-
【JavaEE】HTML
努力经营当下,直至未来明朗!
前言
有了坚定的目标似乎就可以克服万难!Hi,这里是秃头了依旧要学的宝贝儿呀!

本文主要是了解【前端】中的【HTML】,主要了解其中标签的使用。要求就是能大致看懂前端中的代码信息含义就行。
一、HTML概述
了解:前端(HTML、CSS、JS、DOM api),后端(HTTP、TomCat、Servlet API、Spring)等
- 前端:开发网页
- 网站 = 前端(网页) +后端(服务器)
① 前端:展示给用户看的,比较主流的语言:HTML描述页面结构(有哪些内容)、CSS描述页面样式(如:大小、颜色、背景、位置等)、javaScript描述页面的动态交互过程
前端是直接运行在浏览器上的,所以不需要装额外的运行环境。但是建议使用Chrome浏览器,或者edge、火狐也行。(不同浏览器支持的不一样)
② 后端:存储数据/组织业务逻辑
【可以使用“搜狗下载”,一般是正版的,至少谷歌浏览器是正版的】注:之后在线面试、在线笔试也是使用Chrome!
- HTML是一个标签化的语言,类似于XML。
- 实际操作(直接文本文件、改后缀.html、直接使用记事本打开编辑)
【注:默认打开方式可以 右键属性进行修改】
- html这样的代码是通过浏览器来运行的,只要用浏览器打开对应的html文件就可以执行其中的代码,不需要安装额外的运行环境(如jdk这种都不需要)
- html不需要编译,直接浏览器读取之后就可以运行了
- 浏览器具有鲁棒性/健壮性,所以即使html的代码存在一些问题浏览器也是会尽可能执行的
- 【一定要注意:结束标签是左斜杠/ !!! 不要写为右斜杠】
- html文件格式:
① html文件的最顶层标签就是html
② 需要有一个head和body
③ head放一些属性信息
④ body放页面上显示的内容- html的基本特点:
① html是由一些标签构成的
② 大多数标签都有开始标签和结束标签,如、;但是也有部分标签只有开始标签,没有结束标签(称为:单标签)
③ 标签之间可以嵌套,即构成树形结构(如:html是head和body的父标签,head和body是html的子标签)- 编写html也有很多现成的开发工具:
显然,记事本不是一个很好的开发工具。
①IDEA:社区版只支持HTML,不支持CSS和JS(但是其实这三剑客是不分家的);
但是专业版/教育版是都支持的,但是专业版要花钱,不过大学生可以使用edu邮箱去申请教育版的。
注:在公司中写商业代码一定不要使用破解版,可能会给公司带来麻烦,一告一个准!
② VSCode:VSCode是微软搞的一个开发工具,但是注意VSCode!=Visual Studio
- VSCode小而美,是一个编辑器,对标记事本,但是可以在VSCode上安装一些插件来支持更多的功能。
- VSCode可以嵌入到网页中(打开浏览器,打开网页就可以写代码):github 或者是 coding.net码市。
- 但是要想能够熟练使用嵌入到网页中的VSCode,至少你是要熟悉linux的。
所以,当前还是建议在Windows上使用客户端版本的VSCode。
在官网下载安装VSCode:VSCode下载官网
- 然后在要创建文件的页面右键:通过code打开
- 如果没有 通过code打开选项,就直接先打开VSCode,文件->打开文件夹,也可以右键直接新建文件:
- 直接输入 ! +回车键 就会自动生成模板
- VSCode说是要搭配插件来使用,但是对于前端来说自身已经支持的很好了,不需要安装任何插件就可以很方便的使用了。(在扩展中搜索想要下载的插件就可以下载了)
【html标签是可以在 开始标签中写一些属性的(键值对),使用空格来分割键值对,使用=来分割键和值(注意:此处的=两边不能有空格!)】
写完代码一定要 ctrl+s进行保存!!!(当然也可以参考网上教程设置自动保存)
title 是html的标题,也就是最上面搜索框中的标题

(也就是:编写html可以使用VSCode,运行html则是直接使用浏览器即可)
③ Sublime Text,Vim,Emacs…这些稍微功能丰富一点的编辑器都是可以编写html的。
- 学习HTML主要就是学习各种标签的使用,HTML的标签以及标签的作用都是标准规定好的。
二、【HTML常见标签】
1. 注释标签
(要在同一行,并不会参与真正运行,只是起到提示作用)
ctrl + / 快捷键可以快速进行注释/取消注释
补充:改动了html之后一定要记得保存ctrl+s!然后在浏览器刷新页面存在这个实心的圆点就说明代码没有保存

可以直接在浏览器中打开的网页下右键->查看页面源代码
2. 标题标签:h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小。【独占一行】
(书写:写完一定要保存!!)

