-
如何设计用户体验测试用例
一、 什么是用户体验
UE: User Experience 用户体验。
用户体验是指用户在使用产品过程中的个人主观感受,即用户在使用一个产品之前、使用过程中、使用后的整体感受,包括行为、情感、喜好、生理和心里反应、成就等各个方面。
通俗的讲用户体验是整体的使用感受,包括受品牌影响,用户个人使用经验的影响,总之就是让用户用着舒心,有良好体验的事物易用且使人愉悦,或至少让人不加思考就能正确使用。二、 为什么要做用户体验测试
- 用户体验是是一种新的产品竞争力。
- 良好的用户体验可以增加客户的稳定性。
- 现如今的客户对体验感越来越看重,一旦产品使用起来体验感不好,就会迅速寻找替他可代替的产品,导致产品对用户失去吸引力。
- 好的用户体验可以增加产品收益
三、 什么时间开始做用户体验测试
- 产品的主要功能已经完善。
- 产品没有阻碍主流程或者高优先级缺陷存在。
- 产品的性能已经满足了产品设计之初的要求。
四、 如何做用户体验测试
1. 尼尔森十原则
(1)状态可见
含义:
- 系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。
- 用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。
- 【即时】是指页面响应时间小于用户能忍受的等待时间。
概述:
a) 系统应反馈用户当前操作的行为、进度、状态、结果,反馈信息清晰准确,避免无关或无效信息。 b) 当用户完成了(一系列)操作,是否有反馈告知用户接下来的一系列操作,或功能可用了?
c) 是否用户每一步操作都有明确反馈
d) 如果系统的响应时间较长,有明显的滞后(超过xx秒),在这段时间内,是否一直向用户显示系统的运行进程(例如进度条)?(2)环境贴切
含义:
系统应该使用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。
概述:
a) 图标、符号、标志、图表和其它视觉信息的设计容易辨别和理解吗?
b) 字体和背景颜色的使用是否符合常规
c) 界面中的语言是否简洁、清晰、准确(不含歧义和语法错误),是否与当前任务语境一致,易于用户理解?
d) 界面中的术语是否是用户使用的术语,而不是计算机术语(3)撤消重做
含义:
为了避免用户的误用和误击,系统应提供撤销和重做功能。用户要能对当前的情况很好地了解和掌控,足够自由。
概述:
a) 在用户将要执行具有破坏性的操作(如删除、格式化)时,是否弹出确认窗口
b) 是否支持“撤销”操作
c) 取消操作是否轻而易举
d) 用户是否方便返回上一级菜单(4)一致性
含义:
交互行为、视觉效果、界面用语、翻译保持一致。用户需要在同一个产品中接受同一套规范或者逻辑。
概述:
a) 产品开发与规范是否一致
b) 术语和命名全系统是否一致
c) UCD规范在各服务、各页面是否保持一致。(5)防错
含义:
通过系统的设计、重组或特别安排,防止用户出错。要尽量用足够的提醒和设计,让用户不要混淆、犯错和发呆。比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
概述:
a) 发生错误实时校验。
b) 提示信息的语言是否简洁无歧义,是否使用用户日常语言,容易理解?
c) 出错信息中是否指明用户应该如何纠正错误
d) 不可用操作或功能需隐藏或者灰化。
e) 区域内服务列表不支持服务灰化并显示不支持图标
f) 布局合理,用户不易误点击。(6)易取
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。
概述:
a) 界面是否呈现了用户需要的所有必需信息。
b) 界面内容呈现整齐有序,不同类型的信息应能清楚地区分,用户易获取所需必要信息,无需记忆。
c) 界面上的文字信息应简洁且表达准确。(7)灵活高效
含义:
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
概述:
a) 快捷键可用【TAB SHIFT ENTER】。
b) 操作步骤是否冗余
c) 要有默认值,默认值应该合理。
d) 需要持续打开的窗体数量应保持最少,完成任务的步骤数量应保持最少。
e) 为新手和专家设计定制化的操作方式
f) 为不同用户群提供不同入口和操作方式(如不同语言、文化、残障人士等)(8)易扫
含义:
审美和简约的设计,对话中不应该包含无关紧要的信息。界面足够简单、内容易读。互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
概述:
a) 同一信息在当前页面是否重复多次显示?
