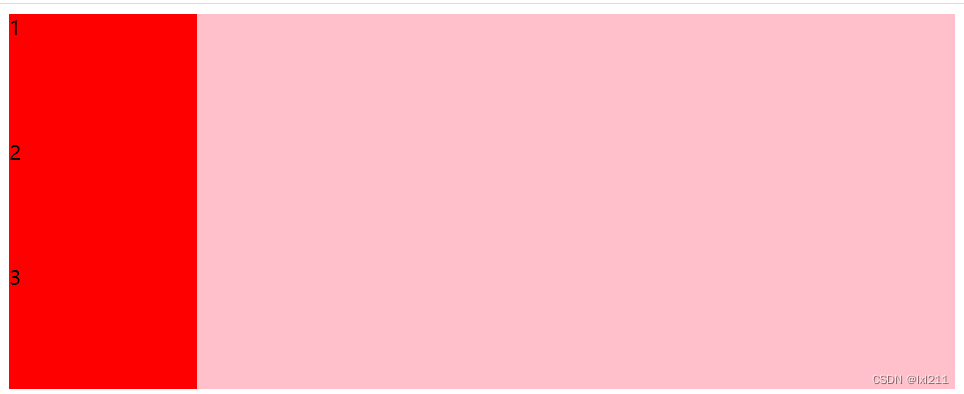
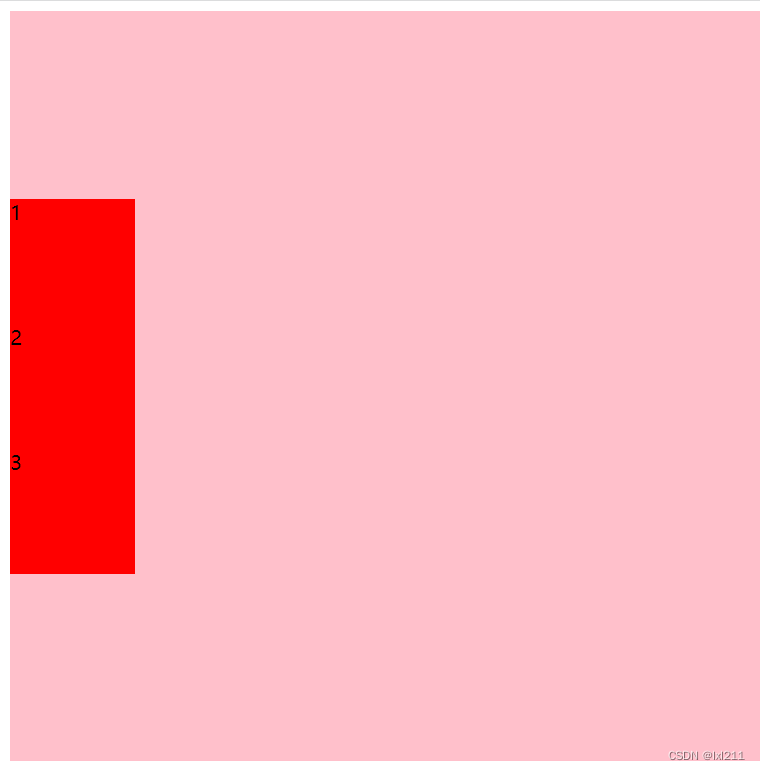
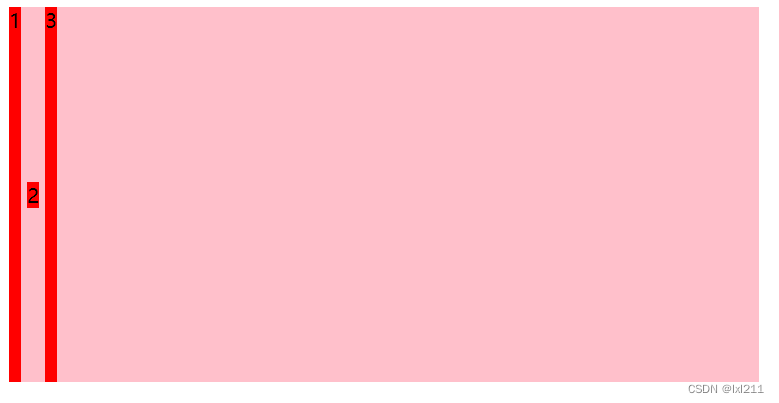
当设置为flex-direction: column;时,排列顺序是从上到下

