-
JavaScript基本语法详解
目录
前言介绍:
JavaScript是一门高级编程语言,它可以帮助我们在做网页页面时制作动态页面,前端三大巨头:HTML,CSS,JavaScript。HTML是网页的结构骨架,CSS是网页的美容师装饰页面,JavaScript则可以制作网页动态效果。与JavaScript的语法基本上与C语言,Java一样有数据类型,数组,流程控制分支结构等等。
一、JavaScript数据类型
我主要讲一些我们经常会用到的数据类型,但并不是所有。这里说一下var,var是一个关键字,JavaScript用它来声明变量,如var s=1 那么s就是数字类型。也就是说他会智能的根据变量值确定变量的类型。
- number 数字类型,在JavaScript没有什么整数型,浮点型之类的,只要是数字就是数字类型
- boolean 布尔类型,只有true和false两个值。
- string 字符串类型,一般使用双引号或者是单引号来出现,具体下面会说
- undifined 未定义类型,如使用var定义一个变量但却没有赋值
- var var是关键字,用来声明变量的,变量是什么值,它会智能的将变量变成什么类型
二、算术运算符
这里学过一门编程语言的同学应该都会,我就不细说了,不会大家可以搜一门专门的文章来讲解(哎,其实是我懒,嘿嘿嘿)。既然这样,那我为什么还要列出个算术运算符的标题呢?单独说出来也只是让大家知道JavaScript就是一门编程语言,很多地方编程语言其实是相通的。
三流程控制分支结构介绍
1:分支结构
分支结构我简单点说就是列出多个路线,但是我们只能选择其中一条路线走,所有我们要走的那一条路线就是我们设定的满座条件的路线。
(1)if语句
if...就是如果....,也就是说满足if设定的条件,才可以执行if语句下的语句。

(2)if...else语句
if...else语句和if语句一样,翻译一下就是如果满足设定的条件就执行if语句,不满足就执行else语句,注意不管是什么条件,只要不满足if的条件就执行else的条件。
(3)if..else if语句
if...else if语句可以有多个else if,也就是说可以设定多个条件,谁满足就执行对应的语句。

2:循环结构
循环结构就是多次执行某一个操作,重复执行,如求1到100的和,就可以循环来做。
(1)for循环
- for( 定义;条件;满足条件做的事){
- 语句
- }
如求1到100的和:

(2)while循环
- while(条件){
- }
- //while条件分为true和false,如果是true继续执行,反之结束循环
如:求1到100的和
(3)do...while循环
do...while循环跟前面有点不一样,不管循环条件是true还是false,都会先执行一次循环体里面的语句。
如:

四、数组的介绍
数组简单点来说就是一个存储数据的容器。它可以帮助我们不用在一个一个的创建变量储存数据了,很方便,同时我们需要使用数据的时候只需要从数组这个容器中拿出数据即可。如果前面学过一些如C语言等的编程语言同学,要注意JavaScript的数组和它们不一样。其他编程语言创建数组,会定义好该数组的类型,定义好之后不是这个数据类型的数据就不能放到这个数组中。JavaScript不一样,它创建一个数组后,里面可以放任意类型的数据,如number型,string型等等。
1:数组的创建
- //第一种使用字面量创建数组
- var a=[1,2,3',sds']
- //第二种是使用对象创建
- var a=new Array();//创建的是空数组
- var a=new Array(2);//创建了一个长度是2的数组
- var a=new Array(1,2,3);//创建了一个长度是3的数组,第一二三个元素分别是1,2,3
2:检测是否为数组
- //第一种检测使用instanceof运算符检测
- var a=new Array(1,2);
- console.log(a instanceof Array);//输出的是true就是数组
- //第二种检测
- console.log(Array.isArray(a));//输出的是true就是数组
3:一些常用的数组中的方法
(1)数组长度
length 可以求得数组长度- 输出的是4
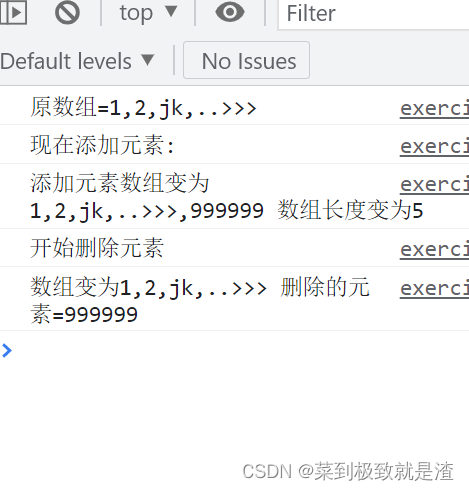
(2)添加数组元素和删除数组元素
- push 末尾添加一个或者多个元素,注意修改原数组,并返回新的长度
- unshift 向数组的开头添加一个或多个元素,注意修改原数组,并返回新的长度
- pop 删除数组最后一个元素,无参数,返回它删除的值
- shift 删除数组的第一个元素,无参数,返回删除的元素

