-
【WPF】DiffPlex 文本比对工具
背景
现行的文本编辑器大多都具备文本查询的能力,但是并不能直观的告诉用户两段文字的细微差异,所以对比工具在某种情况下,就起到了很便捷的效率。
关于 DiffPlex
- DiffPlex 是用于生成文本差异的 C# 库
准备
- NuGet 包
DiffPlex.Wpf主要包MaterialDesignThemes主题包
代码实现
- MainWindow.xaml
<Window x:Class="TextComparisonTool.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:diffplex="clr-namespace:DiffPlex.Wpf.Controls;assembly=DiffPlex.Wpf" xmlns:local="clr-namespace:TextComparisonTool" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="文本比对工具" Width="800" Height="450" Icon="DiffPlex.ico" WindowState="Maximized" mc:Ignorable="d"> <Grid Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="40" /> <RowDefinition /> Grid.RowDefinitions> <WrapPanel> <Button x:Name="BtnInput" Click="BtnInput_Click" Content="输入文本" Style="{DynamicResource MaterialDesignFlatAccentBgButton}" /> WrapPanel> <diffplex:DiffViewer x:Name="DiffView" Grid.Row="1" /> Grid> Window>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- MainWindow.xaml.cs
using System.Windows; namespace TextComparisonTool { ////// Interaction logic for MainWindow.xaml /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void BtnInput_Click(object sender, RoutedEventArgs e) { InputOldeTextAndNewText input = new(); input.ShowDialog(); if (input.DialogResult is true) { DiffView.OldText = input.txtOldText.Text; DiffView.NewText = input.txtNewText.Text; } } } } - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- InputOldeTextAndNewText.xaml
<Window x:Class="TextComparisonTool.InputOldeTextAndNewText" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="输入新旧文本" Width="850" Height="500" Icon="DiffPlex.ico" ResizeMode="CanMinimize" WindowStartupLocation="CenterScreen" mc:Ignorable="d"> <Border Margin="5" CornerRadius="11"> <StackPanel> <TextBlock Style="{DynamicResource MaterialDesignBody1TextBlock}" Text="源文本" /> <TextBox x:Name="txtOldText" AcceptsReturn="True" MaxLines="10" MinLines="10" TextWrapping="Wrap" /> <TextBlock VerticalAlignment="Center" Style="{DynamicResource MaterialDesignBody1TextBlock}" Text="新文本" /> <TextBox x:Name="txtNewText" AcceptsReturn="True" MaxLines="10" MinLines="10" TextWrapping="Wrap" /> <Button x:Name="BtnText" Margin="10" Click="BtnText_Click" Content="确认" Style="{DynamicResource