1.简介
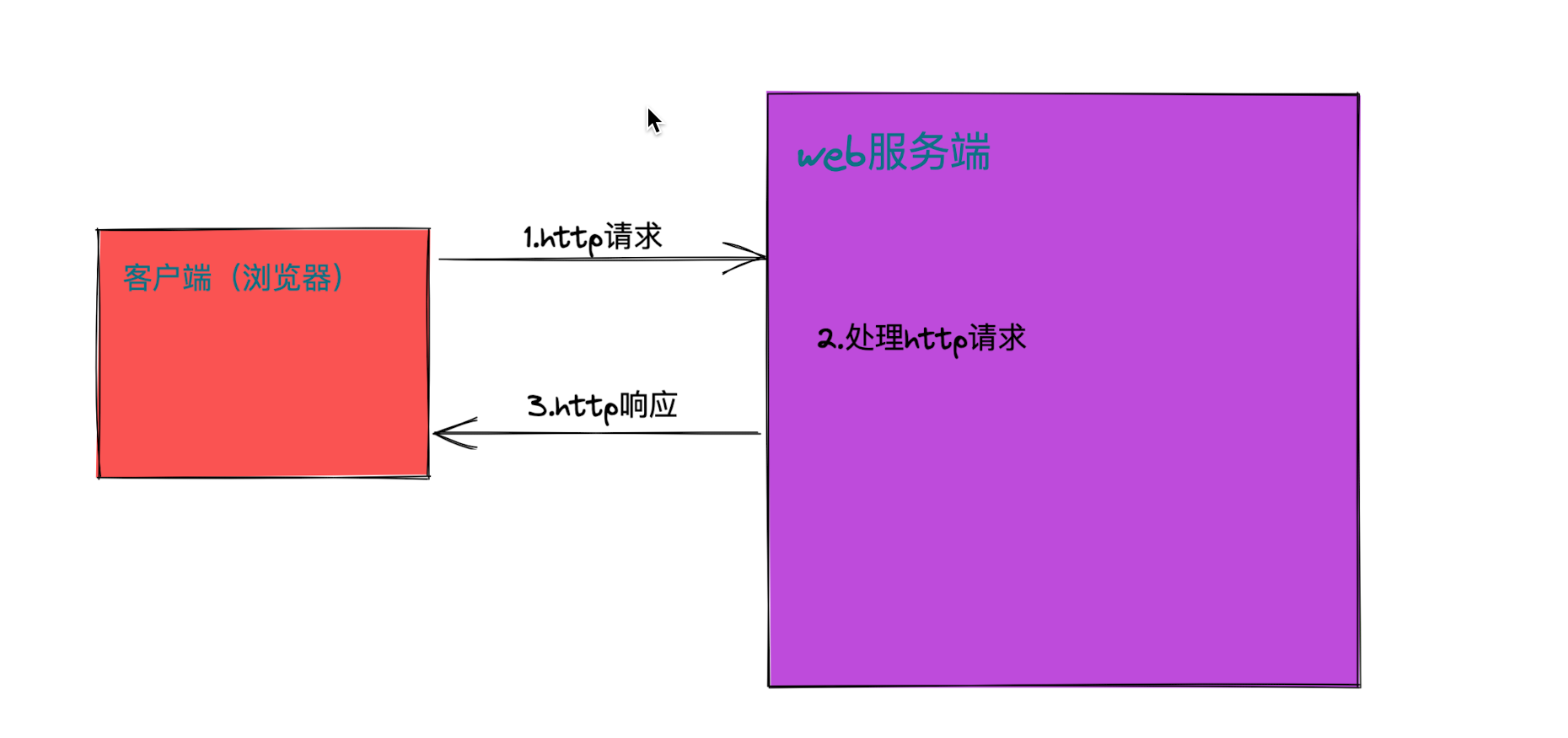
web应用程序的本质
-
-
处理本次请求,完成业务上的处理
-
什么是web框架呢?
