-
第三十六篇 Vue中使用Swiper
 上一篇内容讲到引入使用 swiper,那么在Vue当中使用swiper,如果是静态使用的话,那么并没有什么需要注意的问题,那么如果是动态的去请求数据返回 (ps:ajax请求数据) 的话,势必会遇到DOM未初始化完成就初始化Swiper就会导致swiper的初始化过早,过早会导致什么问题呢?轮播失效!所以要先等DOM创建完成之后再进行swiper的初始化;
上一篇内容讲到引入使用 swiper,那么在Vue当中使用swiper,如果是静态使用的话,那么并没有什么需要注意的问题,那么如果是动态的去请求数据返回 (ps:ajax请求数据) 的话,势必会遇到DOM未初始化完成就初始化Swiper就会导致swiper的初始化过早,过早会导致什么问题呢?轮播失效!所以要先等DOM创建完成之后再进行swiper的初始化;在 第三十四篇 生命周期 当中讲到进入页面的时候在这个mounted的生命周期当中来进行做ajax数据请求,然后将数据渲染在页面当中;下面在Vue当中通过模拟获取数据结合swiper进行一个轮播:
引入Swiper :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.js">script>
编写代码:
- <script>
- new Vue({
- el:'#app',
- data:{
- swiperList:[] // 请求的数据容器
- },
- mounted(){
- // 模拟发起ajax请求
- setTimeout(()=>{
- // 假设请求回来的数据赋值给swiperList
- this.swiperList = [ 'ImageOne' , 'ImageTwo' , 'ImageThree' ];
- },2000)
- }
- })
- script>
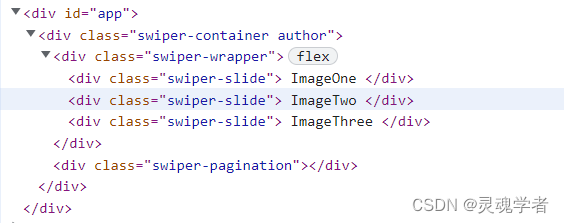
通过 v-for指令将swiperList中的数据进行一个渲染,那么就将swiper的页面代码进行修改;
- <div id="app">
- <div class="swiper-container author" >
- <div class="swiper-wrapper">
- <div class="swiper-slide" v-for="item in swiperList" :key="item">
- {{item}}
- div>
- div>
- <div class="swiper-pagination">div>
- div>
- div>

可以看到DOM结构非常的完美能够实现,现在是如何来进行swiper的一个初始化?让这个轮播动起来 ;那么模拟ajax请求数据回来后赋值给swiperList之后,这个时候能不能来做swiper的一个初始化?下面来进行测试:
- <script>
- new Vue({
- el:'#app',
- data:{
- swiperList:[] // 请求的数据容器
- },
- mounted(){
- // 模拟发起ajax请求
- setTimeout(()=>{
- // 假设请求回来的数据赋值给swiperList
- this.swiperList = [ 'ImageOne' , 'ImageTwo' , 'ImageThree' ];
- // swiper初始化
- new Swiper(".author",{
- loop:true,
- pagination:{
- el:'.swiper-pagination'
- }
- })
- },2000)
- }
- })
- script>
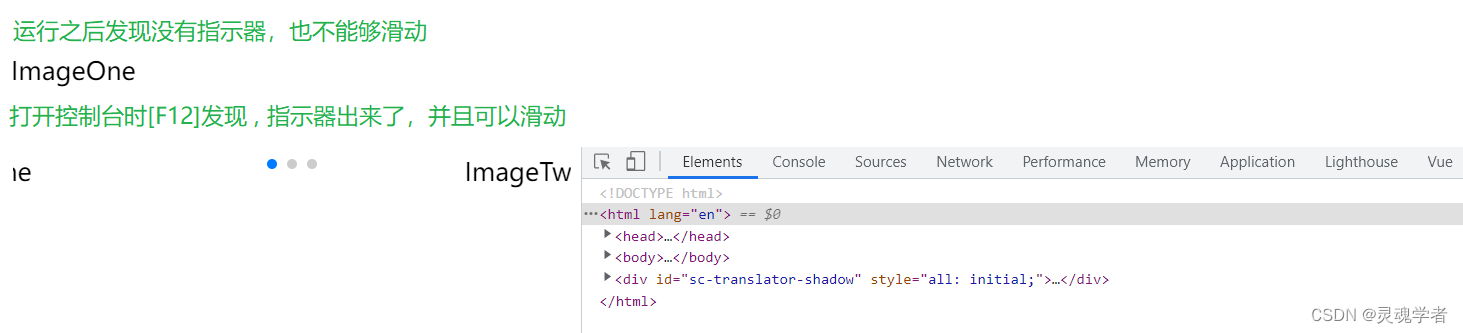
这样会出现什么问题呢?