当设置flex-direction: column-reverse;时,排列顺序是从下到上

2、justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个。属性值 说明 flex-start 默认值从头部开始 如果主轴是x轴,则从左到右 flex-end 从尾部开始排列 center 在主轴居中对齐(如果主轴是x轴则水平居中 ) space-around 父盒子到子盒子之间的距离是 子盒子与子盒子之间距离 的2倍 space-between 先两边贴边 再平分剩余空间( 重要) space-evenly 所有盒子之间距离是相等的 <style> div{ display: flex; /* 默认的 */ flex-direction: row; width: 600px; height: 300px; background-color: pink; /* justify-content是写在父级盒子里面 */ /*默认的排列方式:从左到右*/ justify-content: flex-start; } span{ width: 150px; height: 100px; background-color: red; } </style> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

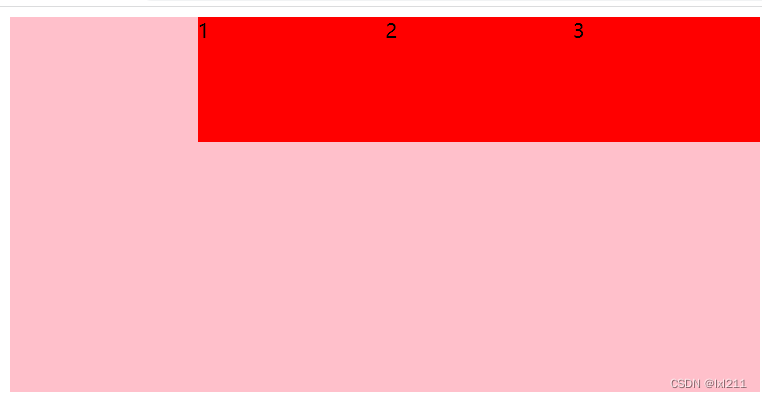
改为:justify-content: flex-end;与flex-direction: row-reverse的方向相反。

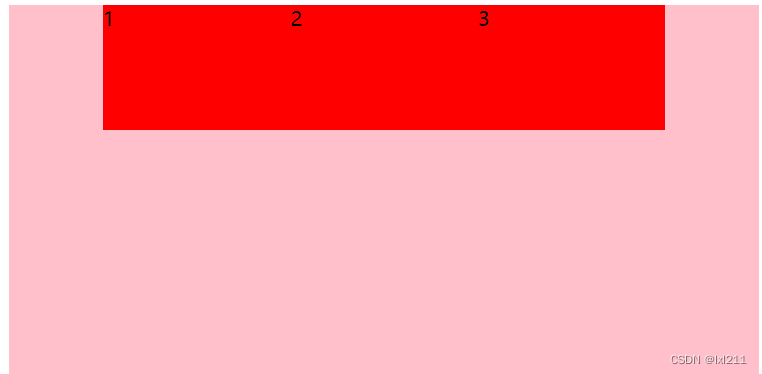
改为:justify-content:center;时,水平居中显示

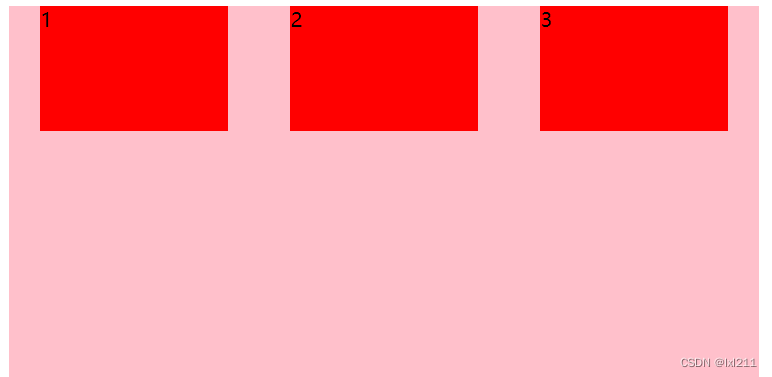
当justify-content: space-around;时,父盒子到子盒子之间的距离是 子盒子与子盒子之间距离 的2倍 当
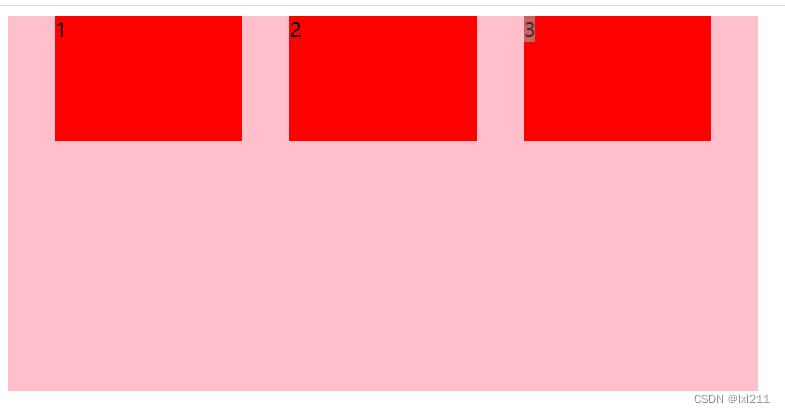
当justify-content: space-between;时,先两边贴紧,剩下的再平均分配剩余空间。
当justify-content: space-evenly;时,所有盒子之间距离是相等的。