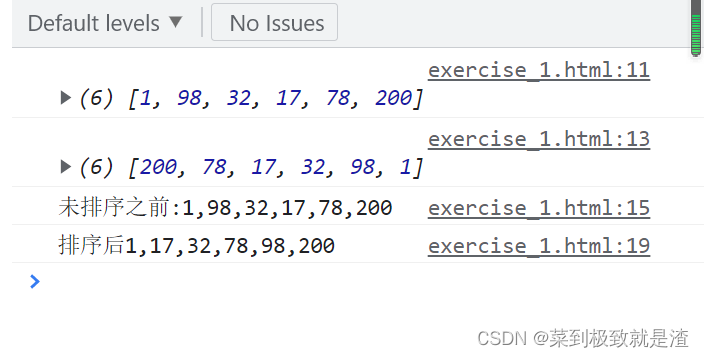
(3)数组排序
- reverse 反转数组元素,无参数,修改了原来的数组返回新数组
- sort 对数组进行排序,改变了原来的数组,并返回新数组
- sort()排序,从大到小,从小到大
- var a=[1,98,2];
- a.sort( function(x,y){
- return x-y;//从小到大,return y-x就是从大到小,function是函数的声明标志,后面会说
- });

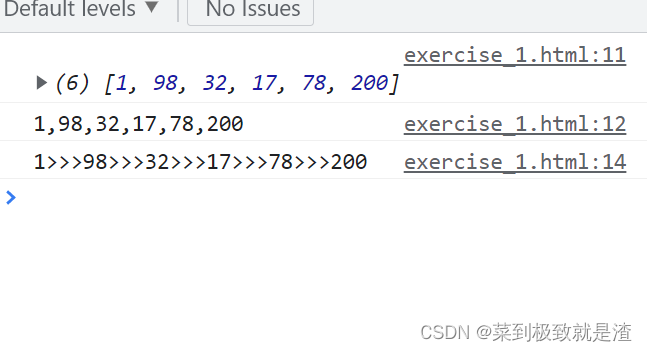
(4)数组转换成字符串
- toString() 把数组转换成字符串,逗号分隔每一项,返回字符串
- join(“分隔符”) 将数组中的所有元素转换成字符串,并返回

五、函数的介绍
函数怎么来说呢,假如重复执行相似的某个逻辑操作很麻烦,就可以用函数帮忙,也就是说函数就是一个工具而已。学过编程语言的同学再注意一下,该函数的定义不需要定义函数的类型,也不需要定义参数的类型,但一定要有返回值,用return。
定义一个函数用function,可以理解成固定格式如求实现一个加法计算器。

六、对象的介绍
(1)对象的概念
对象是什么呢?学过了Java的同学应该就很好懂了,或者你就可以认为它们是一样的。对象可以是一个人,一辆车,一个物品。好,言归正传,对象就是一组无序的相关属性和方法的集合,属性就是该对象的特征,方法就是该对象的行为。
(2)创建对象和使用对象
- //使用字面量创建对象,使用花括号创建
- var obj={
- var name:'张三',
- var age:18,
- eat: function(){
- console.log("正在吃饭");
- }
- }
- 创建了一个叫obj的对象。
- //使用new Object()创建对象
- var obj=new Object();
- obj.name='张三';
- obj.eat=function(){
- console.log("正在吃饭");
- }
- ....
- //使用构造函数创建对象
- function Star(name,age){
- this.name=name;
- this.age=age;
- }
- var obj=new Star('张三',18);
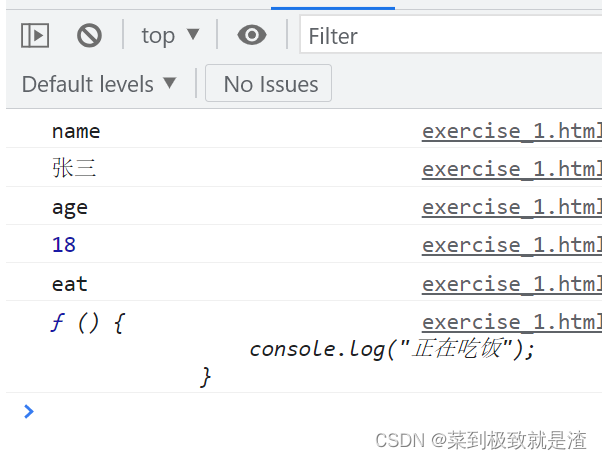
(3)遍历对象
使用for in语句进行遍历。

