-
使用html+css实现一个静态页面(厦门旅游网站制作6个页面) 旅游网页设计制作 HTML5期末考核大作业,网站——美丽家乡。 学生旅行 游玩 主题住宿网页
👨🎓静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计👩🎓,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
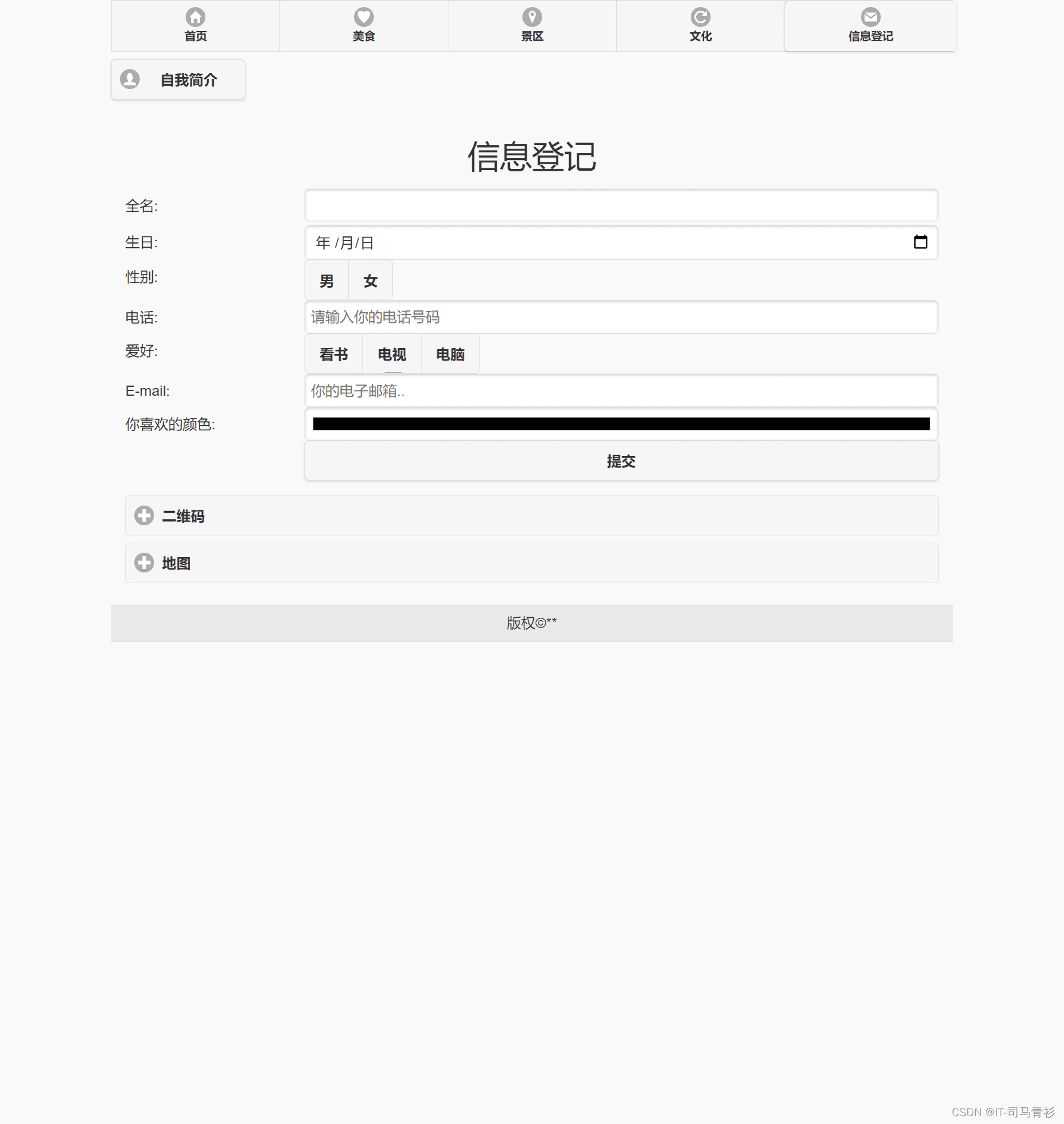
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0"> <title>首页title> <link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="shortcut icon" href="http://www.ylcp.shop/files/files/1649402480106/xy_favicon.ico"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/index.css"> head> <body> <script src="js/jquery-1.11.1.min.js">script> <script src="js/jquery.mobile-1.4.5.min.js">script> <script src="js/bootstrap.min.js">script> <div class="container"> <div data-role="header"> <div data-role="navbar"> <ul> <li><a href="" data-ajax="false" class="ui-icon-home ui-btn-icon-top"><span class="hidden-xs">首页span>a>li> <li><a href="food.html" data-ajax="false" class="ui-icon-heart ui-btn-icon-top"><span class="hidden-xs">美食span>a>li> <li><a href="spor.html" data-ajax="false" class="ui-icon-location ui-btn-icon-top"><span class="hidden-xs">景区span>a>li> <li><a href="culture.html" data-ajax="false" class="ui-icon-refresh ui-btn-icon-top"><span class="hidden-xs">文化span>a>li> <li><a href="contact.html" data-ajax="false" class="ui-icon-mail ui-btn-icon-top ui-btn ui-btn-inline ui-corner-all ui-shadow" style="margin-right: 0;"><span class="hidden-xs">信息登记span>a>li> ul> div> div> <div class="main"> <div class="row"> <div class="banner col-md-1 col-sm-1 col-xs-1"> <img src="picture/banner.jpeg" alt="" class=" visible-lg visible-md"> div> div> <div class="row sv_nav clearfix" data-role="controlgroup" data-type="horizontal"> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#book" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/book.jpg" alt="" class="img-thumbnail"> <p class="text-muted">购票p> a> <div data-role="popup" id="book" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>莆田购票务h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="time">发车日期:label> <input type="date" name="time" id="time"> <label for="site">起止站点:label> <input type="text" name="site" id="site"> <label for="money">单张票价:label> <input type="text" name="money" id="money"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label for="id">身份证件label> <input type="text" name="id" id="id"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>莆田购票务系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#hotel" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/hotel.jpg" alt="" class="img-thumbnail"> <p class="text-muted">旅馆p> a> <div data-role="popup" id="hotel" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>订房h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="startime">开始住宿:label> <input type="date" name="startime" id="startime"> <label for="endtime">结束住宿:label> <input type="date" name="endtime" id="endtime"> <label for="room">房间号:label> <input type="text" name="room" id="room"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label for="id">身份证件label> <input type="text" name="id" id="id"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>订房系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#tour_guide" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/tour_guide.png" alt="" class="img-thumbnail"> <p