3、flex-wrap=wrap;换行
` flex盒子是不会自动换行的
需要添加flex-wrap=wrap;来实现换行</head> <style> div { display: flex; width: 600px; height: 300px; background-color: pink; flex-wrap: wrap; } span { width: 150px; height: 100px; background-color: red; margin-right: 5px; } </style> <body> <div> <span>1</span> <span>1</span> <span>1</span> <span>1</span> <span>1</span> <span>1</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

4、align-items设置侧轴上子元素的排列方式(单行)

align-items一定要先确定主轴,再看侧轴
当主轴是X轴时,
需求是想让这个三个盒子水平居中,垂直居中:<style> div { display: flex; width: 600px; height: 600px; background-color: pink; flex-direction: row;/*主轴是轴*/ /* 主轴上 子盒子水平居中 */ justify-content: center; /* 子盒子垂直居中 */ /* align-items: center; */ /* 拉伸,但是子盒子的高度需要去掉 */ /* align-items: stretch; */ } span { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
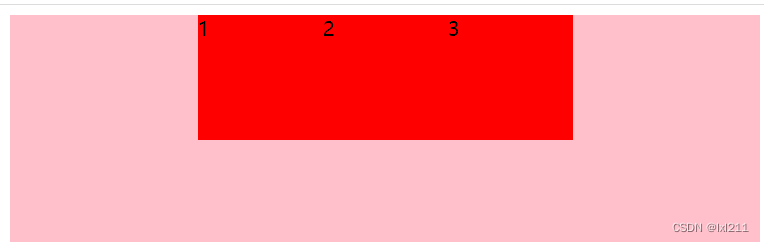
主轴是x轴,方向是从左到右。
justify-content: center;使主轴上的三个盒子水平居中对齐。

