-
个人博客系统
一、项目简介
基于servlet,采用前后端分离的方式,实现个人博客系统,功能包括:登录、注销、编辑、删除博客、发布博客等.
二、项目开发流程
2.1 准备工作
准备工作包括,创建maven项目,引入依赖servlet,jackson,mysql,
说明:- 在引入servlet依赖时,tomcat的版本要和servlet的版本对应
- jackson依赖包的作用是序列化(将Java对象转成json)与反序列化(将json反序列化成Java对象),主要使用的是ObjectMapper对象
2.2 实现Vue层
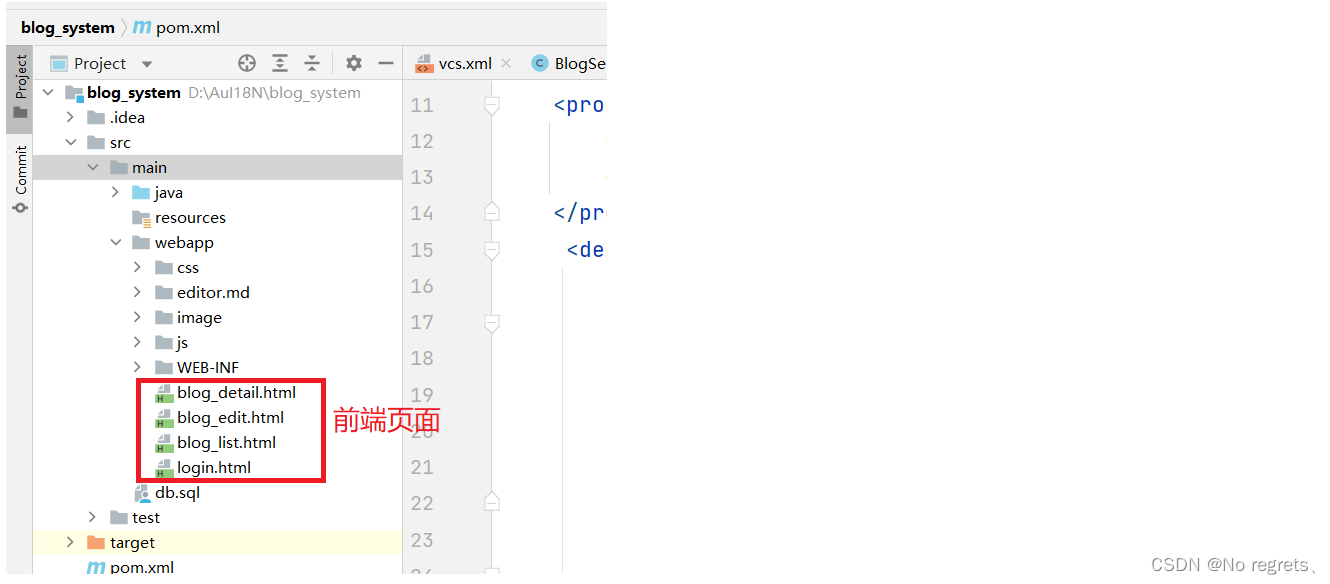
将前端页面拷贝到webapp目录下
因为在后续打包部署时,也要讲前端页面一起打包

2.2 实现Model层
Model层主要工作是实现数据库相关的代码
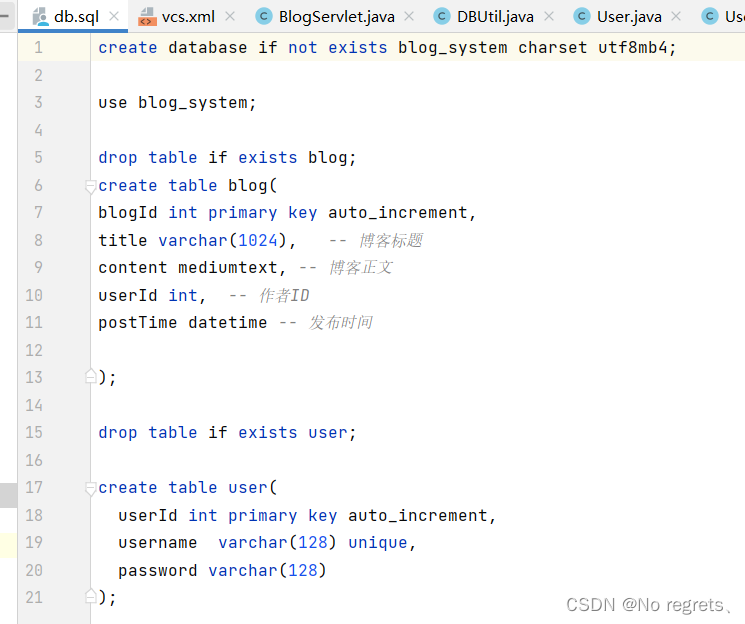
(1)设计数据库,也就是创建数据库和设计表结构
根据需求设计数据库,我们的需求包括博客列表页的展示,查看全文,登录,柏编辑页,需求中主要涉及到两个实体——博客和用户,因此我们要创建博客表和用户信息表博客表:存储所有的博客数据
用户表:存储所有的用户信息将建库建表的sql语句存储到db.sql中

博客表中的字段:博客id(自增主键),标题,正文,作者id,发布时间
