一、万物皆对象
1、对象概念
- 含义1: 一种
数据格式 {key: value, key2: value2} - 含义2: 某一类事务的
实例(某一类内容中的真实个体)
2、说明
- arr1就是Array这一类内容中的某一个真实个体
- 数组也可以算作一个对象(Array 这一类事务中的一个个体)
const arr = [1, 2, 3];
const arr1 = [1, 2, 3, 4];
const arr2 = [1, 2];
- 函数也是一个对象(属于Function这一类事务中的一个个体)
const fn = () => { console.log(1) }
const fn2 = () => { console.log(2) }
const fn3 = () => { console.log(3) }
如果一个数据[]那么他就是Array,这个对象中的某一个个体
如果一个数据{}那么他就是Object,这个对象中的某一个个体
如果一个数据function(){},那么他就是 Function 这个对象中的某一个个体
- 对象之间的
继承关系通过构造函数的prototype指向父类对象,直到指向Object对象为止形成的指向链条。 - 通俗讲: 原型链是
原型对象创建过程的历史记录。 - 注:在javascript中,所有的
对象都拥有一个__proto__属性指向该对象的原型(prototype)
三、原型链查找对象的某一个属性
- 先在
对象内部开始查找, 找到直接使用, 然后停止查找 - 如果没有找到, 会找对象的
obj.__proto__, 如果找到直接使用, 然后停止查找 - 如果这里没找到, 会继续去对象的
obj.__proto__查找, 找到直接使用, 然后停止查找 - 如果还是没找到, 会
继续向上查找 - …
- 直到找到顶层作用对象:
Object.prototype, 找到就是用, 找不到undefined
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
console.log(p);
问题1: p的__proto__指向谁?
p是Person的实例化对象__proto__指向自身构造函数的原型p.__proto === Person.prototype
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
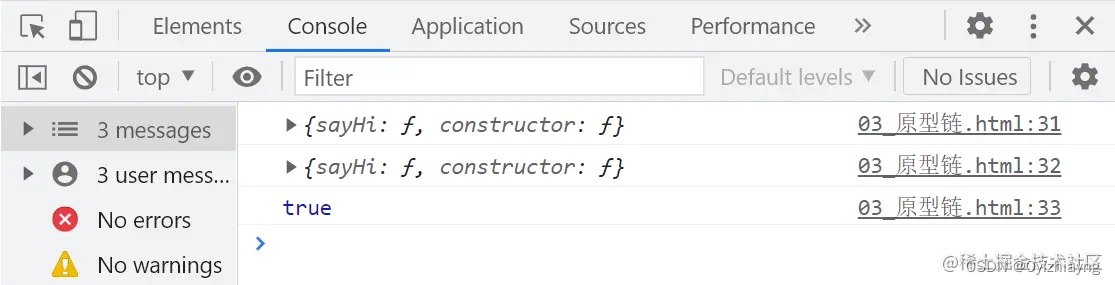
console.log(p.__proto__);
console.log(Person.prototype);
console.log(p.__proto__ === Person.prototype);

问题2: Person 的__proto__指向谁?
- Person是
构造函数, 本质上函数 - 只要是一个
函数, 他就是Function的实例 Person.__proto__指向了他的构造函数的原型, 构造函数是Function, 那么构造函数的原型Function.prototypePerson.__proto__ === Function.prototype
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}-
const p = new Person('QF001');
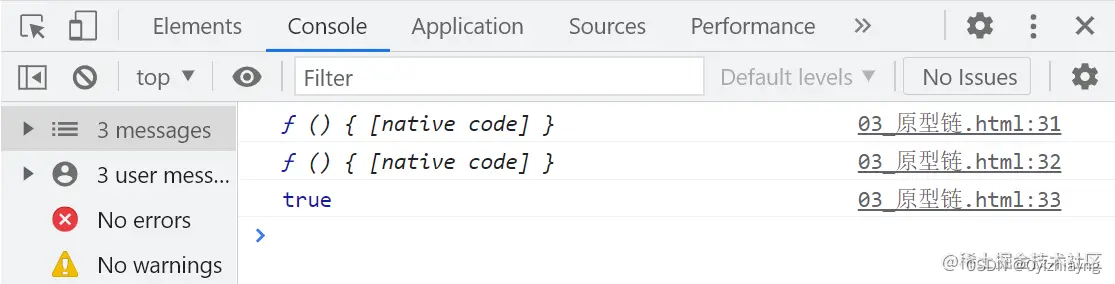
console.log(Person.__proto__ );
console.log( Function.prototype);
console.log(Person.__proto__ === Function.prototype);