将align-items: center;,此时侧轴是y轴,在y轴上垂直居中

当主轴是y轴
<style> div { display: flex; width: 600px; height: 600px; background-color: pink; flex-direction: column;/*主轴是y轴*/ /* 子盒子水平居中 */ justify-content: center; /* 子盒子垂直居中 */ align-items: center; /* 拉伸,但是子盒子的高度需要去掉 */ /* align-items: stretch; */ } span { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
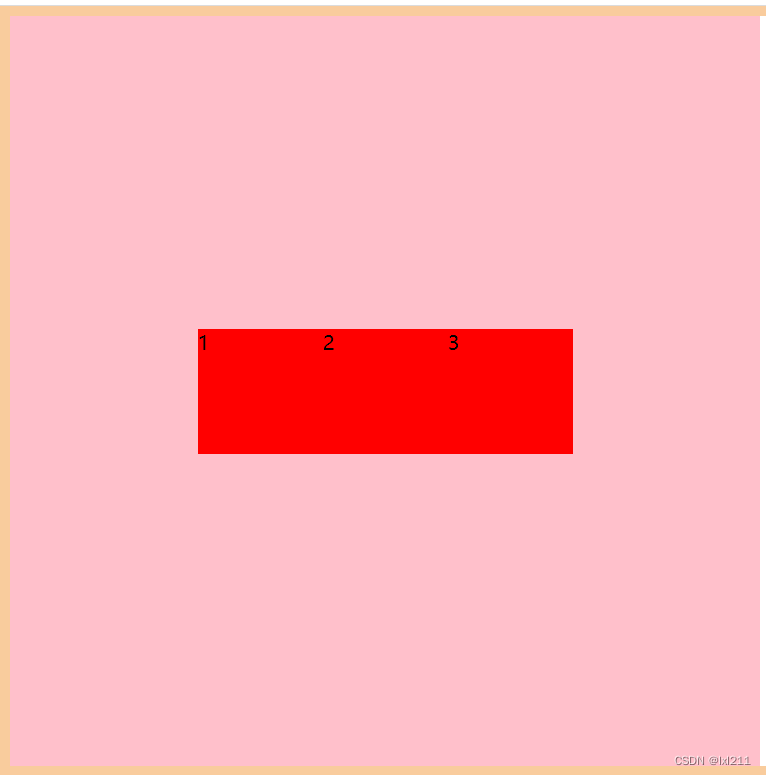
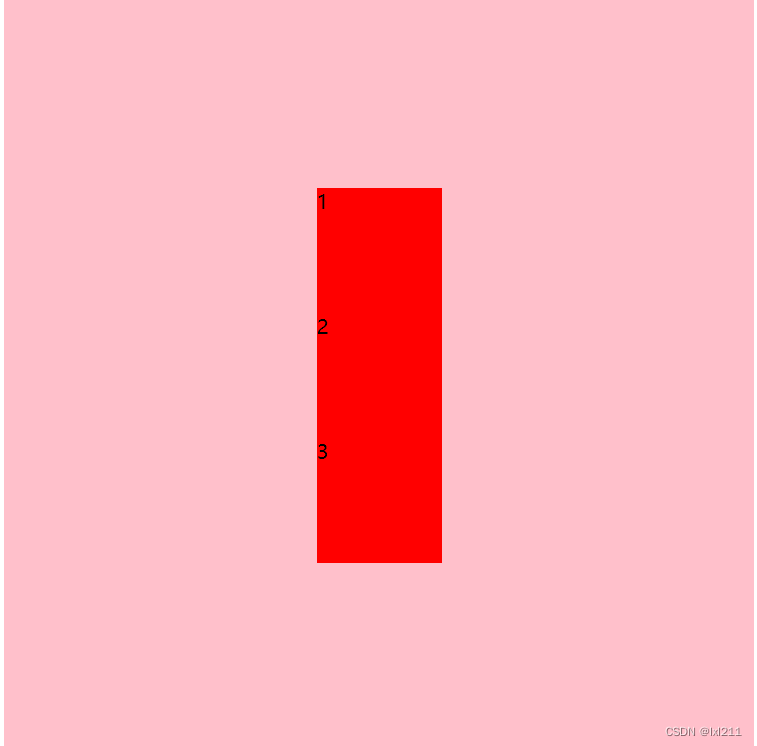
当主轴是y轴,然后justify-content: center;使子元素在该主轴方向(本例主轴为y轴)上居中
即:

然后再添加align-items: center;使子盒子在侧轴方向(本例为x轴)上,居中。最终效果:
当x轴是主轴,侧轴设置align-items: stretch;并且子级的高度去掉后的效果。相当于在子盒子中设置高度=100%。stretch是默认值

