-
计算机毕业设计——基于HTML电商购物商城项目设计与实现-快购优品 带论文6500字 答辩ppt
源码获取 文末联系
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 在线商城购物 | 水果商城 | 商城系统建设 | 多平台移动商城 | H5微商城购物商城项目 | HTML期末大学生网页设计作业-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
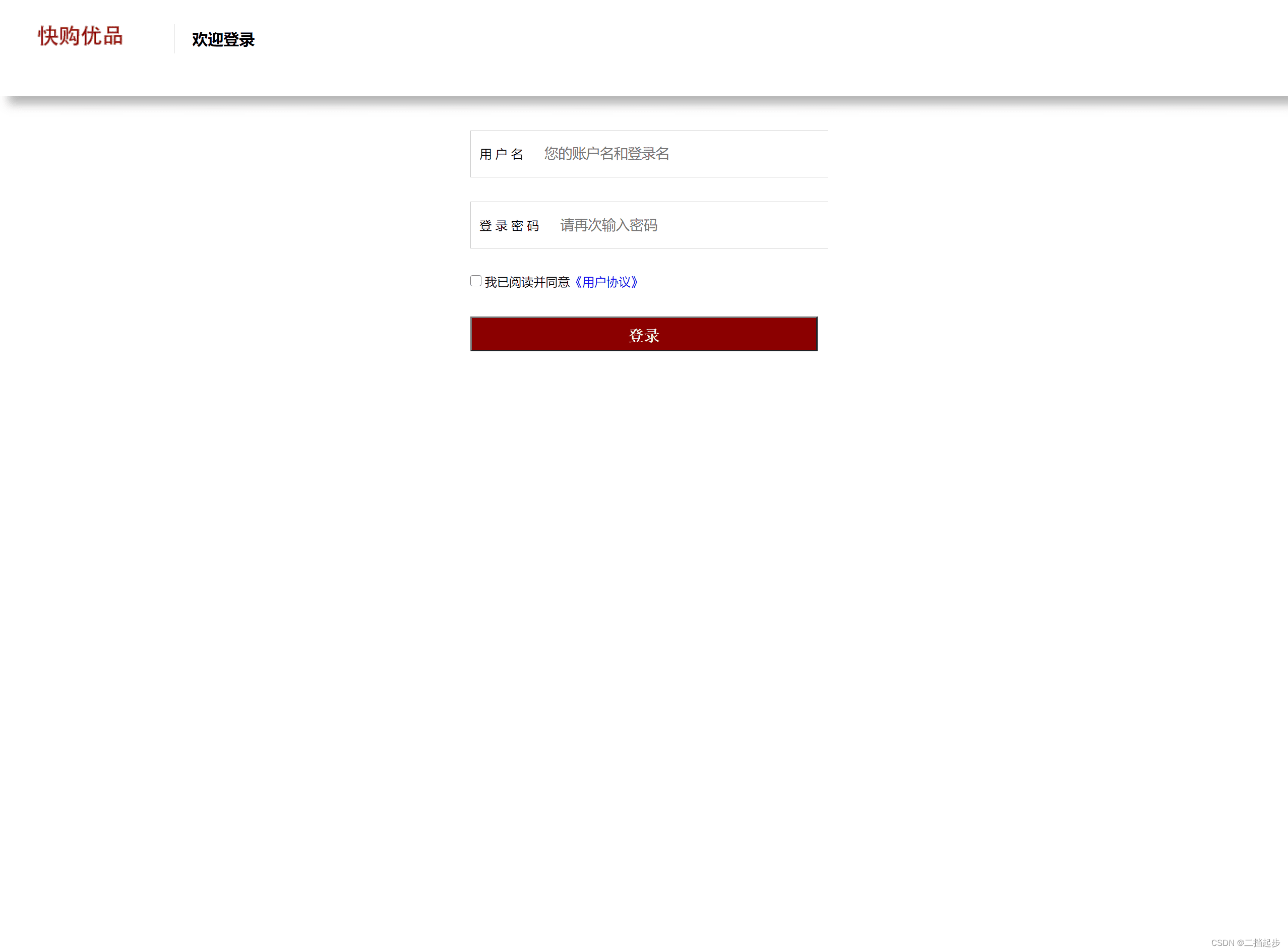
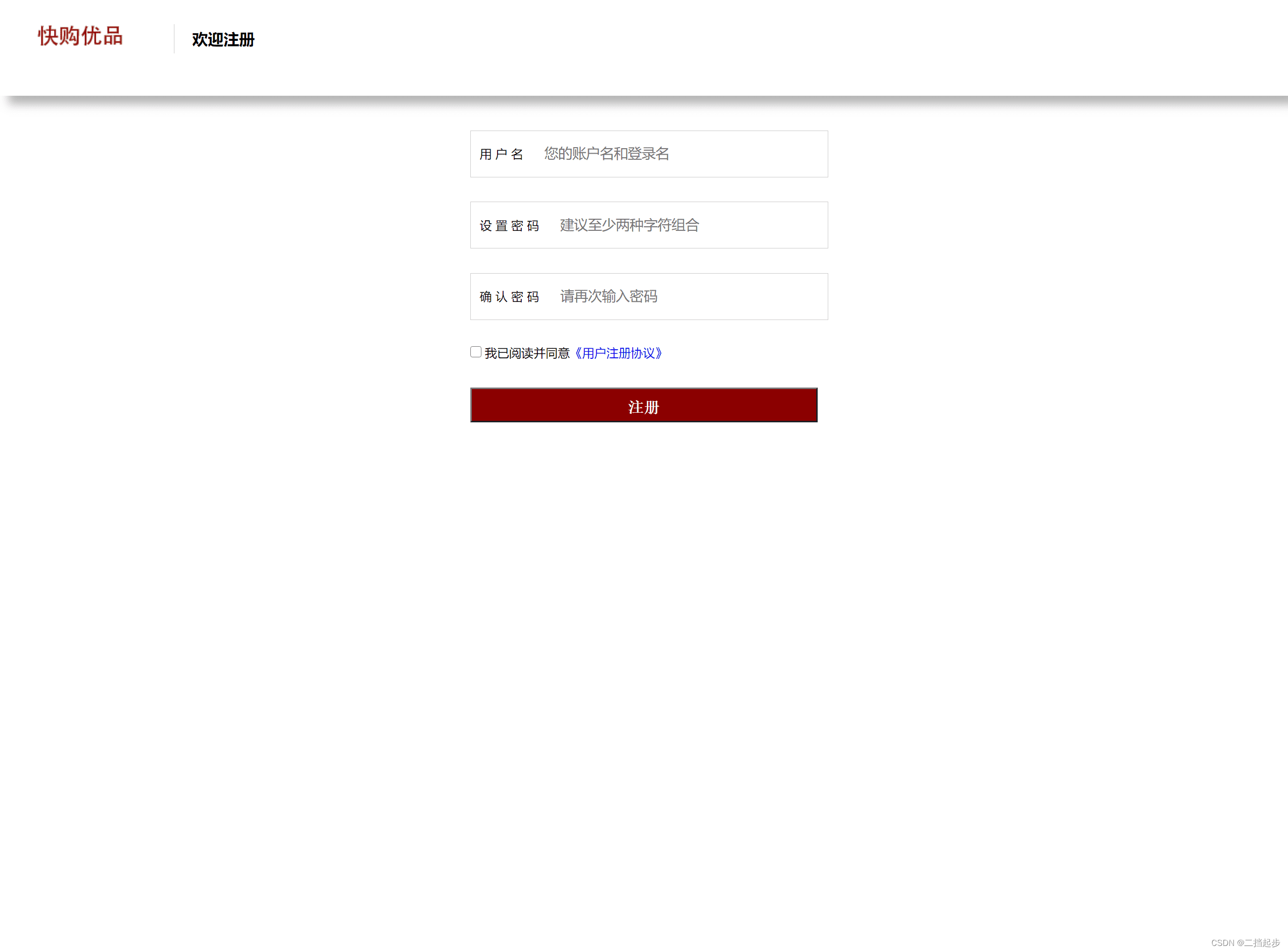
网页演示








HTML结构代码
doctype html> <html> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"> <meta name="renderer" content="webkit"> <title>全部商品title> <link rel="shortcut icon" type="image/x-icon" href="theme/icon/favicon.ico"> <link rel="stylesheet" type="text/css" href="theme/css/base.css"> <link rel="stylesheet" type="text/css" href="theme/css/home.css"> head> <body> <header id="pc-header"> <div class="BHeader"> <div class="yNavIndex"> <ul class="BHeaderl"> <li><a href="#">我的账户a> li> <li class="headerul">|li> <li><a href="#">购物车a> li> <li class="headerul">|li> <li><a href="#">登录a> li> <li class="headerul">|li> <li id="pc-nav" class="menu"><a