-
PPT文字很多的排版,PPT图片很多的排版,PPT图文排版
专业设计师是如何把一个word变成PPT的?
已剪辑自: https://zhuanlan.zhihu.com/p/52230320

某晚凌晨2点,我突然被一个前同事“文案吴”的电话吵醒…
文案吴:你抬头看看窗外,有没有发现文曲星周围阴云密布?
我:有P快放…如果不是你老婆快生了,或是你逛窑子被抓了,我明早就提刀去你们公司…
文案吴:我还在做年终总结PPT,请赐我这个文案狗把word变成PPT的大法…
次日,
文案吴,
卒,
享年28岁。如今每每想起这件往事…我都后悔不已…
后悔为什么当时没有多踩他两下…
一晃眼已经是2018年末了,又到了做年终总结PPT的时候…希望各位“文曲星”兄dei不要再半夜打电话给我,以下就是我把word变成PPT的秘籍…
1)制作PPT之前,先提取word大纲;
2)根据大纲搭建PPT框架内页,
3)排版内页时,注意区分信息层级;
4)多用图片与图形,将信息可视化。
▌搭建“骨架”,填充“血肉”
a、搭建骨架;
拿到一个word以后,我一般会先被里面杂乱的内容气到吐血三升,然后再一边疗伤,一边提炼出内容的大纲。比如:
《2018年终总结PPT》
• 一年回顾
• 成绩斐然
• 经验教训
• 来年计划接着再依据这些大纲,分别设计出封面、目录页、过渡页、封底,此时PPT的内容框架就出来了:




这里再补充一个细节——你可以在目录的标题下方,加一行“章节摘要”,这样能帮助读者更清晰地掌握全文结构:

b、填充血肉;
设计好封面等页面以后,我还会再冒着发际线提高2厘米的风险,设计一到两页全P通用的内页:

这种内页一般由标题栏(logo+标题)以及简洁的背景构成。
值得一提的是,内页的背景越简洁,它的可套用性就越高,你随便套什么内容进去,都不会有违和感。


设计好内页以后,接下来你就可以开始进行详情页的制作了。
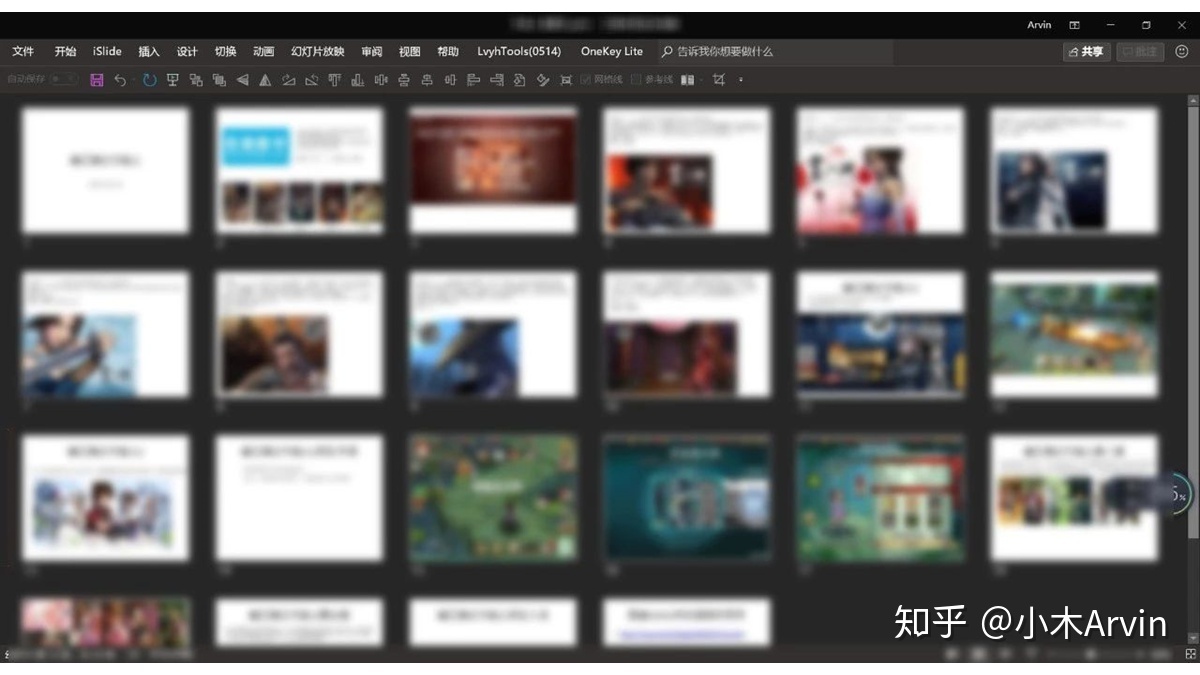
你可以按照大纲,先把内容丢进不同的PPT页面中,一般一页PPT只放一到两个内容点。
最终我们就能得到一个原始的PPT,以及掉在键盘上的一坨刘海了:

▌内页的排版
a、内容要层级分明;
标题与正文之间一定要有明显的区别,这种区别可以体现在字色或者字号上:

我在排版内页之前,一般会先做个设计规范,比如一级标题、二级标题、正文等等分别使用什么样的字号、字色:

这样做的好处就是——能让整个PPT看起来“既有菊部上的对比,也有大体上的统一”。
同时,不同的内容模块之间还应保持一定的间距,这样也能方便读者区分出各个模块:
b、排版应顺应大脑的阅读顺序;
人的大脑习惯从左到右、从上到下进行阅读,因此我们在排版时应该尽量顺从它的习惯。
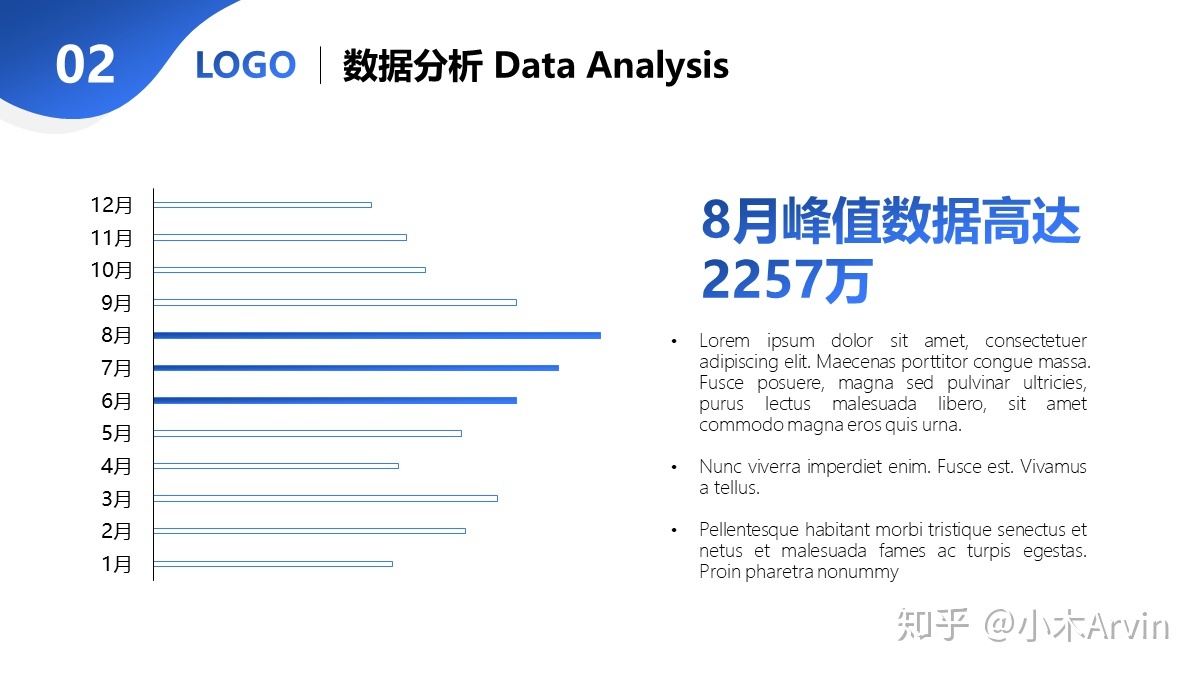
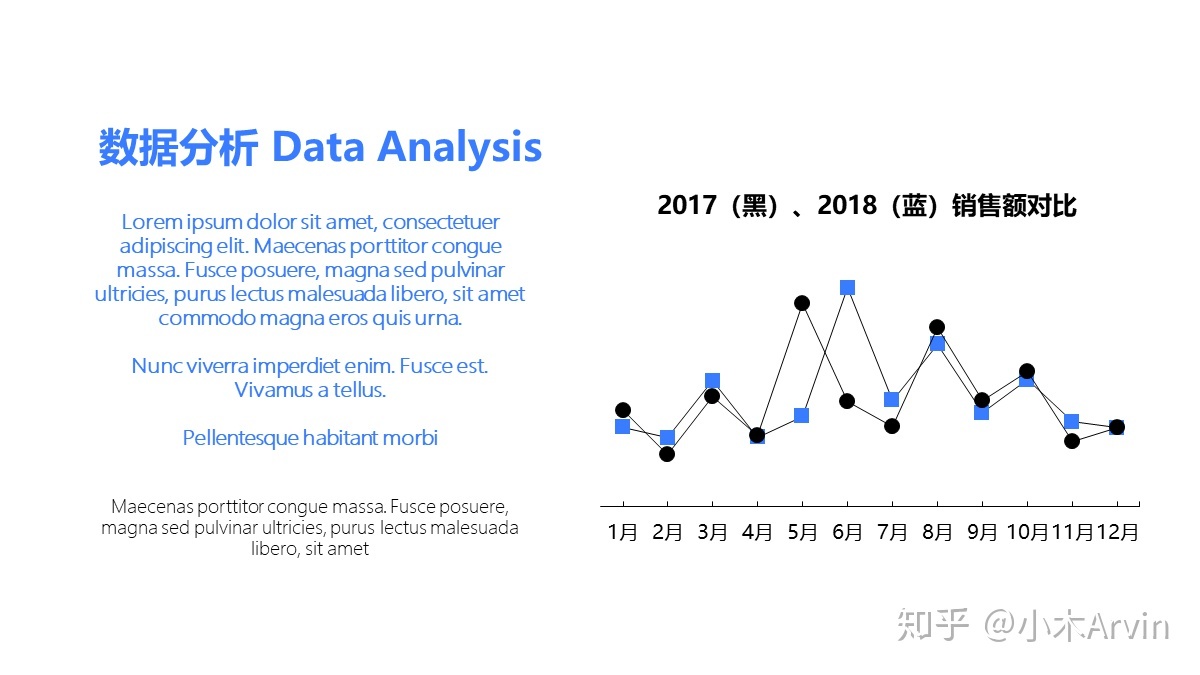
举个例子,在这一页PPT中,分别有一级标题、二级标题、正文、图表、注释:
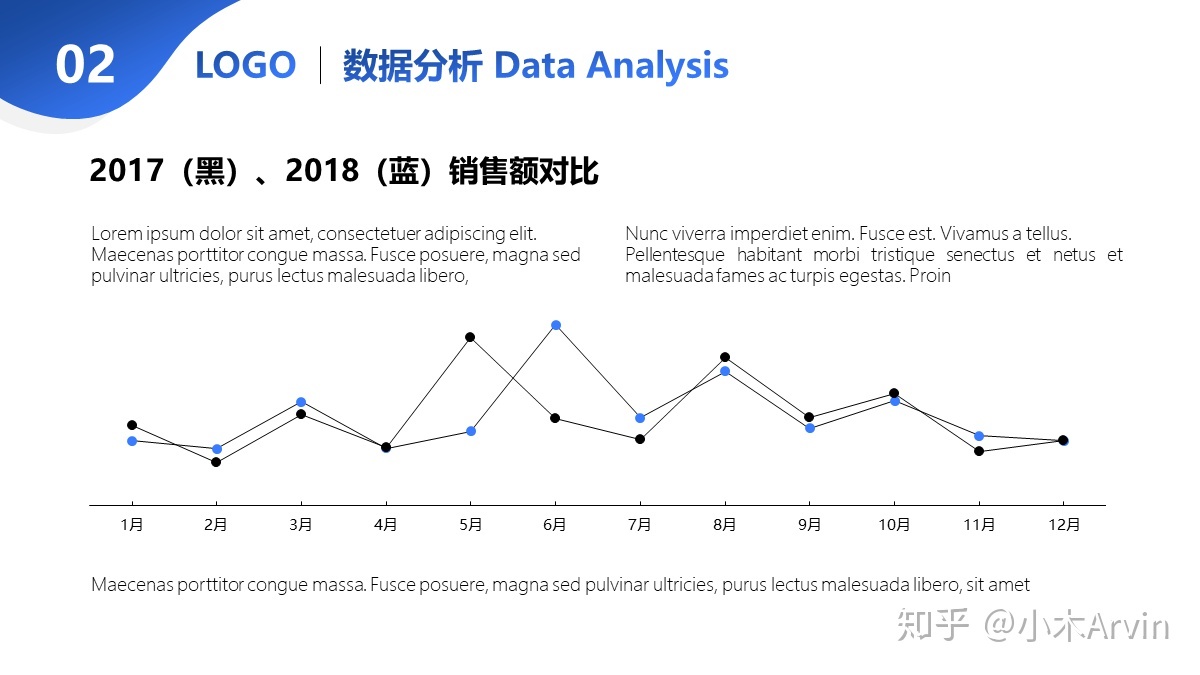
我们可以根据其重要程度,按照从左到右、从上到下的顺序来排版:

还有个值得我们关注的细节是:文字最好使用左对齐,这样会更符合大脑的阅读习惯。
好了,现在我们可以得出结论了:大脑就是个麻烦的碧池。
▌对页面的可视化处理
以下为木哥的胡说八道时间。
早年间,网上流行着一句神秘的咒语——“没有图片你说个鸡儿”。
根据不可靠推测,此咒语最早源于领导对员工的“word型PPT”的评价语,用于表达领导对员工PPT水平的担忧。
因此,如果你不想自己在上交完PPT以后被领导回复一句“没有图片你说个鸡儿”,那么你最好学会以下这些技能。a、添加配图;
只有文字而没有图片的PPT,看起来容易给人单调的感觉:


如果你能根据内容,添加适合的配图,那么你的PPT就能变得有内涵很多…


这类高质量的配图…大家可以去以下这些网站下载:

如果你那位审美奇low的老板已经给你指定好了质量极渣的配图,你也不用慌…
拿好右边这本葵花宝典,老板给的配图再渣也不怕:《3种让PPT图片更有设计感的方法!》b、添加图标;
一个PPT的内容如果足够多,那么配图可能就追不上它…

硬塞进去是没有幸福的…
此时把图片换成图标的话,效果可能会更佳:

图标素材去哪找呢?
下载并安装一个【islide】插件就好了,里面有10万+个免费图标供你使用。c、添加图表;
Word跟PPT最大的区别就在于:前者主要用于承载文字信息,而后者能将文字信息转换成图形信息。
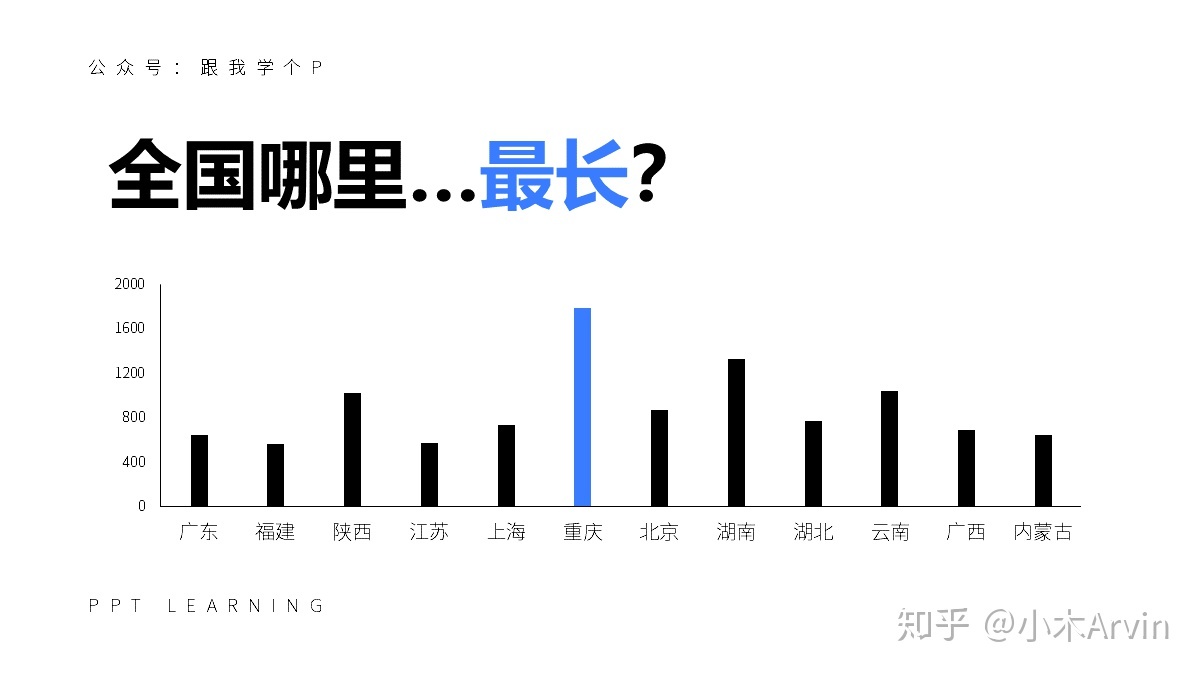
举个例子,以下两页PPT,哪页读起来更快?

机智的你应该一眼就找到了答案…这就是PPT相对于Word的优势。
因此,我们在做PPT时,在条件允许的情况下,应该尽量将文字信息转换成为图形信息。
翻译成人话就是:少用字,多用图。最后我们再来总结一下今天的内容:
将word变成PPT,你应该遵循以下步骤/注意事项:
1)制作PPT之前,先提取word大纲;
2)根据大纲搭建PPT框架与内页,
3)排版内页时,注意区分信息层级;
4)多用图片与图形,将信息可视化。
PPT文字巨多!领导还不让删,怎么排版才高大上?
已剪辑自: https://zhuanlan.zhihu.com/p/85003030

本文由公众号“跟我学个P”首发。
嗨,各位木友们好呀,我是小木。
如标题所言,做PPT碰到这种“文字巨多、而且领导还不让删、并且强行要求你必须做得高大上”的情况,是最让人头秃的…
感受一下什么叫头皮发麻…
▼



心理素质稍差的人碰到这种情况,可能当场就剃发出家了,直接省略发愁导致头发掉光的过程…
万幸的是今天你打开了小木这篇文章,以后像出家这种壮举,你就可以让给同事去做了。

听小木的,排版文字这事不需要商量,你只要记住一个原则就行——区分开段落。
很多人之所以排版不好文字多的页面,就是因为没有把文字的段落区分好,导致文字挤成一堆,就像你男朋友堆在沙发上的臭袜子一样,看着就让人心烦意乱想换新男朋友。
现在好了,你只需要围绕“区分开段落”这个原则,就能把页面排版出新男朋友一样的效果:

修改后

修改后

修改后
现在问题来了:
“为大量的文字区分开段落”的原则是懂了,但以上这些版面具体是应用了什么骚技巧来排版的?
不慌,下面就请国民P友——小木,来为大家详细剖析:
1)为段落添加小标题;
2)为段落加形状底座;
3)为文字使用分栏式版面。
▌排版技巧一:加小标题
前面咱们说过,文字多看起来之所以不舒服,主要就是因为一大堆文字挤到了一起,容易让人产生阅读上的抗拒感:


▲这样的文字谁愿意读…
如果你能先把这种一大段文字分成若干个小段,并且在该断句的地方断句,那么文字的可阅读性就能改善很多:


当然,像这样的文字,如果读者比较赶时间的话,可能他们还是不会愿意去阅读
即使愿意,也可能是一目十行,完事儿后根本不知道你这PPT到底说过什么…
所以,这里还有个简单的小技巧——为段落添加小标题:


为段落添加小标题,不仅能增强文案本身的视觉美感,也方便了读者的阅读。
毕竟如果他们赶时间的话,直接阅读小标题就能大概了解你这页PPT到底在讲些什么乱七八糟的玩意儿。
▌排版技巧二:加形状底座
这个技巧比较适合用于互相独立、具有并列关系的内容,比如像下面这种内容结构分明的页面:


处理这种页面之前,你可以先把脑子收起来…因为接下来咱们用不到它…
记住了,以后看到这种结构的内容,直接就往里面插形状,内容有多少部分你就插多少个进去。
接着,把内容直接放到形状上面就完事儿了,就这么简单粗暴…




啥?有点单调?
那就继续插形状进去,要大的那种,越大越好,再将这些大形状【置于底层】:

然后你就能看到…
▼




根据内容有多少个部分,就插入多少个形状,插入形状会吧?
所以现在知道为什么我说这个技巧用不到脑子了吧
▌排版技巧三:分栏式排版
分栏式排版我昨天才刚刚介绍过,今天再一次说到这个技巧,可见这个技巧在排版里面真的是万金油一样的存在…
什么是分栏式排版?
简单的说,就是指:
页面中有多少个部分的内容,你就把页面分割成多少个模块,最后再把素材放到各自的模块上就行。
典型的分栏式排版
▼