问题3: Person.prototype 的 proto 指向谁?
Person.prototype其实就是构造函数Person的原型对象, 本质上就是对象- 只要是一个对象, 他就是Object的实例
Person.prototype.__proto__指向了 他的构造函数的原型, 构造函数Object, 那么构造函数的原型Object.prototype- `Person.prototype.proto === Object.prototyp=====000000000
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
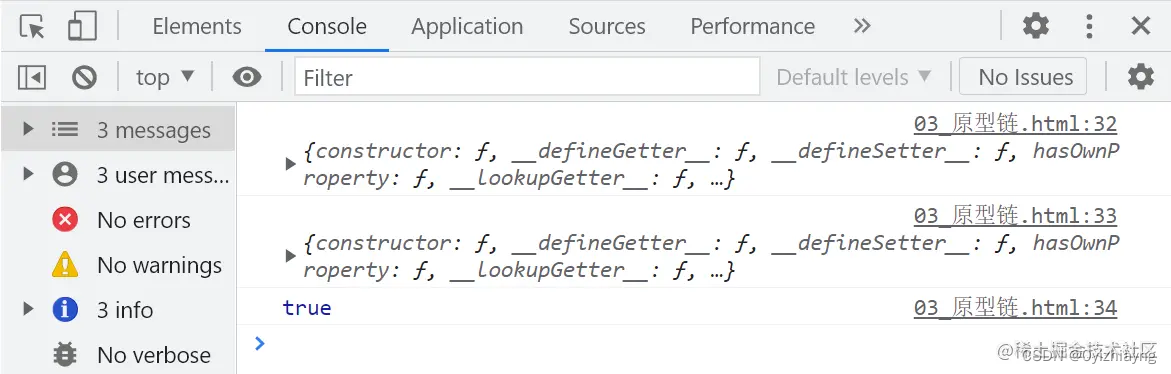
console.log(Person.prototype.__proto__);
console.log(Object.prototype);
console.log(Person.prototype.__proto__ === Object.prototype);

问题4: Function的__proto__指向谁?
Function是构造函数, 本质上就是一个函数- 只要是一个函数, 他就是
Function的实例 Function.__proto__指向了他的构造函数的原型, 构造函数Function, 那么构造函数的原型 Function.prototypeFunction.__proto__ === Function.prototype
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
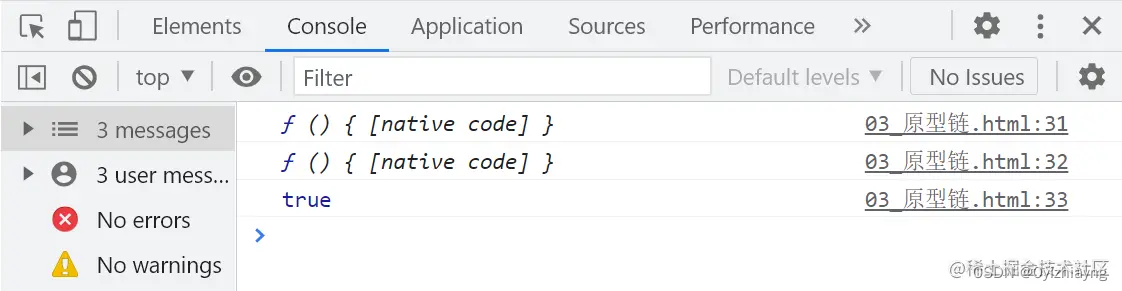
console.log(Function.__proto__);
console.log(Function.prototype);
console.log(Function.__proto__ === Function.prototype);

问题5: Function.prototype 的 proto 指向了谁?
Function.prototype其实就是 构造函数 Function 的原型对象, 本质上是对象- 只要是一个对象, 他就是
Object的实例 Function.prototype.__proto__指向了他的构造函数的原型, 构造函数Object, 那么构造函数的原型Object.prototypeFunction.prototype.__proto__ === Object.prototype
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
console.log(Function.prototype.__proto__);
console.log(Object.prototype);
console.log(Function.prototype.__proto__ === Object.prototype);

问题6: Object的__proto__指向了谁?
Object是一个构造函数, 本质上还是一个函数- 只要是一个函数, 那么他的构造函数就是 Function
Object.__proto__指向了他的构造函数的原型, 他的构造函数是 Function, 那么构造函数的原型 Function.prototypeObject.__proto__ === Function.prototype
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
console.log(Object.__proto__);
console.log(Function.prototype);
console.log(Object.__proto__ === Function.prototype);

问题7: Object.prototype 的 __proto__指向了谁?
Object.prototype是构造函数 Object 的原型对象, 本质上就是一个对象- 但是重点:
Object.prototype是JS顶层的对象 Object.prototype.__proto__ === null
function Person (name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(100);
}
const p = new Person('QF001');
console.log(Object.prototype.__proto__);