-
微信h5 使用jssdk支付成功后,点击完成 页面关闭了,引出微信“点金计划“
可能会迷惑 为啥我们之前没有碰见过这种情况!
这样的情况只有两种情况,就是- 你只是普通商户不是微信特约商户
- 你的支付跳转功能还未被微信回收
那么怎么才能支付成功重新跳回自己的网站页面
刚开始经历这种情况的童鞋, 可能有点懵逼 先看个微信的之前发的一个公告吧
微信支付公告飞机票看完之后 有点懵懵懂懂的感觉
大概意思就是,微信告诉你,你不能像以前那样了,支付成功进入成功的回调函数,进行成功的事件处理,如果想跳回你的网站的话,得参与这个“点金计划,得按照我们微信的意思来,”本质上可能算是给微信引流吧
进入主题 如何能跳回我们的网站呢
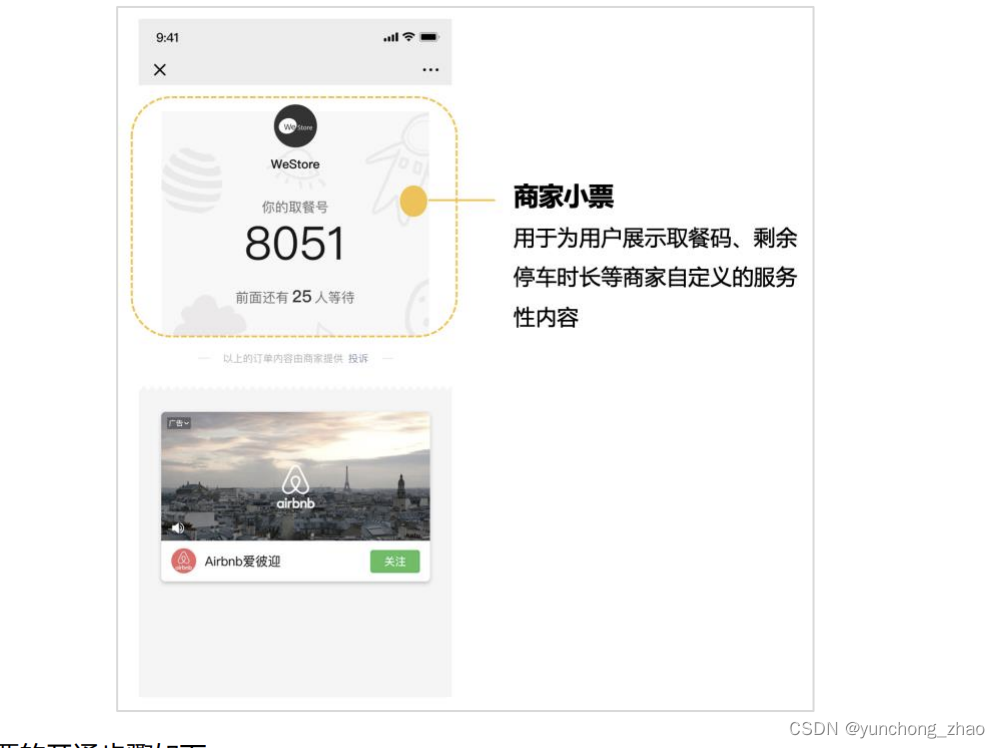
- 这个引入了另一个话题 就是点金计划中的商家小票
微信h5支付成功后, 先跳转到商家小票页面,通过商家小票页面,可以跳回去我们的自己得网站
注意哈, 商家小票页面分为两种: 1 微信自己的 2 我们可以自定义页面
有的童鞋 可能有足够的时间,或者自己想挑战下 自己去摸索,这里我给出文档,文档中描述的很清晰
商家小票开发文档飞机票如果有的童鞋 比较忙,没有时间去研究的话 ,就继续往下看
作为前端童鞋的话,其实自定义商家小票的页面,开发完成后,你放到服务器,然后: 【登录微信支付服务商平台 → 服务商功能 → 点金计划】。在“商家小票链接
配置”模块中,点击“添加商家小票链接”:这个商家小票的页面,最终会展示到下面图片中的那个 黄色圆圈中.
所以注意好高度哦, 适配好

tips: 这个提个醒吧,这个商家小票页面, 如果你的项目是用vue开发或者react 可以在你的项目中 开发一个页面即可 也可以单独搞一个html文件也成然后在页面里面 搞一个按钮跳转回你的网站页面就好了
这个玩意必须加上哈, 放在head中
<script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js"> </script>- 1
- 2
因为我的项目是vue开发。所以就拿vue举例子了。
我的页面很简单, 就一个支付成功, 然后跳回首页
只要你后台添加了 商家小票地址, 并且开启了点金计划 下面的页面 在微信支付成功后, 点击完成 就会看到小票页面
至于为啥是postMessage这种方式,是前端的童鞋可能都知道,就是他这个小票页面是被嵌套在一个iframe中 所以才用这个方式通信
// 如果你想对这个页面进行定制化开发,其实也可以,他跳转过来是会带上商家订单号,你可以拿这个订单号去请求接口,然后展示一些更加详细的数据,这都是看你们自己的产品需求了
<template> <div class="pay-result"> <div class="text">支付成功</div> <van-button type="primary" @click="JumpToHome">返回商家</van-button> </div> </template> <script setup> import { onMounted } from "vue"; // 微信商家小票 const wxInit = () => { //初始化小票 var initData = { action: "onIframeReady", displayStyle: "SHOW_CUSTOM_PAGE", }; var initPostData = JSON.stringify(initData); parent.postMessage(initPostData, "https://payapp.weixin.qq.com"); }; onMounted(() => { wxInit(); }); //注册点击事件(去首页) const JumpToHome = () => { let homePage = "https://www.baidu.com" var mchData = { action: "jumpOut", jumpOutUrl: homePage, //跳转的页面 }; var postData = JSON.stringify(mchData); parent.postMessage(postData, "https://payapp.weixin.qq.com"); }; </script> <style lang="less" scoped> .pay-result { height: 100vh; width: 100vw; display: flex; flex-direction: column; align-items: center; padding-top: 100px; .text { margin-bottom: 50px; font-weight: 600; font-size: 18px; color: green; } } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
上面我亲测可以,也在我们项目中线上运行中,… 至于里面的细节 可以看商家小票的开发文档
关注我 持续更新前端知识
-
相关阅读:
【LeetCode】191. 位1的个数
【整合】LSTM 时间序列预测任务 Time-Series-stock (模拟实现股票走势预测)
网络安全(5)
python3如何安装各类库的小总结
Spark面试题系列
Windows OpenGL 图像反色
vue项目+xlsx+xlsx-style 实现table导出为excel的功能——技能提升
网络故障排查思路二
GitHub WebHook 使用教程
【博客474】为什么k8s控制面pod使用的ip是node ip,而非pod cidr中的ip
- 原文地址:https://blog.csdn.net/yunchong_zhao/article/details/128006102