(效果)

3. 段落标签:p
段落标签之间会有换行,并且有明显的段落间距
(注:lorem是用来生成随机字符串的一个方式,文字排版的时候可能会用到。)(代码)

(效果)

(结果:注意 每一个段落中即使代码中有换行,在网页中输出时是没有换行的; 但是各自段落之间有段落间距)
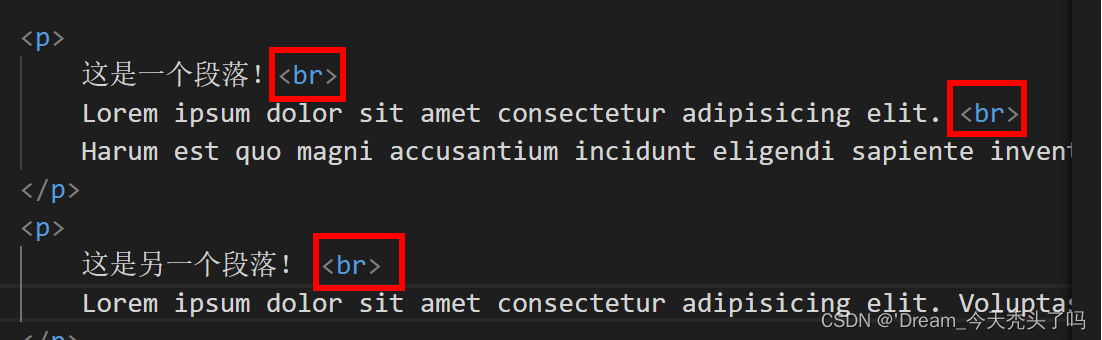
4.换行标签:br
- 在html中,直接进行换行是没有作用的!!必须要使用br标签来换行。
(html对于制表符、换行符、读连续的空格…都不会当成是代码的内容,也就是说html会自动将其忽略)
【br是一个单标签,只有开始标签,没有结束标签】


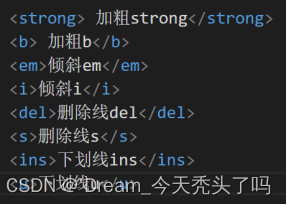
5.【格式化标签】
- 加粗 strong b
- 倾斜 em i
- 删除线 del s
- 下划线 ins u
(功能等价的,使用哪个都ok)【不独占一行】

效果:
注: 独占一行的标签也叫“块级元素”,不独占一行的标签也叫“行内元素”。 这里的块级/行内是可以转换的。
5. 图片标签:img 【单标签,没有结束标签】
- img必须带有一个src属性,通过这个属性来指定你要显示的图片的路径。
- 路径可以是 绝对路径、相对路径(基准目录就是当前html所在的目录) or 网络路径
(尽量使用正斜杠/)
① 直接使用绝对路径
② 使用相对路径(需要在本路径下有图片):
复制好图片,然后在VSCode资源管理器
中右键-> 在文件资源管理器中显示 -> 在该html的同级张贴该图片
【其实可以直接在该路径/文件夹 下粘贴图片】
-> 可以用相对路径./xx.jpg(也可以直接省略./)
③ 注:如果要调整图片大小,可以加上 width= height= 的属性
(px就是像素的意思,很多前端表示尺寸/位置都是用px来表示单位的)
(使用img不能加坐标属性,得使用css才行)使用相对路径:


④ 使用网络路径:在
网上搜一张图片,右键->复制图片地址,然后把路径写到src中就行

其中的 alt 平时用不到,如果图片挂了就会显示alt的文字,提示图片是啥
以下是路径写错了找不到图片的情况下显示的alt中的文字:

⑤ 当然也是可以使用动图gif的
6. 超链接标签:a
【网页之间的跳转大多数都是靠超链接标签来实现的】
链接link:相当于快捷方式,通过来链接就可以找到另一个资源。
① 超链接就是链接的资源可以来自于外部网站,不局限于当前网站
(href后面是写网址)