class="text-muted">导游p> a> <div data-role="popup" id="tour_guide" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>导游h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="startime">开始时间:label> <input type="date" name="startime" id="startime"> <label for="endtime">结束时间:label> <input type="date" name="endtime" id="endtime"> <label for="tour_guide">选择导游:label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择导游option> <option value="2">李导option> <option value="3">陈导option> <option value="4">张导option> select> div> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>导游系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#shop" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/shop.jpg" alt="" class="img-thumbnail"> <p class="text-muted">购物p> a> <div data-role="popup" id="shop" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>购物h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label>菜类label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择菜品option> <option value="2">包菜option> <option value="3">西红柿option> <option value="4">青菜option> select> div> <label for="map">配送地址:label> <input type="text" name="map" id="map"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>购物系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#take_out" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/take_out.png" alt="" class="img-thumbnail"> <p class="text-muted">外卖p> a> <div data-role="popup" id="take_out" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>外卖h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="room">房间号:label> <input type="text" name="room" id="room"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label>美食label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择菜品option> <option value="2">汉堡option> <option value="3">可乐option> <option value="4">卷option> select> div> <label for="map">配送地址:label> <input type="text" name="map" id="map"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>外卖系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#vip" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="picture/vip.png" alt="" class="img-thumbnail"> <p class="text-muted">vipp> a> <div data-role="popup" id="vip" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>viph1> div> <div data-role="main" class="ui-content vip"> <form method="post" action="#"> <img src="picture/vip.png" alt="" class="img-thumbnail"> <label>开通时长label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择时长option> <option value="2">1个月/30元option> <option value="3">3个月/90元option> <option value="4">12个月/360元option> select> div> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>开通VIP服务h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> div> <div class="news"> <a class="row"> <div class="col-md-9"> <h3>翡翠妈祖安座古田天后宫h3> <p class="text-muted">2020-12-15 09:25 莆田网 p> <p class="text-info hidden-xs">这尊翡翠妈祖,由中华妈祖文化交流协会副会长、上海玉成天赐有限责任公司董事长赵柳成先生捐赠。中华妈祖文化交流协会副会长、湄洲妈祖祖庙董事长林金赞到古田天后宫安排分灵安座有关信俗事宜。p> <p class="text-muted">湄洲日报 苏丽彬p> div> <div class="col-md-3"> <img src="picture/later.jpeg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> <a class="row"> <div class="col-md-9"> <h3>莆田文峰宫为贫困大学生颁发助学金h3> <p class="text-muted">2020-12-15 09:25 莆田网 p> <p class="text-info hidden-xs">莆田网讯 12月8日,莆田文峰天后宫董事长陈鹭玲走进莆田学院,为该院17名品学兼优的家庭经济困难学生颁发“2020-2021学年文峰天后宫助学金”,每人获助2000元,共计34000元。