-
CSS——图标字体
为什么需要图标字体?
在网页中经常会有需要使用一些图标的地方,比如🛒 , 👤,⏫等等,虽然我们可以通过图片来引入图标,但是图片本身比较大,页面刷新加载图片耗时不说,还非常的不灵活,所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入,这样我们就可以通过使用字体的形式来使用图标,可谓是方便至极。
下面正文开始👇👇👇
fontawesome的使用步骤
1.下载 官网地址:Font Awesome

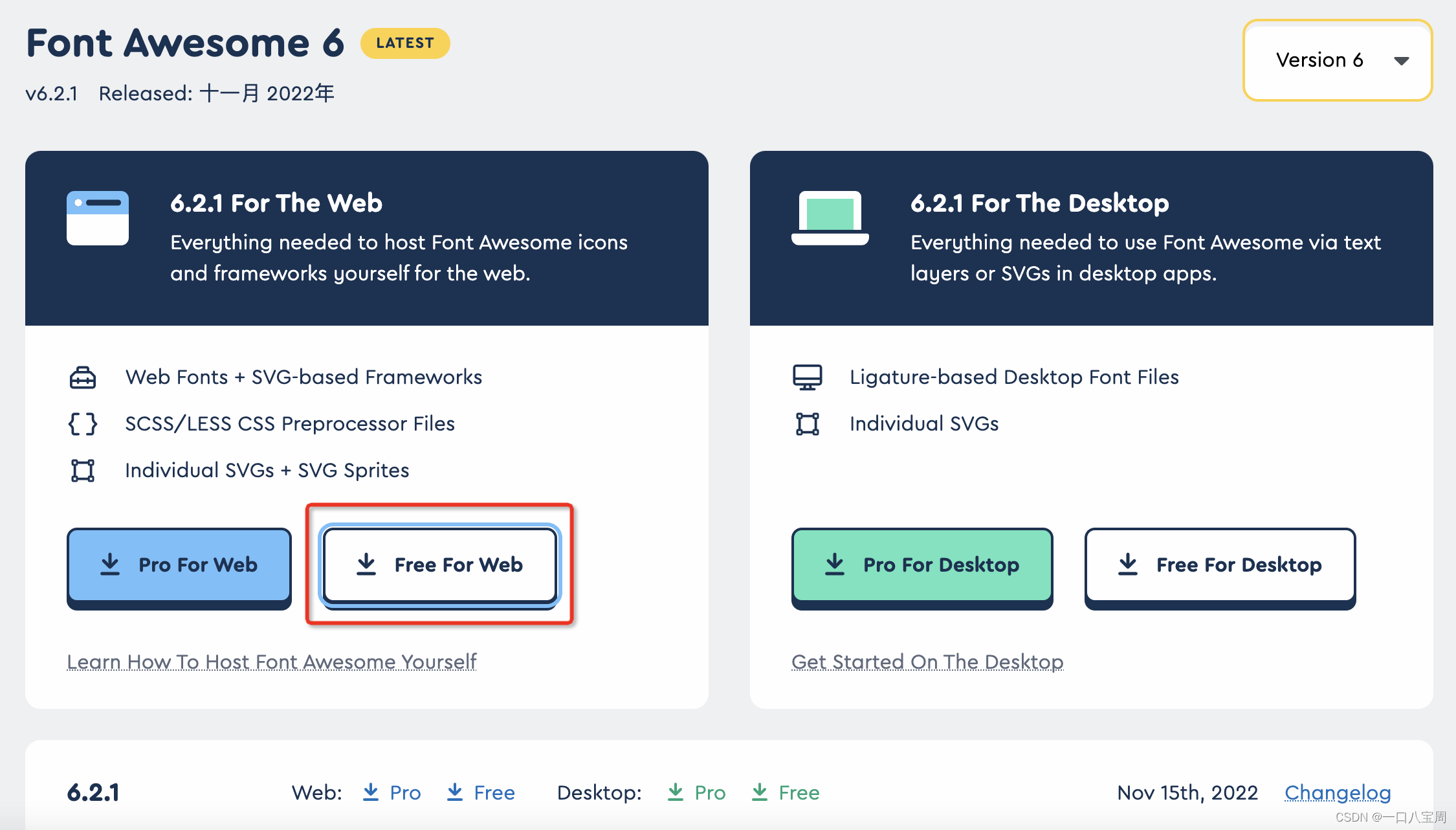
Start for Free就是免费使用,下面有一个Download的按钮,我这里没截图到不好意思😬,点击下载进入下图所示页面。

2.通过这个Free For Web即可下载一个压缩包,解压后如图所示

3.将css和webfonts文件移动到项目中,切记css和webfonts要放在一起

4.引入all.css文件
<link rel="stylesheet" href="./fa/css/all.css">5.图标使用
使用方式:class="fas fa-shopping-cart"
- <ul class="shop-car">
- <li><a href="javascript:;">
- <i class="fas fa-shopping-cart">i>
- 购物车
- a>li>
- ul>
效果如图所示 ,我们也可以改变图标字体的大小和颜色

当然不喜欢这种方式的也可以采用阿里的图标库iconfont-阿里巴巴矢量图标库
具体怎么操作可以自己研究,或者改天我再补充一下。
-
相关阅读:
OpenTLD源码生成VS2010工程和编译过程
uniapp 车牌号输入 车牌号键盘 新能源车牌键盘 特殊车辆车牌键盘
微信小程序Vue+nodejs+uniapp课堂教学辅助在线学习系统
Hardhat开发智能合约和DApp
Shell编程_0Linux任务调度
自动化防火墙放行目标域名IP
序列化与反序列化And存入redis中的数据为什么要序列化
设置圆角+阴影
累计概率分布、概率分布函数(概率质量函数、概率密度函数)、度量空间、负采样(Negative Sampling)
每日一题 494目标和(0-1背包)(灵神笔记)
- 原文地址:https://blog.csdn.net/Aguai229/article/details/127964375