-
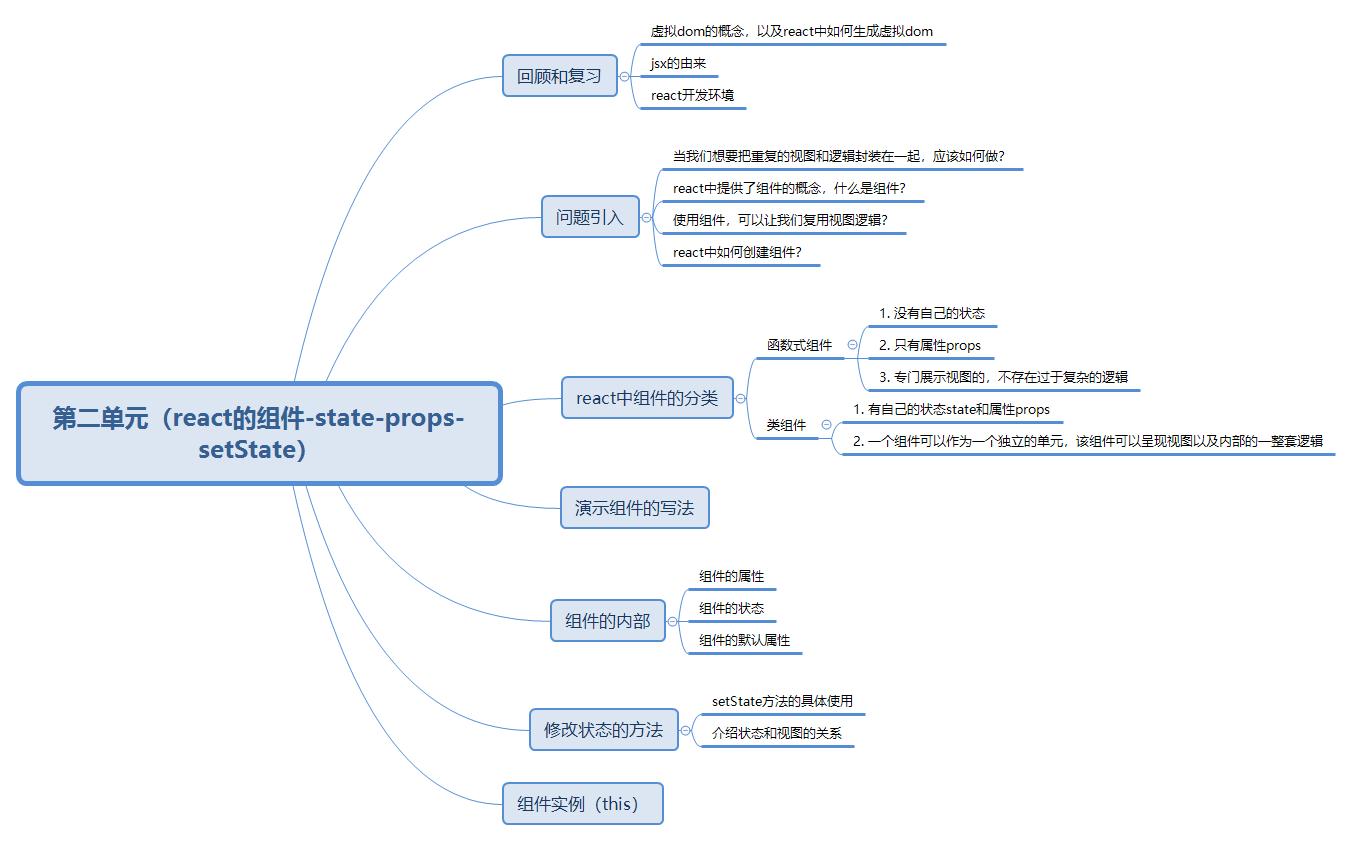
二、react的组件-state-props-setState
目标
- 理解组件和组件的创建、以及能够根据实际场景去划分合理的组件。
- 理解并且能够灵活的应用组件中的state、props。
- 可以使用组件去实现各种前端交互。
知识点
- 组件的定义:组件能够表示一块视图的结构表现以及逻辑交互,并且可以重复利用。
- 如何创建组件(2中方式)
- // 函数是组件
- // 没有状态,只有属性
- function ComponentName(props){
- return 虚拟dom
- }
- // 类组件
- // 有状态也有属性
- class ComponentName extends React.Component{
- static defaultProps = {
- // 默认属性
- }
- state = {
- // 状态
- }
- render(){
- return 虚拟dom
- }
- }
-
组件中的状态(state)是和组件的视图对应的,状态决定了视图的呈现,每个组件都有自己独立的状态。组件的内部的状态是可以随意改变的,状态的改变意味着视图的呈现也发生了变化。
-
组件中的属性(props)是来在组件调用的时候,从外部传入组件内部的。在组件内部属性是不能被改变的。属性的数据在一定程度上也决定了视图的呈现。
-
想要改变组件内部的状态,从而让视图也跟着更新需要执行
this.setState方法 -
理解
this.setState这个方法的原理,该方法接收两个参数:
- this.setState(对象,回调函数)
- // 该方法的作用是修改state中的数据,并且让视图更新为和state一致的视图。
- // 该方法会把第一个参数接受的对象,和组件的state这个对象进行合并,然后在根据合并后的新对象,去更新视图
- // 视图是的更新是异步,所以回调函数的作用就是等待视图更新成功后,才去执行。
- 使用props传参的写法,例子如下:
- // 父组件 Parent
- class Parent extends React.Component{
- state = {
- title: 'hello world'
- }
- render(){
- return <div>
- <Child title={this.state.title} />
- </div>
- }
- }
- // 子组件 Child
- class Child extends React.Component{
- render(){
- return <div>
- <h1>{this.props.title}</h1>
- </div>
- }
- }
- // 该例子演示了,props的用法,可以通过父组件给子组件传递参数。
- 可以给一个组件设置默认属性,代码如下:
- class HelloWorld extends Component{
- static defaultProps = {
- // 在这里可以设置默认属性
- text: 'hello world'
- }
- render(){
- return{this.props.text}
- }
- }
授课思路

-
相关阅读:
深度学习 RNN循环神经网络原理与Pytorch正余弦值预测
leetcode 129
Blender里复制对象动画
安卓手机磁盘空间不足怎样导出数据?
elasticsearch代码基本实现
JVM垃圾回收系列之垃圾收集器一
【打卡】【Linux 设备管理机制】21天学习挑战赛—RK3399平台开发入门到精通-Day18
手机端布局页面写法
使用GPT-4生成训练数据微调GPT-3.5 RAG管道
减压二十六式
- 原文地址:https://blog.csdn.net/weixin_45311714/article/details/127889416