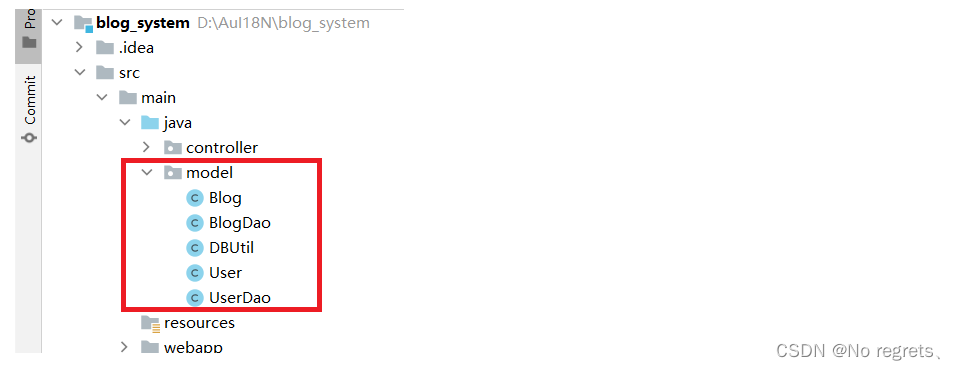
用户表中的字段:用户id(自增主键),用户名,密码(2)封装数据库操作
-
DBUtil类用来与数据库建立连接
-
实体类Blog和User,每个Blog和User对象都对应表中的一条记录
-
BlogDao类和UserDao类分别提供了对Blog和User进行增删改查的操作

2.4 实现Controller层
针对四个页面(登录页,列表页,详情页,编辑页),分别约定前后端交互接口,然后编写后端和前端代码
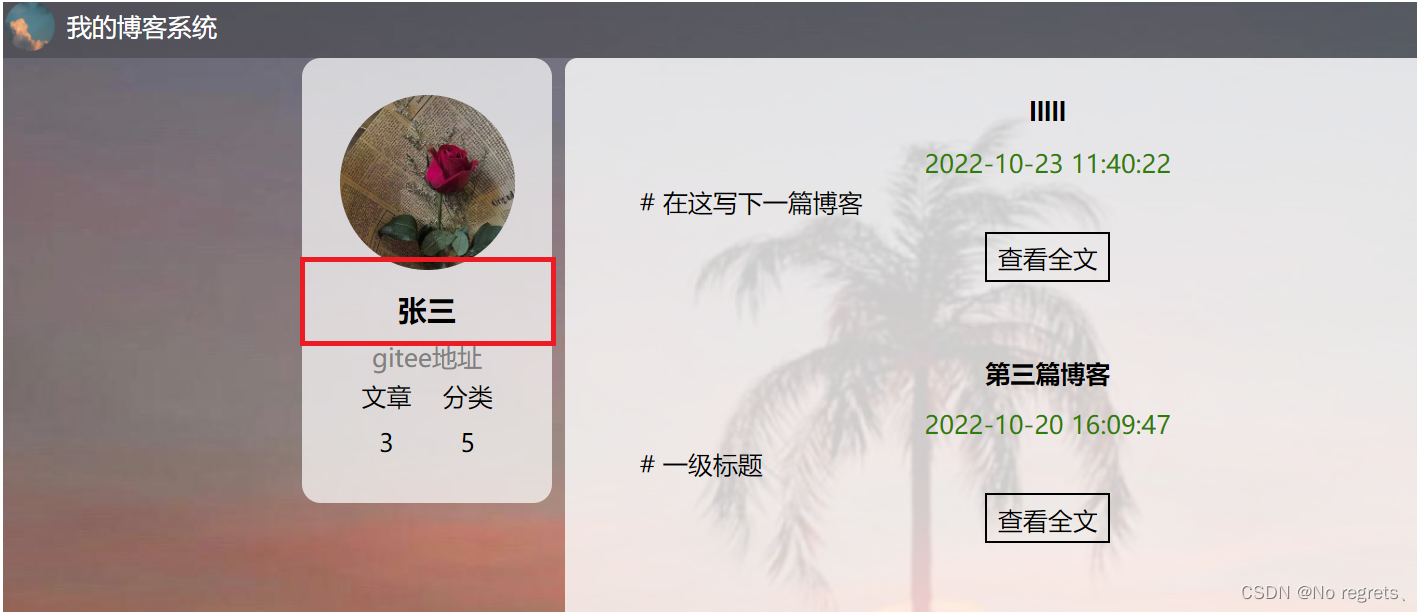
(1)博客列表页:在这个页面中需要展示出数据库中所有的博客
- 约定前后端接口:
请求: GET方法 url:/blog
响应:返回json格式字符串

- 实现服务器端代码,通过BlogServlet类
- 编写客户端代码,在页面加载的时候,发送ajax请求给服务器,获取到数据库中的博客数据,并填到页面中
(2)博客详情页:在博客详情页的页面加载的过程,触发ajax请求来访问服务器,获取到博客内容,然后填充到博客详情页中
- 约定前后端交互接口
请求:GET方法 url: /blog?blogId=1
响应:json对象(包含了博客的详情)

- 实现服务器端代码,同样通过BlogServlet类中的doGet方法处理前端发来的请求,先尝试获取请求中的blogId参数,如果blogId不存在说明该请求是用来获取博客列表,如果blogId存在,说明请求是用来获取某篇博客的详情