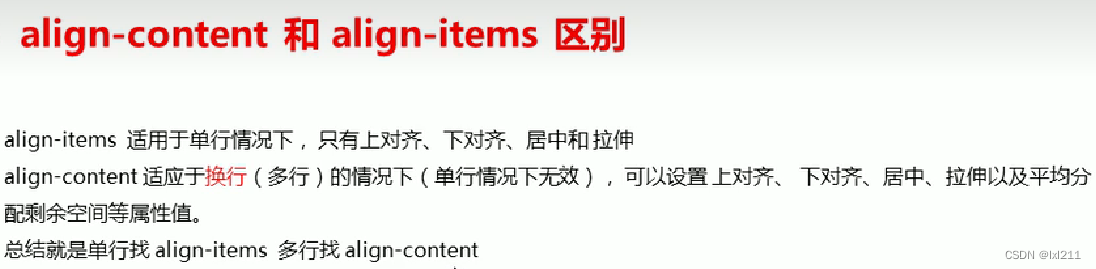
5、align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行的情况
(多行),在单行下是没有效果的。属性值 说明 flex-start 默认值在侧轴的头部开始排列 flex-end 在侧轴的尾部开始排列 center 在侧轴中间显示 space-around 子项在侧轴平分剩余空间 space-between 子项在侧轴先分布在两头,再平分剩余空间 stretch 设置子项元素高度平分父元素高度 代码栗子:
<style> div{ display: flex; width: 800px; height: 300px; background-color: pink; /* 换行 */ flex-wrap: wrap; /* align-content: flex-start;*/ } span{ width: 150px; height: 100px; margin: 10px; background-color: red; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
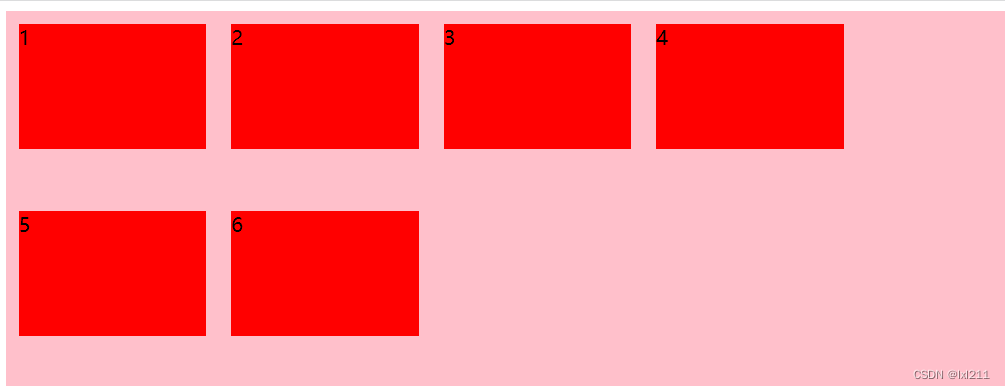
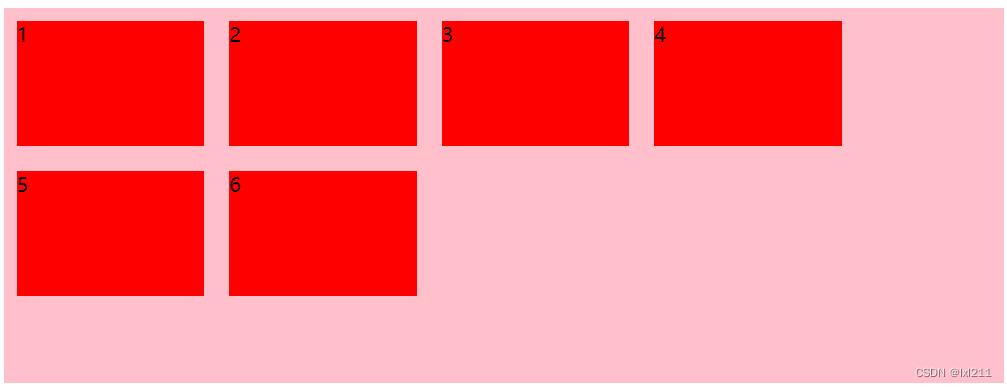
正常效果:

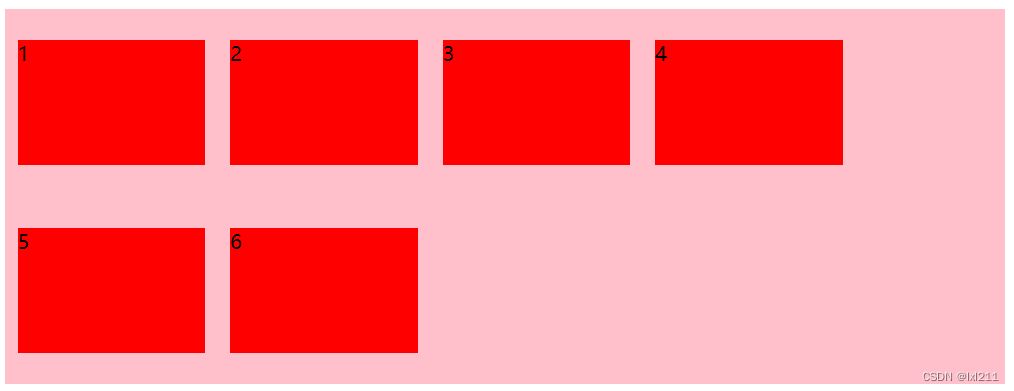
在父元素的选择器里添加align-content: flex-start;,效果如下

