-
cookie相关
Cookie是什么?
RFC6265,HTTP State Management Mechanism
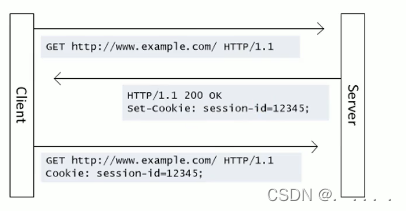
保存在客户端、由浏览器维护、表示应用状态的HTTP头部:- 存放在浏览器中
- 服务器生成Cookie在响应中通过Set-Cookie头部告知客户端
- 客户端得到Cookie后,在同域下,后续请求都会自动将Cookie携带至请求中

cookie使用限制
浏览器有很多厂商,每种浏览器又有很多版本,因此RFC会对浏览器是有个要求的:
RFC规范对浏览器使用Cookie的要求- 每条Cookie的长度(包括name、value以及描述的属性等总长度)至少要达到4kb
- 每个域名下至少支持50个cookie
- 一个浏览器至少要支持3000个cookie
代理服务器传递cookie时会有限制,因为cookie是放在http头部的,很多代理服务器会限制http头部大小,4k、8k、Nginx默认32k
方案:
源服务器生成cookie时限制大小
token代替cookie,即JWT形式cookie在协议设计上的问题
- cookie会被附加在同域下的每个http请求中,所以无形中增加了流量。
- 由于在http请求中的cookie是明文传递的,所以会有安全性问题(除非用HTTPS协议)
- cookie的大小不应超过4kb,gu
cookie和session
session的工作原理:接受cookie携带的session ID,验证合法性;
session是建立的cookie之上,使用session的优点:
- 更安全,因为session保存在服务端,只是借用cookie在客户端存储一个标识;
- 使http header更小,更轻便,因为用户信息存储在服务端session中,只是利用cookie做了一个标识。
cookie和token区别
cookie vs token
- cookie是http规范,而token是自定义传递
- cookie会默认被浏览器存储,而token需自己存储
- token默认没有跨域限制
JWT(JSON Web Token)
- 前端发起登录,后端验证成功之后,返回一个加密的token
- 前端自行存储这个token(其中包含了用户信息,加密了)
- 以后访问服务端接口,都带着这个token,作为用户信息
优劣势:
- cookie:http标准的;跨域限制;配合session使用;
- token:无标准;无跨域限制;用于JWT;
koa-session
Set-Cookie
-
HttpOnly:请注意,没有HttpOnly属性的cookie,在浏览器中可以使用document.cookie上访问,如果设置了 HttpOnly 属性,document.cookie就读取不到。
-
domain:存储的域名,
cookie是不跨域的,并且存储在主域名中子域名是可以访问到的,但是如果存在子域名中那么主域名是无法访问的。所以这里一般是存在主域名,避免子域名访问不到cookie。 -
path:在domain下的哪个资源地址中使用cookie,一般指定根路径。
-
maxAge:有效期(毫秒)
-
expires=
:设置cookie的有效期,如果cookie超过date所表示的日期时,cookie将失效。如果没有设置这个选项,那么cookie将在浏览器关闭时失效。 注意:date是格林威治时间(GMT). -
secure:只有在https的情况下才能使用cookie
-
singed:设置cookie是否签名
-
size:cookie的大小
默认情况下,cookie 在用户关闭会话时即关闭浏览器时过期。要持久化cookie,我们可以通过expires或Max-Age属性
注意:Max-Age优先于expires。expires (绝对时间)
max-age (相对时间)过期时间注意:
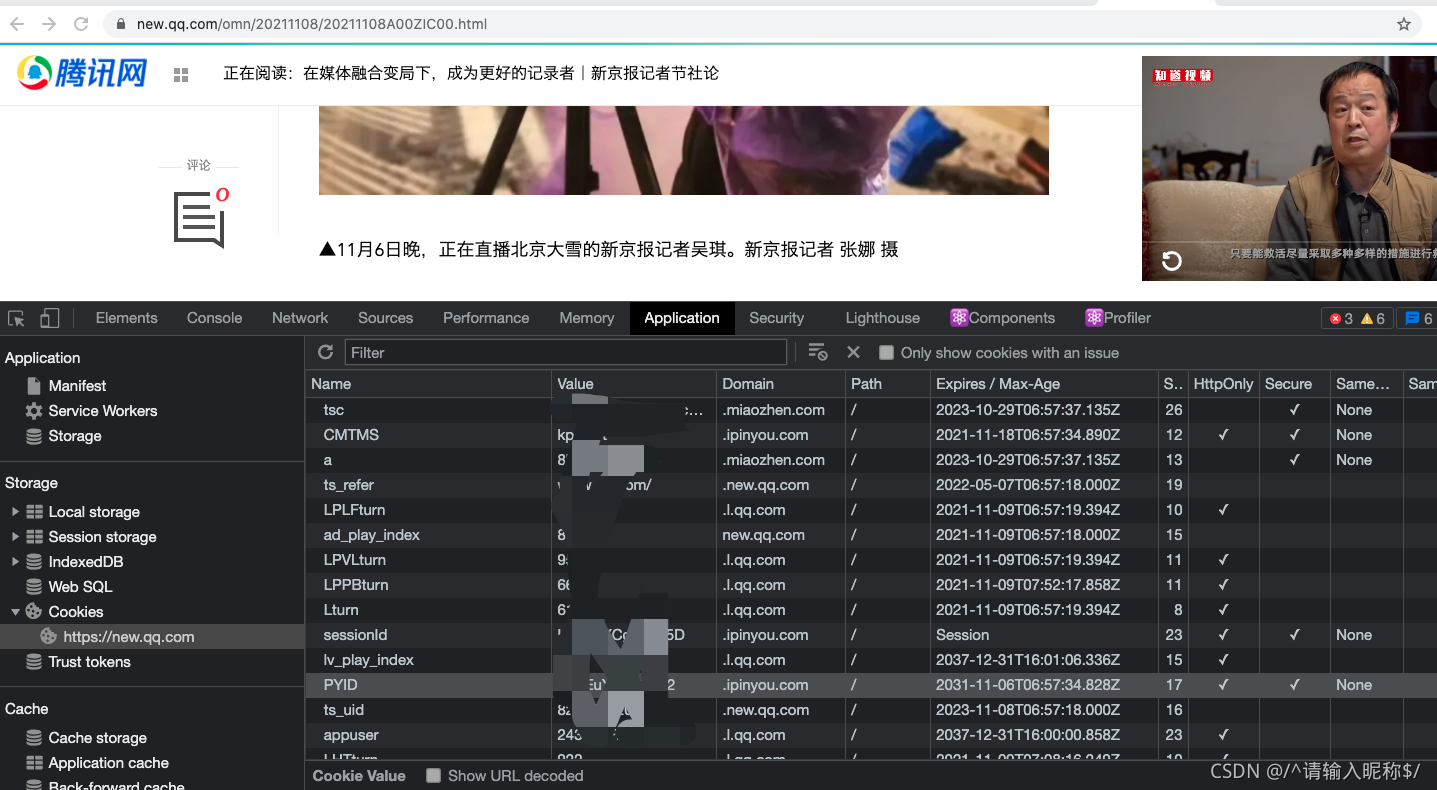
服务器的Set-Cookie只能设置在同域下,但是在浏览器的一个域下Application里却看到了多个域的cookie,这是因为这个页面用到了其他域的内容。