- 实现前端代码,加载博客详情页时,发送ajax请求给服务器,获取博客详情并显示到页面上
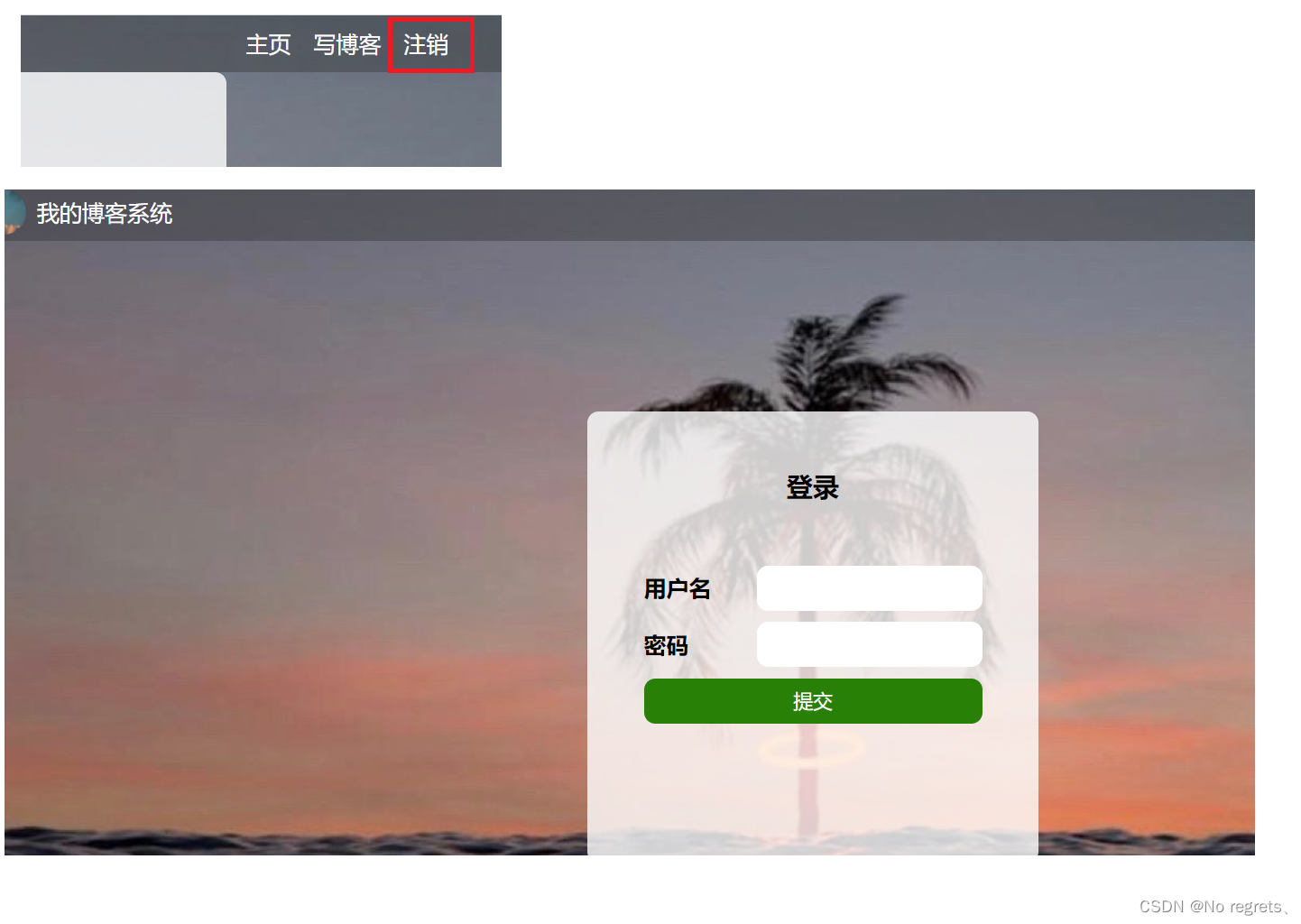
(3)登录页:用户输入用户名和密码进行登录
- 约定前后端接口
请求:POST方法 url:/login
数据格式:application/x-www-form-urlencoded ,使用form表单提交用户名和密码给后端
响应:状态码 302,因为登录成功后需要进行跳转
Location:blog_list.html

- 实现服务器端,通过LoginServlet类处理前端发来的登录请求
获取请求中的参数,然后和数据库中的内容进行比较,比较通过则创建会话
(4)实现验证登录的功能:也就是在访问博客列表页或详情页时,需要检查用户的登录状态,如果此时用户未登录需要强制跳转到登录页
实现的方式是,在访问博客列表页和详情页时通过ajax发送请求,获取用户的登录状态,如果没有获取到则跳转到登录页-
约定前后端交互接口
请求:方法GET url:/login
响应:如果此时有用户登录,则返回状态码200,如果没有用户登录则返回403 -
实现服务器代码,在LoginServlet中添加doGet方法,用来验证用户的登录信息
-