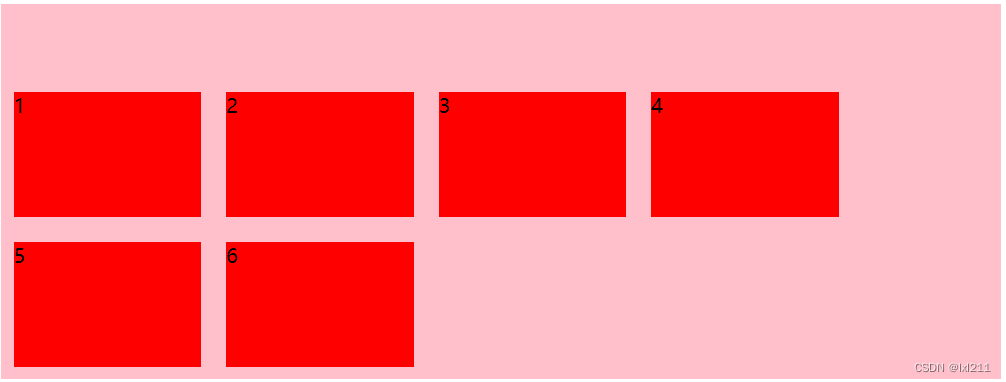
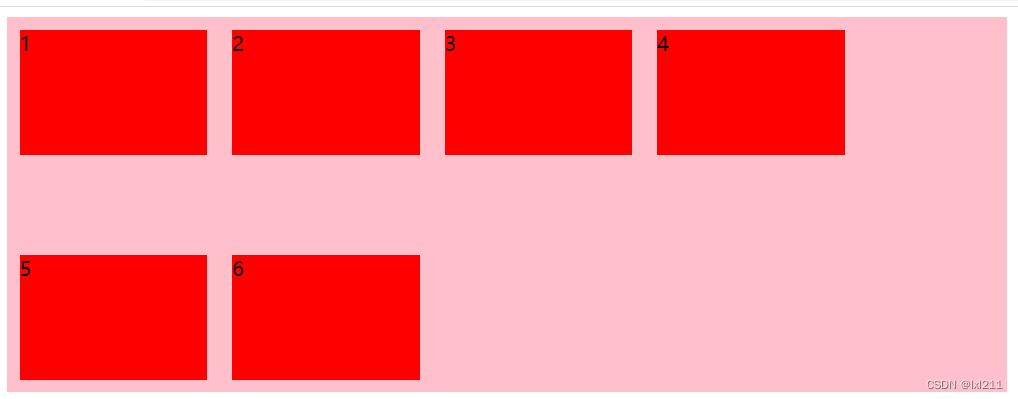
当align-content: flex-end;时,从下面对齐,相当于平移到底部

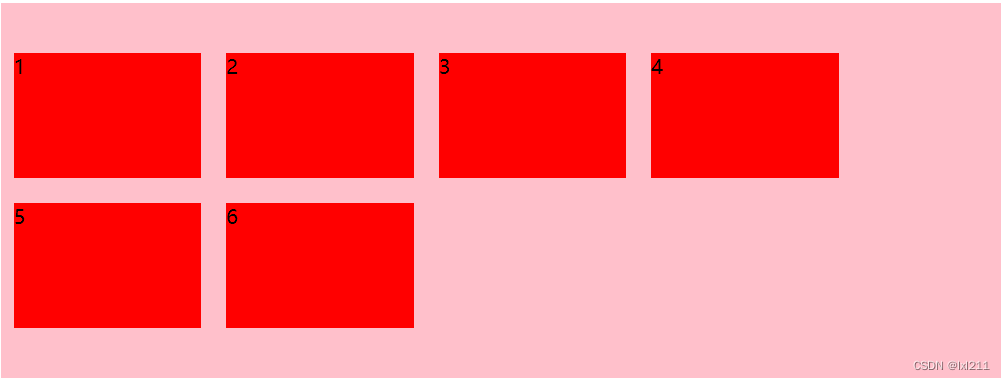
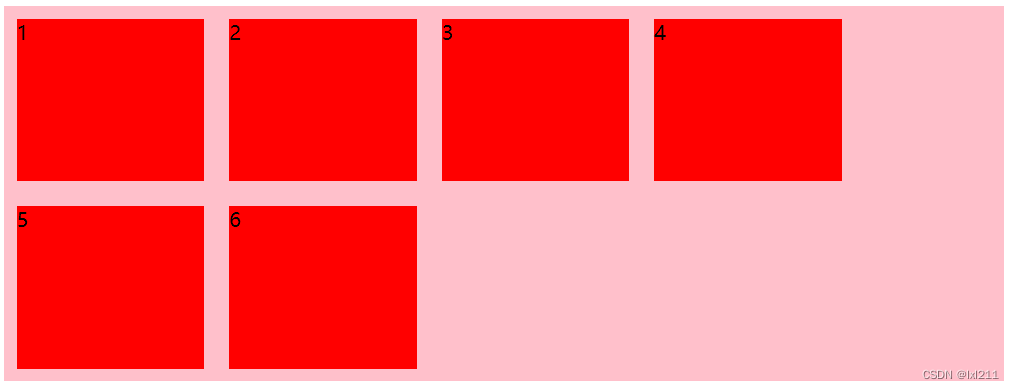
当align-content: center;时,子元素垂直居中,此时主轴是x轴

