-
【web前端期末大作业】基于HTML+CSS+JavaScript实现代理商销售管理系统后台(8页)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🧑🎓 学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
二、✍️网站描述
🏷️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
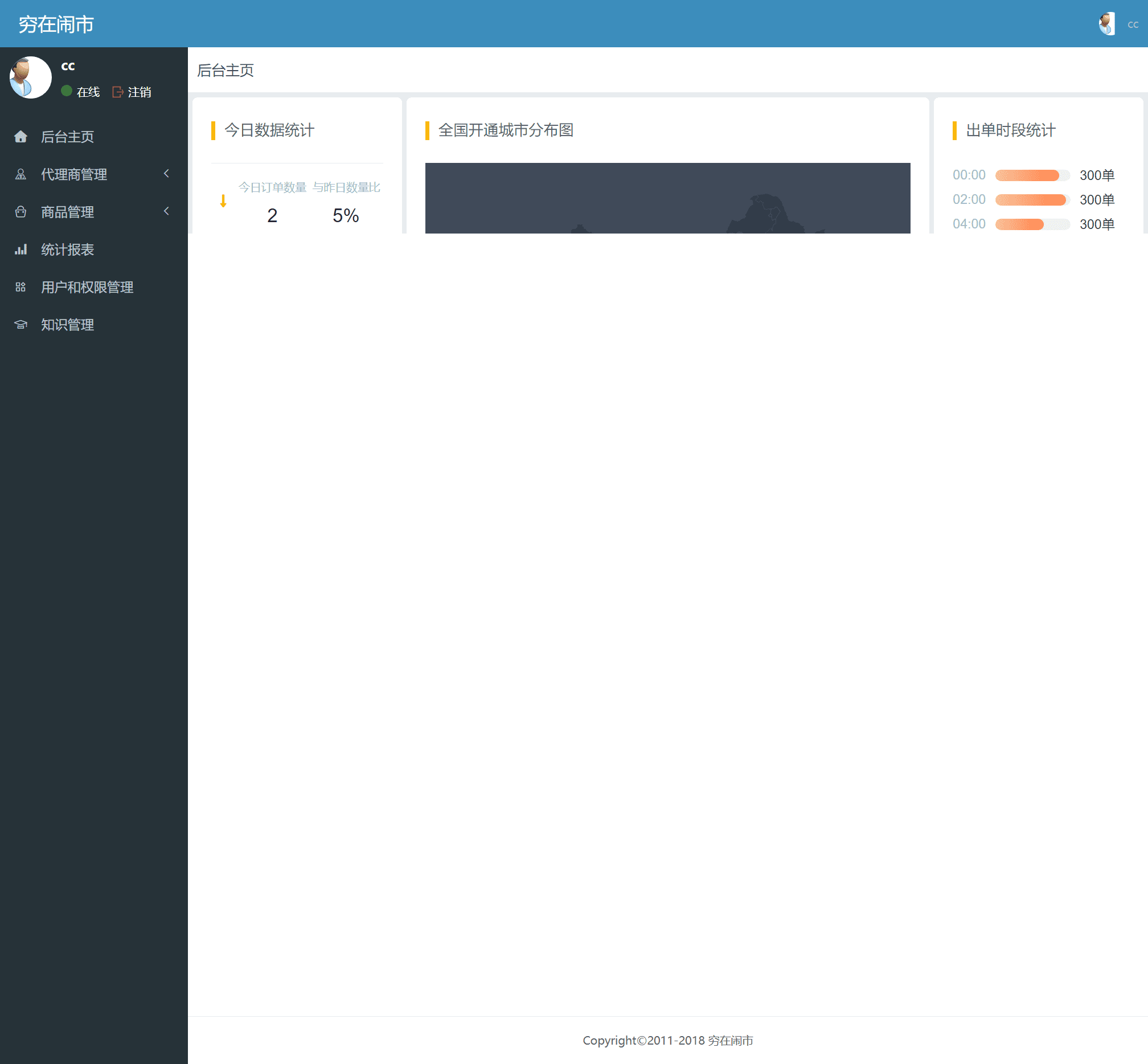
四、💠网站演示





五、⚙️ 网站代码
🧱HTML结构代码
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="网站简介"/> <meta name="keywords" content="搜索关键字,以半角英文逗号隔开"/> <title>穷在闹市title> <link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/frame_sys.css"> <link rel="stylesheet" type="text/css" href="css/iconfont.css"> <script type="text/javascript" src="framework/jquery-1.11.3.min.js">script> <script type="text/javascript" src="js/frame.js">script> <link rel="stylesheet" type="text/css" href="css/jquery.page.css"> <script type="text/javascript" src="framework/jquery.page.js">script> <script type="text/javascript" src="framework/jquery-ui-1.10.4.min.js">script> <script type="text/javascript" src="framework/jquery.mousewheel.min.js">script> <script type="text/javascript" src="framework/jquery.mCustomScrollbar.min.js">script> <link rel="stylesheet" type="text/css" href="css/jquery.mCustomScrollbar.css"> head> <body> <div class="top"> <p>穷在闹市p> <div> <span> <a class="a1" href="javascript:void(0)"><img src="images/system.png"/><font>ccfont>a> <ul style="display: none;"> <li><a href="javascript:menu_ajax('tgls/agent/agent_list.html', '个人中心')"><i class="iconfont icon-yonghu1">i>个人中心a>li> <li><a href="javascript:menu_ajax('tgls/agent/agent_list.html', '修改密码')"><i class="iconfont icon-xiugaimima">i>修改密码a>li> <li><a href=""><i class="iconfont icon-zhuxiaologout11">i>退出登录a>li> ul> span> div> div> <div class="main"> <div class="menu"> <div class="user"> <img src="images/system.png"/> <div> <h1>cch1> <span> <i class="yd">i>在线 <a href=""><i class="iconfont icon-zhuxiaologout11">i><font>注销font>a> span> div> div> <div class="menuList"> <ul class="menu1"> <li class="menuli1"> <a class="menua1" href="javascript:menu_ajax('tgls/index.html', '后台主页')"><i class="iconfont icon-shouye left">i> <p>后台主页p>a> li> <li class="menuli1"> <a class="menua1" href="javascript:void(0)"><i class="iconfont icon-wodeyewuyuan left">i> <p>代理商管理p><i class="iconfont icon-jiantou_zuo right">i>a> <ul class="menu2"> <li class="menuli2"><a class="menua2" href="javascript:menu_ajax('tgls/agent/agent_list.html', '代理商管理,代理商列表')"><i class="menua2_ico"><span>span>i>代理商列表a>li> <li class="menuli2"><a class="menua2" href="javascript:menu_ajax('tgls/agent/agent_add.html', '代理商管理,添加代理商')"><i class="menua2_ico"><span>span>i>添加代理商a>li> ul> li> <li class="menuli1"> <a class="menua1" href="javascript:void(0)"><i class="iconfont icon-shangpin left">i> <p>商品管理p><i class="iconfont icon-jiantou_zuo right">i>a> <ul class="menu2"> <li class="menuli2"><a class="menua2" href="javascript:menu_ajax('tgls/agent/agent_list.html', '商品管理,基本商品库')"><i class="menua2_ico"><span>span>i>基本商品库a>li> <li class="menuli2"><a class="menua2" href="javascript:menu_ajax('tgls/agent/agent_add.html', '商品管理,添加商品')"><i class="menua2_ico"><span>span>i>添加商品a>li> ul> li> <li class="menuli1"> <a class="menua1" href="javascript:menu_ajax('tgls/reportForm/reportForm1.html', '统计报表')"><i