web框架用于搭建web应用程序,免去不同web应用相同代码的重复
Django是通过python实现的web框架,是开源的,正式版本发布于2008年,常见的web框架:django、flask、tornado
Django采用MVT的软件设计模式,即模型(Model),视图(View),和模板(Template)
1. M全拼为Model,负责和数据库交互,进行数据处理。
2. V全拼为View,接收请求,进行业务处理,返回应答。
3. T全拼为Template,负责封装构造要返回的html。
MVT的 工作流程
路由控制器将请求转发给对应的视图函数,完成业务逻辑,视图函数将从model中获取数据嵌套在template的模板文件中,渲染成html页面,返回给客户端
所以学习django的重点就是url+MVT
2.下载
本次总结使用的是Django3.2版本
在本地安装
pip install django==3.2
pip源:
https://pypi.douban.com/simple/ 豆瓣源
https://pypi.tuna.tsinghua.edu.cn/simple 清华源
使用格式:
pip install django==3.2 -i https://pypi.douban.com/simple/
查看django版本号
django-admin --version

3.虚拟环境
我们默认使用的都是系统解释器,我们安装的所有模块都在系统下,这为我们以后迁移项目带来很大的不便,我们在实际开发中更推荐的做法是为每一个项目创建一个虚拟环境,该环境包含项目所需要的所有模块
- 我们常用的是virtualenv的方式来创建虚拟环境,首先需要安装该模块
pip install virtualenv
- 切换到需要创建虚拟环境的目录
mkdir env cd env - 创建虚拟环境
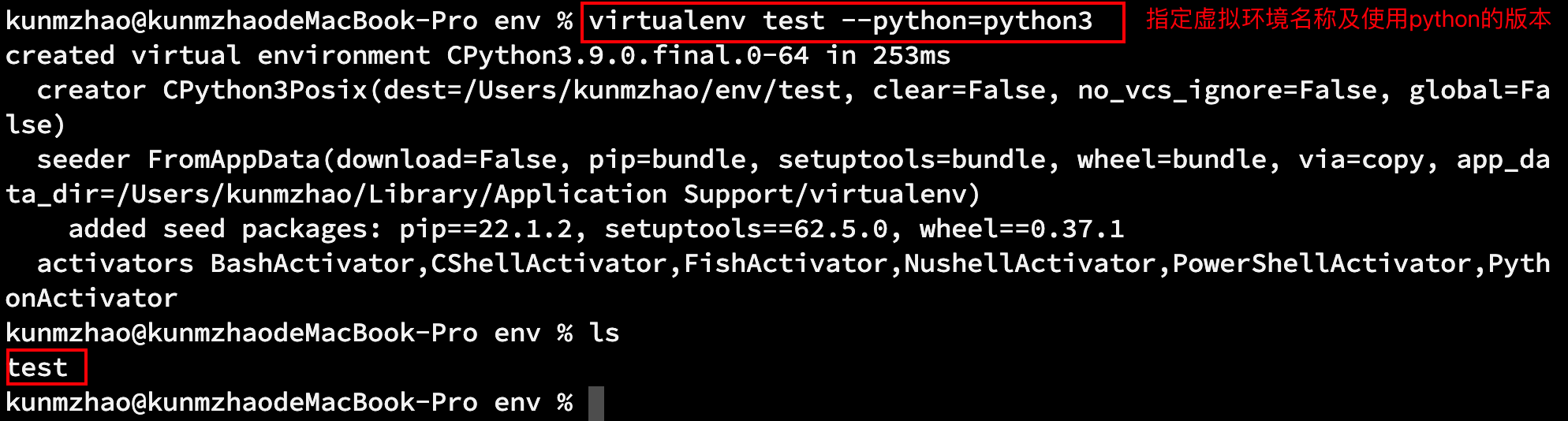
virtualenv test --python=python3

- 激活虚拟环境
source test/bin/activate

- 安装python模块
pip install django==3.2 ..