这是2015年以来莆田文峰天后宫连续第6年为该学院学生颁发助学金。p> <p class="text-muted">湄洲日报记者 郑已东p> div> <div class="col-md-3"> <img src="picture/wenfeng.jpg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> <a class="row"> <div class="col-md-9"> <h3>跨越海峡两岸的妈祖情缘h3> <p class="text-muted">2020-12-15 09:24 莆田网 p> <p class="text-info hidden-xs">自两岸开放探亲以来,台湾妈祖分灵庙源源不断地组团来湄洲妈祖祖庙谒祖进香,掀起天下妈祖回娘家的热潮。这份起始于乡愁,寄托于妈祖的“火热情感”并没有随时间冷却,反而在时光轮转中愈发凝实,蕴藏着冲破时间和空间的力量,几十年一直如此。p> <p class="text-muted">湄洲日报 周建国 文/图p> div> <div class="col-md-3"> <img src="picture/love.jpg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> div> div> div> <div data-role="footer"> <h1>版权©**h1> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
CSS样式代码🏡
.ui-navbar li:last-child .ui-btn { margin-right: 0!important; } .banner { width: 100%; } .banner img { width: 100%; height: 18.75rem; } .sv_nav a img { background: none!important; } .sv_nav a { border: 0; } .container { background-color: #f5f5f5; } #myPanel { margin-top: 3.5625rem; width: 20%; } .news .row { cursor: pointer; } /* 提交按钮 */ .bk_sb { margin: 0; min-height: 2.2em; border: 0; padding: .4em; line-height: 1.4em; display: block; width: 100%; box-sizing: border-box; outline: 0; text-align: center; border-color: #ddd; } @media screen and (max-width:768px) { .container { max-width: 46.875rem; } .banner { width: 100%; } .banner img { width: 100%; height: 18.75rem; } .sv_nav a img { background: none!important; } .sv_nav a { border: 0; } .sv_lt { border: 0; } } /* ipad端 */ @media screen and (min-width:768px) { .container { width: 46.875rem; margin: auto; } .banner { width: 100%; } .banner img { width: 100%; height: 18.75rem; } .sv_nav a img { background: none!important; } .sv_nav a { border: 0; } .sv_lt { border: 0; } } /* 导航PC端 */ @media screen and (min-width:992px) { .container { width: 60.625rem; margin: auto; } .main { width: 100%; margin-right: .9375rem; margin: auto; } .row { margin-left: -0.9375rem; margin-right: 0; } /* 焦点图 */ .banner { width: 100%; height: 18.75rem; padding-right: 0; /* padding-left: 0; */ } .banner img { width: 100%; height: 18.75rem; } /* 服务导航 */ .sv_nav { display: flex; margin: 0; } .sv_nav .sv_lt { float: left; padding-left: 0; } .sv_nav .sv_lt a { flex: 1; width: 9.875rem; display: block; border: 0; /* background-color: #fff!important; */ } .sv_nav a img { max-width: 6.25rem; min-height: 6.25rem; margin-top: .3125rem; background: none!important; } .vip img { width: 6.25rem; height: 6.25rem; margin-left: 3.75rem; } .news { margin-top: .9375rem; } .news .row { display: block; width: 100%; height: 12.1875rem; } .news h3 { margin-top: 1.875rem; } .news img { height: 12.5rem; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥

-
相关阅读:
Node.js 入门教程 9 如何从 Node.js 读取环境变量 & 10 如何使用 Node.js REPL
MethodArgumentNotValidException 与 ConstraintViolationException
都2023年了,你必须知道的几款主流性能测试工具!
输入spark-shell后毫无反应直接跳出命令行
从零点五开始的深度学习笔记——VAE(Variational AutoEncoder) (三)VAE的简单实现
16 | Spark SQL 的 UDF(用户自定义函数)
java虚拟机堆空间
WPF自定义Panel:让拖拽变得更简单
论文阅读:《Ad Click Prediction: a View from the Trenches》
Three.js 性能监测工具 Stats.js
- 原文地址:https://blog.csdn.net/qq_38513433/article/details/128011646