例如上面的new.qq.com,理论上都是qq.com域名下的内容,但是看到有.ipinyou.com的域,这是因为new.qq.com这个页面用了其他域名下的内容,且其他的那个域名需要cookie信息,所以才会在Application中展示出来。
一级域名和二级域名下cookie共不共享问题
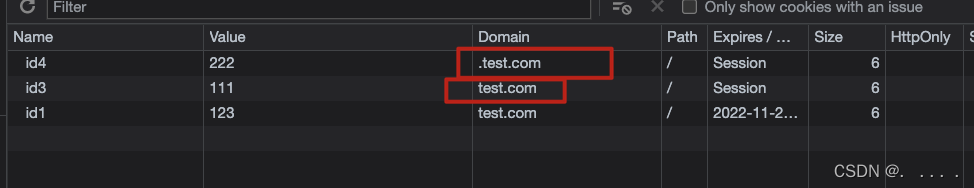
测试1:
// 访问test.com res.writeHead(200, { 'Content-Type': 'text/html', 'Set-Cookie': ['id1=123; max-age=15', 'id3=111', 'id4=222; domain=test.com'] })- 1
- 2
- 3
- 4
- 5

结论1:
- 如果不设置domain,则domain默认为当前域名,只能在当前域名可用,即使子域名都不可用。
- 手动设置了domain的前面有点,代表它的子域名也可以用。
测试2:
// 访问test.com res.writeHead(200, { 'Content-Type': 'text/html', 'Set-Cookie': ['id1=123; max-age=15', 'id3=111', 'id4=222; domain=a.test.com'], 'Set-Cookie': ['domain=test2.com'] })- 1
- 2
- 3
- 4
- 5
- 6

结论2:- 不可用跨域设置domain,如果设置则都不会生效。包括在一级域名下设置domain为二级域名,或者在一级域名下设置domain为其他跨域域名,都是不生效的。
- 特例:二级域名可以给一级域名设置一级域名的domain
测试3:
// 访问a.test.com res.writeHead(200, { 'Content-Type': 'text/html', 'Set-Cookie': ['hh=hhh2;', 'ii=iii; domain=test.com'] })- 1
- 2
- 3
- 4
- 5
结论:
- 在二级域名下设置domain为一级域名,则既可以在二级域名中设置成功,也可以在一级域名中使用。
整体总结:
下面的二级域名都可以想象为子域名。- 如果不设置domain,则domain默认为当前域名。在一级域名下不设置domain,子域名也拿不到一级域名的cookie。
- 如果在一级域名下设置cookie的domain为当前一级域名,则在二级域名可以拿到一级域名的cookie。
- 如果在一级域名下设置cookie的domain为二级域名,则在当前一级域名和二级域名下都拿不到cookie,因为不允许
- 如果在二级域名下设置cookie且不设置domain,则在一级域名是没法拿到二级域名的下的cookie
- 如果在二级域名下设置cookie且设置了domain为一级域名,则既可以在二级域名下拿到cookie,也可以在一级域名下拿到cookie
- 如果在二级域名下设置了cookie且设置了domain为二级域名,则只能在当前二级域名以及二级的子域名拿到cookie。
-
相关阅读:
45.Redis核心数据结构实战与高性能原理剖析
剑指offer-数组总结
迷宫回溯问题(思路分析) [数据结构][Java]
Linux 系统下 CMake 示 例
【Java】笔试-知识点复习
docker数据卷管理
Spring Security—OAuth2 授权许可
HTML+CSS:rem、vw / vh移动适配、媒体查询
day05DHCP部署与安全以及DNS服务器搭建过程
神器 SpringDoc 横空出世!最适合 SpringBoot 的API文档工具来了
- 原文地址:https://blog.csdn.net/yexudengzhidao/article/details/128061414