-
nuxt 如何生成sitemap.xml 动静态站点地图
前言
sitemap.xml的作用是将我们网站的所有页面都被SEO(浏览器搜索引擎)收录,我们网站的内容更容易被用户搜到,同时增加我们的网站的知名度,排名更靠前。简言之就是用技术做网站推广,所以对于网站推广sitemap站点地图的这门技术还是很重要滴,实现过程有点小繁琐,但是却不难,废话不多说,我们开始今天的教程吧。
操作流程
1、安装依赖
npm install @nuxtjs/sitemap- 1
2、打开nuxt.config.js,将其依赖添加进去,代表我们整个项目使用这个依赖
注意:之前引入的依赖不用删,只需要将sitemap加在后面{ modules: [ '@nuxtjs/sitemap' ], }- 1
- 2
- 3
- 4
- 5
3、进入static文件夹,创建sitemap.js,内容如下
1、各配置项的讲解
import axios from "axios"; // 引入axios,动态生成站点地图需要用到 const sitemap = { path: "/sitemap.xml", //生成的文件路径 hostname: "http://www.baidu.com/", // 你的网站地址 cacheTime: 1000 * 60 * 60 * 24, //一天的更新频率,只在generate:false有用 gzip: true, //用gzip压缩优化生成的 sitemap.xml 文件 generate: false, exclude: [], //排除不需要收录的页面,这里的路径是相对于hostname, 例如: exclude: ['/404',...] // 每个对象代表一个页面,这是默认的 defaults: { changefred: "always", // 收录变化的时间,always 一直,daily 每天 lastmod: new Date(), // 生成该页面站点地图时的时间 priority: 1, // 网页的权重 1是100%最高,一般给最重要的页面,不重要的页面0.7-0.9之间 }, routes: async () => { return routes }, }; export default sitemap;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2、生成静态代码
这里主要放那种不需要携带的页面,示例: http://www.baidu.com/pressCenter,每个对象的url的前缀是自动相对上面hostname网站地址的,所以只需要写你的路由就行。routes: async () => { // 静态路由 let routes = [ { url: `/`, changefred: "daily", lastmod: new Date(), priority: 1, }, { url: `/pressCenter`, changefred: "daily", lastmod: new Date(), priority: 0.9, }, ]; return routes }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3、生成动态代码
动态指的是类似详情页这种 http://www.baidu.com/detail?id=1 ,这种是根据后端数据自动生成的,不可能手动一个一个去加,那样就太机械了,不符合我们写程序的风格,所以这一小节就是讲如何生成动态站点地图。let axiosUrl = "你的接口请求前缀"; // 示例 "http://www.baidu.cn/api/" let prodRoutes = []; let newsRoutes = []; // Promist.all并发调接口 所有异步接口同时调用,缩短生成站点地图的时间,通过解构取出接口返回的数据 let [productList, newsList] = await Promise.all([ axios.get(axiosUrl + "product/list"), axios.get(axiosUrl + "news/list"), ]); // 商品详情 /* 200状态码判断这块属于代码优化 成功才进来,否则之间打印错误信息,由于nuxt有时出问题能提供给我们的信息非常匮乏, 假设某天接口出问题,到时很难定位问题,所以加这个主要是方便我们后期的维护。 */ if (productList.data.code == 200) { let proList = productList.data.rows; // 这个对应接口返回的列表 // 用map将列表里的每个对象的id组装同时生成新的对象,每个对象生成后的样子,见下面标注1 prodRoutes = proList.map((item) => { return { url: `/product/twoPage/threePage?id=${item.id}`, changefred: "daily", lastmod: new Date(), priority: 1, }; }); } else { console.log(productList.data.msg, "sitemap调用错误+productList"); } // 文章详情 if (newsList.data.code == 200) { let newsArr = newsList.data.rows; newsRoutes = newsArr.map((item) => { return { url: `/pressCenter/article?id=${item.id}`, changefred: "daily", lastmod: new Date(), priority: 1, }; }); } else { console.log(newsList.data.msg, "sitemap调用错误+newsList"); } // 最后统一将所有组装好的数组合并到总数组中,记住传入合并的数组顺序要跟Promise.all调用接口的顺序一致,否则会出问题 // 合并后的样子 见下面标注2 return routes.concat(prodRoutes, newsRoutes);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
标注1// 示例:某一路由对象生成后的样子 { url: `/pressCenter/article?id=1`, changefred: "daily", lastmod: new Date(), priority: 1, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
标注2
routes.concat是数组合并的方法,我们可以利用它将静态和动态站点对象合并到一个路由数组,sitemap最终会拿这个数组去处理成真正的sitemap.xml数据[ { url: `/`, changefred: "daily", lastmod: new Date(), priority: 1, }, { url: `/product/twoPage/threePage?id=1`, changefred: "daily", lastmod: new Date(), priority: 1, }, { url: `/pressCenter/article?id=1`, changefred: "daily", lastmod: new Date(), priority: 1, }, ... ]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
4、在nuxt.config.js引入并全局使用sitemap.js 配置文件
// nuxt.config.js import sitemap from "./static/sitemap"; // sitemap跟modules是同级的,一般放在modules的上面或者下面 modules: [ "@nuxtjs/sitemap" ], sitemap: sitemap,- 1
- 2
- 3
- 4
- 5
- 6
- 7
5、sitemap.js完整代码
import axios from "axios"; // const sitemap = { path: "/sitemap.xml", //生成的文件路径 hostname: "http://www.baidu.com/", //网站的网址 cacheTime: 1000 * 60 * 60 * 24, //一天的更新频率,只在generate:false有用 gzip: true, //用gzip压缩优化生成的 sitemap.xml 文件 generate: false, exclude: [], //排除不要的页面,这里的路径是相对于hostname defaults: { changefred: "always", lastmod: new Date(), }, routes: async () => { // 静态路由 let routes = [ { url: `/`, changefred: "daily", lastmod: new Date(), priority: 1, }, { url: `/pressCenter`, changefred: "daily", lastmod: new Date(), priority: 0.9, }, ]; // 以下都是动态路由 let axiosUrl = "你的接口请求前缀"; // 示例 "http://www.baidu.com/api/" let prodRoutes = []; let