b) 当前页面是否显示了无关的信息?
c) 页面是否包含不必要的操作?(9)容错
含义:
帮助用户识别,诊断,并从错误中恢复。
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案概述:
a) 应提供与操作上下文相关的帮助。
b) 帮助功能应容易发现,例如有一个标着“帮助”的按钮或者一个专门的菜单项,超链接等。
c) 当用户有些错误发生时,及时反馈错误并提供纠错帮助,出错信息应当对用户解决问题归功建设性帮助
d) 允许用户犯错,并使操作者能撤销以前的指令
e) 能帮助用户在发生错误后迅速回到正确状态
f) 让用户单次只执行唯一操作
g) 减少不必要的操作步骤(10)人性化帮助
含义:
在任何时候,考虑到用户需要得到帮助的情况并予以提示。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4、帮助文档。
概述:
a) 帮助入口容易获取,专用术语解释简洁易懂。
b) 在线帮助的选项在界面中是否容易被发现
c) 在线帮助、FAQ等内容完整、正确、简洁2. 用户体验五要素
a) 战略层
i. 包括:用户需求、产品目标
ii. 含义:为产品设计的整体走向指明方向,即将要使用该产品的用户需求,是我们对于产品的期望目标。b) 范围层
i. 包括:功能规格说明、内容需求
ii. 含义:产品功能的概述,以及功能点的详细描述。c) 结构层
i. 包括:交互设计、信息架构
ii. 含义:将信息表达给用户,让用户能够按照这些信息完成特定的操作和任务。d) 框架层
i. 包括:界面设计、导航设计、信息设计
ii. 含义:完成信息设计,安排好能让用户与系统的功能产生交互的界面元素,这些元素组成了我们的界面,允许用户在信息架构中穿行。e) 表现层
i. 包括:视觉设计、感知设计
ii. 含义:产品的最终外观,通过色彩等感知设计能够将一些不起眼的重要功能突出显示。3. 蜂巢模型

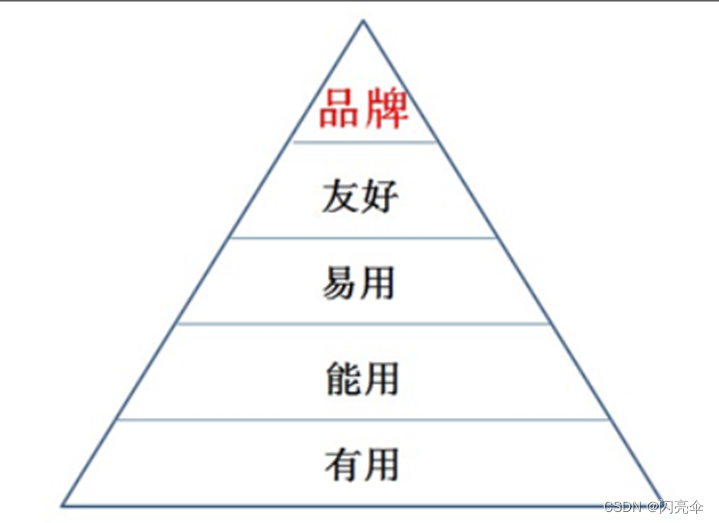
4. 用户体验金字塔

5. 5E
a) Effective
b) Efficient
c) Engaging
d) Error tolerant
e) Easy to learn以上内容总结自网络,如若侵权,联系必删。
-
相关阅读:
高速USB转8路RS422串口
互联网Java工程师面试题·MyBatis 篇·第二弹
MySQL索引详解及演进过程以及延申出面试题(别再死记硬背了,跟着我推演一遍吧)
【项目】图书管理系统
Mybaits延迟加载实现原理
java游戏制作-拼图游戏
Vue3.2 中 Setup 语法糖
springboot 项目升级 2.7.16 踩坑
前端使用nginx部署项目到服务器
SLAM从入门到精通(车道线检测)
- 原文地址:https://blog.csdn.net/weixin_43831559/article/details/128004925