-
新电脑Mac安装前端环境,未完待续~
电脑:MacBook Pro (15-inch, 2017)
版本接近可以用迁移助理
太久远就只能新电脑环境重装了,
微信小程序,支付宝小程序,安卓,IOS 无非这几种
以下就是一名前端小程序开发人员环境配置步骤
仅供参考纯新电脑安装
——————————————前端常用的工具安装————————————————
1.下载常用程序并安装
1.1 在App Store下载程序:
微信;腾讯会议;QQ,Xcode,百度网盘,Xmind,Wps office1.2 在百度网盘下载自己留的安装包:
oss【提示不允许安装的话,打开电脑设置-安全与隐私最下面设置允许开】;
android Studio;
rn debugger;
向日葵;
ClashX;
EasyConnect
1.3
微信开发者下载官方地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html支付宝开发者工具下载官方地址:
https://render.alipay.com/p/f/fd-jwq8nu2a/pages/home/index.html谷歌浏览器:
http://www.51xiazai.cn/soft/88708.htmIdea:
http://www.jetbrains.com/idea/ 官网下载2021.2.2
【我在网上找的激活步骤,可借鉴http://www.ddooo.com/softdown/214097.htm 。到了试用日期重新reset即可】以上除了Android Studio 都可以傻瓜式安装,Android在本文章后面会写。
2.公司常用设置(这个是本公司的,可以忽略)
公司vpn链接,【微信收藏】
谷歌浏览器上的常用网站链接【微信收藏】
公司最新证书钥匙串里添加——————————————前端常用的环境搭建配置————————————————
3.安装环境
因为前端要安装很多东西,经过日积月累,本人觉得brew安装管理版本最好了
在安装brew前,需要先打开Xcode,点击同意协议并install。
不然直接安装brew会报错。
3.1 安装brew/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"- 1
我选择的是中科大1
3.2 安装nvm,对node版本进行控制
brew install nvm- 1
安装完之后要执行命令进行环境配置
touch .bash_profile- 1
将以下内容放入该文件中
export NVM_DIR="$HOME/.nvm" [ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm [ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles/bottles #ckbrew eval $(/usr/local/Homebrew/bin/brew shellenv) #ckbrew- 1
- 2
- 3
- 4
- 5
- 6
然后执行保存命令
source .bash_profile- 1
保存成功之后执行
nvm -v- 1
有版本出来就说明nvm安装成功
接下来安装各种需要的node版本
nvm install v10.20.1 nvm install v10.24.1 nvm install v14.20.0 npm install -g yarn- 1
- 2
- 3
- 4
安装成功之后,最好是关闭终端重新打开执行
node -v- 1
如果有版本,则说明安装成功,如果提示nvm找不到则按已下操作
touch ~/.zshrc- 1
open ~/.zshrc- 1
文件里面写入
source ~/.bash_profile- 1
然后保存执行命令
source ~/.zshrc- 1
然后再执行node -v试试,不出意外就成功了~
3.3 安装watchman
brew install watchman- 1
3.4 安装ruby
brew install ruby- 1
ruby安装后需要配置环境,
open .bash_profile- 1
将一下内容放入打开的文件中保存
export PATH="/usr/local/opt/ruby/bin:$PATH" export LDFLAGS="-L/usr/local/opt/ruby/lib" export CPPFLAGS="-I/usr/local/opt/ruby/include"- 1
- 2
- 3
source .bash_profile- 1
然后执行ruby -v 应该有版本号出来了吧,安装成功~
3.5 安装cocoapods(如果无需启动项目ios环境,可以不执行)