newsRoutes = []; // 并发调接口 let [productList, newsList] = await Promise.all([ axios.get(axiosUrl + "product/list"), axios.get(axiosUrl + "news/list"), ]); // 商品详情 if (productList.data.code == 200) { let proList = productList.data.rows; prodRoutes = proList.map((item) => { return { url: `/product/twoPage/threePage?id=${item.id}`, changefred: "daily", lastmod: new Date(), priority: 1, }; }); } else { console.log(productList.data.msg, "sitemap调用错误+productList"); } // 文章详情 if (newsList.data.code == 200) { let newsArr = newsList.data.rows; newsRoutes = newsArr.map((item) => { return { url: `/pressCenter/article?id=${item.id}`, changefred: "daily", lastmod: new Date(), priority: 1, }; }); } else { console.log(newsList.data.msg, "sitemap调用错误+newsList"); } return routes.concat(prodRoutes, newsRoutes); }, }; export default sitemap;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
6、如何生成sitemap.xml文件
1、将nuxt 项目启动
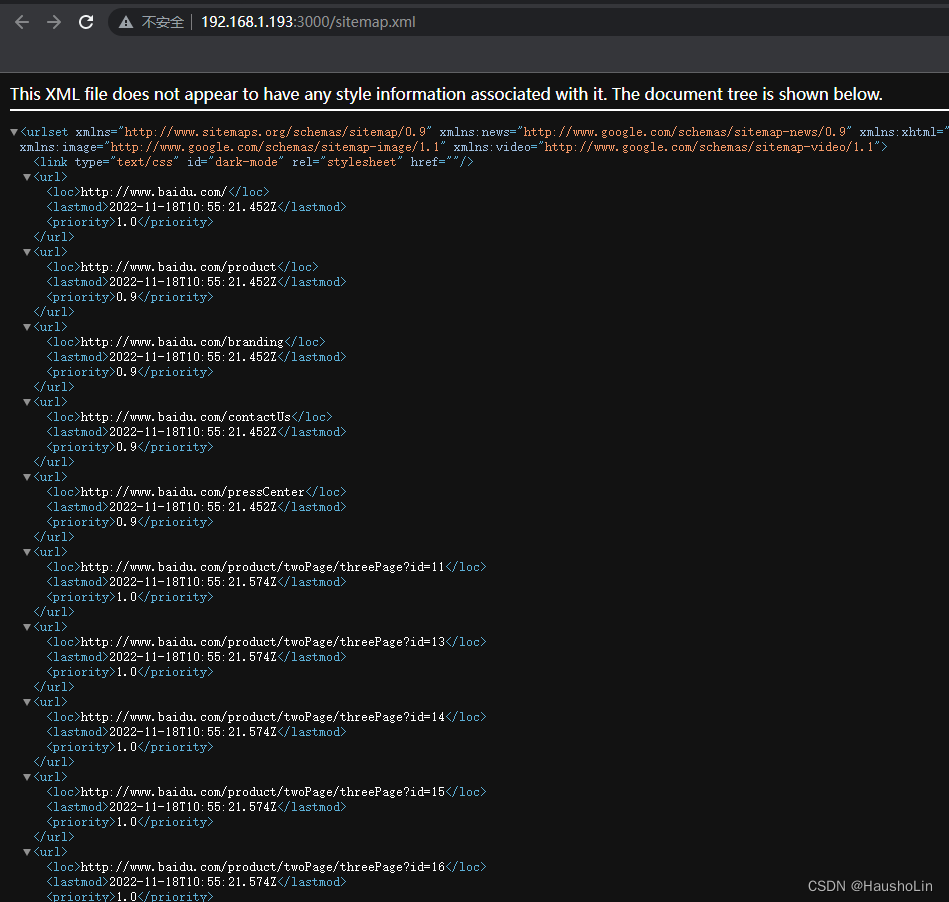
- 打开 static -> robots.txt 文件,还没robots.txt文件的点我进入教程,加两个Sitemap属性,一个本地项目地址和一个线上地址。生成sitemap.xml文件时 需要把线上的地址用#号注释掉,然后将本地的链接 例如 http://192.168.1.193/sitemap.xml 放到浏览器访问一下,193对应你的主机ip。
User-agent: * Disallow: # Sitemap: http://www.baidu.com/sitemap.xml Sitemap: http://192.168.1.193/sitemap.xml- 1
- 2
- 3
- 4
2、访问后是这个样子,然后CTRL + S 保存sitemap.xml到桌面,至此sitemap.xml生成的步骤到此就结束啦。
标签中的网站地址是根据sitemap.js中的hostname设置的值

3、生成完毕后将robots.txt 的sitemap改为线上地址
User-agent: * Disallow: Sitemap: http://www.baidu.com/sitemap.xml # Sitemap: http://192.168.1.193/sitemap.xml- 1
- 2
- 3
- 4
4、nuxt前端npm run build:prod打个包给后端
7、如何将sitemap.xml上传到服务器
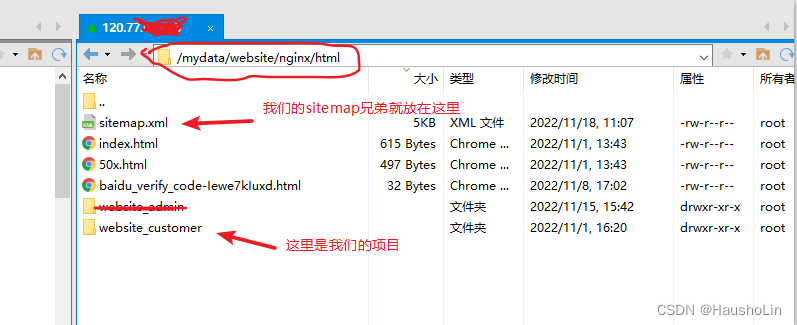
这里以服务器Nginx为例1、上传到这里

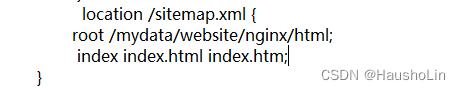
2、 在Nginx的配置文件配置sitemap.xml的访问路径

配置完Nginx reload重载一下,然后打开网页 你的网址/sitemap.xml 看能否访问,可以的话说明你的网站已经被百度成功收录啦。8、题外话
这篇文章最近刚写完,部分错别字或者某些句子表达得有问题的后续会慢慢更正过来。
-
相关阅读:
C# 面向对象
探索未来:硬件架构之路
Unity 打印安卓apk报错的日志
看完这篇 教你玩转渗透测试靶机vulnhub——FunBox4(CTF)
谷歌浏览器插件开发 --- 实现华为状态码弹出
在实施 360 反馈流程之前要考虑的 6 个问题
MSQL系列(八) Mysql实战-SQL存储引擎
IDEA设置光标所在行背景色
Linux信号量:POSIX标准接口、实现生产者与消费者模型
自定义注解
- 原文地址:https://blog.csdn.net/Steven_Son/article/details/127922593
