-
nodejs+vue+elementui线上买菜系统
本线上买菜系统主要包括三大功能模块,即管理员和用户。
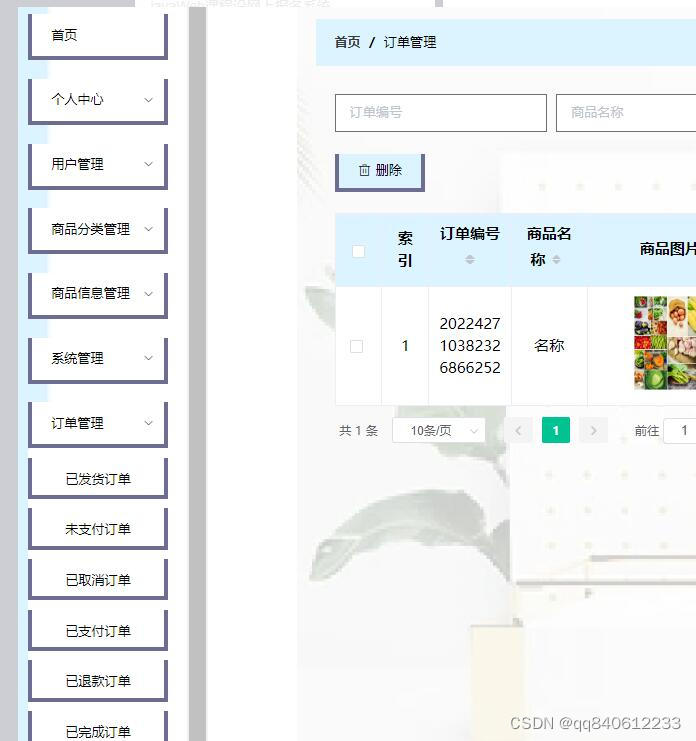
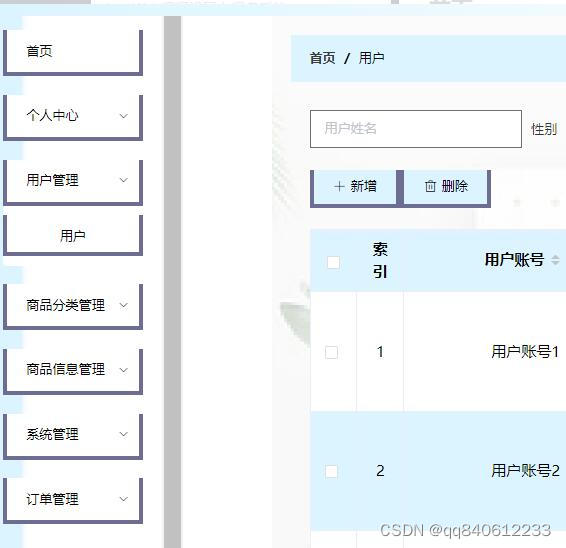
(1)管理员模块:首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理。
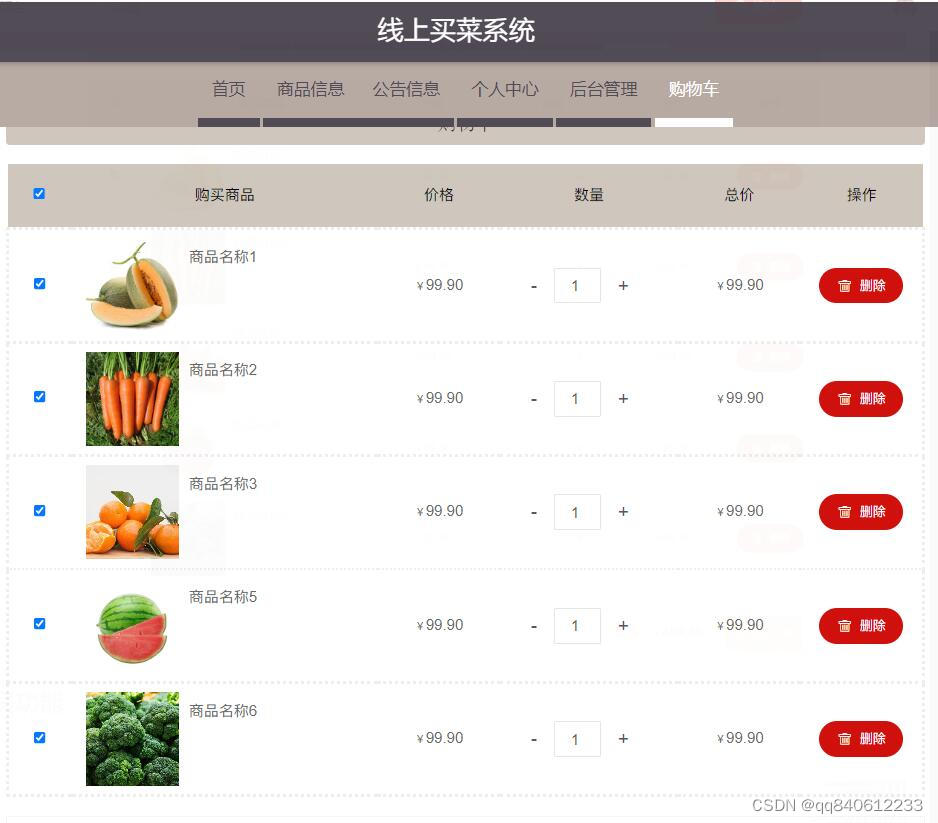
(2)前台:商品信息、公告信息、个人中心、后台管理、购物车。前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE






系统分为不同的层次:视图层(vue页面),表现层(控制器类),业务层(接口类)和持久层(持久层框架)。
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
设计而成的系统要有以下目标:管理员和用户能够跳转到不同的页面当中。因此要把系统的目标设置为如下几项:
(1) 系统在操作上不能过于复杂。
(2) 用户对应着不同的角色
(3) 设计完成的数据库要有能够处理并发和安全的作用
(4) 设计完成的管理系统要能够多个用户进行登录
(5) 管理员在后台对基本信息的管理