brew install cocoapods- 1
3.6安装jdk,我们的项目用的是17
brew install openjdk@17- 1
安装完之后可以将提示内容放入之前操作的环境文件里。
因为我要用到多种jdk所以我给放到了一个指定目录下,执行命令
sudo ln -sfn /usr/local/opt/openjdk@17/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk-17.jdk- 1
open .bash_profile- 1
将以下内容放入打开的文件中保存
export JAVA_HOME="/Library/Java/JavaVirtualMachines/openjdk-17.jdk/Contents/Home" export PATH="$JAVA_HOME/bin:$PATH" export CLASSPATH="$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar"- 1
- 2
- 3
source .bash_profile- 1
保存后执行 java -version,出来版本了 安装成功~
3.7安装react-native-cli,(用于app项目,没有的可不安装)
yarn global add react-native-cli@2.0.1- 1
4.下载了公司众多项目,可忽略
cybershop-web-backend:nvm alias default v10.24.1 yarn install
cybershop-says-wxwork-guide: nvm alias default v10.20.1 yarn install
【微信开发者工具添加企业微信模式-设置-扩展设置】cybershop-saas-weapp-eshop : nvm alias default v10.24.1 yarn install
puzhehei: nvm alias default v14.20.0 yarn install
crescentlake : yarn install
dali :yarn install
——————————————安卓环境搭建配置————————————————
5.安装安卓环境安装Android Studio 4.2.2
我是百度网盘自己存了一份
可到该链接下载:https://developer.android.google.cn/studio/archive
1.自动默认一直点击下一步
2.打开Android配置第一个tab下SDK Manager 下选择 Android API 32;Android Api31【下面全部勾选】; Android11.0(R);Android10.0(Q);Android9.0(Pie); Android8.1(Oreo);Android6.0(Marshmallow); 第二个Android SDK Bu ild-Tools33下选择31, Android SDK Command选择第一个 Apply下载点击完成 安装一个模拟器材,方便调试使用 打开 ADV Manager 第一项选择Marsmallow 第二项选择 Api 31 next 添加 ADV Manager 选择pixel_3a_api31_x86 就下载完成了- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
Android配置环境
open .bash_profile- 1
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/platform-tools export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_SDK_ROOT/cmdline-tools/latest/bin- 1
- 2
- 3
- 4
- 5
source .bash_profile- 1
6下载安装gradle
下载链接:https://downloads.gradle-dn.com/distributions/gradle-7.2-all.zip
然后解压放在了自己电脑中 open /Users/mac/public 下
最后设置环境变量open .bash_profile- 1
export GRADLE_HOME="/Users/mac/public/gradle-7.2" export PATH=$PATH:$GRADLE_HOME/bin- 1
- 2
source .bash_profile- 1
gradle -v- 1
出来版本号,安装成功~
7.以上环境配置完了,该跑项目了~
打开app项目根目录yarn install- 1