七、内置对象的介绍
内置对象就是JavaScript自带的对象,供给开发者使用,并提供了一些常用的功能。因为一些内置对象很多,所以我们要去多查查MDN文档,相信我,你记不下来(可能你行吧,反正我不行),这里我就介绍一些常用到的吧。
1:Math对象
使用Math对象中的方法我们不需要new创建对象,直接使用即可。
- Math.PI 圆周率
- Math.max() 里面可以是任意个参数,返回值是这些参数中值最大的
- Math.min() 与max是一样的,不过它的返回值是最小的。
- Math.floor() 向下取整
- Math.ceil() 向上取整
- Math.round() 四舍五入,注意负数的话如-3.5则是-3(就近取整)
- Math.abs() 求绝对值
random随机数介绍
- Math.random() 返回值是大于等于0小于1的随机数,返回的是一个浮点数
- 假如想要得到某两个数之间的随机值,同时包括这两个数,这里就把它当成公式吧
- function getRandomInt(min,max){
- min = Math.ceil(min);
- max = Math.floor(max);
- return Math.floor(Math.random() * (max - min + 1)) + min;
- }
2:日期对象
Date是一个构建对象,并需要构建出来才可以使用。
- 这里注意1月是从0开始算的,星期天也是从0开始算的
- var obj=new Date(); 无参数则是当前的时间
- var obj=new Date('1992-10-01 8:8:8') 也可以是数字型2019, 10, 1
- Date中的一些常用方法:
- getFullYear() 获取如今的年
- getMonth() 获取如今的月
- getDate() 获取如今的日期
- getDay() 获取如今的是星期几
- getHours() 获取当前小时
- getMinutes() 获取当前分钟
- getSeconds() 获取当前秒钟
- 获取毫秒数(就是如今的时间距离1970年1月1日的总毫秒数)
- (1)使用valueof()和getTime()方法
- (2)var date1=+new Date();//这个也可以,是简单方法,大家理解成固定格式即可
八、字符串类型的介绍
前面说到了数据类型,相信大家对于字符串已经有了一定的了解了。字符串是不可变的,变化的其实是地址,在内存中又重新开辟了一个空间而已。大家只要记住字符串不可变,无论如何都不会变,变的知识它的地址而已即可。所以字符串的方法是无法对字符串进行改变的。
一些常用的方法:
- indexOf(查找的字符,开始的位置) 返回指定内容在字符串中的位置,没有找到返回-1,开始位置是index索引号,(注意只要第一次出现的)
- lastindexOf 从后往前找
- charAt(index) 返回指定位置的字符
- charCodeAt(index) 获取指定位置字符的ASCII值
- concat(str1,str2,...) 连接两个或者多个字符串,等效于"+""
- substr(start,length) 从start开始截取,length的个数,
- slice(start,end) 从start开始,到end但不包括end截取
- replace('被替换的字符','替换成的字符') 注意只会替换第一个
- split('分隔符') 字符转换为数组

-
相关阅读:
第十三届蓝桥杯Python B组国赛题解
医生接诊时间难分配?看DHTMLX Scheduler如何助力门诊管理系统优化升级
卷积神经网络(一)
Go 函数的健壮性、panic异常处理、defer 机制
QStyleOption类型
限流器 github的ratelimiter
如何优雅的升级 Flink Job?
Mybatis——Mybatis动态代理开发基础项目【实现用户的增删改查】
【老生谈算法】matlab实现太阳黑子周期仿真源码——太阳黑子周期仿真
深耕5G,芯讯通持续推动5G应用百花齐放
- 原文地址:https://blog.csdn.net/gaoqiandr/article/details/128008243