科普完概念以后,按照老规矩,继续先看看惨不忍睹的原稿:


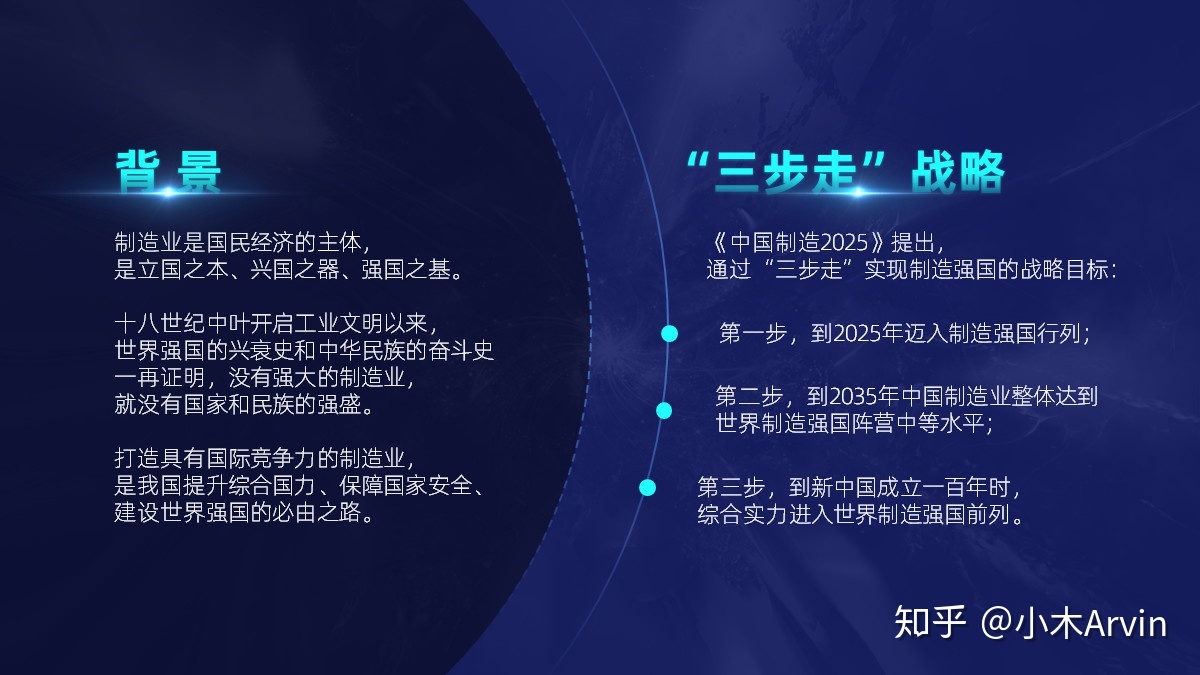
分析一下原稿,你可以看到第一页可以分为两个部分:背景、三步走战略,所以第一页的结构就比较简单。
因此我们可以直接用形状将页面分成两个模块,然后直接把文字放到各自的模块上即可:

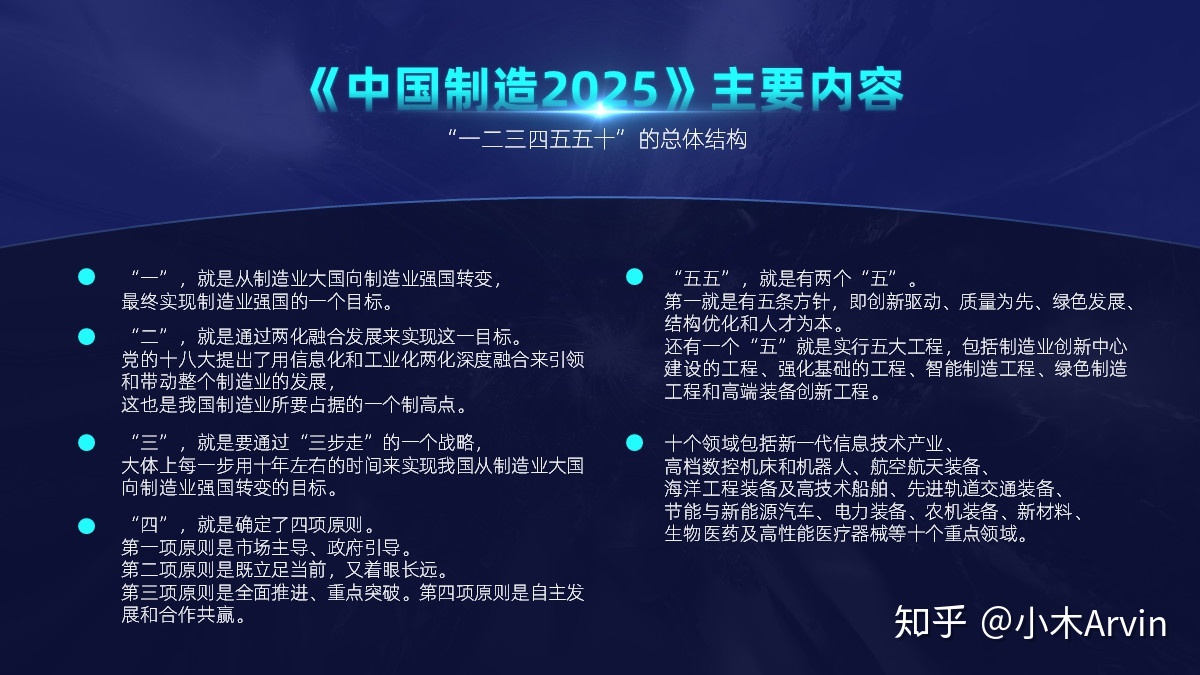
第二页除了标题与正文可以分开以外,正文本身是一个完整的内容整体,如果要强行拆分的话,只会给页面增加更多的文字。
所以第二页咱们就直接将标题跟正文分开即可:

你可能会问:
第二页中的标题跟正文本身的界限就很明显了,现在还用分栏式排版法将它们分开,不是多此一举吗?
如果你真这么想的话,其实也有一点道理,但我之所以这么做,考虑到的是以下两个因素:
**1)**PPT是一个整体,如果你在某一页中运用了某种风格的版面,那么最好就为整个PPT都运用这种风格,这样才能让PPT的风格保持统一。
**2)**如果我不分割第二页的版面,那么它的背景可能就会显得有点单调,因此,这里用分栏式排版法,就可以将大片的背景分割成两个小部分,减少单调感。

▲略微单调的背景
好了,以上就是我在处理文字巨多的版面时会用到的排版技巧了。
其实有时候你觉得文字多,可能并不是文字真的多,你可以检查一下**字号、行间距、字间距,**看看是不是这几个参数被你调得太大了,所以文字看起来才那么让人头皮发麻…
再贱~
图片多的PPT该怎么排版?
已剪辑自: https://zhuanlan.zhihu.com/p/26726402

嗨,各位木友们好,我是小木。
前阵子有木友向我提问:图片多的PPT该怎么排版?
本想着这个问题很简单,结果一归纳,发现是个大坑…

于是,小木一改再改,拖到今天才把这教程写完…

废话不多说,**图片多的PPT到底该怎么排版?**答案如下。
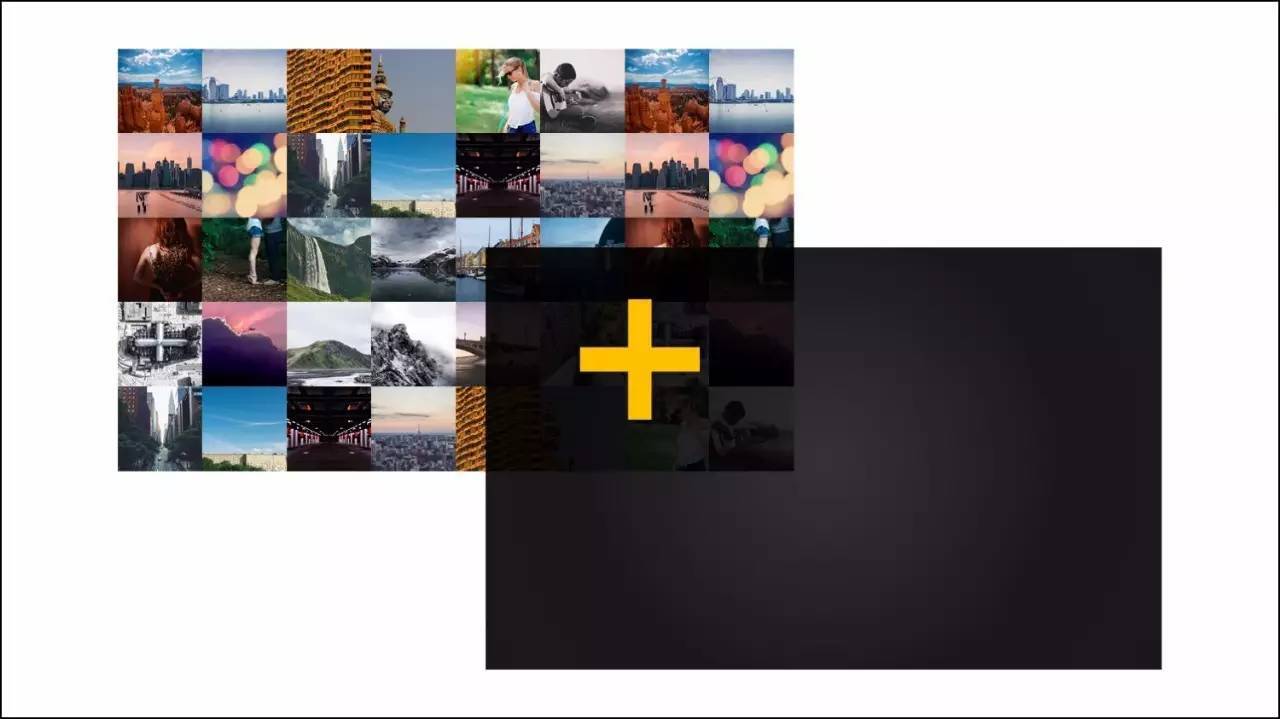
**1、**使用win8风格排版