class="iconfont icon-icon left">i> <p>统计报表p>a> li> <li class="menuli1"> <a class="menua1" href="javascript:menu_ajax('tgls/customer_card.html', '用户和权限管理')"><i class="iconfont icon-yingyongzhongxin left">i> <p>用户和权限管理p>a> li> <li class="menuli1"> <a class="menua1" href="javascript:menu_ajax('tgls/customer_card.html', '知识管理')"><i class="iconfont icon-zhishi left">i> <p>知识管理p>a> li> ul> div> div> <div class="main_body"> <div class="main_body_title"><font>后台主页font>div> <div class="main_body_con"> <iframe id="mainIframe" src="tgls/index.html" scrolling="no">iframe> div> <div class="copyright"> Copyright©2011-2018 穷在闹市 div> div> div> <script> $(".menu").mCustomScrollbar({ scrollButtons:{ enable:false, scrollType:"continuous", scrollSpeed:20, scrollAmount:40 }, horizontalScroll:false }); $(".main_body_con").mCustomScrollbar({ scrollButtons:{ enable:false, scrollType:"continuous", scrollSpeed:20, scrollAmount:40 }, horizontalScroll:false }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
💒CSS样式代码
@charset "utf-8"; /* 公共样式 更多精品模板请访问:http://www.bootstrapmb.com*/ body {font-size: 14px; font-family: "Microsoft YaHei","微软雅黑"; color: #333333;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;-webkit-tap-highlight-color:rgba(0,0,0,0);} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{margin:0;padding:0} input,select,textarea{font-size:100%} table{border-collapse:collapse;border-spacing:0} fieldset,img{border:0} abbr,acronym{border:0;font-variant:normal} del{text-decoration:line-through} address,caption,cite,code,dfn,em,th,var{font-style:normal;font-weight:normal} ol,ul{list-style:none} caption,th{text-align:left} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal} q:before,q:after{content:''} button{outline:0;border:none;} a:hover{text-decoration:none} ins,a{text-decoration:none} textarea {resize: none;} iframe,img {border:0;} ul,ol {list-style:none;} a{color: #333333;text-decoration: none;} a:link {color: #333333;text-decoration: none;} /* 未访问的链接 */ a:visited {text-decoration: none;} /* 已访问的链接 */ a:hover {color: #4189c8;text-decoration: none;} /* 鼠标移动到链接上 */ a:active {color: #4189c8;text-decoration: none;} /* 选定的链接 */ input[type="text"],[type="password"],[type="button"], input[type="submit"], input[type="reset"] { -webkit-appearance: none; outline: none; } select{ /*-webkit-appearance: none;去掉select的下箭头*/ outline: none; } textarea { -webkit-appearance: none;} /***全局公共样式 - 开始***/ .no_mr{ margin-right: 0px !important; } .no_mb{ margin-bottom: 0px !important; } .no_bb{ border-bottom: 0px !important; } iframe{ display: block; border: 0px; } img{ display: block; } .form_check_box{ line-height: 40px; position: absolute; top: 0; right: 10px; font-size: 12px; color: #dd0322; } .cBody{ padding: 10px; display: block; } /***全局公共样式 - 结束***/ /**mainIframe**/ #mainIframe{ width: 100%; overflow: hidden; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
rocketmq启动流程
HBuilder开发者必备!Windows上传IPA文件的软件分享
Java#10(String 类的构造方法和练习)
对比鸿蒙,Google 的 Fuchsia 当前进度如何?
nacos源码
玩一玩 Ubuntu 下的 VSCode 编程
Python 学习 Day44
前端如何优化工程
从react源码看hooks的原理
java计算机毕业设计电子配件公司仓库管理系统源码+mysql数据库+系统+lw文档+部署
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/128073810