-
History、Location
History、Location
学习路线:JavaScript基础语法(输出语句)->JavaScript基础语法(变量)->JavaScript基础语法(数据类型)->JavaScript基础语法(运算符)->JavaScript基础语法(流程控制语句)->JavaScript基础语法(类型转换)->JavaScript基础语法(函数)->Array_JavaScript->String_JavaScript->自定义对象_JavaScript->JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡->JavaScript_DOM->事件绑定(onclick,onfocus,onblur)->
事件绑定(onmouseout,onmouseover)
->事件绑定(onsubmit)表单提交
->提交表单与验证表单案例
History
History 对象是 JavaScript 对历史记录进行封装的对象。
-
History 对象的获取
使用 window.history获取,其中window. 可以省略
-
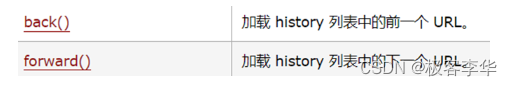
History 对象的函数

演示代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script> function goBack(){ // 该函数运行的时候可以返回前一个页面 window.history.back() } function goForword(){ // 该函数运行的时候可以返回后一个页面 window.history.forward() } </script> </head> <body> <input type="button" value="返回" onclick="goBack()"> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
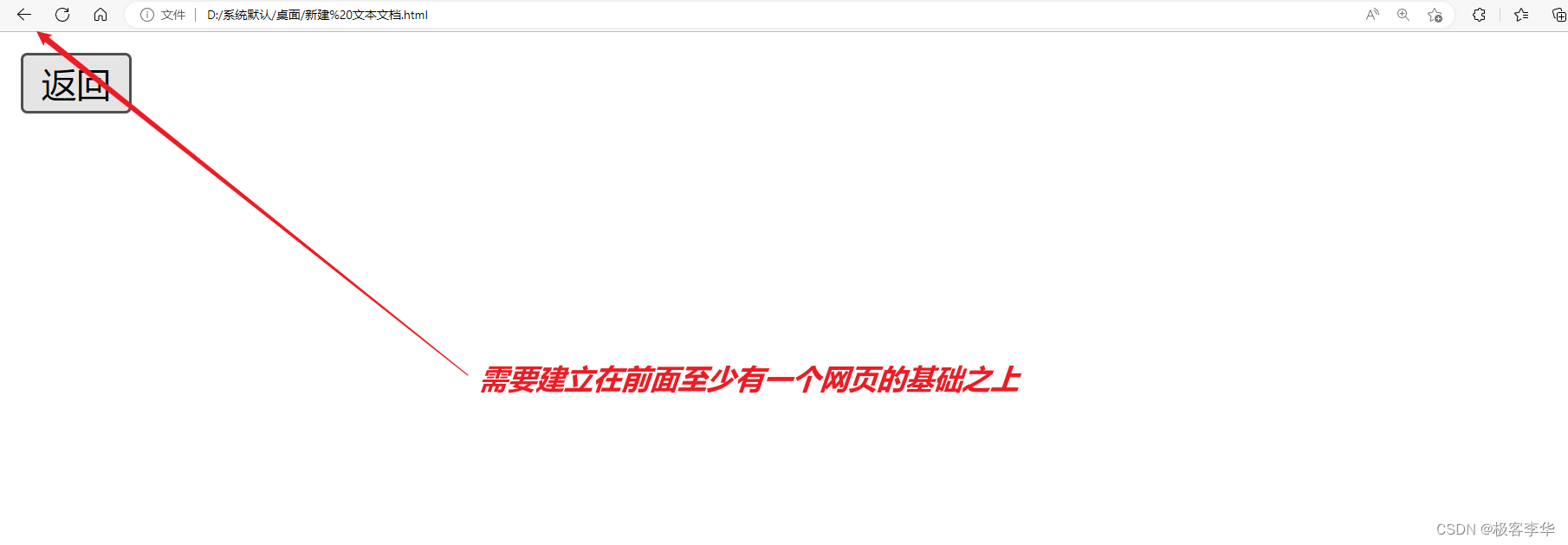
运行结果

Location
Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法(); location.方法();- 1
- 2
Location对象属性
Location对象提供了很对属性。以后常用的只有一个属性
href
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript演示</title> </head> <body> <script> alert("要跳转了"); // 当我们点击确定之后就会发生跳转 location.href = "https://www.baidu.com"; </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
案例
需求:3秒跳转到百度首页
分析:
- 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() - 要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript演示</title> </head> <body> <script> document.write("3秒跳转到首页..."); setTimeout(function (){ location.href = "https://www.baidu.com" },3000); </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
-
相关阅读:
MySQL基础命令高级操作
QT自定义空间之软键盘
数据结构——二叉树
专利申请流程,专利类型怎么确定
深度学习(2):图片文字识别
Python基础 --(1)Python概述
华为机考:HJ43 迷宫问题
Elasticsearch基本操作-RESTful操作(更新中)
golang开发:go并发的建议(完)
流程审批动作概述
- 原文地址:https://blog.csdn.net/qq_51447496/article/details/128104240