-
C++模拟OpenGL库——图片处理及纹理系统(二):图片Alpha值混合操作
目录
Alpha值混合操作

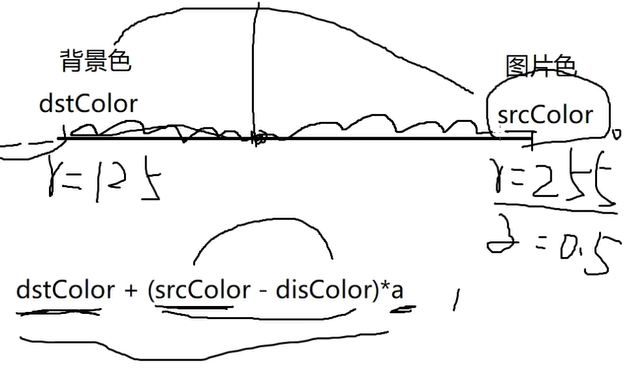
先上图,其实原理和ColorLerp的原理一样,一种线性插值的方法来实现Alpha通道的混合。
Alpha通道就是对RGB三个值的一种表现约束,比如Alpha=0.5,那么RGB三个值就是原来纯色的一半,Alpha=0就是纯透明了,完全是背景色。
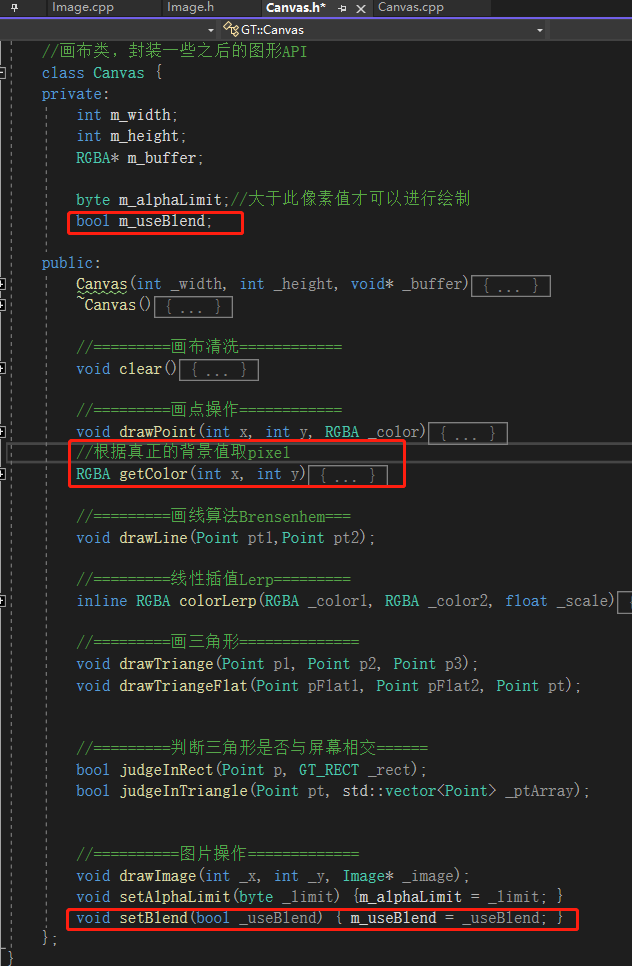
直接贴图了,依旧是在Canvs画布类中添加我们需要的功能:

那么在drawImage的时候,需要进行一些判断:
- void Canvas::drawImage(int _x, int _y, Image* _image){
- for (int u = 0; u < _image->getWidth(); ++u) {
- for (int v = 0; v < _image->getHeight(); ++v) {
- RGBA _srcColor = _image->getColor(u, v);
- if (!m_useBlend) {
- drawPoint(_x + u, _y + v, _srcColor);
- }
- else {
- RGBA _dstColor = getColor(_x + u, _y + v);
- RGBA _finalColor = colorLerp(_dstColor, _srcColor, (float)_srcColor.m_a / 255.0);
- drawPoint(_x + u, _y + v, _finalColor);
- }
- }
- }
- }
当我们关闭Blend模式时,直接按照原来的颜色进行绘制。
当我们开启Blend模式时,需要把当前图片的RGB值与背景颜色进行Alpha混合。
关闭Blend测试结果如下:


开启Blend,setBlend(true):

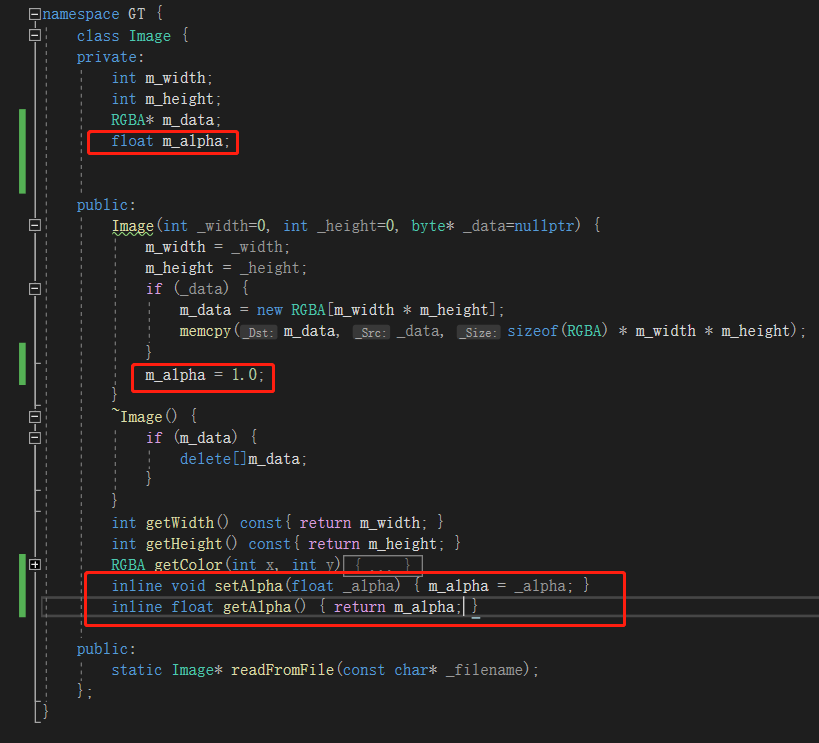
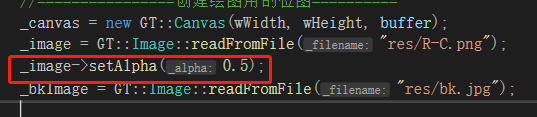
更改一些类接口设置,实现Alpha值设定
原因很简单,我们不应该直接在画布类中去对图片的属性进行设置和更改,所以我们把alpha的设置与获得接口放到Image类中:

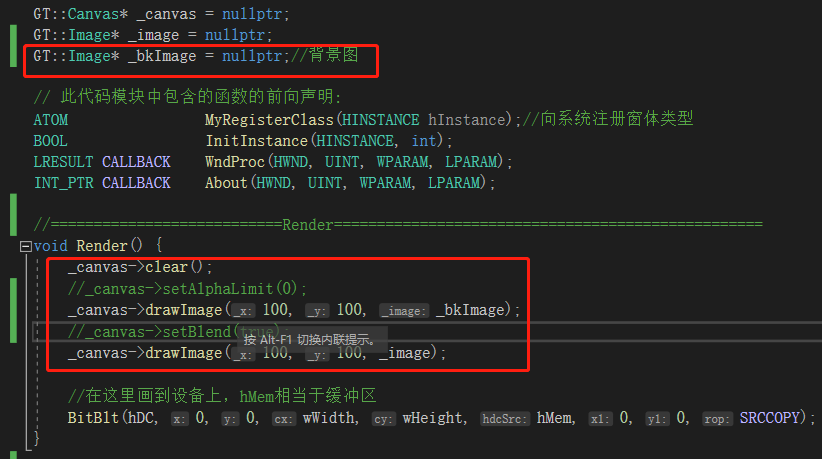
对应的drawImage:
- void Canvas::drawImage(int _x, int _y, Image* _image){
- for (int u = 0; u < _image->getWidth(); ++u) {
- for (int v = 0; v < _image->getHeight(); ++v) {
- RGBA _srcColor = _image->getColor(u, v);
- if (!m_useBlend) {
- drawPoint(_x + u, _y + v, _srcColor);
- }
- else {
- RGBA _dstColor = getColor(_x + u, _y + v);
- RGBA _finalColor = colorLerp(_dstColor, _srcColor, _image->getAlpha());
- drawPoint(_x + u, _y + v, _finalColor);
- }
- }
- }
- }

