-
【踩坑日记 · 前端】为 Excalidraw 添加中文手写字体
前言
Excalidraw 是一款完全免费的手绘风格绘图在线应用,能快速画出漂亮的流程图、示意图和图表,地址: Excalidraw | Hand-drawn look & feel • Collaborative • Secure


但美中不足的是,Excalidraw 只支持英文手写字体,好在 Excalidraw 是开源软件,我们可以通过修改代码为其添加中文手写字体。
中文手写字体
在这里向大家推荐几款好看的中文手写字体,我个人比较喜欢
沐瑶软笔手写体,下面就以这款字体为例,演示如何为 Excalidraw 添加中文手写字体。-
字语青梅硬笔(商用需付费)
-
沐瑶软笔手写体(免费商用)
-
沐瑶随心手写体(免费商用)
步骤
1. 下载源代码和中文字体
下载 Excalidraw 源代码 到本地并解压,或者直接使用 Git 克隆项目:
git clone https://github.com/excalidraw/excalidraw- 1
下载中文手写体,并将其复制到
public目录下:
注意:字体名不能含有中文或其他特殊符号,建议将字体名重命名为纯英文。在这里我选择的字体是
沐瑶软笔手写体,并重命名为Muyao.ttf,后续代码中的字体名一定要保持一致。2. 注册字体
编辑
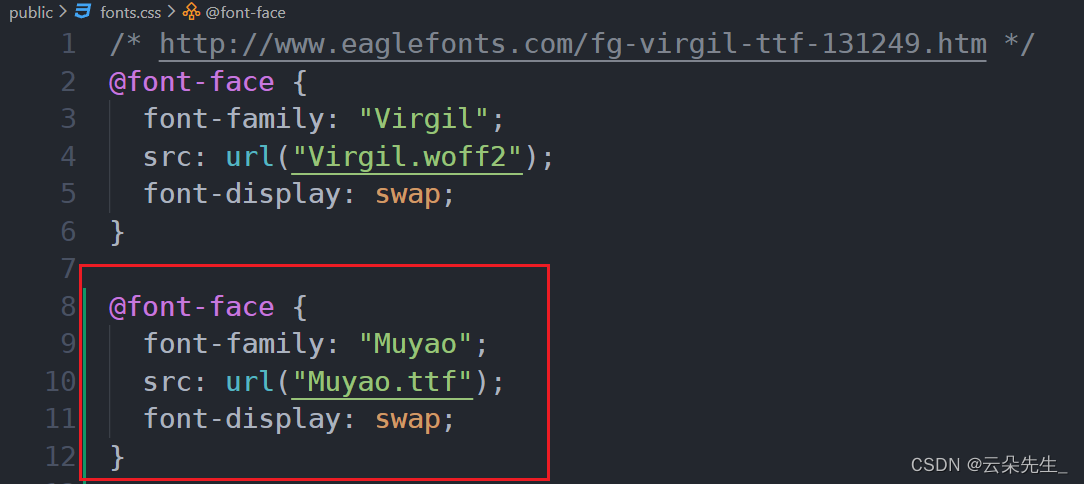
public/font.css,添加文手写体:@font-face { font-family: "Muyao"; src: url("Muyao.ttf"); font-display: swap; }- 1
- 2
- 3
- 4
- 5
添加完成后代码如下:

编辑
src/index-node.ts,添加下列代码注册中文手写字体:registerFont("./public/Muyao.ttf", { family: "Muyao" });- 1
添加完成后代码如下:

3. 预加载字体资源
编辑
public/index.html,在其中加入字体预加载代码,可以提高应用启动时的速度:<link rel="preload" href="Muyao.ttf" as="font" type="font/ttf" crossorigin="anonymous" />- 1
- 2
- 3
- 4
- 5
- 6
- 7
添加完成后代码如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TE4l615i-1668768518048)(_imgs/image-20221118182429809.png)]](https://1000bd.com/contentImg/2024/04/21/2b957483994cfd4e.png)
4. 增加字体枚举
编辑
src/constant.ts,在FONT_FAMILY常量中加入字体的枚举:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-44WjGvMC-1668768518049)(_imgs/image-20221118182649625.png)]](https://1000bd.com/contentImg/2024/04/21/04e5f8049f6e7c91.png)
5. 添加字体切换按钮
最后,编辑
/src/actions/actionProperties.tsx,在PanelComponent的返回值数组中加入下列元素:{ value: FONT_FAMILY.Muyao, text: t("labels.handDrawn"), icon: FreedrawIcon, }- 1
- 2
- 3
- 4
- 5
添加完成后代码如下:

部署测试
进入 excalidraw 源代码目录,在终端中执行下列代码:
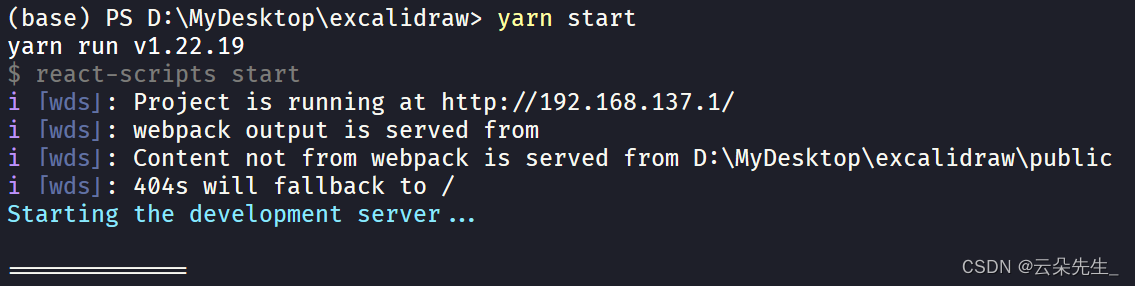
# 安装依赖包 yarn # 启动应用 yarn start- 1
- 2
- 3
- 4
- 5