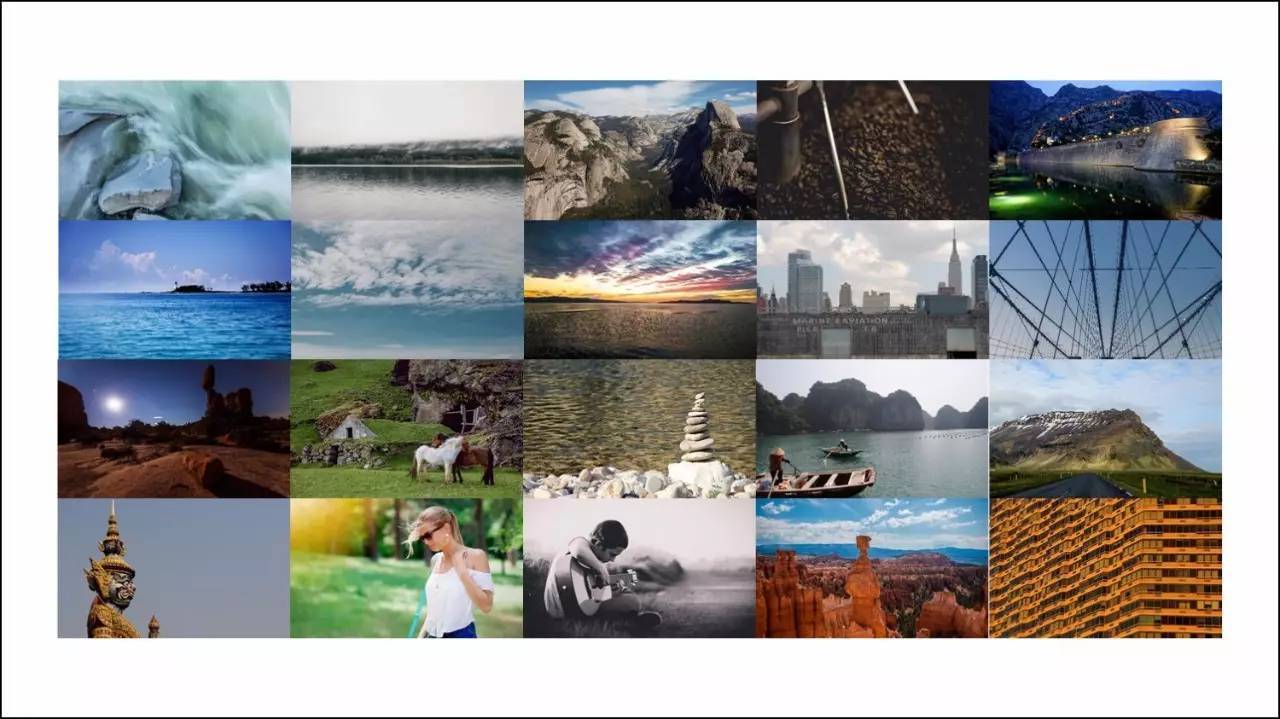
使用win8风格来为图片排版,一来可以将多张尺寸不同的图片排版于同一页面中,二来还可以为图片添加文案:

此种风格的图文排版实乃居家旅行、做P升职的必备技巧!
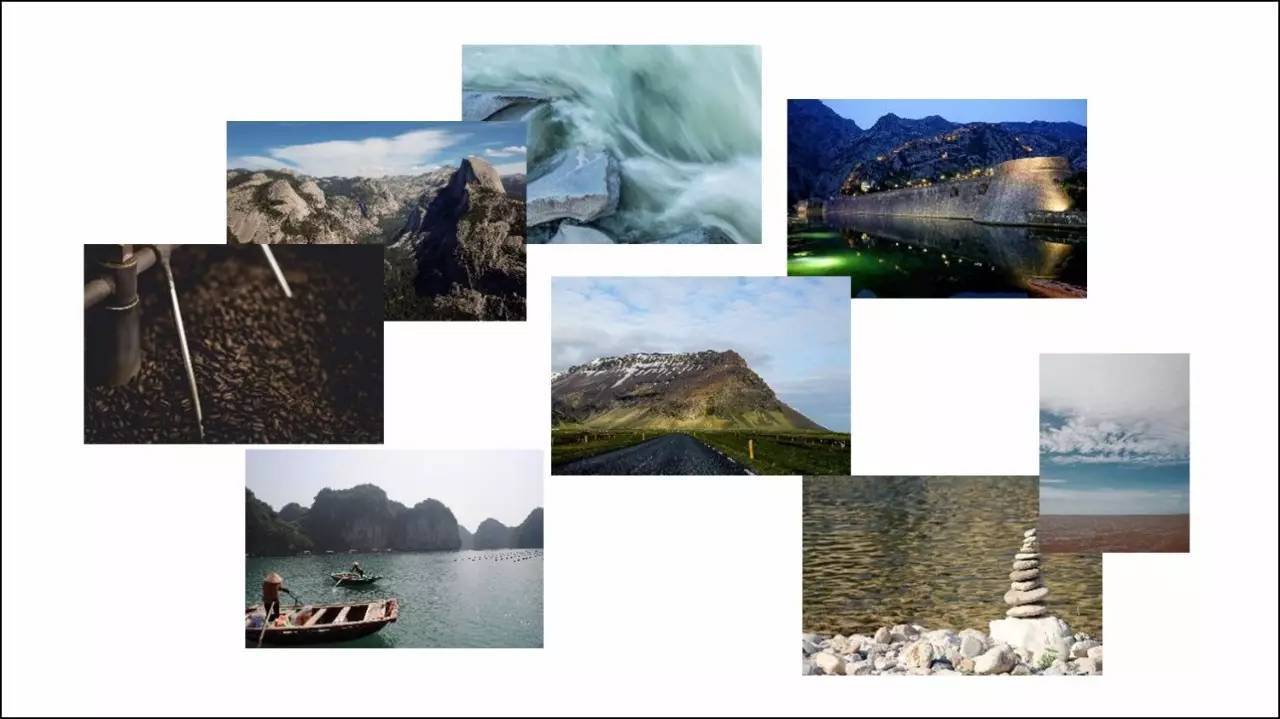
**2、**用iSlide插件制作图片墙

**在以前,**制作以上图片墙效果,你需要先把图片一张张地缩放至等高或等宽的大小,然后再细心地裁剪图片,直至图片尺寸完全一致…
一套流程做下来,累得直想叫爸爸…

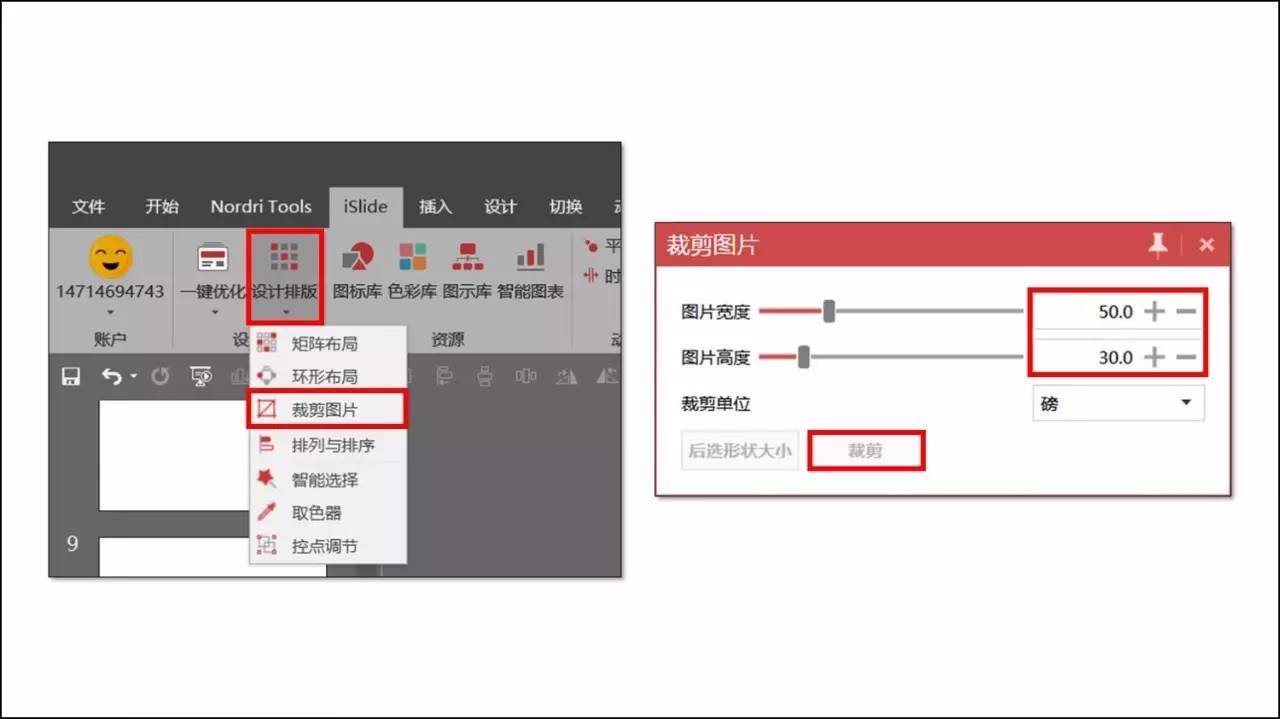
**但是现在,**如果你安装了iSlide插件,那么你只需要先点击【设计排版】中的【裁剪图片】,设置好尺寸后再点击【裁剪】,就能一键将图片裁剪成一致的尺寸:

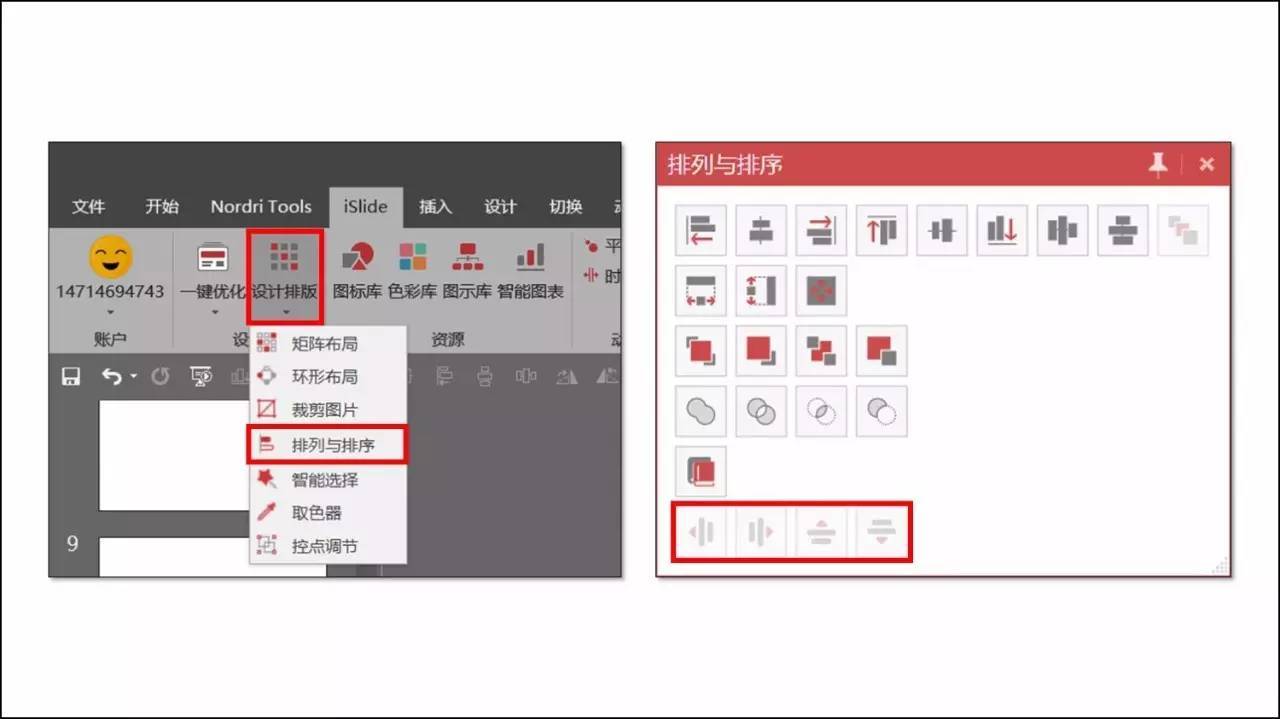
利用【设计排版】中的【排列与排序】工具,你可以一键实现图片之间互相贴边的效果!

