-
vue3面试题
一、vue3有了解过吗?能说说跟vue2的区别吗?
1.vue3介绍
关于vue3的重构背景,尤大是这样说的:
vue新版本的理念成型于2018年末,当时vue2的代码库已经两岁半了,比起通用软件的生命周期来这好像也没那麽久,但在这段时期,前端世界已经今昔非比了。
在我们更新(和重写)vue的主要版本时,主要考虑两点因素:首先是新的JavaScript语言特性在主流浏览器中的受支持水平,其次是当前代码库中随着时间推移而逐渐暴露出来的一些设计和架构问题。
简要:- 利用新的语言特性(es6)
- 解决架构问题
2.vue3的新特性:
- 速度更快
- 体积减少
- 更易维护
- 更接近原生
- 更易使用
2.1速度更快
vue3和vue2相比
- 重写了虚拟Dom实现
- 编译模板的优化
- 更高效的组件初始化
- undate性能提高1.3~2倍
- SSR速度提高了2~3倍
2.2体积更小
通过
webpack的tree-shaking功能,可以将无用模板‘剪辑’,仅打包需要的。
tree-shaking两大好处:- 对开发人员,能够对vue实现更多其他的功能,而不必担忧整体体积过大。
- 对使用者,打包出来的包体积变小了
vue可以开发出更多其他的功能,而不必担忧vue打包出来的整体体积过多。
2.3更易维护
compositon Api- 可与现有的
Options API一起使用 - 灵活的逻辑组合和复用
- Vue3模块可以和其他框架搭配使用
2.4更好的Typescript支持
vue3是基于
typescipt编写的,可以享受到自动的类型定义提示。2.5编译器重写
2.6更接近原生
可以自定义渲染API
import { createRenderer } from '@vue/runtime-core' const { render } = createRenderer({ nodeOps, patchData })- 1
- 2
- 3
- 4
- 5
2.7更易使用
响应式API暴露出来
import { observable,effect } from 'vue' const state = observable({ count: 0 }) effect(() => { console.log(`count is: ${state.count}`) }) // count is: 0 state.count++ // counte is: 1- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
轻松识别组件重新渲染原因
const Comp = { render(props) { return h('div',props.count) }, renderTriggered(event) { debugger } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.vue3新增特性
vue3中需要关注的一些新功能包括:
framentsTeleportcomposition ApicreateRenderer
framents
在vue3.x中,组件现在支持有多个根节点
<!-- Layout.vue --> <template> <header>...</header> <main v-bind="$attrs">...</main> <footer>...</footer> </template>- 1
- 2
- 3
- 4
- 5
- 6
Teleport
Teleport是一种能够将我们的模板移动到DOM中vue app之外的其他位置的技术。
在vue2中,像modals,toast等这样的元素,如果我们嵌套在vue的某个组件内部,那么处理嵌套组件的定位、z-index和样式就会变得很困难。
通过Teleport,我们可以在组件的逻辑位置写模板代码,然后再vue应用范围之外渲染它。<button @click="showToast" class="btn">打开toast</button> <!-- to 属性就是目标位置 --> <teleport to="#teleport-target"> <div v-if="visible" class="toast-wrap"> <div class="toast-msg">Toast文案<div> </div> </teleport>- 1
- 2
- 3
- 4
- 5
- 6
- 7
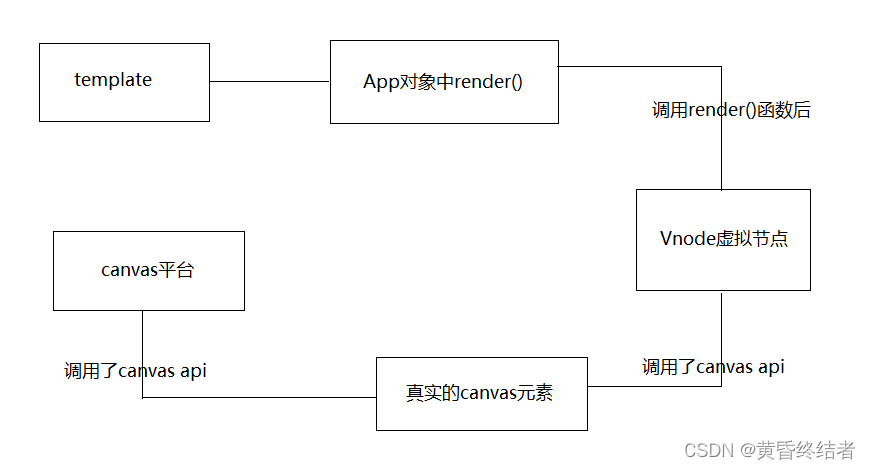