实现客户端代码,通过ajax发送验证登录的请求,根据后端返回的状态码,决定是否要跳转到登录页
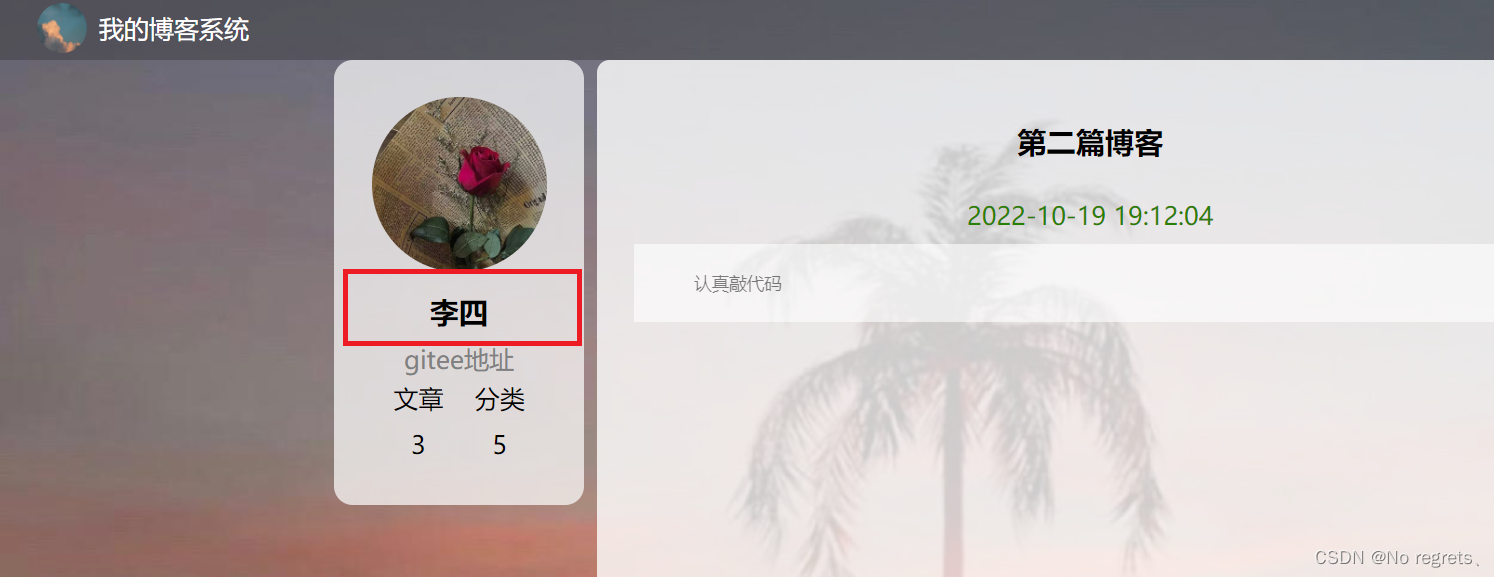
(5)正确显示用户信息:在博客列表页显示当前登录的用户,在博客详情页显示当前文章的作者信息


对于博客列表页来说:- 约定前后端接口:GET方法 url:userInfo
- 实现后端代码:通过UserInfoServlet类,返回当前登录的用户信息
- 实现前端代码:访问列表页时,通过ajax发送请求,从服务器获取当前登录用户的信息并显示到页面上
对于博客详情页来说:
- 约定前后端接口:GET方法 url:userInfo?blogId=?
- 实现后端代码:通过UserServlet类,通过url中的blogId查找到对应的文章作者信息,然后返回
- 实现前端代码:访问详情页时,发送ajax请求,从服务器获取当前文章作者的信息并显示到页面上
(6)实现注销功能:退出当前登录的状态

- 约定前后端接口:GET方法 url:logout
- 实现后端代码:通过LogoutServlet类处理前端发来的注销请求,获取当前登录用户的session对象,将session中的user属性删除,并返回一个重定向地址,因为我们在验证用户登录的时候需要同时具备session对象和user属性
- 实现前端代码:在注销按钮的 a标签中的herf属性添加logout,这样在点击注销按钮的时候,同时发送一个请求给后端