默认是蓝色带下划线的文字,但是如果访问过之后就会变偏紫色

② 当然也可以内部跳转


③ 也可以是下载链接
href 对应的路径是一个文件. (可以使用 zip 文件)<a href="test.zip">下载文件</a>- 1
④ 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
(代码实现的效果就是:点击图片可以链接到淘宝网站)

⑤ 空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>- 1
7.表格标签(稍微复杂一些,是一组标签)
① table 标签: 表示整个表格
② tr: 表示表格的一行
③ td: 表示一个单元格
④ th: 表示表头单元格, 会居中加粗
⑤ thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
⑥ tbody: 表格得到主体区域 table 包含
tr , tr 包含 td 或者 th. (thead和tbody可以暂时先不用)(这是默认的表格输出)

添加属性来修改表格输出:【width height border(边框)】
- (单元格的文字水平居中需要使用css)
- (注:除了针对Java的IDEA之外,其他开发工具在针对其他编程语言的时候,标红之类的功能都不是特别准确的!)

- 【补充:前端如何调试?】
① 如果是调试html和css,完全靠浏览器(如chrome)的开发者工具:在浏览器打开的网页右键->检查(或者直接摁f12)->elements元素(调试html和css主要就是使用该标签页)-> 点击这个可以选择网页中的元素进行显示
② 如果是调试js,也可以使用开发者工具,也有别的办法(js会进行一些压缩和混淆,所以看js就比较麻烦)所以:网页上的代码基本都是明牌,只要打开开发者工具就可以看到里面代码的实现了(可以copy好的网页样式)
- 【注:可以简单在本地修改网页内容(刷新就没了),可以使用fn+f12修改(笔记本需要+fn)】
- 表格标签有一些属性, 可以用于设置大小边框等, 但是一般使用 CSS 方式来设置。
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框。 1表示有边框(数字越大, 边框越粗), “” 表示没边框
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离, 默认为 2 像素
- width / height: 设置尺寸.
》注意, 这几个属性, vscode 都提示不出来
8. 合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
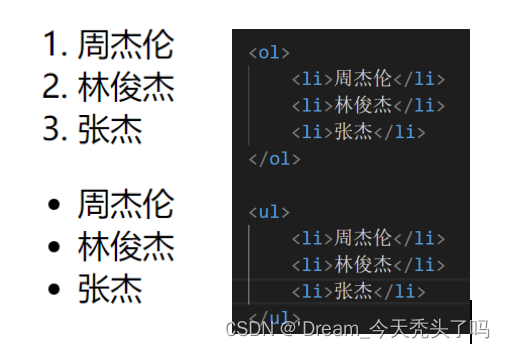
9. 列表标签
- 有序列表 ol(ordered list)
- 无序列表 ul(unordered list)
- 列表项 li (list item)
【li标签中不只可以放文本,还可以嵌套放其他内容】
(有效无序的区别就是有无序号)

(注:之前提及的所有标签都是给用户看的,没有涉及交互)
10. 表单标签:(和用户进行交互)
- form标签:进行前后端交互,功能是构造一个http请求(后面http细说)
2. input标签:有很多形态,这些形态就表示不同的元素效果
① 单行输入框text:不能进行换行

② 密码框:password
输入的内容都使用小圆点来表示

(注:如果某个网站的密码忘了,但是有记录,此时其实是可以通过f12中修改password为text来显示密码的)
③ 单选框:
但是只有name属性相同的才是单选(互斥效果:但是默认是只有点击前面的圆点才可以选中,这就比较难搞,希望点击文字也可以选中,所以加上label标签使得范围变大(但是要有id! id是一个特殊的属性,每个html元素都有id身份标识,要求一个页面上的id必须是唯一的)。


