-
ES6 入门教程 25 Module 的加载实现 25.4 循环加载
ES6 入门教程
作者:阮一峰
本文仅用于学习记录,不存在任何商业用途,如侵删
25 Module 的加载实现
25.4 循环加载
“循环加载”(circular dependency)指的是,
a脚本的执行依赖b脚本,而b脚本的执行又依赖a脚本。// a.js var b = require('b'); // b.js var a = require('a');- 1
- 2
- 3
- 4
- 5
通常,“循环加载”表示存在强耦合,如果处理不好,还可能导致递归加载,使得程序无法执行,因此应该避免出现。
通常,“循环加载”表示存在强耦合,如果处理不好,还可能导致递归加载,使得程序无法执行,因此应该避免出现。
但是实际上,这是很难避免的,尤其是依赖关系复杂的大项目,很容易出现
a依赖b,b依赖c,c又依赖a这样的情况。这意味着,模块加载机制必须考虑“循环加载”的情况。对于 JavaScript 语言来说,目前最常见的两种模块格式 CommonJS 和 ES6,处理“循环加载”的方法是不一样的,返回的结果也不一样。
25.4.1 CommonJS 模块的加载原理
目前最流行的 CommonJS 模块格式的加载原理。
CommonJS 的一个模块,就是一个脚本文件。
require命令第一次加载该脚本,就会执行整个脚本,然后在内存生成一个对象。{ id: '...', exports: { ... }, loaded: true, ... }- 1
- 2
- 3
- 4
- 5
- 6
上面代码就是 Node 内部加载模块后生成的一个对象。该对象的
id属性是模块名,exports属性是模块输出的各个接口,loaded属性是一个布尔值,表示该模块的脚本是否执行完毕。其他还有很多属性,这里都省略了。以后需要用到这个模块的时候,就会到
exports属性上面取值。即使再次执行require命令,也不会再次执行该模块,而是到缓存之中取值。也就是说,CommonJS 模块无论加载多少次,都只会在第一次加载时运行一次,以后再加载,就返回第一次运行的结果,除非手动清除系统缓存。
25.4.2 CommonJS 模块的循环加载
CommonJS 模块的重要特性是加载时执行,即脚本代码在
require的时候,就会全部执行。一旦出现某个模块被"循环加载",就只输出已经执行的部分,还未执行的部分不会输出。Node 官方文档里面的例子。脚本文件
a.js代码如下。exports.done = false; var b = require('./b.js'); console.log('在 a.js 之中,b.done = %j', b.done); exports.done = true; console.log('a.js 执行完毕');- 1
- 2
- 3
- 4
- 5
上面代码之中,
a.js脚本先输出一个done变量,然后加载另一个脚本文件b.js。注意,此时a.js代码就停在这里,等待b.js执行完毕,再往下执行。再看
b.js的代码。exports.done = false; var a = require('./a.js'); console.log('在 b.js 之中,a.done = %j', a.done); exports.done = true; console.log('b.js 执行完毕');- 1
- 2
- 3
- 4
- 5
上面代码之中,
b.js执行到第二行,就会去加载a.js,这时,就发生了“循环加载”。系统会去a.js模块对应对象的exports属性取值,可是因为a.js还没有执行完,从exports属性只能取回已经执行的部分,而不是最后的值。a.js已经执行的部分,只有一行。exports.done = false;- 1
因此,对于
b.js来说,它从a.js只输入一个变量done,值为false。然后,
b.js接着往下执行,等到全部执行完毕,再把执行权交还给a.js。于是,a.js接着往下执行,直到执行完毕。写一个脚本
main.js,验证这个过程。var a = require('./a.js'); var b = require('./b.js'); console.log('在 main.js 之中, a.done=%j, b.done=%j', a.done, b.done);- 1
- 2
- 3
执行
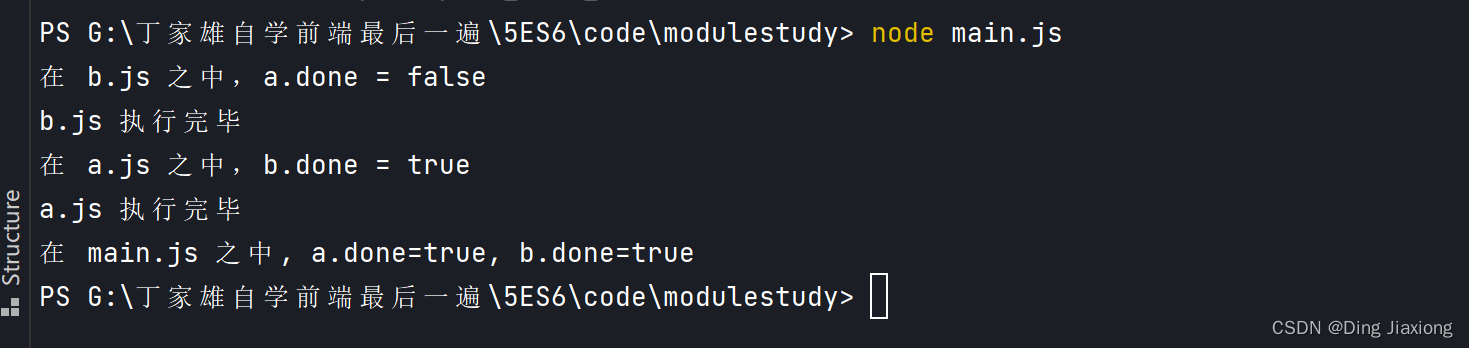
main.js,运行结果如下。
上面的代码证明了两件事。一是,在
b.js之中,a.js没有执行完毕,只执行了第一行。二是,main.js执行到第二行时,不会再次执行b.js,而是输出缓存的b.js的执行结果,即它的第四行。exports.done = true;- 1
总之,CommonJS 输入的是被输出值的拷贝,不是引用。
另外,由于 CommonJS 模块遇到循环加载时,返回的是当前已经执行的部分的值,而不是代码全部执行后的值,两者可能会有差异。所以,输入变量的时候,必须非常小心。
var a = require('a'); // 安全的写法 var foo = require('a').foo; // 危险的写法 exports.good = function (arg) { return a.foo('good', arg); // 使用的是 a.foo 的最新值 }; exports.bad = function (arg) { return foo('bad', arg); // 使用的是一个部分加载时的值 };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上面代码中,如果发生循环加载,
require('a').foo的值很可能后面会被改写,改用require('a')会更保险一点。25.4.3 ES6 模块的循环加载
ES6 处理“循环加载”与 CommonJS 有本质的不同。ES6 模块是动态引用,如果使用
import从一个模块加载变量(即import foo from 'foo'),那些变量不会被缓存,而是成为一个指向被加载模块的引用,需要开发者自己保证,真正取值的时候能够取到值。看下面这个例子。
// a.mjs import {bar} from './b'; console.log('a.mjs'); console.log(bar); export let foo = 'foo'; // b.mjs import {foo} from './a'; console.log('b.mjs'); console.log(foo); export let bar = 'bar';- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