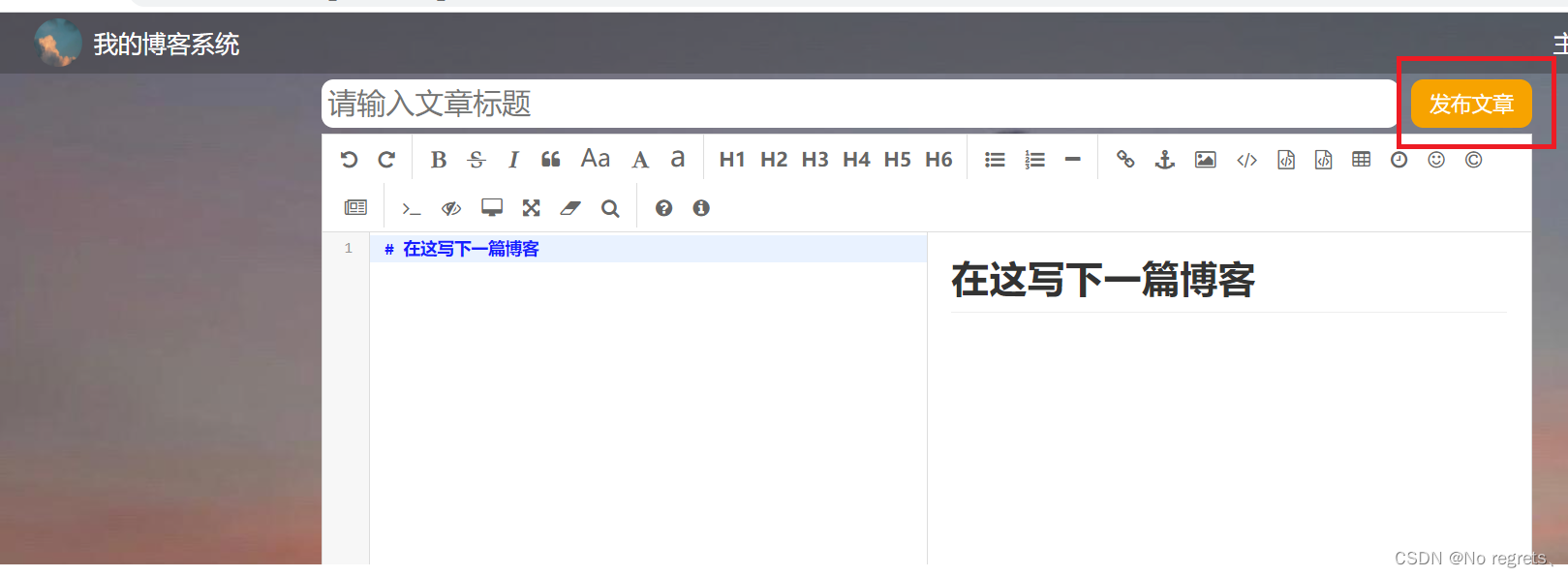
(7)发布博客的功能:在博客编辑页,点击发布博客后,能后将该博客存储到数据库中,并且能在博客列表页中显示出来

- 约定前后端交互接口:POST方法 url:blog
- 请求的Content-Type:application/x-www-form-urlencoded,使用form表单的方式将文章发送给后端
- 响应:返回 状态码 302 ,Location:blog_list.html,重定向到博客列表页
- 实现后端代码:从请求中获取文章信息,包括作者,标题,正文等,构造成一篇博客并存储到数据库中,返回一个重定向地址
- 实现前端代码:通过form表单发送文章信息给后端服务器
(8)删除博客的功能:只有当前登录的用户能删除其自己写的博客而不能删除别人的博客,例如当前的登录用户为张三,那么张三只能删除文章作者为张三的文章,而不能删除其他作者的文章

页面上的处理:
因此我们需要在博客详情页进行判断,当前文章作者和登录用户是否是同一个人,如果是就在导航栏中添加一个删除按钮,如果不是就不显示服务器端的处理:
用户点击删除按钮,触发一个HTTP请求,HTTP请求就会让服务器删除指定的博客判断登录用户和文章作者的关系:
- 约定前后端接口:GET方法 url:userInfo?blogId=?