在公众号“跟我学个P”中回复“iSlide”,可获取插件下载地址。
**3、**做成图片墙背景
将图片墙用一个透明矩形覆盖住,就能制作出高逼格的图片墙背景:

▼

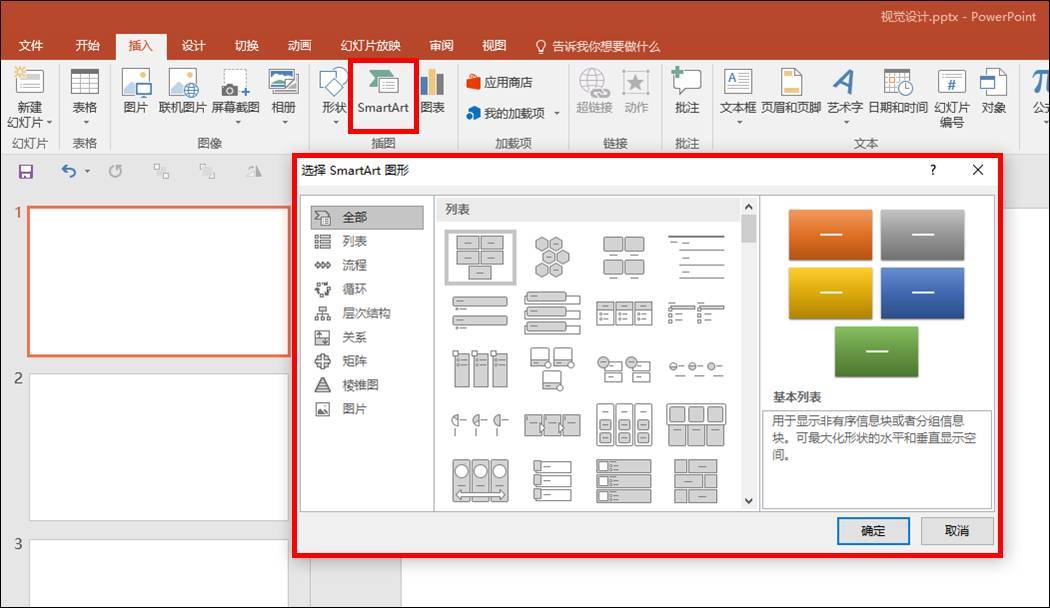
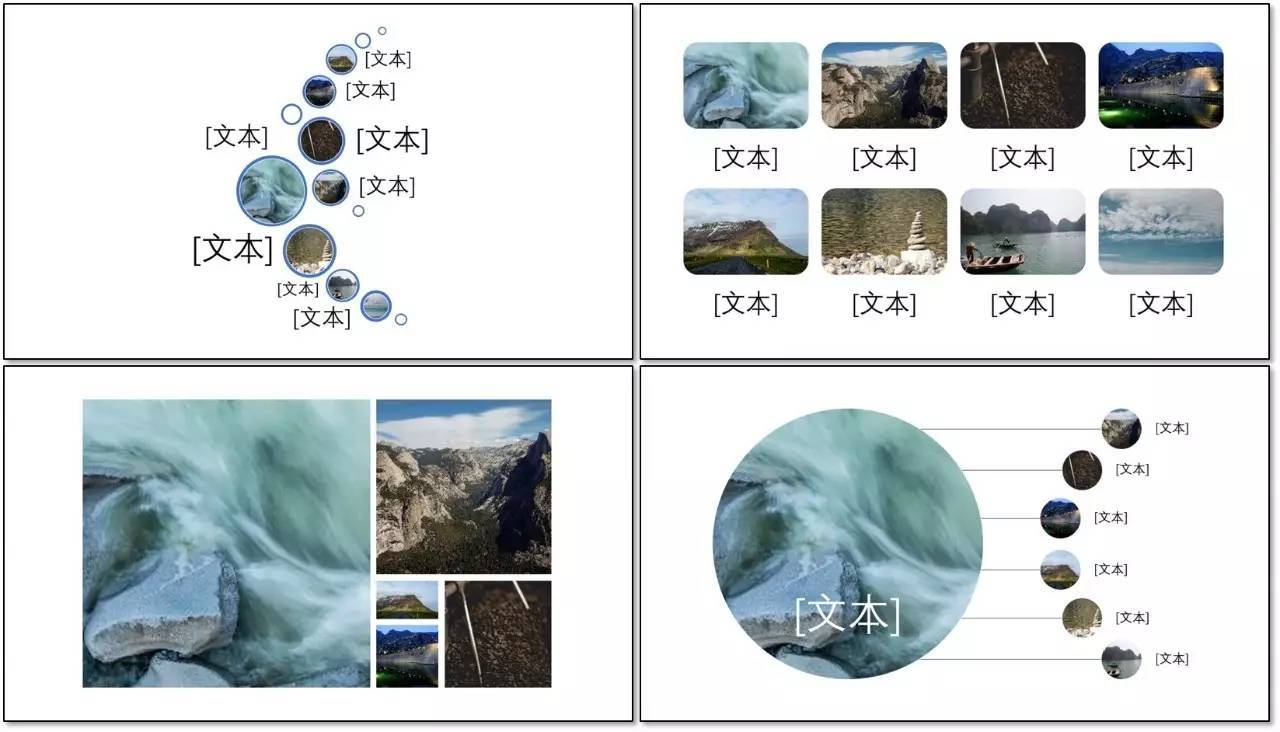
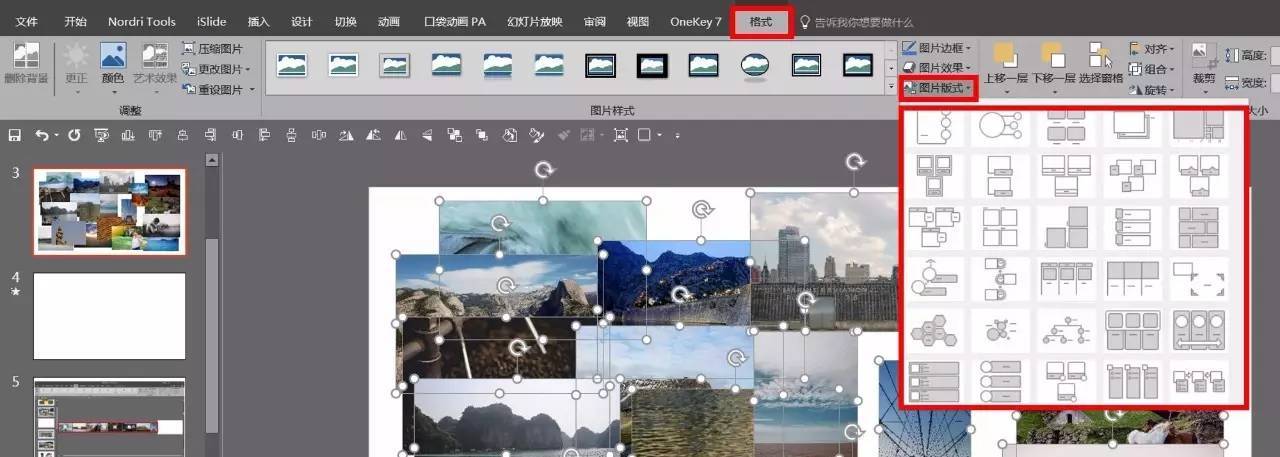
4、***使用*SmartArt工具*一键排版*
SmartArt工具是office 2007或以上版本自带的图表制作工具,使用这个工具,你可以制作出各种各样的关系图。

除了能被用来制作图表外,你还可以利用这个工具实现一键排版多张图片:

▼

具体操作方法:
选中所有图片,点击【格式】-【图片板式】,选择适合的图片排版版式,点击即可应用!

5、*使用动画*
如果你的图片很多,又需要一张张清晰地展示出来,而且还不给分页展示,那你只能用动画滚动播放了:
(动图,不动请戳大图)

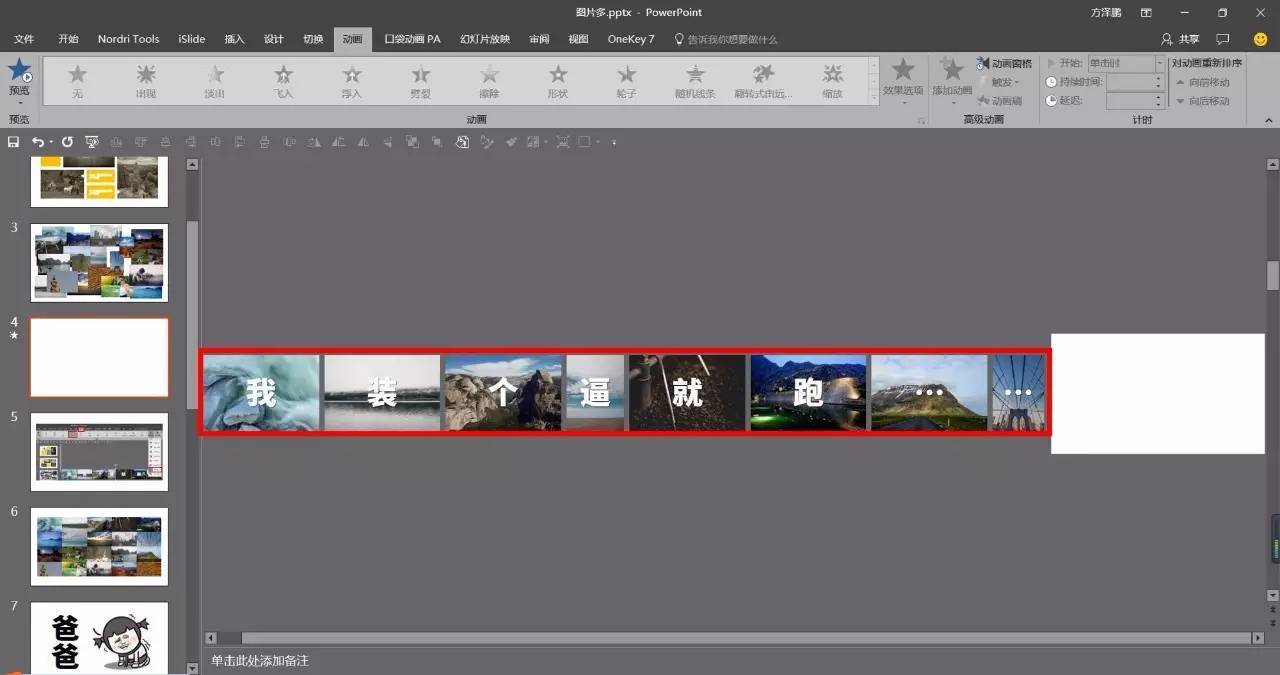
操作方法如下:
**1)**先将图片插入PPT中,选中所有图片,按【Ctrl+G】将所有图片组合起来,并放置于白板的左侧:

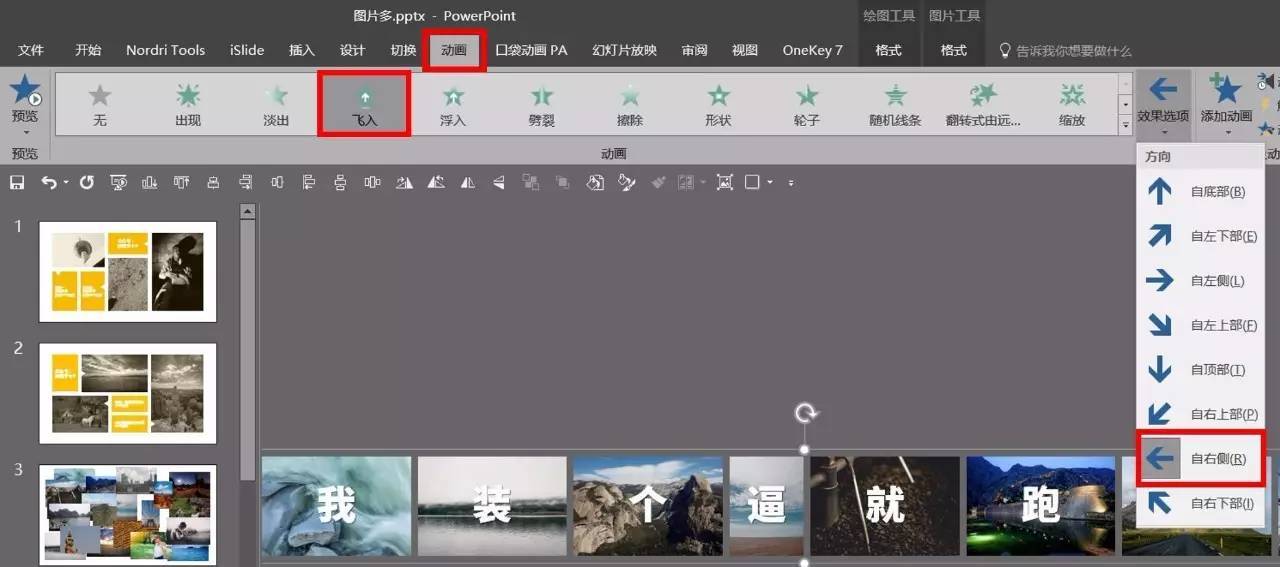
**2)**选中该图片组合,点击【动画】-【飞入】-【效果选项】,最后选择该图片组合飞入的方向即可:

超实用!最万能的图文排版方法!
已剪辑自: https://zhuanlan.zhihu.com/p/22440506
以下无理取闹教程首发于本人公众号“跟我学个P(PPTlearning)”中,欢迎关注。
————————————
嗨,又到周一跟大家见面了,我是小木。
不知道你现在是不是在加班,反正我不用。
之所以不用加班,是因为小木工作时,只讲究一个字:

对于做PPT,我也是同样的要求。
作为一个快速的男人,小木今天要教大家的就是最实用、最快速、最万能的图文排版方法!

进行图文排版时一般会遇到两种情况:一种是当图片尺寸相同时,另一种是当图片尺寸不同时。

下面,我们就来看看如何用万能的对称与居中,来搞定上面提到的那两种图文排版情况。
01
当图片尺寸相同时
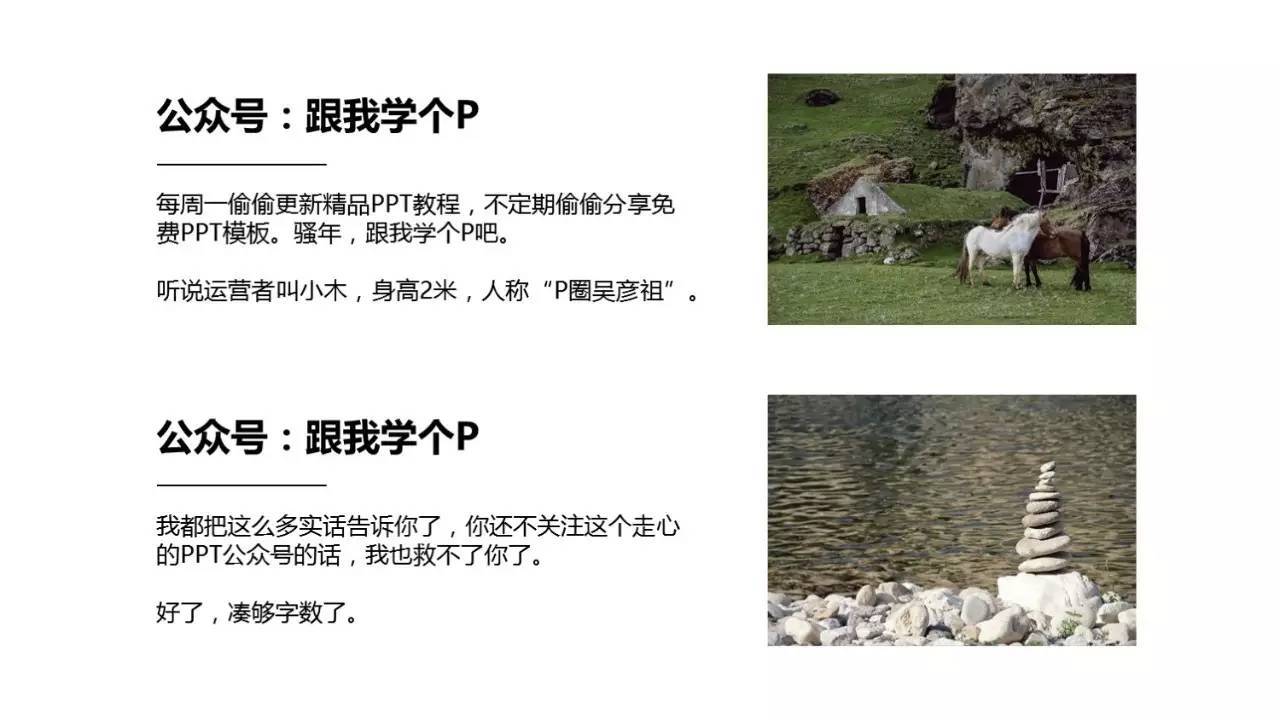
**a、**左图右文(左文右图)
左边(右边)放图片,右边(左边)放文案;


注意:图片大小与尺寸要一致,文案长度最好也要相近。
**b、**上图下文(下图上文)
上边(下边)放图片,下边(上边)放文案;


与方法a一样,要注意图片大小尺寸一致,文案长度相近。
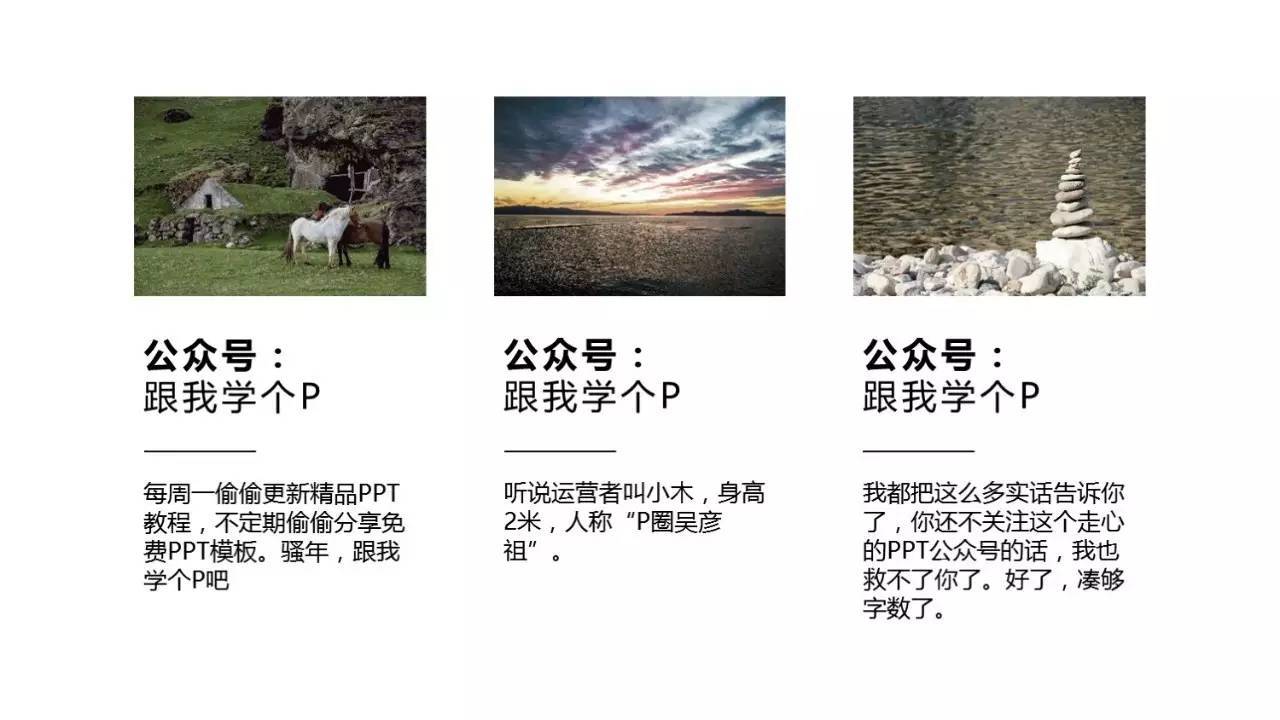
如果图片很多,你可以压缩版面空间,放多几张图片:


以上的例子都是基于图片大于或等于两张的情况,如果你只有一张图片,那该怎么排版呢?往下看。
**c、**单图型排版
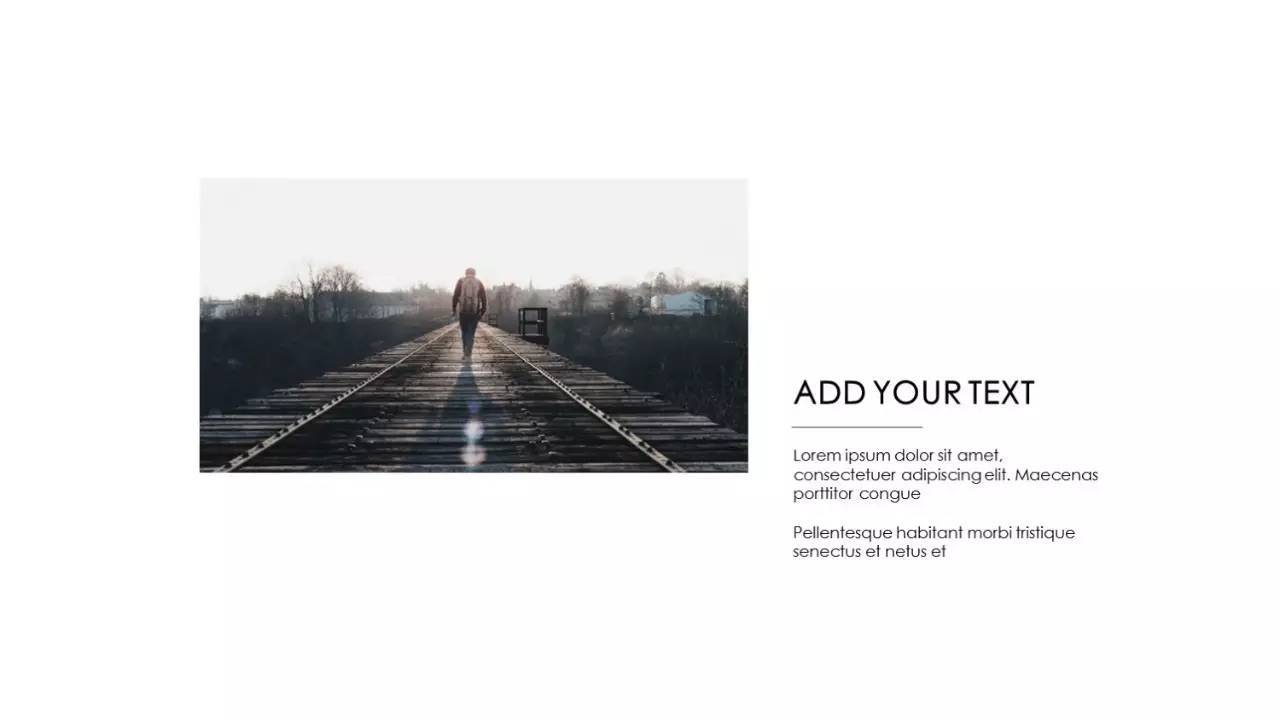
如果这张图片够高清,直接用它霸屏!


当图片构图复杂或文案颜色与背景颜色相近时,此时不能直接将文案置于背景上,否则就会看不清:

应该给图片加个色块,再把文案放到色块上面:

或者干脆给整个背景都覆盖上一个带透明度的矩形:

如果图片构图简单,你可以直接把文案置于图片空白处:

如果这张图片很模糊,请走气质路线——小图+少文+留白:


如果图片实在太小,而文案又实在过多时,此时气质这条路不但走不通,还会显得单调,呆板:

此时可以考虑通过设计以增大图片面积:
比如加个气质的边框:

或者插入几个形状,用图片填充形状以后,更改形状的透明度:

重返气质路线,就这么简单!
02
当图片尺寸不同时
**a、**将图片裁剪至尺寸相同
当图片尺寸不同时,可以将图片裁剪至尺寸相同,裁剪图片有以下技巧:
**1)**注意保留主体;
右击图片-【裁剪】-调整要裁剪与保留的部分:

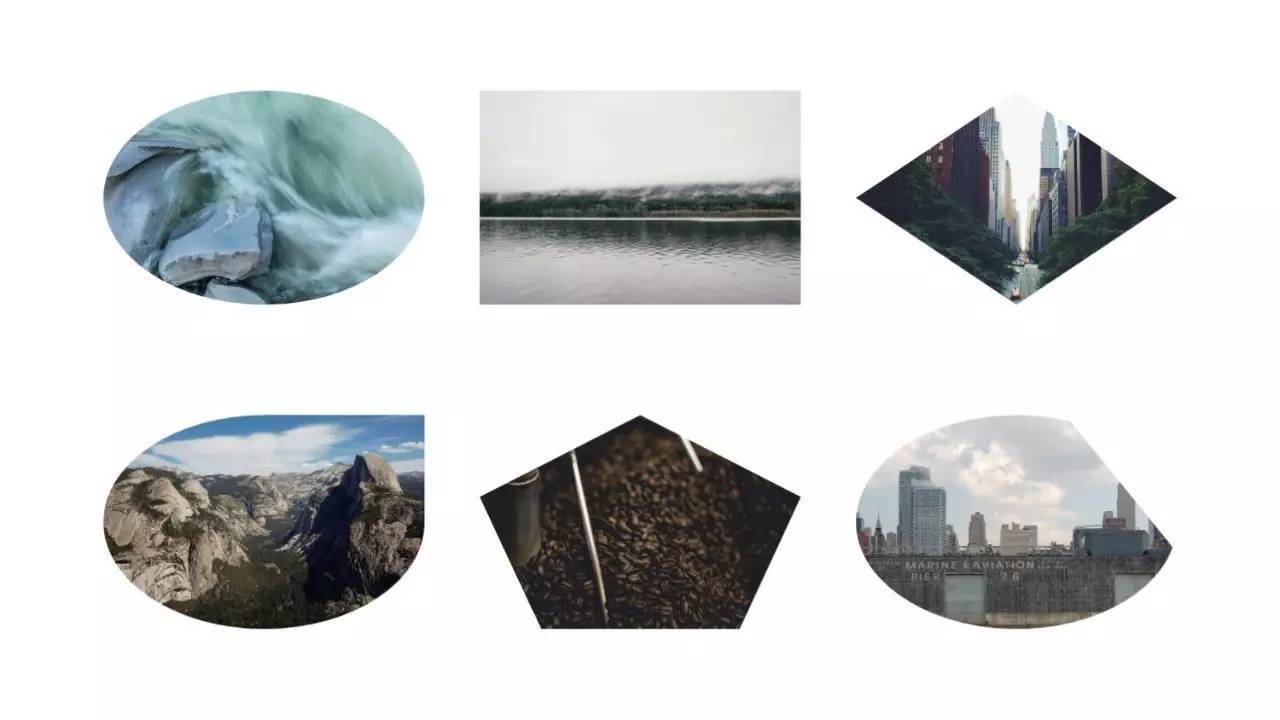
**2)**将图片裁剪成其他形状;

想把图片裁剪成其他形状,首先你的图片尺寸比例要跟形状的比例相同,否则形状就会变形:

因此,如果你想将图片裁剪成规则形状,那么在裁剪之前,你需要先把图片的尺寸比例调节好。
以裁剪成圆形为例:
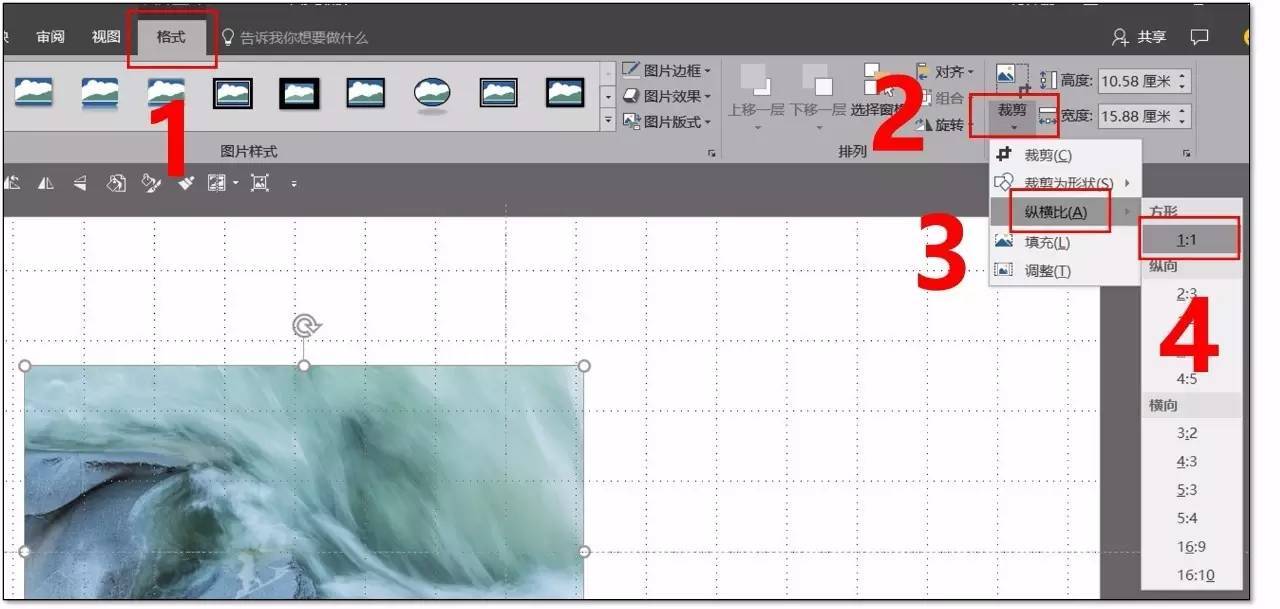
已知圆形的宽高比例为一比一,选中图片-【格式】-点击【裁剪】下方的小三角形-【纵横比】-【1:1】,可将图片裁剪成宽高比例为一比一的形状:

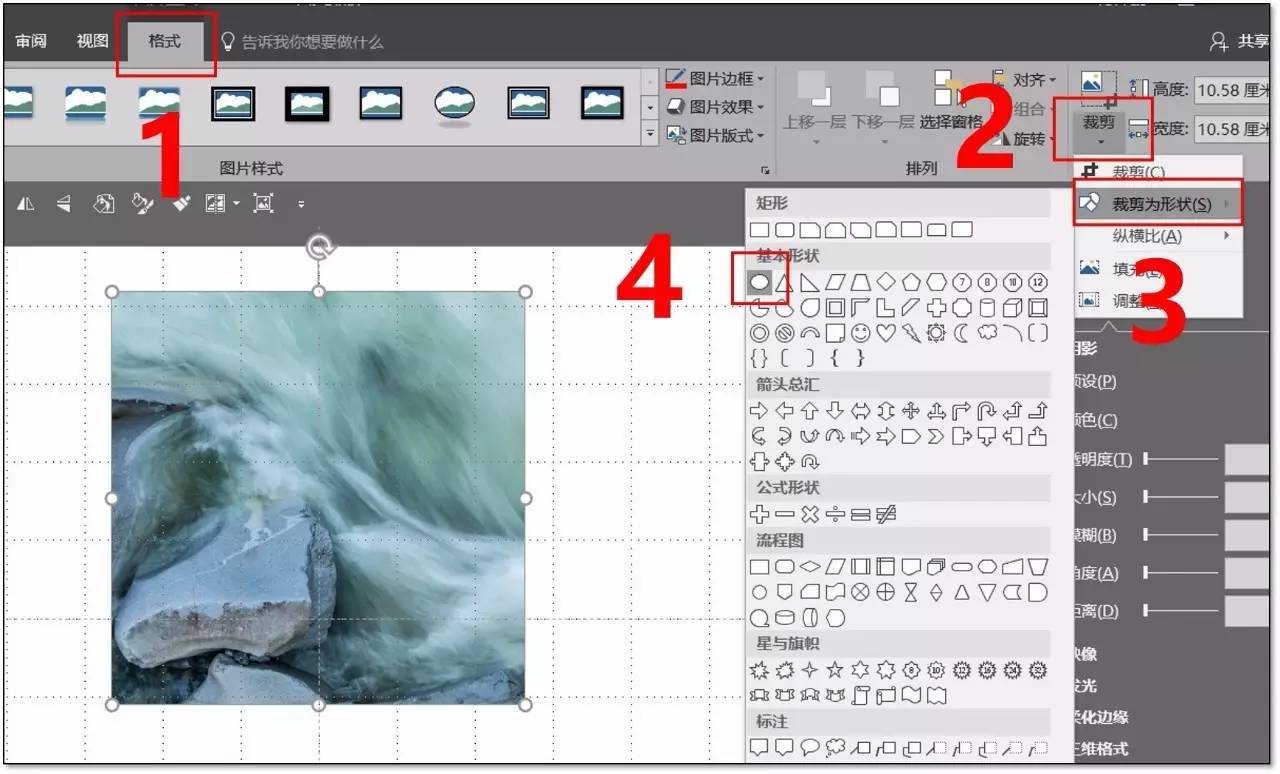
再点击【裁剪】下方的小三角形-【裁剪为形状】-选择圆形:

搞定!

**3)**一键裁剪多张图片;
想一键裁剪多张图片,你需要安装一个PPT插件”Nordri Tools“,在公众号“跟我学个P(PPTlearning)”里回复“NT”获取下载链接。
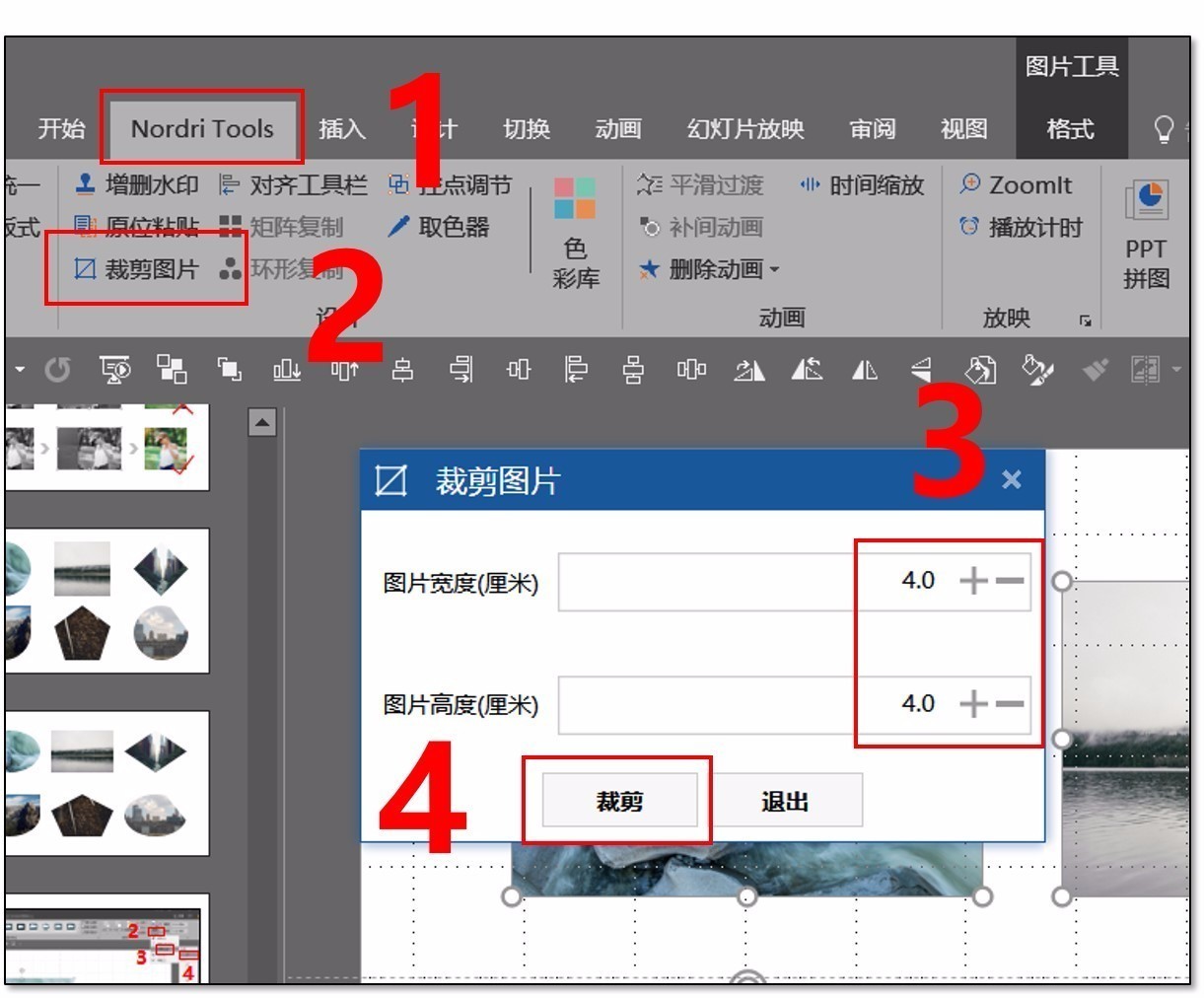
下载安装完插件以后,打开PPT,你会发现PPT中多了一个“Nordri Tools”选项卡,点击该选项卡-【裁剪图片】-设置图片大小-【裁剪】

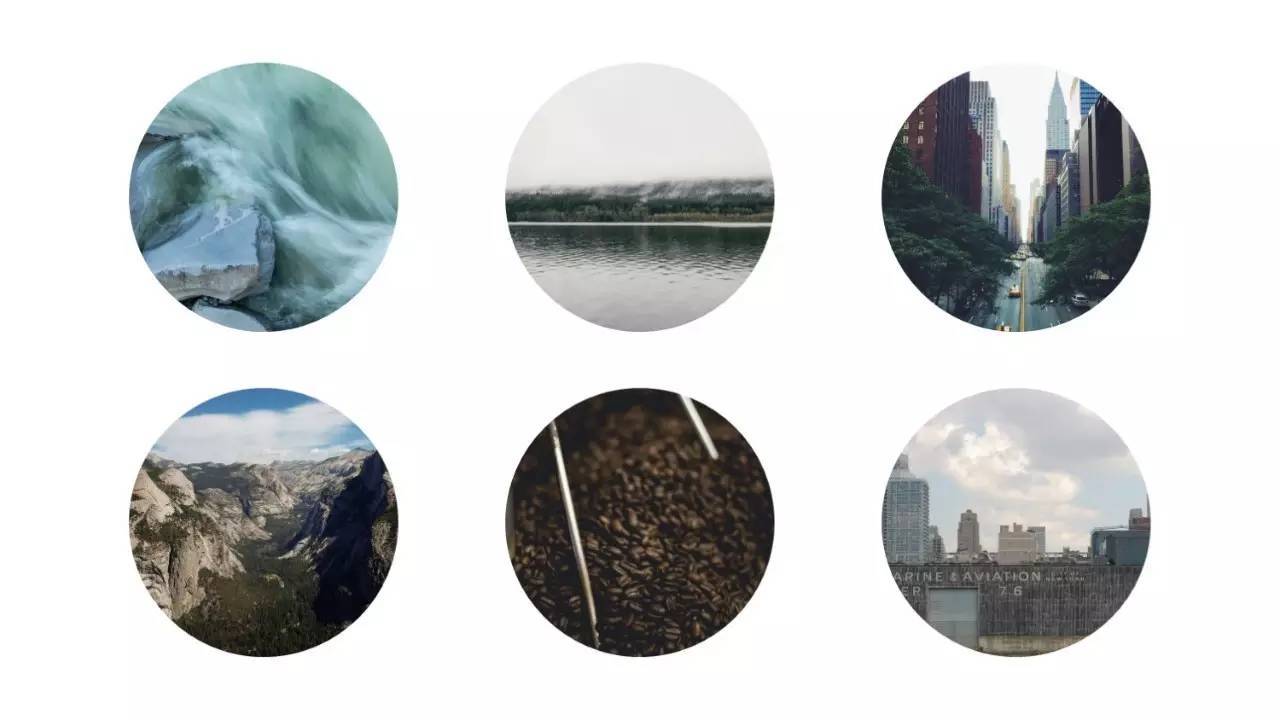
批量裁剪完了以后可适当调整一下图片主体,当所有图片的尺寸都相同时,你还可以运用**2)**中提到的裁剪成规则形状的方法,将它们批量裁剪成规则形状:

**b、**使用win8风格图文排版
当图片尺寸不一,又不允许裁剪时,可使用win8风格的图文排版形式:
使用这种风格的图文排版时,要注意以下几点:
**1)**图片与色块之间距离要相同;

怎么保证距离相同?用小正方形测距离:

我知道你们有些人连正方形都不会插入(手动再见),用鼠标插入形状时,按住shift,可插入规则形状。
**2)**图片与文案的对应关系要明显;
用小三角形标记好图文的对应关系即可:


以上就是今天的全部内容,感谢大家的收看,我们下周再见。
-
相关阅读:
「聊设计模式」之外观模式(Facade)
一秒完成精准测温,孩子睡觉时也能用,凡米鼓膜耳温枪T6上手
哈佛大学商业评论 --- 第三篇:真实世界中的增强现实
React 函数组件
异常的try-catch
python计算折线与坐标轴的面积(正负抵消)
Delphi中资源文件使用详解
css下边框渐变
高防服务器是怎样进行防御的?
PHP:类常量
- 原文地址:https://blog.csdn.net/qq_41854911/article/details/127940603