createRenderer
通过
createRenderer,我们能够搭建自定义渲染器,我们能够将vue的开发模型扩展到其他平台。
我们可以将其生成在canvas画布上:

关于createRenderer,我们了解下基本使用:import { createRenderer } from '@vue/runtime-core' const { render, createApp } = createRenderer({ patchProp, insert, remove, createElement, // ... }) export { render, createApp } export * from '@vue/runtime-core'- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
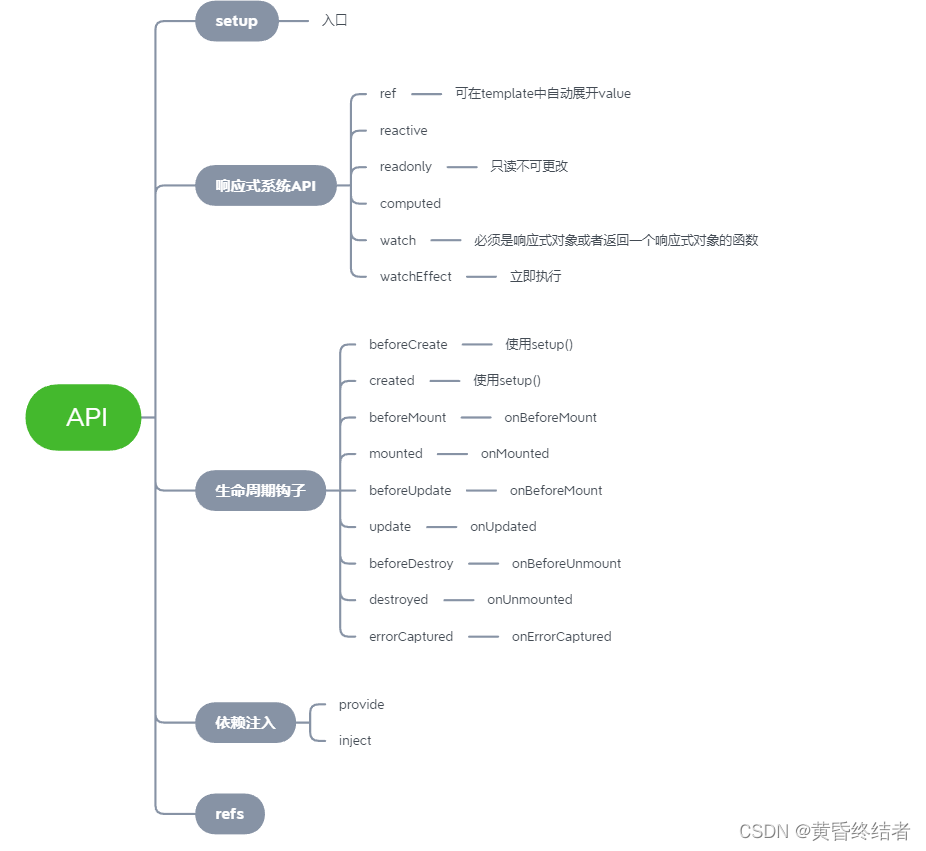
composition Api
composition Api,也就是组合式api,通过这种形式,我们能够更加容易维护我们的代码,将相同功能的变量进行一个集中式的管理。
关于composition api的使用:

export default { setup() { const count = ref(0) const double = computed(() => count.value * 2) function increment() { count.value++ } onMounted(() => console.log('component mounted!')) return { count, double, increment } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.非兼容变更
Global API
- 全局vue API已更改为使用应用程序实例
- 全局和内部API已经被重构为可
tree-shakable
模板指令
- 组件上
v-model用法已更改 和非v-for节点上key用法已更改- 在同一元素上使用的
v-if和v-for优先级已更改 v-bind="object"现在排序敏感v-for中的ref不再注册ref数组
组件
- 只能使用普通函数创建功能组件
functional属性在单文件组件(SFC)- 异步组件现在需要
defineAsyncComponent方法来创建
渲染函数
- 渲染函数API改变
$scopedSlotsproperty已删除,所有插槽都通过$slots作为函数暴露- 自定义指令API已更改为与组件生命周期一致
- 一些转换
class被重命名了:v-enter -> v-enter-fromv-leave -> v-leave-from
- 组件
watch选项和实例方法$watch不再支持点分隔字符串路径,请改用计算函数作为参数 - 在
vue2.x中,应用根容器的outerHTML将替换为根组件模板(如果根组件没有模板/渲染选项,则最终编译为模板)。vue3.x现在使用应用程序容器的innerHTML。
其他改变
destroyed生命周期选项被重命名为unmountedbeforeDeatroy生命周期选项被重命名为beforUnmountprop default工厂函数不再有权访问this是上下文- 自定义指令API已更改为与组件生命周期一致
data应始终声明为函数- 来自
mixin的data选项现在可简单的合并 attribute强制策略已被更改- 一些过渡
class被重命名 - 组建
watch选项和实例方法$watch不再支持以点分隔的字符串路径。请改用计算属性函数作为参数。 没有特殊指令的标记(v-if/else-if/else、v-for或v-slot)现在被视为普通元素,并将生成原生的元素,而不是渲染其内部内容。- 在vue2.x中,应用根容器的
outerHTML将替换为根组件模板(如果根组件没有模板/渲染选项,则最终编译为模板)。vue3.x现在使用应用容器的innerHTML,这意味着容器本身不再被视为模板的一部分。
移除API
keyCode支持作为v-on的修饰符$on,$off和$once实例方法- 过滤
filter - 内联模板
attribute $destroy实例方法。用户不应再手动管理单个vue组件的生命周期。
二、vue3.0所采用的Composition Api与Vue2.x使用的Options Api有什么不同?
