-
HTML+CSS详细知识点复习(上)
💦下一篇💦HTML+CSS详细知识点(下)
一、初识HTML
HTML(超文本标记语言)
html优势:- 兼容
- 合理
- 易用
html5全新结构
用于向浏览器说明当前文档使用哪种html或xhtml标准规范跟标签告知浏览器自身是一个html文档头部标签封装其他位于文档头部的标签
如:、、、 - 1
- 2
- 3
- 4
- 5
-
外链式
语法:- 1
- 2
- 3
属性:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径
type:定义链接文档的类型,在这里需要指定为"text/css",表示链接的外部文件为CSS样式表
rel:定义当前文档与被链接文档之间的关系,这里指定的"stylesheet"表示被链接的文档是一个样式表文件 -
导入式
语法:- 1
- 2
- 3
3、CSS基础选择器
-
标签选择器
语法:标签名{属性1:属性值1;属性2:属性值2;}
如:h1{font-size: 25px; color: #aaff00; font-family: 微软雅黑;}
演示:

-
类选择器
语法:.类名{属性1:属性值1;属性2:属性值2;} 类名即为html元素的class属性值
如:.h1{color: blue;} .h2{color: yellow;}
演示:

-
id选择器
语法:#id名{属性1:属性值1;属性2:属性值2;} id名即为html元素的id值
如:#h3{color: aqua; font-weight: bold;}
演示:

-
通配符选择器
语法:*{属性1:属性值1;属性2:属性值2;}
如:*{margin: 0;padding: 0;}
演示:页面内外边距为0

2、设置文本样式
1、CSS字体属性样式
- font-size:字号大小
CSS长度单位
相对长度单位 说明 em 倍率,相对于当前对象内文本的字体尺寸 px 像素 绝对长度单位 说明 in 英寸 cm 厘米 mm 毫米 pt 点 如:
p{font-size: 12px;}-
font-family:字体
常用字体:宋体、微软雅黑、黑体、楷体等
如:p{font-family: "华云文采","宋体","黑体";}
演示:如果浏览器不支持第一个字体,则会尝试下一个

注意:①各种字体之间必须用英文状态下的逗号隔开
②中文字体需要加英文状态下的引号,英文字体一般不需要加引号。英文字体名称必须位于中文字体名称之前 -
font-weight:字体粗细
可用属性:
normal:默认值,定义标准的字符
bold:定义粗体字符
bloder:定义更粗的字符
lighter:定义更细的字符
100~900:定义由细到出的字符,400等同于normal,700等同于bold
如:.p1{font-weight: 900;}
演示:

-
font-style:字体风格
字体风格斜体、倾斜或正常字体
属性值:
normal:默认值,浏览器会显示标准的字体样式
italic:斜体
oblique:倾斜
如:.p1{font-style: italic;} .p2{font-style: oblique;}
演示:

2、CSS文本外观属性
-
color:文本颜色
属性值:
(1)预定义的颜色值,如:red、blue、green
(2)十六进制,如:FF0000、FF6600
(3)rgb代码,如:红色:rgb(255,0,0)
如:.p1{color: rgb(255,0,0);}
演示:

-
letter-spacing:字间距
如:
.p1{letter-spacing: 20px;}
演示:

-
word-spacing:单词间距
属性用于定义英文单词之间的间距,对中文字符无效,letter-spacing定义字母之间的间距,word-spacing定义单词之间的间距
如:.p2{word-spacing: 20px;}
演示:

-
line-height:行间距
行与行之间的距离,即字符的垂直间距,一般称为行高
如:.p1{font-size: 16px; line-height: 18px;} .p2{font-size: 14px; line-height: 2em;} .p3{font-size: 12px; line-height: 150%;}
演示:

-
text-transform:文本转换
属性值:
none:不转换(默认值)
capitalize:首字母大写
uppercase:全部大写
lowercase:全部小写 -
text-decoration:文本装饰
属性值:
none:没有装饰(正常文本默认值)
underline:下划线
overline:上划线
line-through:删除线
如:.p1{text-decoration: overline;} .p2{text-decoration: underline;} .p3{text-decoration: line-through;}
演示:

-
text-align:水平对齐方式
属性值:left right center
注意:①仅适用于块级元素,对行内元素无效
②如果需要图像设置水平对齐,可以为图像添加一个父标签(),然后父标签设置水平对齐 -
text-indent:首行缩进
如:
.p1{text-indent: 2em;}
演示:

-
white-space:空白符处理
属性值:
normal:常规默认,空格,空行无效,满行自动换行
pre:预格式化,按文档的书写格式保留空格、空行,原样显示
nowrap:空格空行无效化,强制文本不能换行,除非遇到换行符
如:.p1{white-space: pre;} .p2{white-space: nowrap;}hello boy
hello girl
- 1
- 2
- 3
- 4
演示:

-
text-shadow:阴影效果
语法:选择器 {text-shadow:h-shadow v-shadow blur color;}
属性值:
h-shadow:水平阴影距离
v-shadow:垂直阴影距离
blur:模糊半径
color:阴影颜色
如:.p1{text-shadow: 10px 10px 2px #0000FF;}
演示:

-
text-overflow:标示对象内溢出的文本
语法:选择器{text-overflow:属性值;}
属性值:
clip:修剪溢出文本,不显示省略标签···
ellipsis:用省略标签···替代被修剪的文本,省略标签插入的位置是最后一个字符
如:.p4{ width: 200px; height: 200px; border: 1px solid black; white-space: nowrap; /* 强制不能换行 */ overflow: hidden; /* 隐藏溢出文本 */ text-overflow:ellipsis;/* 溢出显示省略号 */ }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
演示:

3、高级特性
CSS复合选择器
-
标签指定选择器
语法:由两个选择器构成,第一个为标签选择器,第二个为id或class选择器,两个选择器之间没有空格
如:p.p1{color: aqua;}
演示:

-
后代选择器
语法:选择元素或元素组的后代,外层标签写在前面,内层标签写在后面,中间用空格分隔
如:p strong{color: aqua;}hello boy
演示:

-
并集选择器
如:
.p1,.p2,.p3{color: aqua;}
演示:

-
交集选择器
如:p.p1{ color: blue; }
筛选class值为p1的p标签
演示:

4、CSS的优先级
标签选择器权重为1
类选择器权重为10
id选择器权重为100
如:p{color: red;} .p1{color: blue;} #p1{color: yellow;}
演示:

案例2、制作活动通知页面

DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> head> <style> h3,h4{ font-family: "楷体"; text-align: center; } style> <body> <h3>蒙奇·D·路飞h3> <h4>——————I'm going to be a man of One Piece ! ! !h4> <hr /> <img src="./image/lufei.jpg" width="500px" height="300px" hspace="20px" align="left"/> <p> <strong>介绍:strong><br> 蒙奇·D·路飞,日本漫画《航海王》及其衍生作品中的男主角。绰号“草帽”路飞,是草帽一伙船长,草帽大船团大船长,四皇、极恶的世代之一。 橡胶果实(人人果实·幻兽种·尼卡形态)能力者,悬赏金30亿贝里。梦想是找到传说中的大秘宝(ONE PIECE),成为海贼王。 <br /> <strong>性格:strong><br> 路飞性格积极乐观,爱憎分明,宁死不屈,十分重视伙伴与朋友,对任何冒险相关的事物都超感兴趣。和其他传统的海贼所不同的是, 他并不会为了追求财富而杀戮,而是享受着身为海贼的冒险和自由。 p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
三、CSS选择器
1、关系选择器
-
子元素选择器(>)
子元素选择器主要用来选择某个元素的第一级子元素
如:p>strong{color: aqua;}hello boy
演示:

-
兄弟选择器
1️⃣临近兄弟选择器(+)
该选择器使用加号“+”来连接前后两个选择器。选择器中的两个元素有同一个父元素,而且第二个元素必须紧跟第一个元素
如:p+h1{color: aqua;}who am i
hello boy
this is my
- 1
- 2
- 3
- 4
- 5
演示:

2️⃣普通兄弟选择器(~)
普通兄弟选择器使用“~”来连接前后两个选择器。选择器中的来了那个元素有同一个父亲,但第二个元素不必紧跟第一个元素
如:p~h1{color: aqua;}hello boy
who am i
this is my
- 1
- 2
- 3
- 4
- 5
演示:

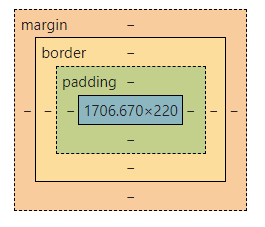
四、盒子模型

两种盒子:
外扩盒子
设置的width、height为100px,加上内边距,最终的宽度高度一定比100px要大.div{ box-sizing:content-box }- 1
- 2
- 3
内缩盒子
设置的width、height为100px,这100px设置的是border+padding+content(内容区)总高度,
如果你设置width:100px,padding:10px,border:5px的话,内容区的宽度就会被压缩,它的宽度等于100px-10×2-5×2=70px。
内边距越大,内容区就越挤压.div{ box-sizing:border-box }- 1
- 2
- 3
1、边框属性
-
边框样式属性(border-style)
属性值:
none:没有边框
solid:边框为单实线
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线如:
border-style: solid dashed dotted double;按照上、右、下、左排列
演示:

-
边框宽度(border-width)
属性值:
1值:上右下左
2值:上下/左右
3值:上/左右/下
4值:上/右/下/左如:
border-width: 1px 5px 3px;
演示:

-
边框颜色(border-color)
如:border-color: aqua red blue yellow;
演示:

-
综合设置边框(border:四边宽度 样式 颜色)
如:border: 2px dashed red;
演示:

2、边距属性
-
内边距属性(padding)
属性值百分比:相对于父元素(或浏览器)宽度的百分比
如:padding: 3%;
演示:

-
外边距属性(margin)
外边距可以使用负值,使相邻标签发生重叠
如:margin: 0 auto;
演示:(此盒子在水平页面居中)

3、背景属性
-
设置背景颜色(background-color)
如:
body{ background-color: gray; } .div{ width: 100px; height: 100px; background-color: aqua; }"div"> hello boyhello girl
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
演示:(由于未对p标签设置背景颜色,其默认属性值为transparent显示透明颜色,所有段落将显示父元素的背景颜色)

-
设置背景图像(background-image)
如:background-image: url(6.jpg);
演示:

-
设置图像平铺(background-repeat)
默认情况下,背景图像自动沿着水平和垂直两个方向平铺
属性值:
repeat:水平和垂直两个方向平铺
on-repeat:不平铺
repeat-x:水平方向平铺
repeat-y:垂直方向平铺如:
background-repeat: repeat;平铺background-repeat: no-repeat;不平铺演示:


-
设置图像的位置(background-position)
(1)使用不同单位的数值,如:background-position:20px 20px
(2)使用预定义的关键字,如:background-position: right bottom;
(3)使用百分比:按背景图像和元素的指定点对齐
演示:

-
设置背景图像固定(background-attachment)
属性值:
scroll:图像随页面一起滚动
fixed:图像固定在屏幕上,不随页面滚动
4、盒子的宽与高
W3C盒子(外扩盒子)
盒子的总宽度=width+左右内边距之和+左右边框宽度之和+左右外边距之和
盒子的总高度=height+上下内边距之和+上下边框宽度之和+上下外边距之和5、CSS3新增盒子模型属性
1、颜色透明度
(1)rgba模式
rgba模式是在红、绿、蓝三原色的基础上添加了不透明参数
如:background-color: rgba(0,0,0,0.5);
演示:(alpha参数是一个介于0.0完全透明和1.0完全不透明之间的数字)

(2)opacity属性
如:opacity: 0.5;
演示:(能够使任何元素呈现出透明效果)

2、圆角(border-radius)
如:border-radius: 15px 5px;和border-radius: 50%;
演示:


3、阴影(box-shadow)
语法:box-shadow:h-shadow v-shadow blur spread color outset;
属性值:
h-shadow:水平阴影位置(必选)
v-shadow:垂直阴影位置(必选)
blur:阴影模糊半径(可选)
spread:阴影扩展半径(可选)
color:阴影颜色(可选)
outset/inset:默认为外阴影/内阴影(可选)
如:box-shadow: 5px 10px 5px 1px red;
演示:

4、修剪背景图像(1)设置背景图像大小(background-size)
设置背景图像的高度和宽度,第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会默认为auto语法:background-size:属性值1 属性值2;
(2)设置背景图像的显示区域(background-origin)
(3)设置背景图像的裁剪区域(background-clip)
5、元素的模型和转换
1、元素的类型
(1)块元素
每个元素会独占一行或多行
如:~
、
、
、- 、
-
(2)行内元素
不会独占一行,也不强迫其他的标签在新的一行显示
如:、、、、、2、元素类型转换
display属性
属性值:
inline:将元素显示为行内元素
block:将元素显示为快元素
inline-block:将元素显示为行内块元素,可以对其设置宽高和对齐属性,但是该元素不会独占一行
none:将元素隐藏,不显示,也不占用页面空间,相当于元素不存在如:
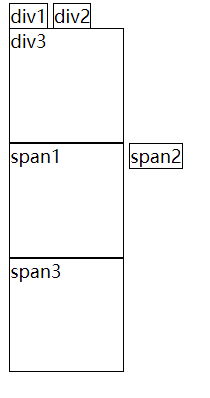
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> head> <style> div{ height: 100px; width: 100px; border: 1px solid black; } span{ height: 100px; width: 100px; border: 1px solid black; } .d1,.d2{display: inline;} .s1{display: inline-block; } .s3{display: block;} style> <body> <div class="d1">div1div> <div class="d2">div2div> <div class="d3">div3div> <span class="s1">span1span> <span class="s2">span2span> <span class="s3">span3span> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
演示:

- 、
- 相关阅读:
【App自动化测试】(十五)手机浏览器(webview)自动化测试
5. Python 文件操作
【目标检测】RCNN算法实现
塑化行业渠道经销商管理系统:快速扩大渠道规模,促进供销双方高效发展
client-go实战之七:准备一个工程管理后续实战的代码
C#值类型设置为null
使用 qrcode 生成二维码
CCNP-第十九篇-ISIS(二)
Python面试题:如何在 Python 中解析 XML 文件?
JMeter的使用
- 原文地址:https://blog.csdn.net/qq_52108058/article/details/127968342