- 实现后端代码:在User类中添加字段yourblog,当前字段非0表示该文章是当前登录用户写的,反之不是,在UserInfoServlet类中,判断当前登录用户和当前温行作者是否是同一个人,如果是将yourblog设置为1并返回,如果不是则设置为0
- 实现前端代码:访问详情页时,通过ajax发送请求,从服务器获取作者信息,判断yourblog字段,如果非0,则在当前页面添加删除按钮,否则不添加
实现删除功能:
- 约定前后端接口:GET方法 url:blogDelete?blogId=?
- 实现后端代码:通过BlogDeleteServlet类处理前端的删除请求,通过blogId将文章从数据库中删除,并返回重定向地址到博客列表页
- 实现前端代码:在删除按钮的herf属性中添加 blogDelete?blogId=?,点击删除按钮,就会给后端发送请求
-
相关阅读:
Nginx 可视化管理平台:nginx-proxy-manager
Idea创建SpringBoot多模块项目
关于nginx升级--存在0day漏洞
极具吸引力的小程序 UI 风格
【Spring】事务管理
设计模式之构造者(Builder)模式
机器学习 --- PCA
过滤器 监听器
[Java]枚举类
网络必知题目
- 原文地址:https://blog.csdn.net/m0_60631323/article/details/127829612