使用checked可以设置默认选中

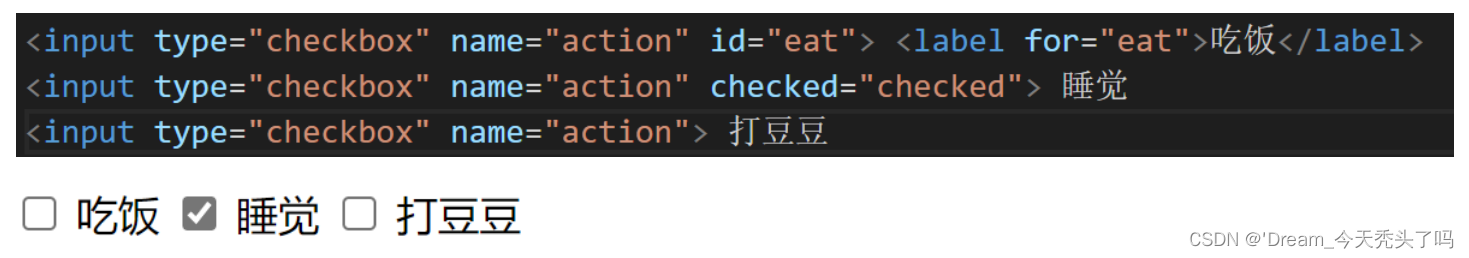
④ 复选框checkbox
(可以设置name、checked和label,当然也可以不设置)

⑤ 按钮:value表示按钮上的文本

目前点击按钮没法应,需要搭配js来使用

alert表示弹出一个对话框:注意单引号!


(点击按钮后页面出现)⑥ 提交按钮:submit
要搭配form表单来进行使用,通过form表单来构造http请求(后面细说)

⑦ 文件选择框:file
可以选中本地文件(平时看到的上传附件、上传文件都是通过这个来实现的)

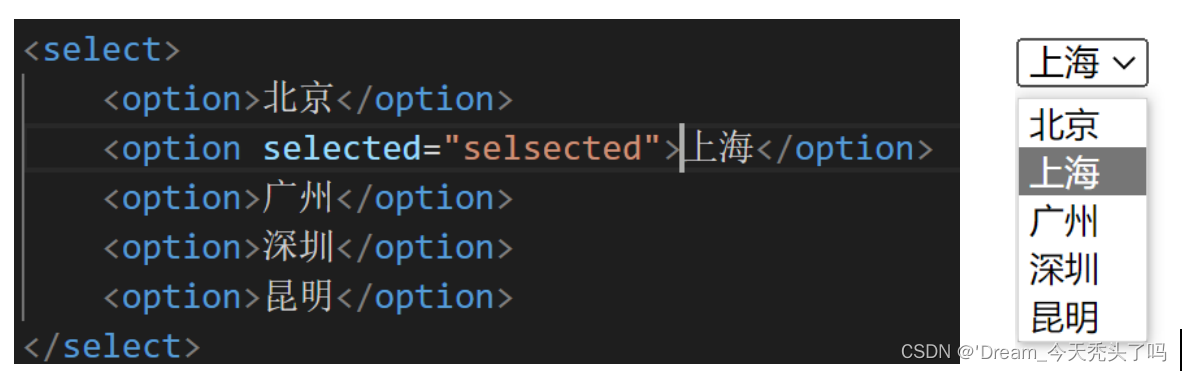
3)select标签:下拉菜单,里面的每个选项都是一个option标签
(可以使用selected设置默认选项)

4)多行文本框:textarea,如果内容多了会自动加滚动条,并且可以拖动右下角调整大小
(input中只能写一行,textarea可以多行输入)

简单小结
- 最常使用的标签:
① h1-h6
② p
③ br
④ img
⑤ a
⑥ table/tr/td/th
⑦ ol/ul/li
⑧ input/slect/textarea
(以上都是语义化标签,每个标签都代表着一个特定功能和用途)2.【补充】无语义标签
如果摸不准具体使用哪个语义化标签,就使用无语义标签
1)div:默认是独占一行的块级元素 【div使用很广泛】
2)span:默认不是独占一行的行内元素
(这两个标签搭配css和js就可以实现以上语义标签的大部分功能)- div 标签, division 的缩写, 含义是 分割
- span 标签, 含义是跨度
三、【案例】
1.展示简历信息
(注:写前端代码的时候最好写一点就刷新一下页面,这样的话有问题我们可以及时发现)页面展示: file:///E:/java-demo/frontend/resume.html