Composition API可以说是vue3的最大特点,通常使用vue2开发的项目,普遍会存在以下问题:
- 代码的可读性随着组件变大而变差
- 每一种代码复用的方式,都存在缺点
- TypeScript支持有限
以上可以通过使用Composition API解决。
1.Options Api
Options API即大家常说的选项API,以vue为后缀的文件,通过自定义methods,computed,watch,data等属性和方法,共同处理页面逻辑。

可以看到在Options代码编写方式,如果是组件状态,则写在data属性上,如果是方法,则写在methods属性上。
用组件的选项(data、computed、methods、watch)组织逻辑在大多数情况下都有效。
当组件变得复杂,导致对应属性的列表也会增长,这可能会导致组件难以阅读和理解。2.Composition Api
在vue3 Composition API中,组件根据逻辑功能来组织的,一个功能所定义的所有API会放在一起(更加的高内聚,低耦合),即使项目很大,功能很多,我们都能快速的定位到这个功能所用到的所有API。
3.对比
下面对Composition Api 和Options Api进行两大比较:
- 逻辑组织
- 逻辑复用
3.1逻辑组织
Options API
假设一个组件是一个大型组件,其内部有很多处理逻辑关注点,碎片化使得理解和维护复杂组件变得困难,选项的分离掩盖了潜在的问题逻辑,在处理单个逻辑关注点的时候,我们必须不断地跳转相关代码的选项块。
Compostion API
Compostion API解决以上问题,将某个逻辑关注点 相关的代码全部放在一个函数里,这样当需要修改一个功能的时候,就不再需要在文件里跳来跳去。
将处理count属性相关的代码放在同一个函数:function useCount() { let count = ref(10) let double = computed(() => { return count.value * 2 }) const handleCount = () => { count.value = count.value * 2 } console.log(count) return { count, double, handleCount, } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
在组件上使用count:
export default defineComponent({ setup() { const { count, double, handleCount } = useCount() return { count, double, handleCount } } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
简单总结:可以直观感受到Composition API在逻辑组织方面的优势,以后修改一个属性功能的时候,只需要跳到控制该属性的方法中即可。
3.2逻辑复用
在vue2中,我们是勇敢mixin去复用相同的逻辑。
export const MoveMixin = { data() { return { x: 0, y: 0, } }, methods: { handleKeyup(e) { console.log(e.code) // 上下左右 x y switch (e.code) { case "ArrowUp": this.y-- break case "ArrowDown": this.y++ break case "ArrowLeft": this.x-- break case "ArrRight": this.x++ break } }, }, mounted() { window.addEventListener("keyup",this.handleKeyup) }, unmounted() { window.removeEventListener("keyup",this.handleKeyup) }, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
在组件中使用:
<template> <div> Mouse position: x {{ x }} / y {{ y }} </div> </template>- 1
- 2
- 3
- 4
- 5
-
相关阅读:
Rsync远程同步
FDTD Solutions笔记
什么是递归、迭代(类比解释)
某商业银行关键系统应用场景存储选型运维实践
My Fortieth Page - 二叉搜索树中的众树 - By Nicolas
02-基于DockerCompose安装Nebula Graph 3.0.0
双向链表专题
身为产品经理该如何向客户推广API商品数据接口
力扣刷题 数据结构与算法(十)
小谈静态类和单例模式
- 原文地址:https://blog.csdn.net/m0_62181310/article/details/127601027