这就跟生命周期息息相关了,这也就是在讲在Vue中使用swiper之前先大致的理解生命周期,就是为了在这块内容上做铺垫。这里模拟ajax请求数据的时候将数据赋给swiperList的时候,data中的状态(swiperList)会立即被改变,DOM会进行异步更新,那么随着状态的立即改变,在DOM上有 swiper-slide 对应的节点;通过 querySelectorAll 查询一下该节点:
- ...
- setTimeout(()=>{
- // 假设请求回来的数据赋值给swiperList
- this.swiperList = [ 'ImageOne' , 'ImageTwo' , 'ImageThree' ];
- // 查询DOM上的swiper-slide节点
- var result = document.querySelectorAll('.swiper-slide');
- console.log("有", result.length ,"个节点");
- },2000)
- ...

预期:
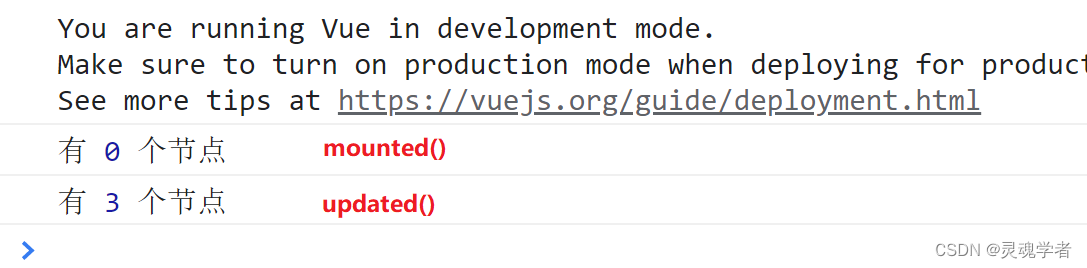
swiperList当中有3条数据,那么对应的应该有3个swiper-slide节点,但这里获取到的是0个;swiperList被赋值完毕就进行一个DOM的异步更新,那么在什么时候插入数据的?什么时候会把对应的swiper-slide节点插入进去呢?还记得在生命周期当中讲到的这个updated生命周期吗?在beforeUpdated更新之前data数据是新数据,但是DOM节点是未更新之前的数据,而在updated更新完成data数据和DOM节点的数据都是最新的,那么这里可能不清楚它到底什么时候插入节点,但在updated的时候一定是更新完成了的;下面可以测试一下在updated生命周期中能够获取到swiper-slide多少个节点?我们的预期是3个节点;
- mounted(){ ... },
- updated(){
- // 查询DOM上的swiper-slide节点
- var result = document.querySelectorAll('.swiper-slide');
- console.log("有", result.length ,"个节点");
- }

那么也就是在updated的时候就已经将swiper-slide的节点插入到DOM当中了,那么在updated中来进行一个swiper的实例化;将swiper初始化的代码放到updated生命周期;
- updated(){
- // 查询DOM上的swiper-slide节点
- var result = document.querySelectorAll('.swiper-slide');
- console.log("有", result.length ,"个节点");
- // swiper初始化
- new Swiper(".author",{
- loop:true,
- pagination:{
- el:'.swiper-pagination'
- }
- })
- }
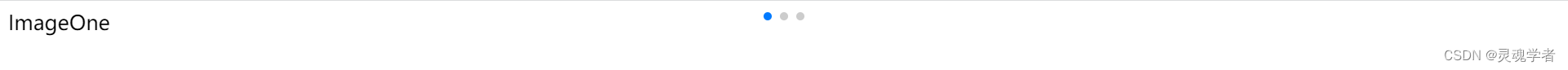
测试效果:

能够进行正常的轮播以及有指示器,在使用一些第三方库的时候有一些库是很依赖DOM操作的,那么在Vue当中就需要我们知道swiper的节点在什么时候会更新到DOM上,知道什么时候更新我们就能够进行一个Swiper的初始化;
最后留下一个问题,虽然将mounted中Swiper的初始化将转移到updated当中能够让swiper正常的活动起来,但是Swiper的初始化放置在updated真的好吗?这样做是否存在哪一些问题呢?这个问题将在下一篇内容进行!感谢大家的支持!感兴趣的不妨订阅关注一下谢谢!

-
相关阅读:
BLE Mesh中广播包类型Mesh Beacon、Mesh Message、PB-ADV,以及代理的PB-GATT
Java多线程之Thread和Runnable多线程的简单实现(适合小白入门,十分简单)
【 OpenGauss源码学习 —— 列存储(update_pages_and_tuples_pgclass)】
红帽8系统部署cobbler
btc钱包探索纪实
快速入门vuex!!
计算机毕业设计Java吃到撑零售微商城(源码+系统+mysql数据库+lw文档)
浅析Java设计模式【2.2】——适配器
runc和docker
【前端开发】JS Vue React中的通用递归函数
- 原文地址:https://blog.csdn.net/weixin_52203618/article/details/127819731
