-
如何制作网页-初学者入门HTML+CSS
如何制作网页
如何制作网页?如何做一个自己喜欢的网站呢?看到别人有自己的网站是不是有点羡慕呢?当然。比较复杂的网站就需要很多技术上面的知识咯。比如javascrpt、jquery、ajax、flash等等!这些都只是让网站的页面好看。使静态的网站变为动态的。那如何制作个简单的网页呢?那么先用Dreamweaver ,Frontpage做,然后细节用Homesite,Hotdog修改,图片用Photoshop动画用fireworks ,Adobe ImageReady ,Flash然后申请空间,域名,大多数都是收费的,最后用软件上传就成了。
在开始制作之前,我们先对这个页面进行一下分析。看看这个页面用到了哪些东西。
1.网页顶端的标题“我的主页”是一段文字。
2.网页中间是一幅图片。 □最下端的欢迎词是一段文字。
3.网页背景是一深紫红颜色。 构思好这个网页的结构,我们就可以开始制作了。

解决方法与步骤:
1.首先启动Dreamweaver,确保你已经用站点管理器建立好了一个网站(根目录)。 为了制作方便,请您事先打开资源管理器,把要使用的图片收集到网站目录images文件夹内。

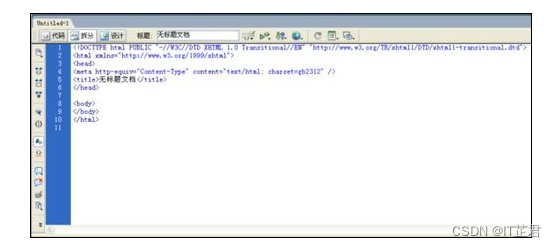
2.然后在创建新项目下面点击HTML,下面常用到的有javascrpt,和CSS样式。
3.进入页面编辑设计视图状态。在一般情况下,编辑器默认左对齐,光标在左上角闪烁,光标位置就是插入点的位置。如果要想让文字居中插入,点属性面板居中按钮即可。启动中文输入法输入“我的主页”四个字。字小不要紧,我们可以对它进行设置。

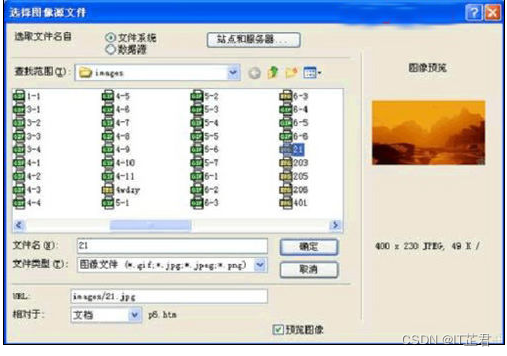
4.使用插入栏:单击插入栏对象按钮>选按钮,弹出“选择图像源文件”对话框,其余操作同上。
5.使用面板组“资源”面板(如下图):点按钮,展开根目录的图片文件夹,选定该文件,用鼠标拖动至工作区合适位置。
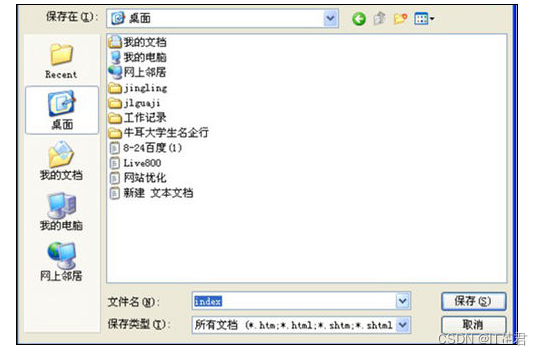
6.在图片右边空白处单击,回车换行。仍然按照上述方法,输入文字“欢迎您„„”然后,利用属性面板对文字进行设置。保存页面。 一个简单的页面就这样编辑完毕了。

7.在页面编辑器中按F12预览网页效果。 网站中的第一页,也就是首页,我们通常在存盘时取名为index.htm。

在很多时候,我们都需要html的静态页面代码,那么我们介绍一下静态页面的代码。
:静态网页源代码首尾结构标记,代码内呈现网页所有内容
=背景色;:网页主体部分
:标签内显示出网页台头的标题名,用于标签之内 :设定搜索关键字
-
相关阅读:
【Linux】Linux编译器-gcc/g++使用
javah5仿淘宝购物系统计算机毕业设计MyBatis+系统+LW文档+源码+调试部署
快速使用UE4制作”大场景游戏“
MySQL---权限控制和用户、角色管理详解
【小沐学写作】程序员必备技能:在线协作文档汇总
Flutter 直接调用so动态库,或调用C/C++源文件内函数
如何修改X12端口的ControlNumber?
开源与在线 M3U8 Downloader 项目介绍及使用指南
.NET Core WebApi第7讲:项目的发布与部署
计算机基础--Git
- 原文地址:https://blog.csdn.net/qq_38514421/article/details/128073416