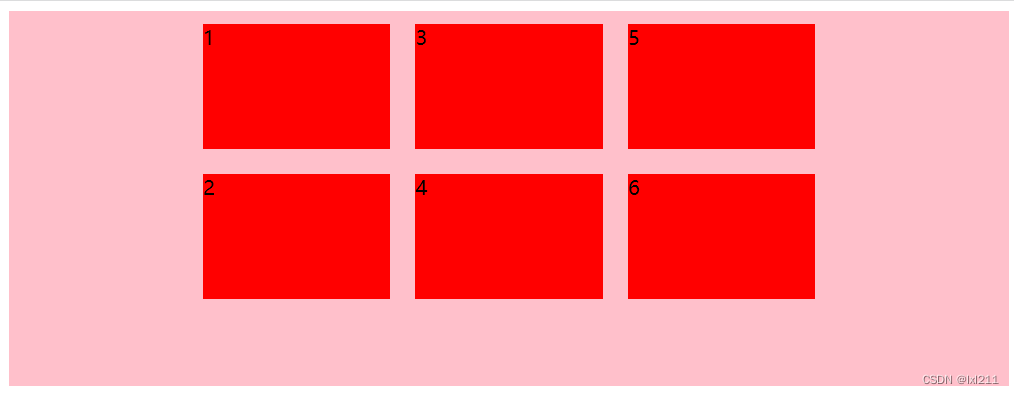
如果主轴是y轴,则

当align-content: space-around;时,子项在侧轴平分剩余空间

当align-content: space-between;时,子项在侧轴先分布在两头,再平分剩余空间

当align-content: stretch;时,需要先把子项的高度取消设置,然后才会生效。


6、flex-flow复合属性
flex-direction: row;
flex-wrap: wrap;
flex-flow: row wrap;
第三句话,可以将第一二句合写起来flex布局子项的常见属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)7、 flex子项目占的份数
语法:
.子类选择器{
flex:数字;
}当其他盒子是固定宽度时
flex的值≥1时,都是占剩下的100%
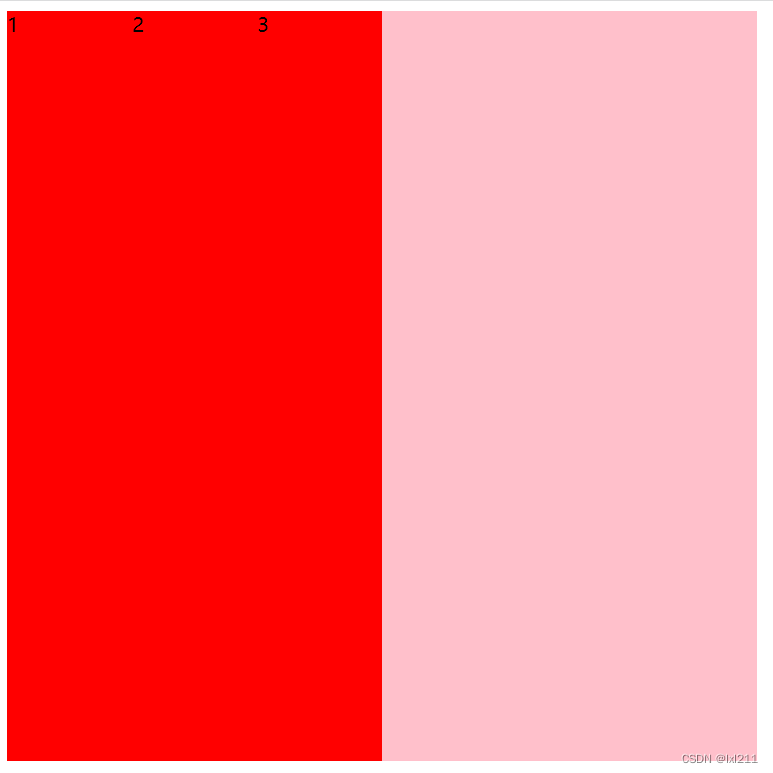
当<1时,就占剩下的0.几当所有子盒子都是flex=多少时。
每个子盒子的宽度=父盒子的宽度✖flex的累加和分之一<style> div{ display: flex; width: 60%; height: 300px; background-color: pink; } div span{ width: 100px; height: 100px; background-color: red; } div span:nth-child(1){ flex: 1; background-color: yellow; } div span:nth-child(2){ flex: 1; background-color: green; } /* div span:nth-child(3){ flex: 1; background-color: green; } */ </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