线上买菜系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络,线上买菜系统的各方面的管理更加科学和系统,更加规范和简便。
二、系统功能三、系统项目截图
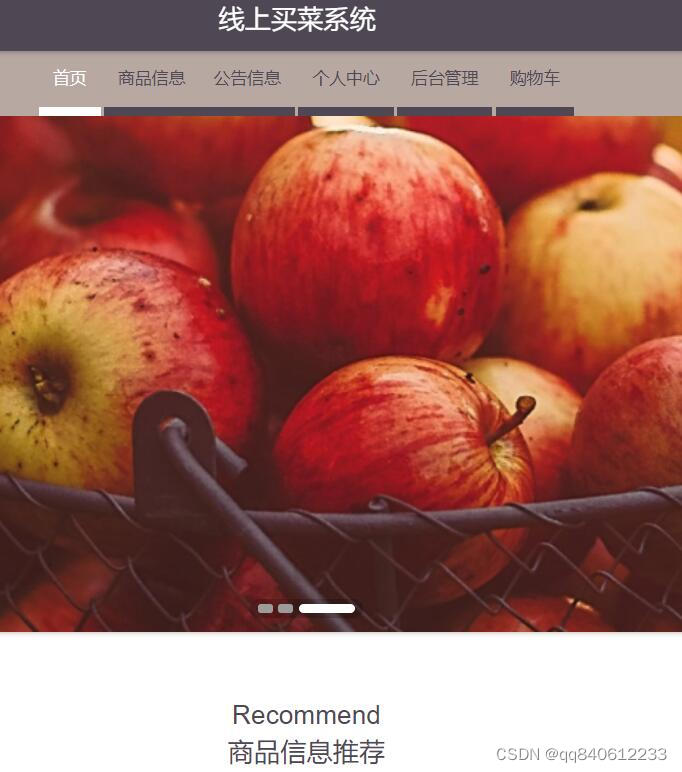
3.1前台首页
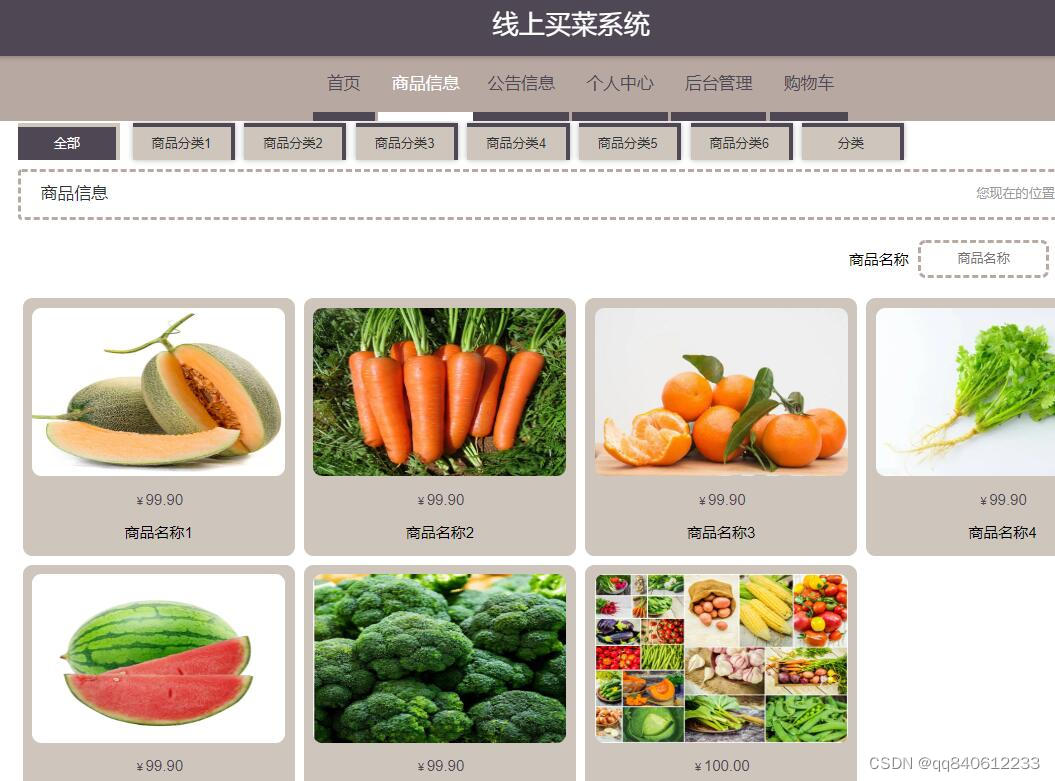
前台首页有商品信息、公告信息、个人中心、后台管理、购物车等相关功能。
商品信息我们可以点击喜欢的商品可以加入购物车或者选择立即购买。3.2后台管理
管理员后台登录有首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理。
-
相关阅读:
舆情监控系统有哪些功能,行者AI告诉你
面试:ANR原因及排查
VS 调试Hololens 2工程报错 有未经处理的异常: Microsoft C++ 异常:
AcWing 275. 传纸条
记一次基于开源微信机器人实现的Unity构建完成通知
IDEA代码重构技巧--抽取+内联
numpy详解
学习视频剪辑:巧妙运用中画、底画,制作画中画,提升视频效果
手写一个简单的Spring容器(原理+源码)
flink安装与基础测试
- 原文地址:https://blog.csdn.net/qq840612233/article/details/128009830