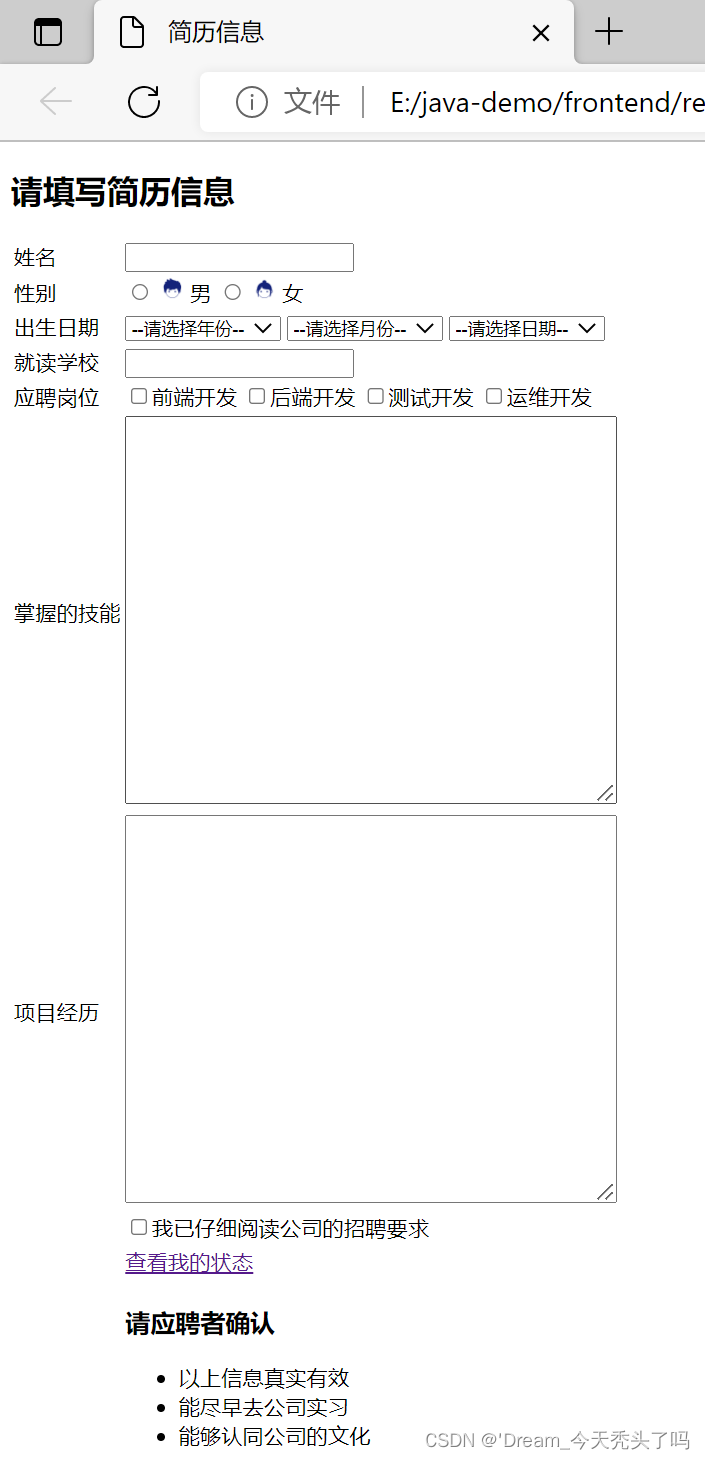
2.填写简历信息
① 如男、女的图标可以使用阿里巴巴矢量图标库查找,然后使用img的方式进行插入。
② 当图片只指定width/height其中之一时,图片会等比例进行缩放。
③ 现成的下拉菜单是有的,但是需要借助第三方库,原生html中没有。参考代码:实例1+实例2
页面展示:file:///E:/java-demo/frontend/resume2.html

THINK
- 掌握html相关的最常用标签的使用及含义
- 案例:简历展示+填写
-
相关阅读:
宝贝详情页接口及关键词搜索商品
Ubuntu中查看电脑有多少个核——lscpu
SQL Server2008 + 优化指标(单机或集群服务器)
Oracle-分组统计查询
内核初始化的过程
Vue动态组件Component的:is命名规则以及简单实现
centos常用命令大全
目标跟踪(1)SORT Windows实战+代码解析
对全连接层的理解
如何实现前端项目的自动化测试?
- 原文地址:https://blog.csdn.net/weixin_54150521/article/details/128059031