上面代码中,
a.mjs加载b.mjs,b.mjs又加载a.mjs,构成循环加载。执行a.mjs,结果如下。$ node --experimental-modules a.mjs b.mjs ReferenceError: foo is not defined- 1
- 2
- 3
上面代码中,执行
a.mjs以后会报错,foo变量未定义,这是为什么?让我们一行行来看,ES6 循环加载是怎么处理的。首先,执行
a.mjs以后,引擎发现它加载了b.mjs,因此会优先执行b.mjs,然后再执行a.mjs。接着,执行b.mjs的时候,已知它从a.mjs输入了foo接口,这时不会去执行a.mjs,而是认为这个接口已经存在了,继续往下执行。执行到第三行console.log(foo)的时候,才发现这个接口根本没定义,因此报错。解决这个问题的方法,就是让
b.mjs运行的时候,foo已经有定义了。这可以通过将foo写成函数来解决。// a.mjs import {bar} from './b'; console.log('a.mjs'); console.log(bar()); function foo() { return 'foo' } export {foo}; // b.mjs import {foo} from './a'; console.log('b.mjs'); console.log(foo()); function bar() { return 'bar' } export {bar};- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
这时再执行
a.mjs就可以得到预期结果。$ node --experimental-modules a.mjs b.mjs foo a.mjs bar- 1
- 2
- 3
- 4
- 5
这是因为函数具有提升作用,在执行
import {bar} from './b'时,函数foo就已经有定义了,所以b.mjs加载的时候不会报错。这也意味着,如果把函数
foo改写成函数表达式,也会报错。// a.mjs import {bar} from './b'; console.log('a.mjs'); console.log(bar()); const foo = () => 'foo'; export {foo};- 1
- 2
- 3
- 4
- 5
- 6
上面代码的第四行,改成了函数表达式,就不具有提升作用,执行就会报错。
再来看 ES6 模块加载器SystemJS给出的一个例子。
// even.js import { odd } from './odd' export var counter = 0; export function even(n) { counter++; return n === 0 || odd(n - 1); } // odd.js import { even } from './even'; export function odd(n) { return n !== 0 && even(n - 1); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
上面代码中,
even.js里面的函数even有一个参数n,只要不等于 0,就会减去 1,传入加载的odd()。odd.js也会做类似操作。运行上面这段代码,结果如下。
$ babel-node > import * as m from './even.js'; > m.even(10); true > m.counter 6 > m.even(20) true > m.counter 17- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上面代码中,参数
n从 10 变为 0 的过程中,even()一共会执行 6 次,所以变量counter等于 6。第二次调用even()时,参数n从 20 变为 0,even()一共会执行 11 次,加上前面的 6 次,所以变量counter等于 17。这个例子要是改写成 CommonJS,就根本无法执行,会报错。
// even.js var odd = require('./odd'); var counter = 0; exports.counter = counter; exports.even = function (n) { counter++; return n == 0 || odd(n - 1); } // odd.js var even = require('./even').even; module.exports = function (n) { return n != 0 && even(n - 1); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
上面代码中,
even.js加载odd.js,而odd.js又去加载even.js,形成“循环加载”。这时,执行引擎就会输出even.js已经执行的部分(不存在任何结果),所以在odd.js之中,变量even等于undefined,等到后面调用even(n - 1)就会报错。$ node > var m = require('./even'); > m.even(10) TypeError: even is not a function- 1
- 2
- 3
- 4
-
相关阅读:
【Linux】使用 Alist 实现阿里云盘4K播放
【Java UI】HarmonyOs如何集成ButterKnife
力扣100题-07-三数之和
自旋锁和读写锁
Java简介、基本语法
17.2、JavaWeb-简介、JDBC的缺点、入门使用、mybatis的使用、条件查询、mybatis的参数传递
Pinely Round 2 (Div. 1 + Div. 2) F. Divide, XOR, and Conquer(区间dp)
WinGet 换国内源使用帮助
(数据科学学习手札144)使用管道操作符高效书写Python代码
RocketMQ(一)
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/128031270