-
百度地图有感
以前总认为坚持会让我们变强大,但是长大后发现,让我们强大的,是放下。
生活也许就是这样,多一分经验便少一分幻想,以实际的愉快平衡现实的痛苦。
接入方式:
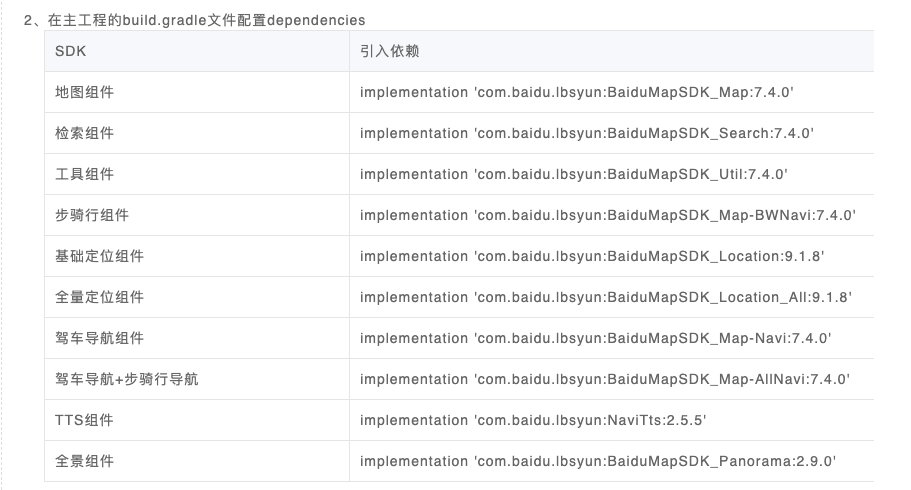
按照百度地图开发指南的说法,目前在国内主要采用的是Gradle集成方式。
曾记否,当年接百度地图还需要引入.so库… (更重要的是,那一年我还年轻…)

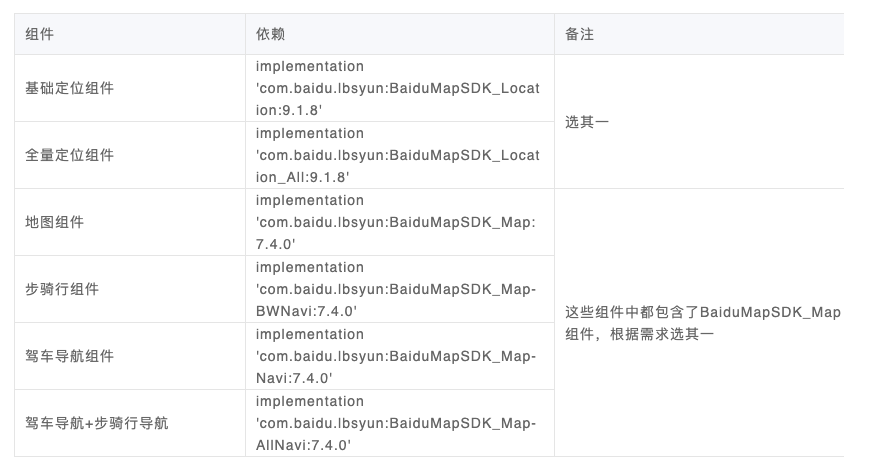
需要我们注意的是,Gradle依赖时可能会出现多个组件冲突的问题,百度地图官方也给我们提供了解决方案:

获取并设置密钥
密钥的获取,请点击这里查看:注册和获取密钥
重点提一下,有两种方式设置密钥(任选其一):
- 配置在AndroidManifest.xml文件中
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="AK" > meta-data>- 1
- 2
- 3
- 4
- 配置在代码中:
LocationClient.setKey(AK);- 1
添加定位权限
第一步:
需在AndroidManifest.xml文件中Application标签中声明service组件
第二步:
<!-- 这个权限用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission> <!-- 这个权限用于访问系统接口提供的卫星定位信息--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> <!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission> <!-- 获取运营商信息,用于支持提供运营商信息相关的接口--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission> <!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission> <!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <!-- 访问网络,网络定位需要上网--> <uses-permission android:name="android.permission.INTERNET"></uses-permission>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在这里,我们需要特别注意这两个权限是需要动态获取的,否则将会出现定位失败的问题 —— 经典的4.9E-324错误 可以从 定位返回码查看相应的错误码含义。
<!-- 这个权限用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission> <!-- 这个权限用于访问系统接口提供的卫星定位信息--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>- 1
- 2
- 3
- 4
我们可以使用 EasyPermissions 来进行权限管理。
PS: 关于隐私合规问题
-
相关阅读:
SpringDataJPA-@Query
美联储加息步伐“暂停”!BTC凌晨力守27000美元!
2022年戈登·贝尔奖授予等离子体加速器突破研究
云原生周刊:Kubernetes v1.31 发布
JavaFX下载
利用Git+GitHub进行团队协作开发
11 月 18 日 ROS 学习笔记——可视化和调试工具
计算机网络(第7版)第二章(应用层)知识点整理
PHP集成环境XAMPP中Apache无法启动问题解决方案
springcloud下的nacos集群与gateway网关
- 原文地址:https://blog.csdn.net/wangcheeng/article/details/128007897