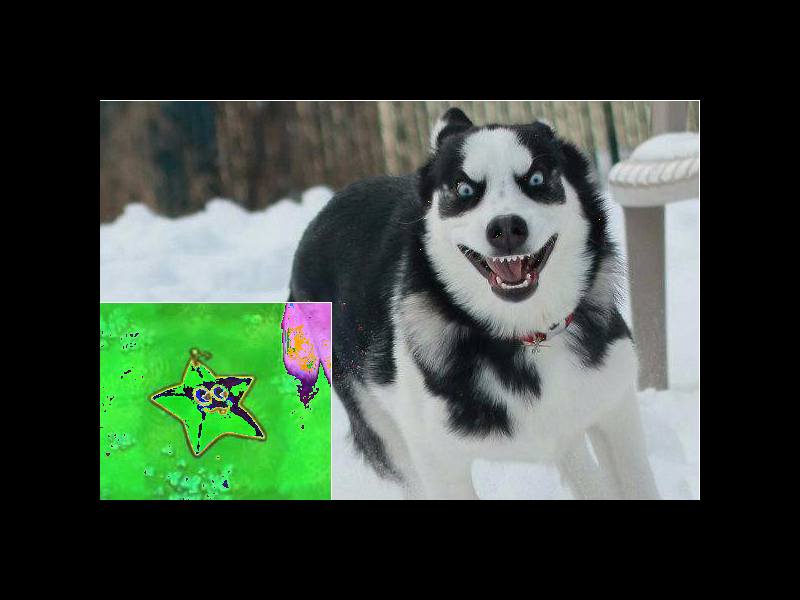
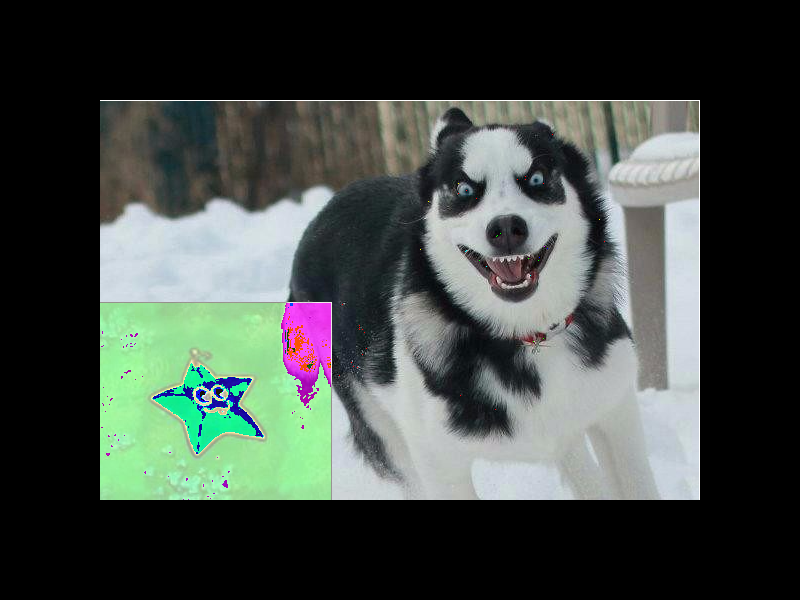
效果如下:

可以看到Alpha为0.5时的半透效果。
由于颜色原因这里显得比较诡异。。
-
相关阅读:
docker容器日常维护指南
MySQL架构 & InnoDB存储引擎
《微信小程序-基础篇》带你了解小程序中的生命周期(二)
阿里直呼真省钱,全网首发IntelliJ IDEA应用实战手册竟遭哄抢
IDEA离线安装插件
论文超详细精读|八千字:AS-GCN
LeetCode刷题---707. 设计链表(双向链表-带头尾双结点)
基于Android的手机通讯录设计
PPT基础:表格
前端面试宝典React篇08 列举一种你了解的 React 状态管理框架
- 原文地址:https://blog.csdn.net/Jason6620/article/details/127946779