-
Vue3 Pinia 全局状态管理工具的使用
Pinia 是 Vue3 官方更推荐使用的全局状态管理工具。
Pinia 最初正是为了探索 Vuex 的下一个版本而开发的,因此整合了核心团队关于 Vuex 5 的许多想法。最终,我们意识到 Pinia 已经实现了我们想要在 Vuex 5 中提供的大部分内容,因此决定将其作为新的官方推荐。——摘自 Vue3 官网 - Pinia
本文主要记录在 Vue3 项目中使用 Pinia 的步骤,首先更多关于 Pinia 使用的规则介绍建议查阅 Pinia 官方文档。
使用步骤
首先你需要有一个 Vue3 的项目脚手架,本文以此为前提开始安装配置使用:
NPM安装
- yarn add pinia
- # 或者使用 npm
- npm install pinia
在 main.js 中配置注册 Pinia
- import { createApp } from 'vue'
- import { createPinia } from 'pinia'
- import App from './App.vue'
- const pinia = createPinia()
- const app = createApp(App)
- // 注册 Pinia 插件
- app.use(pinia)
- app.mount('#app')
创建 store 仓库
在 src 目录下创建 store 目录,在 store 目录中新建 index.js 文件,创建 store 仓库的示例代码如下:
- // 创建 store 仓库
- import { defineStore } from 'pinia'
- /**
- * defineStore() 第一个参数要求是一个独一无二的名字被用作 id ,是必须传入的
- * 第二个参数有 setup 和 option 两种写法,示例如下:
- */
- import { ref } from 'vue'
- // setup 函数式写法:
- export const useStore = defineStore('main', () => {
- const count = ref(0)
- function addCount () {
- count.value++
- }
- return { count, addCount }
- })
- // Option API 的写法:
- /*
- export const useStore = defineStore('main',{
- state: ()=> ({
- count: 0,
- }),
- // state 的 计算属性
- getters: {},
- // 定义操作 state 的方法
- actions: {
- addCount() {
- this.count++
- }
- }
- })
- */
注:示例代码中有 setup 和 option 两种写法,官方并没有更推荐使用哪种,具体看开发者个人进行选择,个人感觉 setup 函数式更贴合 Vue3。
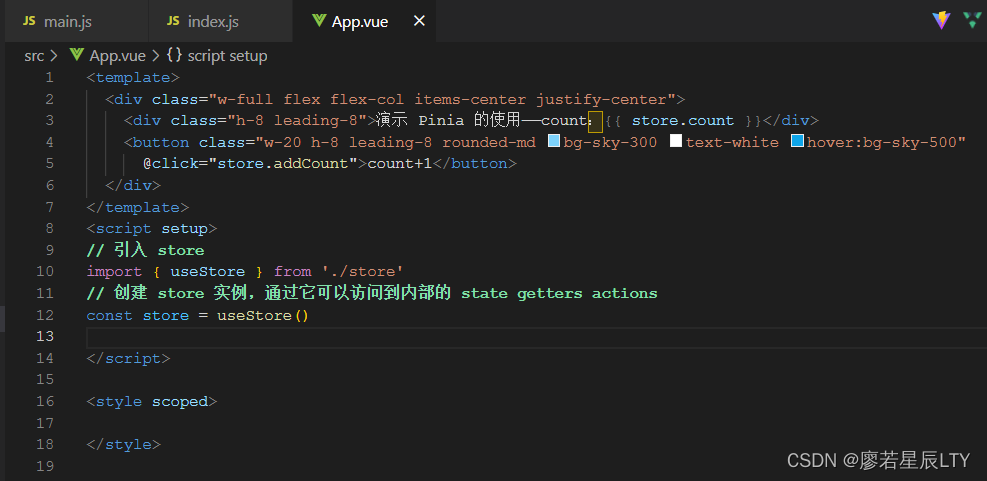
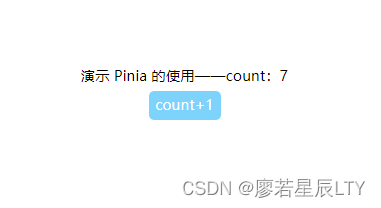
使用示例


-
相关阅读:
基于JAVA+SpringMVC+Mybatis+MYSQL的在线问卷答题系统
Day22 SSH远程管理服务
JS--拷贝数组的方法(浅拷贝)
【云原生 · Kubernetes】runtime组件
利用Bootstrap的分页组件实现分页效果
深信服SG上网优化管理系统存在任意文件读取漏洞 附POC
Tomcat8启动闪退问题的解决办法
如何看待服装订单外流现象?
《Python趣味工具》——ppt的操作(1)
JavaScript 里的 Promise Chaining
- 原文地址:https://blog.csdn.net/qq_43551801/article/details/128052076