MaterialDesignFlatButton}" /> StackPanel> Border> Window>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- InputOldeTextAndNewText.xaml.cs
using System.Windows; namespace TextComparisonTool { ////// InputOldeTextAndNewText.xaml 的交互逻辑 /// public partial class InputOldeTextAndNewText : Window { public InputOldeTextAndNewText() { InitializeComponent(); } private void BtnText_Click(object sender, RoutedEventArgs e) { DialogResult = true; } } } - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
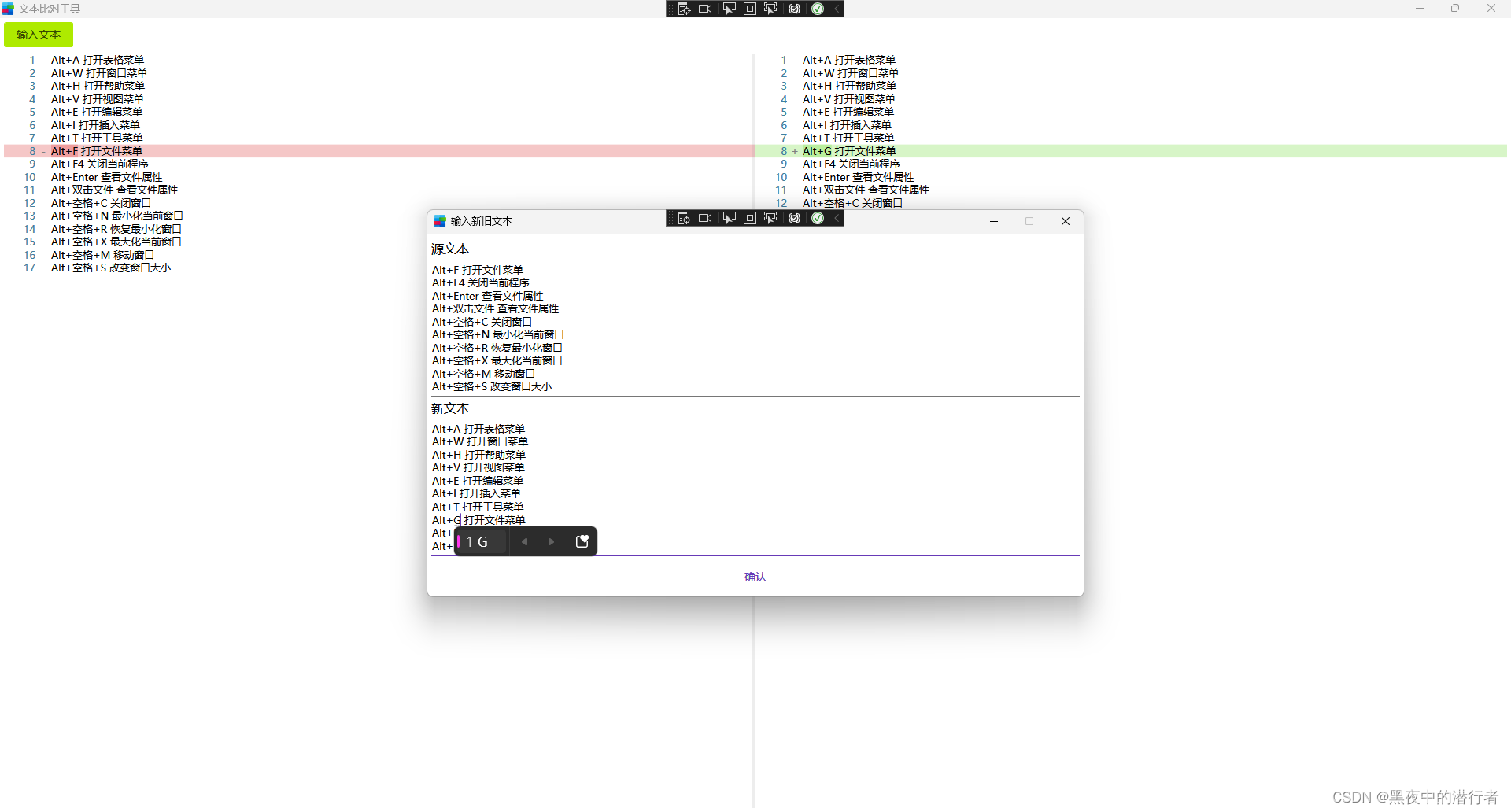
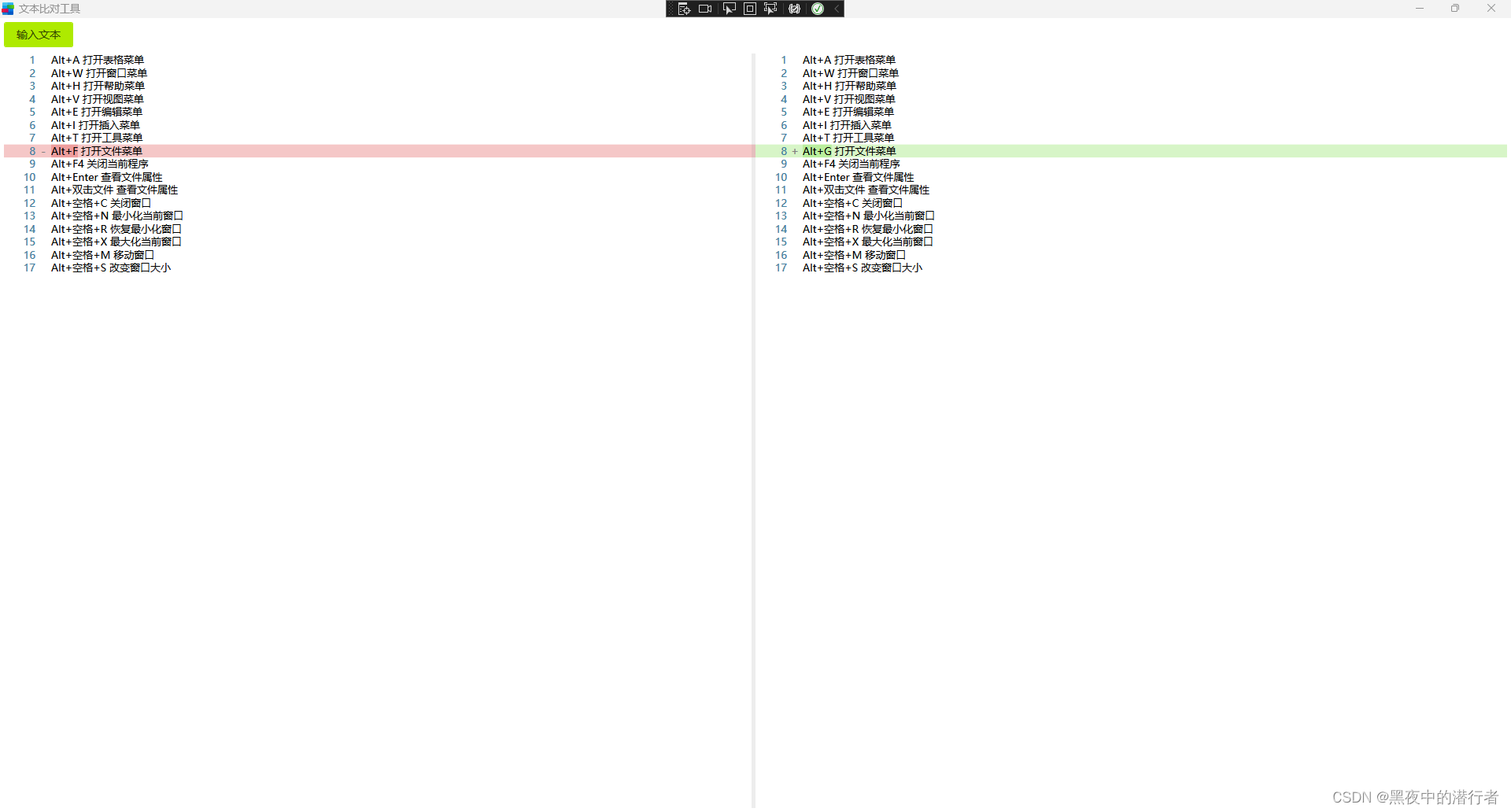
效果图


源码下载地址
-
相关阅读:
Linux_一款好用的查看系统信息的桌面软件_包名hardinfo、软件名system profiler and Benchmark
【无标题】力扣报错:member access within null pointer of type ‘struct ListNode‘
基于JavaSwing开发简单的画图板程序 课程设计 大作业源码
故障预警 vs 故障分类:哪个更有意义,哪个更具挑战性?
[Docker]六.Docker自动部署nodejs以及golang项目
c语言进阶部分详解(详细解析自定义类型——结构体,内存对齐,位段)
LeetCode 2. 两数相加
学习笔记(css穿透、vue-cookie、拦截器、vuex、导航守卫、token/Cookie、正则校验)
Unity Game FrameWork—模块使用—资源热更新
一文带你玩转offer-01
- 原文地址:https://blog.csdn.net/qq_43562262/article/details/127921043