href="#" class="tit">注册a> <div class="subnav"> div> div> <div class="container clearfix"> <div class="header-logo fl"><h1><a href="#"><img src="theme/icon/logo.png">a> h1>div> <div class="head-form fl"> <form class="clearfix"> <input type="text" class="search-text" accesskey="" id="key" autocomplete="off" placeholder="智能手机"> <button class="button" onClick="search('key');return false;"><a href="sjsj.html">搜索button> form> <div class="words-text clearfix"> <a href="#" class="red">百亿补贴a> <a href="#">低至五折a> <a href="#">国货国潮a> <a href="#">买一赠一a> <a href="#">安踏旗舰店a- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
-
-
相关阅读:
Unity - BRP管线关闭 - UpdateDepthTexture的绘制
AI:77-基于深度学习的工业缺陷检测
数据库语句
$GNGGA,传感器传输的数据解析
反渗透,sql注入漏洞扫描工具
Spark、Filnk简单介绍
C++ Reference: Standard C++ Library reference: C Library: cctype: toupper
基于Python深度学习的文字检测识别系统
如何用Angular和NativeScript开发IOS程序?
于文文、胡夏等明星带你玩转派对 皮皮APP点燃你的夏日
- 原文地址:https://blog.csdn.net/qq_524614081/article/details/127875057