然后检测一下app的rn环境,
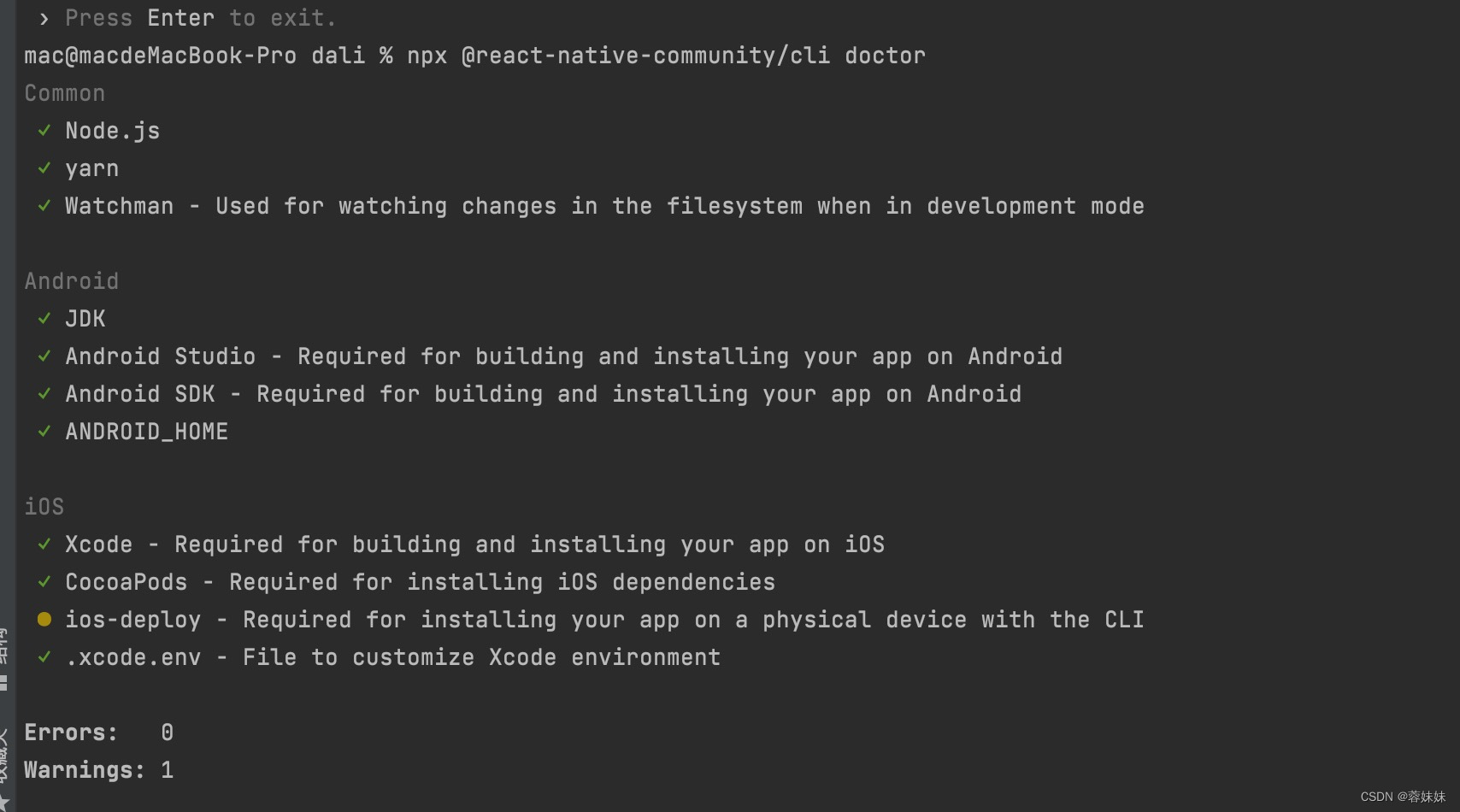
npx @react-native-community/cli doctor- 1

安卓环境已满足,可以跑了~yarn dev:rn yarn android- 1
- 2
8.安卓真机调试
8.1.模拟机调试 1.打开Android Studio 在栏目下 app后面选择自己下载的模拟器 2.File-sync 等待执行成功后 3.app前面有个锤子 点击执行 4.点击手机型号后的图标 run 8.2.Android Studio真机调试: 1.首先手机设置为usb开发调试 我采用的是安卓手机真机调试-小米打开usb调试模式,路径 我的设备-全部参数-连续点击“MIUI版本号”, 直到手机屏幕提示手机已经进入了开发者模式,进入手机开 发者模式后,点击进入“设置”主页的“更多设置” 选项。接着点击进入“开发者选项”。最后打开“USB调试”选项后,手机就打开了USB调试模式。 2.插上手机 3.File-sync 等待执行成功后 4.app前面有个锤子 点击执行 5.点击手机型号后的图标 run ,然后手机上自动添加了开发版程序 6.命令执行 adb devices adb reverse tcp:8081 tcp:8081 7.开始调试 8.3.命令真机调试 1.首先手机设置为usb开发调试 我采用的是安卓手机真机调试-小米打开usb调试模式,路径 我的设备-全部参数-连续点击“MIUI版本号”, 直到手机屏幕提示手机已经进入了开发者模式,进入手机开 发者模式后,点击进入“设置”主页的“更多设置” 选项。接着点击进入“开发者选项”。最后打开“USB调试”选项后,手机就打开了USB调试模式。 2.插上手机 3.yarn dev:rn 成功后会弹出一个层 http://localhost:8081/rn_temp/index.bundle?platform=android&dev=true 5.adb devices adb reverse tcp:8081 tcp:8081 4.yarn run:android 5.手机自动安装- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
9.使用RNdebugger调试
我下载的是rn-debugger-macos-x64.zip,大家可到官网下载
打开软件 在左上角软件Debugger-Open Config File 下打开
查找defaultNetworkInspect设置为true,保存(注意:不修改该设置的话是拿不到接口调用的信息的)
在真机或者模拟器里调出开发者工具,选择 Debug,即可看到执行的各个事件——————————ios环境搭建配置————————————————
在之前我们已经通过命令安装了cocoapods
1.现在开始打开项目根目录下的 ios目录执行命令pod repo update pod install- 1
- 2
2.以上命令成功后,打开项目根目录执行
yarn dev:rn- 1
3.模拟器调试
可以通过执行yarn ios 或者 直接打开Xcode(登录企业账户)选择模拟器然后点击启动
启动成功后,想知道各种接口信息,可以Command+D
模拟器能调出开发者工具 可点击debug 就可以检测接口等信息了在用模拟器启动build时遇到一个问题:Undefined symbols for architecture x86_64 Xcode
原因是:Xcode版本太低不支持,但已经是目前系统支持的最高版本了
无奈最后mac os系统重新升级,Xcode最新升级,最后得到解决4.真机调试
1、用数据线连接iPhone和Mac。
2、打开【Xcode】,找到“Window”里的“Devices and Simulators”并点击,在弹出的页面里选择你的手机。
3、在手机设置界面,会自动多出一个【开发者】模块,点击进入打开允许,既可以下次自动调试了 -
相关阅读:
MongoDB 正则表达式
数据可视化大屏模板 | 保姆级使用教程
知识图谱下的关联交易
C1W1.LAB.Preprocessing+Word frequencies+Logistic_regression_model
NFT Insider #69:星巴克将公布基于Web3的忠诚度计划,林俊杰宣布持有蒂芙尼NFT
【中央任务调度系统—通信开发】
嵌入式实时操作系统的设计与开发 (线程操作学习)
UART、SPI、I2C通信协议超全入门教程
RabbitMq启用TLS
flutter系列之:把box布局用出花来
- 原文地址:https://blog.csdn.net/weixin_43517190/article/details/128064176
