-
【JavaScript高级】06-JavaScript对象知识增强
对属性操作的控制
在前面我们的属性都是
直接定义在对象内部,或者直接添加到对象内部的:但是这样来做的时候我们就
不能对这个属性进行一些限制:比如这个属性是否是可以通过delete删除的?这个属性是否在for-in遍历的时候被遍历出来呢?var obj={ name : "kkk" , age:18, height:1.88- 1
- 2
- 3
- 4
如果我们想要
对一个属性进行比较精准的操作控制,那么我们就可以使用属性描述符。通过属性描述符可以精准的添加或修改对象的属性:属性描述符需要使用
Object.defineProperty来对属性进行添加或者修改Object.defineProperty

属性描述符
属性描述符分类
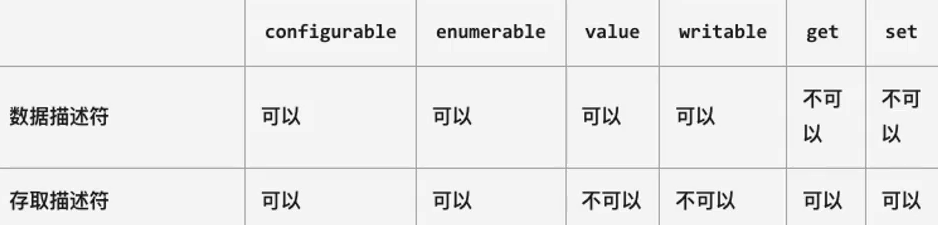
属性描述符的类型有两种:
- 数据属性(Data Properties)描述符(Descriptor) ;
- 存取属性(Accessor访问器Properties)描述符(Descriptor) ;

数据属性描述符(理解)
数据数据描述符有如下四个特性:
[[Configurable]]︰:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 当直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;
- 当直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为true;
- 当通过属性描述符定义一个属性时,这个属性的[[Enumerable]默认为false;
[[Writable]]:表示是否可以修改属性的值;
- 当直接在一个对象上定义某个属性时,这个属性的I[IWritable]]为true;
- 当通过属性描述符定义一个属性时,这个属性的[[Writable]]默认为false;
<script> var obj=i name:"kkk" ,//默认configurabLe: true age:18 } object.defineProperty(obj, "name" , { configurable: false,//告诉s引擎,obj对象的name属性不可以被删除 enumerable: false,//告诉js引擎, obj对象的name属性不可枚举(for in/Object.keys) writable: false,//告诉js引擎, obj对象的name属性不写入(只读属性readonly) value: "coderwhy"//告诉js引整,返回这个vaLue }) delete obj.name console.log(obj)//kkk //通过object.defineProperty添加一个新的属性object.defineProperty(obj,"address",{}) delete obj.address//删除失败,此处默认configurable: false console.log(obj) console.log(object.keys(obj)) obj.name = "kobe" console.log(obj.name)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
存取属性描述符(掌握)
[[Configurable]]:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 和数据属性描述符是一致的;
- 当直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;和数据属性描述符是一致的;
- 当直接在一个对象上定义某个属性时,这个属性的[LEnumerable]]为true;
- 当通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为false;
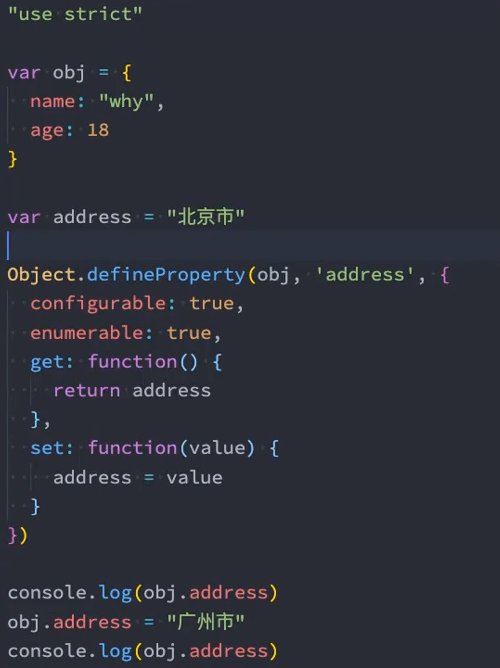
[[get]]:获取属性时会执行的函数。默认为undefined
[[set]]:设置属性时会执行的函数。默认为undefined
存储属性符测试代码:

-
相关阅读:
长期用眼不再怕!NineData SQL 窗口支持深色模式
线程间通信
功能测试、UI自动化测试(web自动化测试)、接口自动化测试
【BLIP/BLIP2/InstructBLIP】一篇文章快速了解BLIP系列(附代码讲解说明)
原生JS实现拖拽排序
sublime快捷键!+tab键失效
18105 银行的叫号顺序
在python环境中安装jupyter notebook报错及解决方法,以及如何运行jupyter
常用的openssl命令
在华为和比亚迪干了5年测试,月薪25K,熬夜总结出来的划水经验.....
- 原文地址:https://blog.csdn.net/SevgiliD/article/details/128084720
