-
PyQt5学习笔记--GridLayout、FormLayout和StackedLayout布局
目录
1--GridLayout布局
- import sys
- from PyQt5.QtWidgets import *
- class MyWindow(QWidget):
- def __init__(self):
- super().__init__()
- self.init_ui()
- def init_ui(self):
- self.setWindowTitle("Calculator")
- # 准备数据
- data = {
- 0:["7", "8", "9", "+", "("],
- 1:["4", "5", "6", "-", ")"],
- 2:["1", "2", "3", "*", "<-"],
- 3:["0", ".", "=", "/", "C"]
- }
- # 整体垂直布局
- layout = QVBoxLayout()
- # 输入框
- edit = QLineEdit()
- edit.setPlaceholderText("请输入内容")
- # 把输入框添加到容器中
- layout.addWidget(edit)
- # 网格布局
- grid = QGridLayout()
- # 循环创建
- for line_number, line_data in data.items():
- for col_number, number in enumerate(line_data):
- btn = QPushButton(number)
- grid.addWidget(btn, line_number, col_number)
- # 网格布局追加到容器当中
- layout.addLayout(grid)
- self.setLayout(layout)
- if __name__ == "__main__":
- app = QApplication(sys.argv) # 创建对象
- w = MyWindow()
- w.show()
- # 程序进行循环等待状态
- app.exec_()

2--FormLayout布局
- import sys
- from PyQt5.QtCore import Qt
- from PyQt5.QtWidgets import *
- class MyWindow(QWidget):
- def __init__(self):
- super().__init__()
- self.init_ui()
- def init_ui(self):
- # 固定宽高
- self.setFixedSize(300, 150)
- # 外层容器
- container = QVBoxLayout()
- # 表单容器
- form_layout = QFormLayout()
- # 创建1个输入框
- edit = QLineEdit()
- edit.setPlaceholderText("请输入账号")
- form_layout.addRow("账号:", edit)
- # 创建另外一个输入框
- edit2 = QLineEdit()
- edit2.setPlaceholderText("请输入密码")
- form_layout.addRow("密码:", edit2)
- # 将from_layout添加到垂直布局中
- container.addLayout(form_layout)
- # 按钮
- login_btn = QPushButton("登录")
- login_btn.setFixedSize(100, 30)
- # 将按钮添加到容器中,并指定其对齐方式
- container.addWidget(login_btn, alignment=Qt.AlignRight)
- self.setLayout(container)
- if __name__ == "__main__":
- app = QApplication(sys.argv) # 创建对象
- w = MyWindow()
- w.show()
- # 程序进行循环等待状态
- app.exec_()

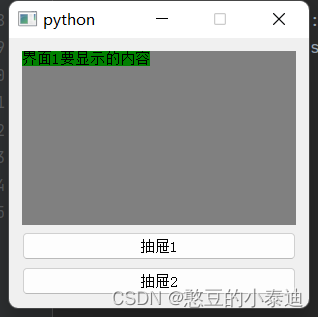
3--StackedLayout布局
- import sys
- from PyQt5.QtCore import Qt
- from PyQt5.QtWidgets import *
- class Window1(QWidget):
- def __init__(self):
- super().__init__()
- QLabel("界面1要显示的内容", self)
- self.setStyleSheet("background-color:green;")
- class Window2(QWidget):
- def __init__(self):
- super().__init__()
- QLabel("界面2要显示的内容", self)
- self.setStyleSheet("background-color:red;")
- class MyWindow(QWidget):
- def __init__(self):
- super().__init__()
- self.create_stacked_layout()
- self.init_ui()
- def create_stacked_layout(self):
- # 创建堆栈(抽屉)布局
- self.stacked_layout = QStackedLayout()
- win1 = Window1()
- win2 = Window2()
- # 将创建的2个Widget添加到抽屉布局器中
- self.stacked_layout.addWidget(win1) # index0
- self.stacked_layout.addWidget(win2) # index1
- def init_ui(self):
- # 固定Widget大小
- self.setFixedSize(300, 270)
- # 1-创建整体的布局器
- container = QVBoxLayout()
- # 2-创建1个要显示具体内容的子Widget
- widget = QWidget()
- widget.setLayout(self.stacked_layout)
- widget.setStyleSheet("background-color:grey;")
- # 3-创建两个button, 用于点击进行切换抽屉布局器中的Widget
- btn_press1 = QPushButton("抽屉1")
- btn_press2 = QPushButton("抽屉2")
- # 给按钮添加事件(即点击后要调用的函数)
- btn_press1.clicked.connect(self.btn_press1_clicked)
- btn_press2.clicked.connect(self.btn_press2_clicked)
- # 4-将需要显示的空间添加到布局器中
- container.addWidget(widget)
- container.addWidget(btn_press1)
- container.addWidget(btn_press2)
- # 5-设置当前要显示的Widget,从而能够显示这个布局器中的控件
- self.setLayout(container)
- def btn_press1_clicked(self):
- # 设置抽屉布局器的当前索引值,即可切换显示哪个Widget
- self.stacked_layout.setCurrentIndex(0)
- def btn_press2_clicked(self):
- self.stacked_layout.setCurrentIndex(1)
- if __name__ == "__main__":
- app = QApplication(sys.argv) # 创建对象
- w = MyWindow()
- w.show()
- # 程序进行循环等待状态
- app.exec_()


-
相关阅读:
【Mapbox基础功能】01、前置学习资料(文档地址、accesstoken生成)
vue-admin相关问题记录
MMDetection counts detected objects
使用dnSpy对无源码EXE或DLL进行反编译并且修改
第三章、运输层
超详细的springBoot学习笔记
Science子刊新发现:mtDNA损伤或可提前诊断帕金森病
pointpillars训练的输出信息
Magix Music Maker 2023评测
android8.1- Show virtual keyboard 默认打开
- 原文地址:https://blog.csdn.net/weixin_43863869/article/details/127989805