出现上面的输出代表应用启动成功,用浏览器访问
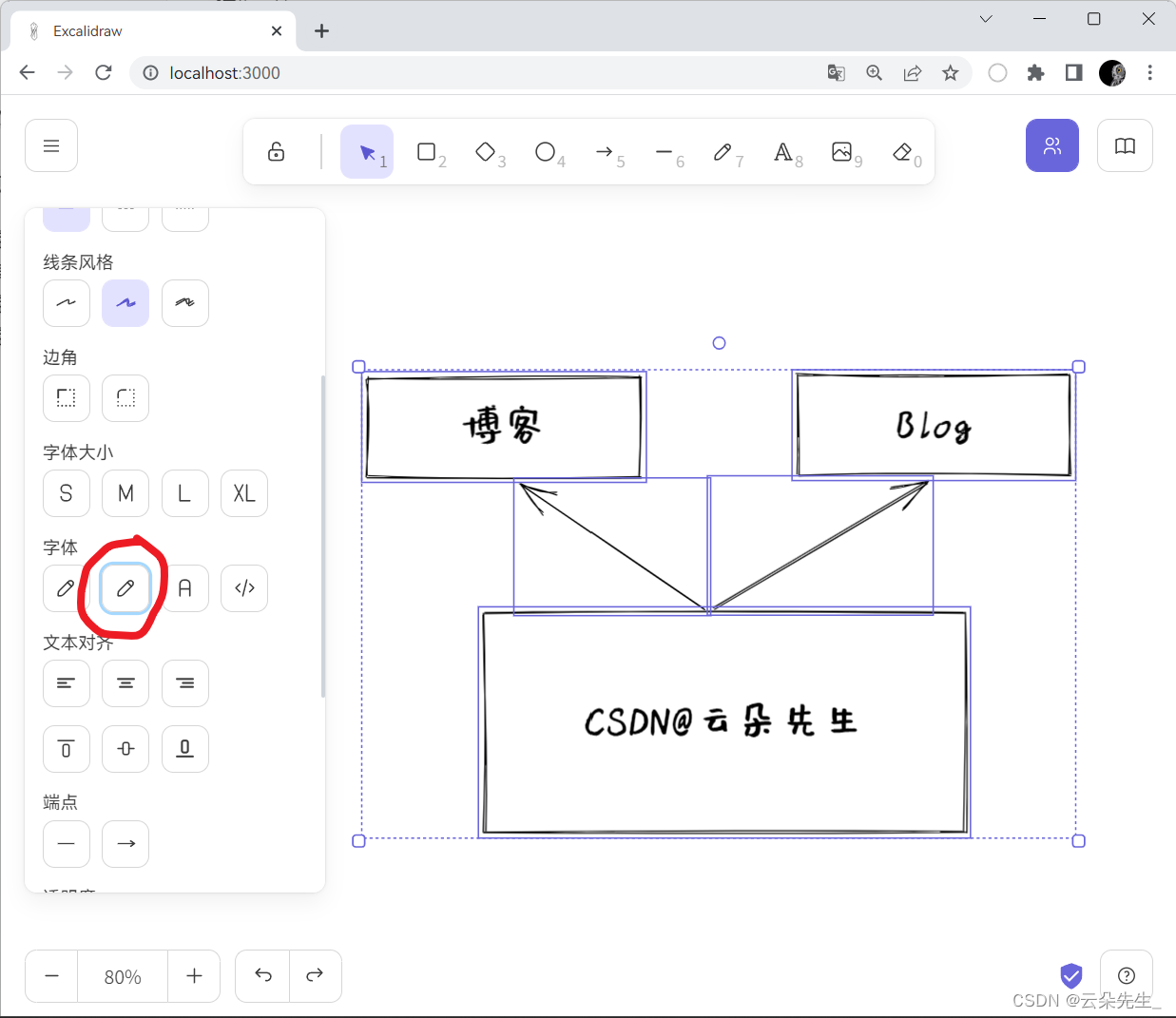
http://localhost:3000:
在左侧的面板中可以看到刚才添加的手写字体,选择即可切换。
参考资料
[1] Excalidraw - 免费的手绘风格白板应用 - 知乎
[2] 送给大家的免费字体:沐瑶软笔手写体_春颜秋色-站酷ZCOOL
[3] 送给大家的字体2:沐瑶随心手写体_春颜秋色-站酷ZCOOL
[5] GitHub - excalidraw/excalidraw: Virtual whiteboard for sketching hand-drawn like diagrams
-
-
相关阅读:
基于HTML+CSS+JavaScript制作简单的大学生网页设计——关于我的家乡湖南网页设计主题
【C++】结构体、类和引用
【博学谷学习记录】超强总结,用心分享|Shell运算符
用map 统计英文单词个数
P1113 杂务题解
国货拟人AI绘图;500+AI岗位合辑;百川x亚马逊AI黑客松;企业级AI行业图谱;100+LLM面试题与答案 | ShowMeAI日报
020python-类与对象
怎样开发智能合约中的时间锁
蓝桥杯备赛Day7——算法复杂度分析、前缀和思想
基于http的protobuf服务实现
- 原文地址:https://blog.csdn.net/qq_34802028/article/details/127927960