-
Node的web编程(三)
一、jQuery中对ajax封装
1、底层封装:封装了XMLHttpRequest对象,既可以发送get请求,也可以发送post请求
$.ajax({
url:'服务器地址',
type:'请求方式',
data:{ //客户端向服务器发送的请求数据
参数名1:参数值1,
参数名2:参数值2
},
dataType:'服务器响应的数据的格式' //json、html、xml等
success:function(result){ //请求-响应成功后的回调函数。
参数result保存的服务器给客户端响应的数据
}
error:function(err){ //请求-响应成功后的回调函数。
err存放的是错误的信息
}
}
2、高层的封装
(1)$.get(url,[data],[callback],[type]) //发送的是get方式的请求
url:请求地址
data:发给给服务端的请求数据
callback:请求成功后的回调函数
type:服务器响应的数据类型
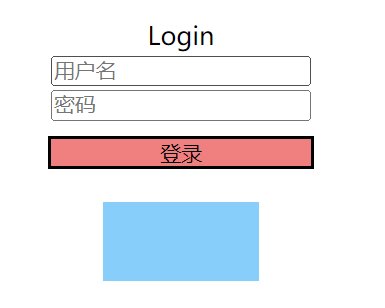
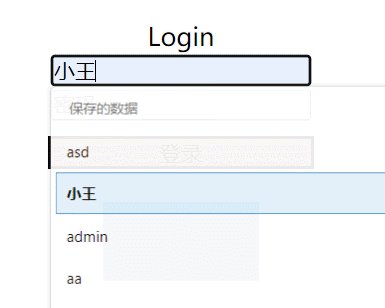
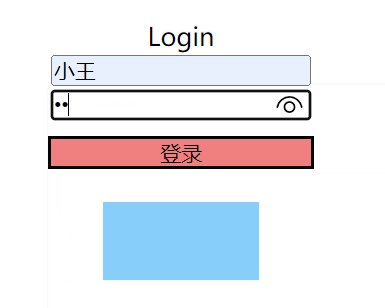
前端页面:
- <p>Loginp>
- <label for="">
- <input type="text" placeholder="用户名" id="username">
- label>
- <label for="">
- <input type="text" placeholder="密码" id="pwd">
- label>
- <button id="btn_submit">登录button>
- <br>
- <div id="my_div">
- div>
- <script>
- $(function (){
- $('#btn_submit').bind('click',function (){
- $.ajax({
- url:'http://127.0.0.1:9000',
- type:'get',
- data:{
- username:$('#username').val(),
- pwd:$('#pwd').val()
- },
- dataType:'text', //服务器响应的数据是纯文本字符串
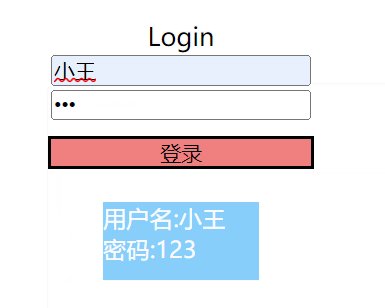
- success:function (res){
- console.log(res);
- $('#my_div').html(res);
- }
- })
- })
- })
- script>
后台服务器
- const http = require('http');
- const url = require('url');
- const getServer = http.createServer((req,res)=>{
- res.setHeader('Access-Control-Allow-Origin','*');
- res.setHeader('Access-Control-Allow-Methods','GET,POST,DELETE,OPTIONS');
- let get_url = url.parse(req.url,true).query;
- res.setHeader('Content-Type','text/html;charset=utf8');
- console.log(get_url);
- res.end(`用户名:${get_url.username}
密码:${get_url.pwd}`); - })
- getServer.listen(9000,'127.0.0.1',()=>{
- console.log('服务器已启动~')
- })

(2)$.post(url,[data],[callback],[type]) //发送的是post方式的请求
二、Node的Web框架
1、web框架:是一个半成品,开发者只需要按要求传递数据,就可以生成一个web服务器。
2、Express框架,是node开发web服务器的框架、小巧、灵活,可以帮助开发者快速的创建node web服务器。
作用:
(1)允许用户创建中间件响应http请求
(2)用户可以自己创建路由表执行http的方法
(3)允许在服务器端动态渲染参数传递给html页面
3、前后端分离
4、WebStorm创建Express项目
(1)bin/www文件:项目的启动文件,可以修改默认的端口号。在该文件中可以修改默认的端口号。
(2)node_moudles文件夹:保存的支撑项目运行的模块
(3)public文件夹:存放的项目运行所用的静态文件(image、css、js)
(4)routes文件夹:存放的是路由中间件文件(路由文件)
(5)views文件夹:存放的是页面文件
(6)app.js文件:http服务器的配置文件,在此文件中对服务器进行配置
(7)package.json文件:包含项目的信息(项目名称、版本号、启动指令、已安装的模块等)
-
相关阅读:
如何解决过度拟合
C++之类和对象(上)
关于java.util.concurrent.RejectedExecutionException: event executor terminated
Cmake
[最短路]猛犸不上 Ban 2021RoboCom决赛D
用栈实现队列,用队列实现栈(JAVA)
Vue的消息订阅与发布
Lottie进阶和原理分析
Reactive的使用(reactive 和 shallowReactive使用上区别)
RK3568-适配at24c04模块
- 原文地址:https://blog.csdn.net/m0_73634593/article/details/128025600
