-
JS使用Vue自定义组件实现动态多层数据渲染+递归+踩坑
Hi I’m Shendi
在没有使用打包软件(WebPack,VueCli)的原生环境下使用vue自定义组件
组件名称规则
首先说一下组件名称规则,注册的组件名称用了大写的话在使用时则将大写改为 -大写的小写
例如注册的名称 myEle,在使用时则<my-ele>my-ele> <my-ele-test>my-ele-test>- 1
- 2
- 3
全局组件和局部组件
定义组件分为全局组件和局部组件
局部组件定义方法如下
var vue = new Vue({ // components 包含所有局部组件 components : { "组件名称" : { template : "这里可以指定组件元素id(#myEle),或直接输入元素字符串,例如 ", // 可选,用于给组件传递数据,我所需需求是递归组件,所以需要传递数据 props : ['children'] } } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
对于指定组件元素id的方式,外层一般用template元素包裹,需放置在最外层(body),并且有且只能有一个根元素,例如
<html> <body> <template id='myEle'> <div> <div>div> div> template> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
使用
<my-ele children='123'>my-ele>- 1
- 2
全局组件
局部组件不能递归,但全局组件可以
全局组件这里只列举使用 Vue.componet 函数创建,与局部函数创建一致,参数一为组件名称
Vue.component("myEle", { template : "#myEle", props : ['children'] });- 1
- 2
- 3
- 4
必须在 new Vue 之前创建组件,否则出错
简单的递归Demo
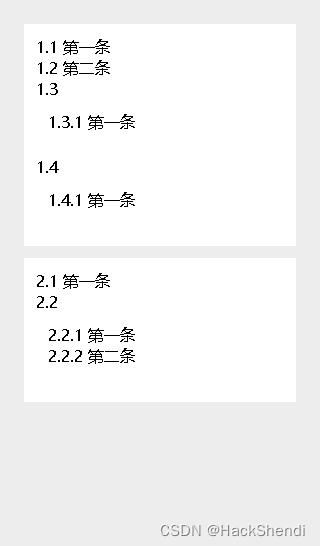
结果

代码
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Shendititle> head> <body> <style> body { background: #ededed; } .container { padding: 16px; display: flex; flex-direction: column; } .item { background: white; padding: 12px; margin-bottom: 12px; } style> <div class="container"> <my-ele v-for="(value,key) in obj" v-bind:children="value">my-ele> div> <template id="myEle"> <div class="item"> <div v-for="(value,key) in children"> <div v-if="typeof(value) == 'string'"> <label>{{key}}label> <label>{{value}}label> div> <div v-else> <label>{{key}}label> div> <my-ele v-if="typeof(value) != 'string'" v-bind:children="value">my-ele> div> div> template> <script> Vue.component("myEle", { template : "#myEle", props : ['children'] }); var vue = new Vue({ el : ".container", data : { obj : { "第一条" : { "1.1" : "第一条", "1.2" : "第二条", "1.3" : { "1.3.1" : "第一条" }, "1.4" : { "1.4.1" : "第一条" } }, "第二条" : { "2.1" : "第一条", "2.2" : { "2.2.1" : "第一条", "2.2.2" : "第二条" } }, }, }, }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
-
相关阅读:
C++11标准模板(STL)- 算法(std::stable_sort)
hystrix功能汇总
Freertos学习第三天-ESP32基于Freertos任务共享全局变量
Java中ArrayList 和 LinkedList 的区别是什么?
Jenkins 打包到其他服务器上执行
Redis之与SSM集成Spring注解式缓存
快速入门Flutter:从零开始构建你的第一个应用
Spring实例化源码解析之FactoryBean(十一)
多智能体深度强化学习的多无人机协同空战决策
大话云原生数据库中的存算分离
- 原文地址:https://blog.csdn.net/qq_41806966/article/details/127944033