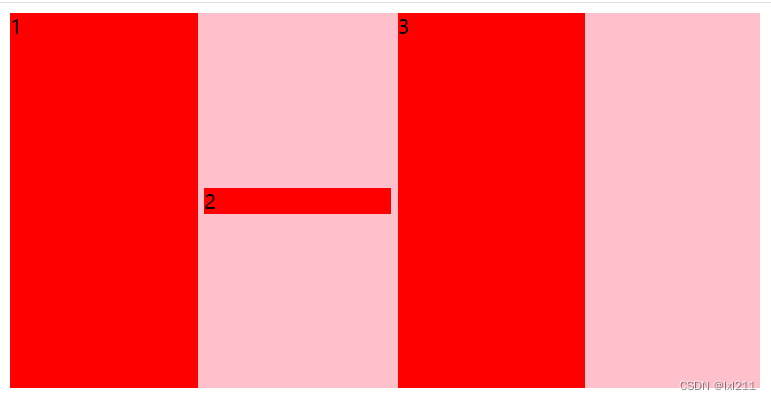
8、align-self和order
align-self控制单个盒子的位置
操作:
1、先找到需要改变的盒子
2、根据需要在align-self写上对应的值order是控制某个盒子的顺序
<style> div { display: flex; width: 600px; height: 300px; background-color: pink; } span{ width: 100px; height: 100px; background-color: red; margin: 10px; } /* 想让第三个盒子到下面去 */ span:nth-child(3){ align-self: flex-end; } /* 想让1号和2号盒子换一下位置 */ span:nth-child(2){ /* order的默认值是0 数轴方向。往右为整数,左是负数 数大的盒子在右边,小的在左,移动的时候 连同他身上的样式一起移动 */ order: -1; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

9、flex特点
<!-- flex盒子是不会自动换行的 需要添加flex-wrap=wrap;来实现换行 --> </head> <style> div { display: flex; width: 600px; height: 300px; background-color: pink; flex-wrap: wrap; /* 在flex布局中 如果子盒子不设高度,那么子盒子将会跟父亲一样高 */ /* 是默认值 */ align-items: stretch; } span { /* 如果不给子盒子宽度,那么宽度由内容撑开 */ /* width: 150px; */ /* height: 100px; */ background-color: red; margin-right: 5px; } span:nth-child(2){ /* 第二个盒子因为设置了center,所以没有拉伸 高度默认和内容一样 */ align-self: center; } </style> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
1、在flex布局中
如果子盒子不设宽高,那么子盒子将会跟父亲一样高,宽度由内容撑开(第二个盒子因为单独设置了center,所以没有拉伸)。
因为align-items: stretch;是默认值
2、如果设置了宽度,不设高度,则效果如下

-
相关阅读:
基于萤火虫算法的线性规划求解matlab程序
sklearn MLP红酒分类
UDP和TCP以及TCP的三次握手和四次挥手
QT 音乐播放器【二】 歌词同步+滚动+特效
展示用HTML编写的个人简历信息
基于西门子PLC的自动门控制装置设计
Promise的基本用法,基于Promise处理ajax请求
jmeter压测
matlab之cell数组的详细用法
基于C#和OpenVINO在英特尔独立显卡上部署PP-TinyPose模型
- 原文地址:https://blog.csdn.net/lxllxl211/article/details/128094701
