-
iconfont在vue项目中的使用及如何在一个项目中引入多个iconfont图标库
iconfont的使用
下载方式本文不做详细的展示 重点演示一下同一个项目如何使用两个图标库
有的时候在一个项目的基础上,把当前的项目改为另一个项目,不想影响到当前的字体图标,或者不知道之前的字体图标管理的图标库在哪里了.再引入一个新的字体图标库不失为一个好办法,那么如何避免两个图标库产生冲突就是我们首要解决的问题
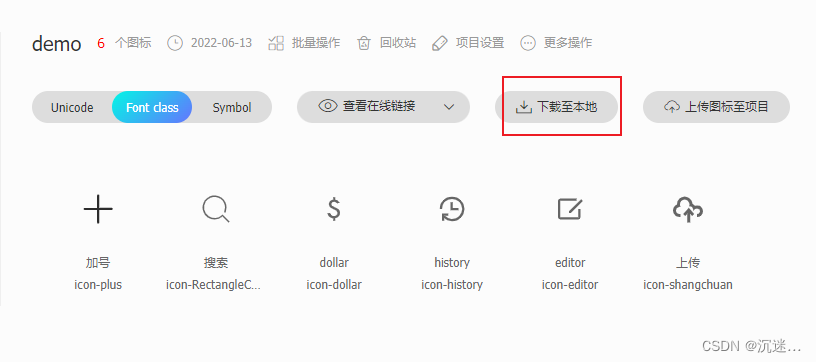
1. 下载图标文件

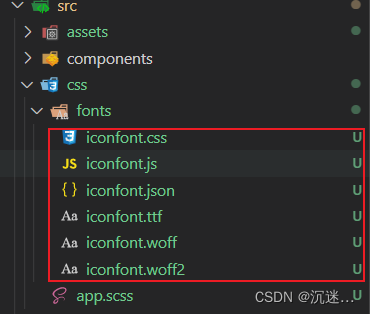
2.在vue项目中引入一下文件

3.代码引用
我这里为了方便展示把iconfont.css引入app.scss
@import ‘./fonts/iconfont.css’
之后把app.scss引入到main.js中
import ‘@/css/app.scss’4.使用方式
<i class="iconfont icon-plus" style="font-size:30px;color:red">i>- 1

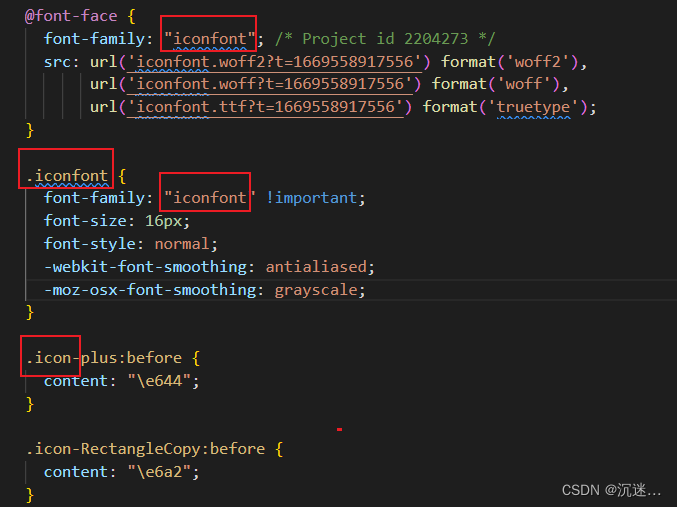
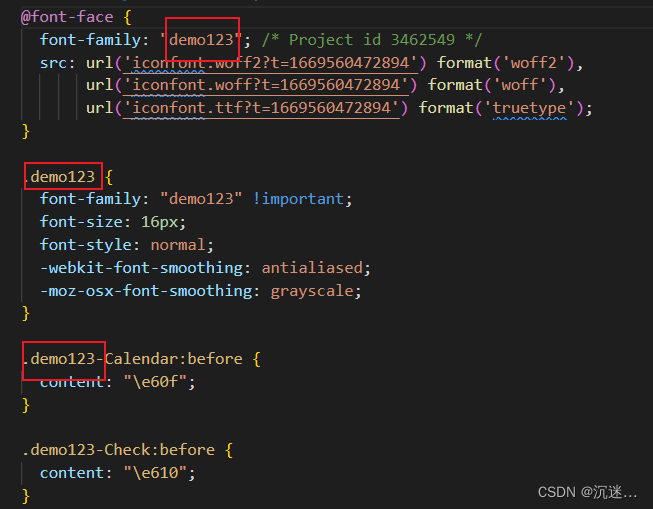
5.这里我们注意一下iconfont.css中的代码 方便观察配置后的iconfont

如何一个项目使用多个iconfont图标库
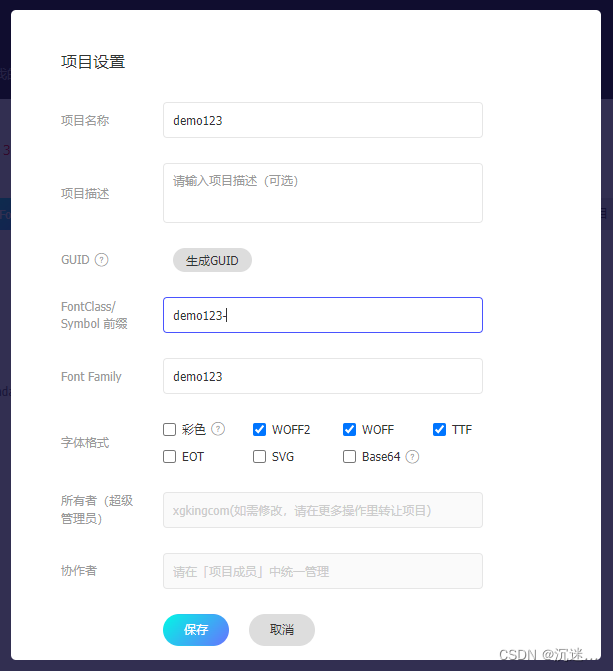
6.关键的一步


7. 修改过后下载的iconfont.css

8. 之后我们的使用就不会出现冲突的问题了
<i class="iconfont icon-plus" style="font-size:30px;color:red">i> <i class="demo123 demo123-Calendar" style="font-size:30px;color:blue">i>- 1
- 2

-
相关阅读:
axios封装
[QCM6125][Android13] 大屏显示时任务栏以及虚拟按键靠右问题
推荐系统实践读书笔记-04利用用户标签数据
ROS机器人移动到指定坐标点
【吴恩达机器学习-笔记整理】诊断偏差较大(欠拟合)、方差较大(过拟合)的情况及其解决方案
基于nodejs+vue小型企业银行账目管理系统
附文献!艾美捷抗人IFN-αmAb(MT1)未偶联相关研究
使用json-bigint库处理后端返回数值型数据精度丢失问题
[附源码]计算机毕业设计JAVA星期八酒店管理系统
[C++] RBTree红黑树的模拟实现
- 原文地址:https://blog.csdn.net/weixin_42343307/article/details/128071116