- 退出虚拟环境
deactive

-
第三方安装包的导入导出
导出:pip freeze > requirements.txt 导入:pip install -r requirements.txt
4.项目创建
4.1 使用命令行创建项目
-
-
django-admin startproject mytest # 指定项目名称 目录结构: D:\project\mytest ├── manage.py [项目的管理工具] └── mytest ├── __init__.py ├── settings.py 【配置文件,只有一部分。程序启动时,先读取django内部配置,再读settings.py】 ├── urls.py 【主路由,在里面编写 /xxx/xxx/xxx ---> index 】 ├── asgi.py 【异步】 └── wsgi.py 【同步,主】 - 创建子app
django-admin startapp app01 │─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架 └─ mytest/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的 │- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象 │- settings.py # 默认开发配置文件 │- urls.py # 路由列表目录,用于绑定视图和url的映射关系 │- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件 └- __init__.py └─ app01 # 子应用 │- models # 该应用的模型类模块 │- views # 该应用的视图模块 │- tests # 该应用的单元测试模块 │- apps # 该应用的一些配置,自动生成 │- admin.py # 该应用的后台管理系统配置 - 运行项目
python3 manage.py runserver 127.0.0.1:8090
- 访问页面

4.2 使用pycharm创建项目
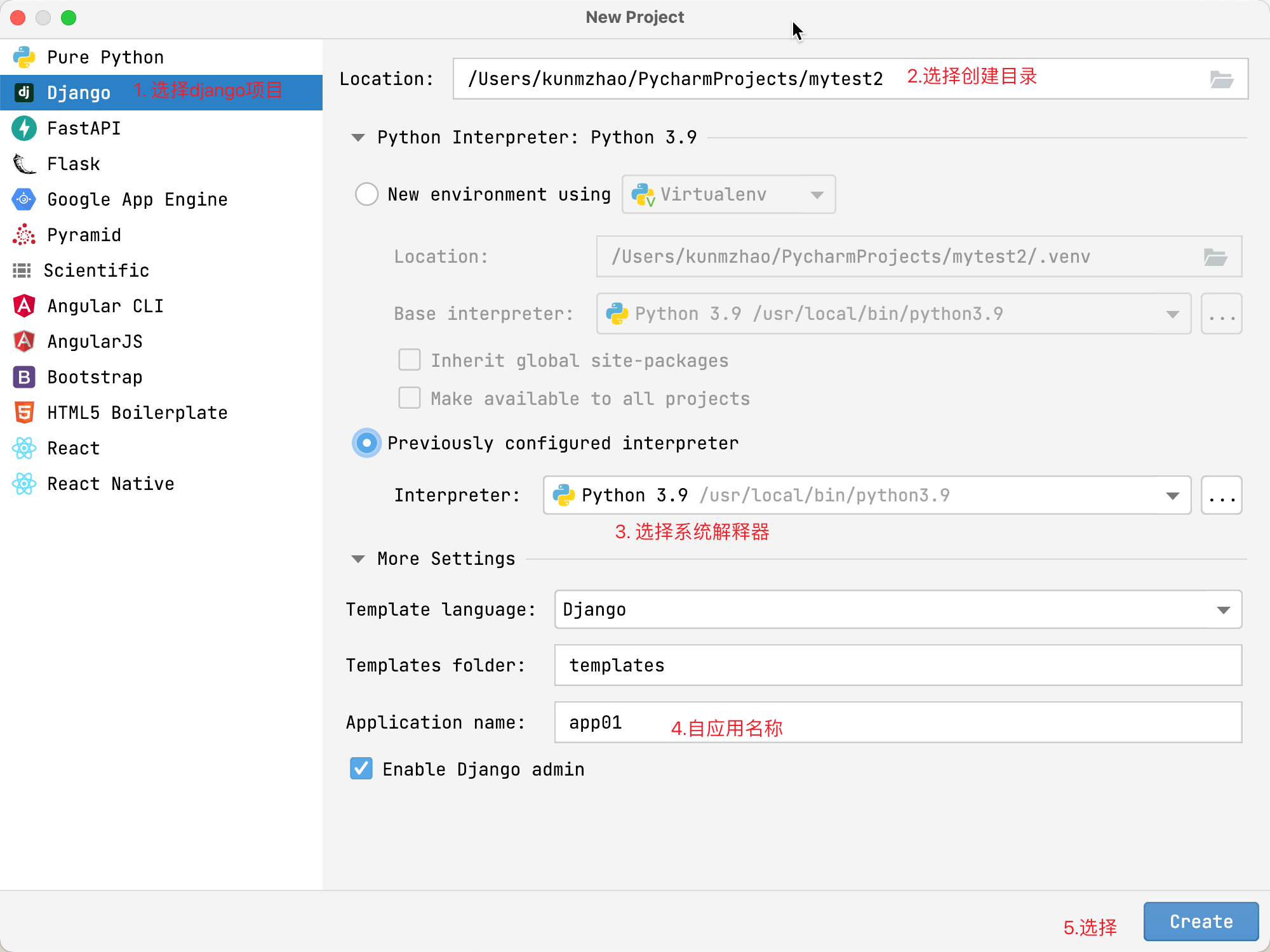
- 创建项目
通过这种方式创建的django版本是最新的,不推荐
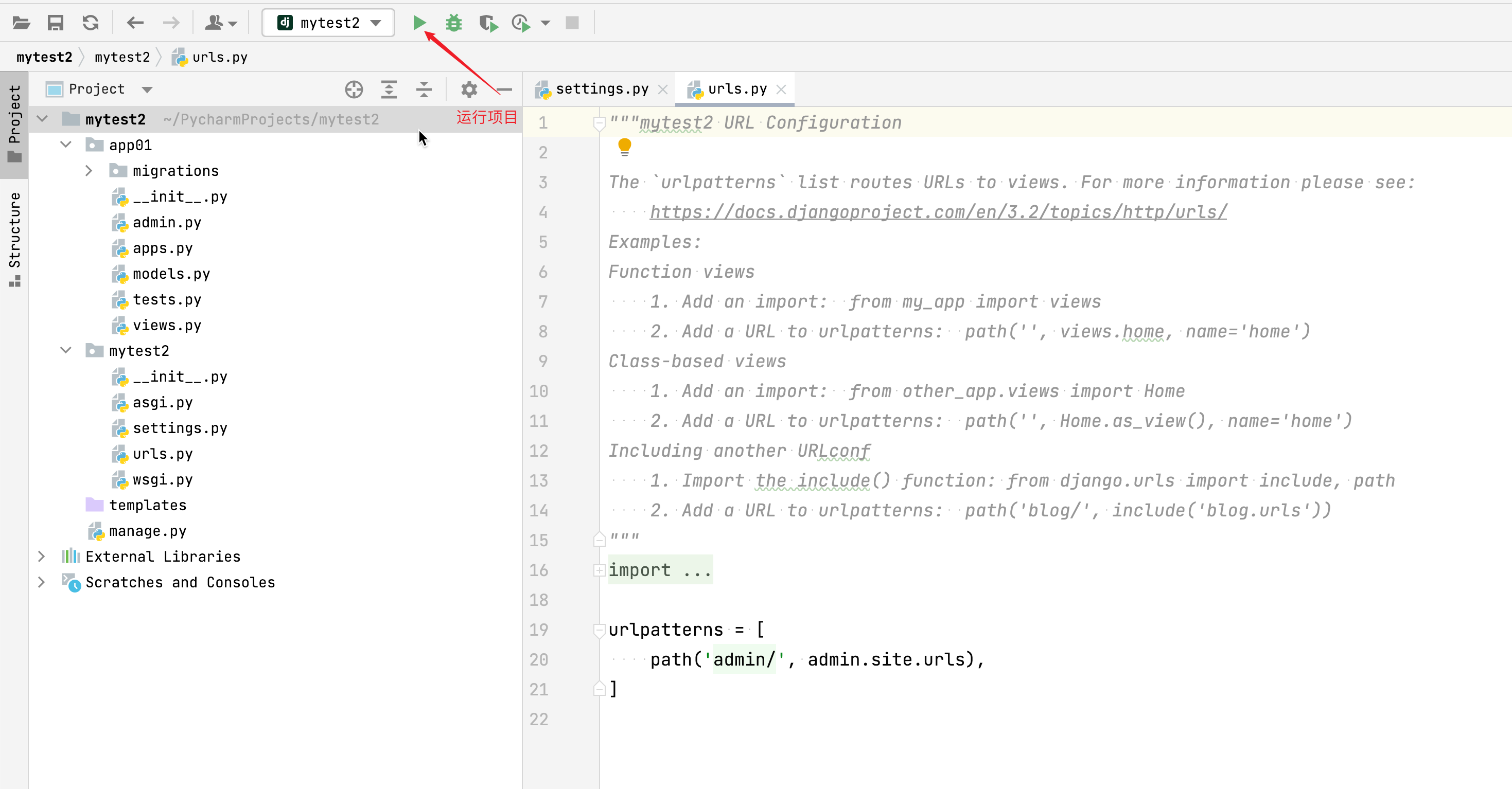
- 运行项目

- 访问项目

4.3 使用pycharm创建带有虚拟环境的项目
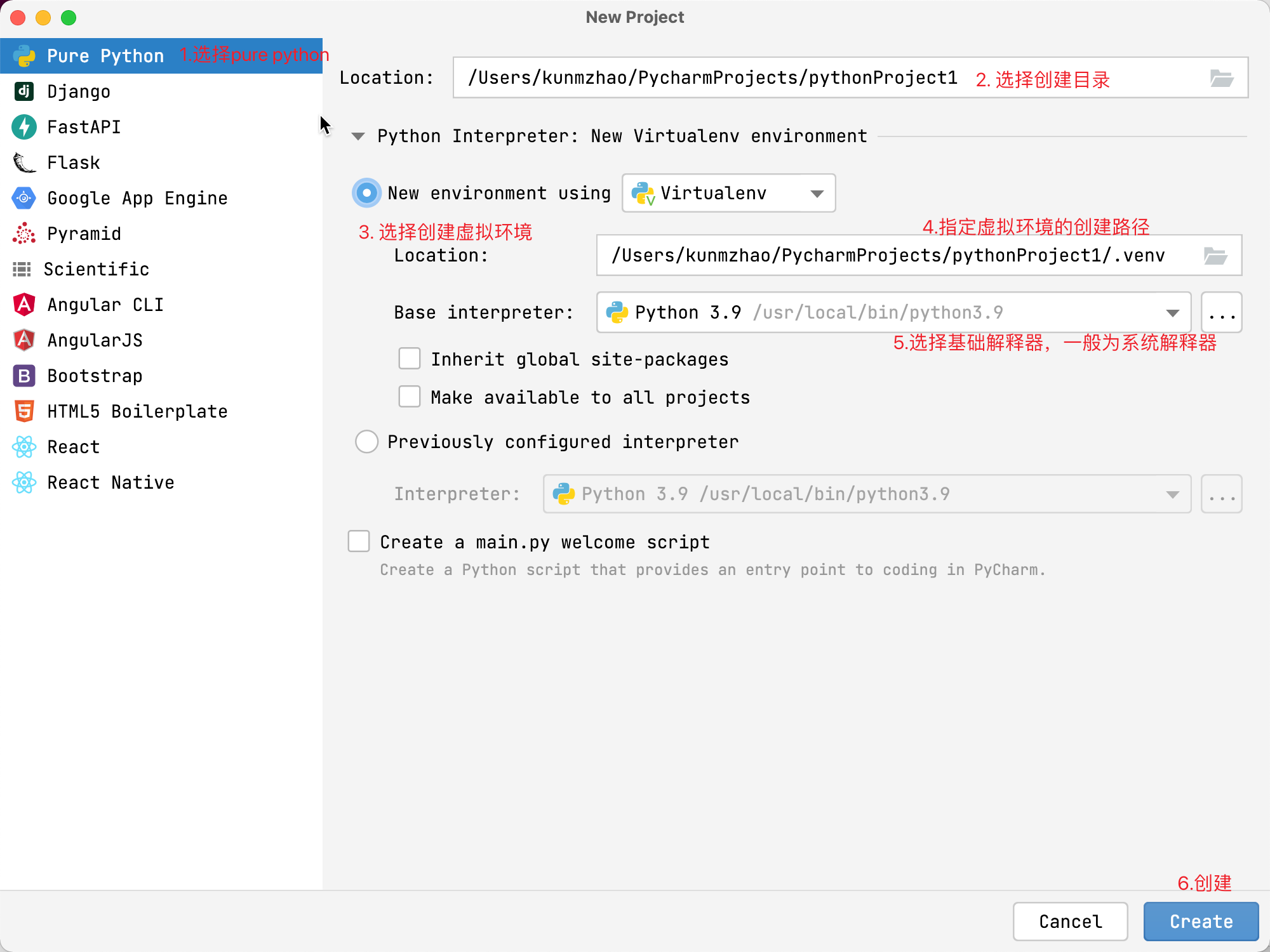
- 创建纯净的python项目

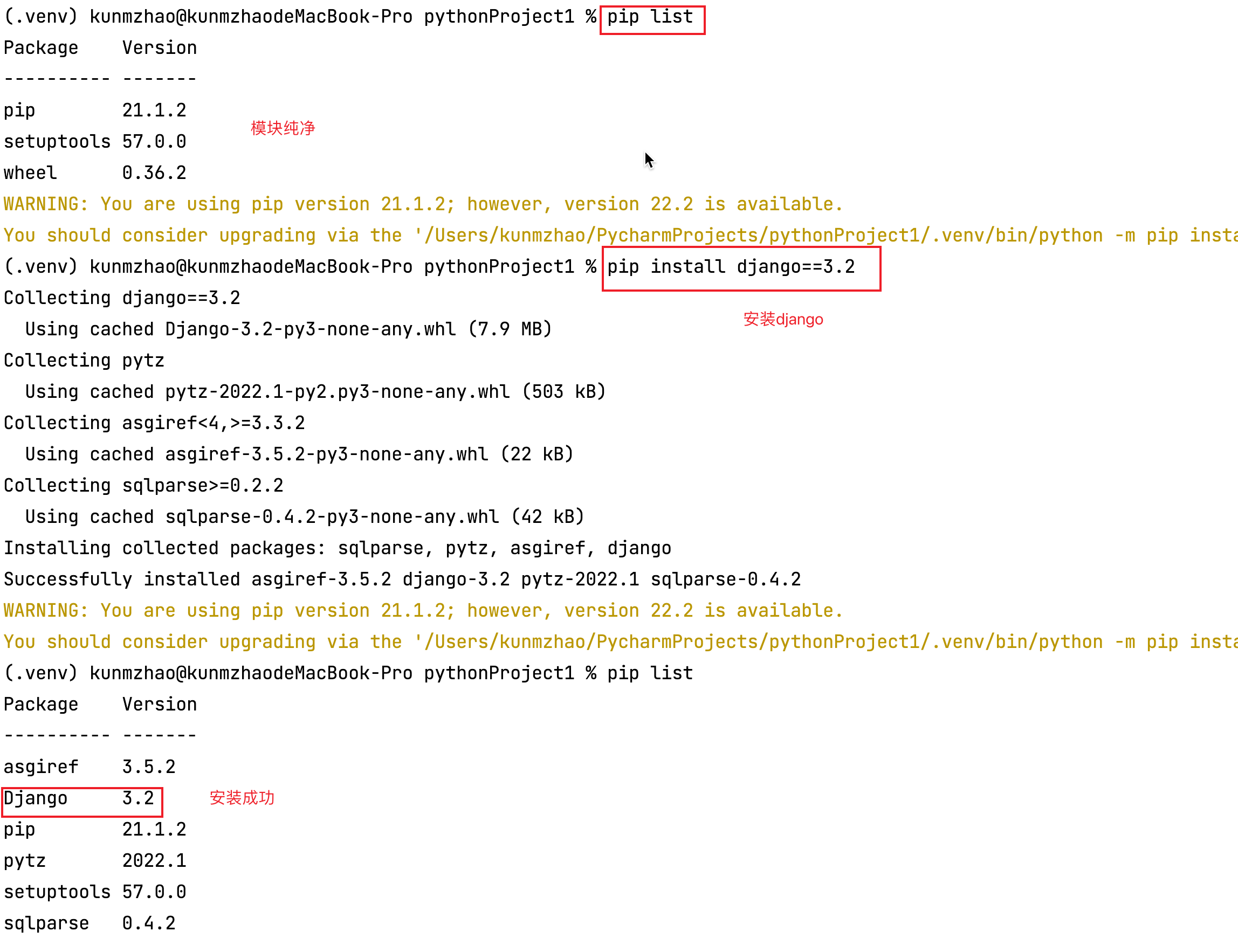
- 安装django模块
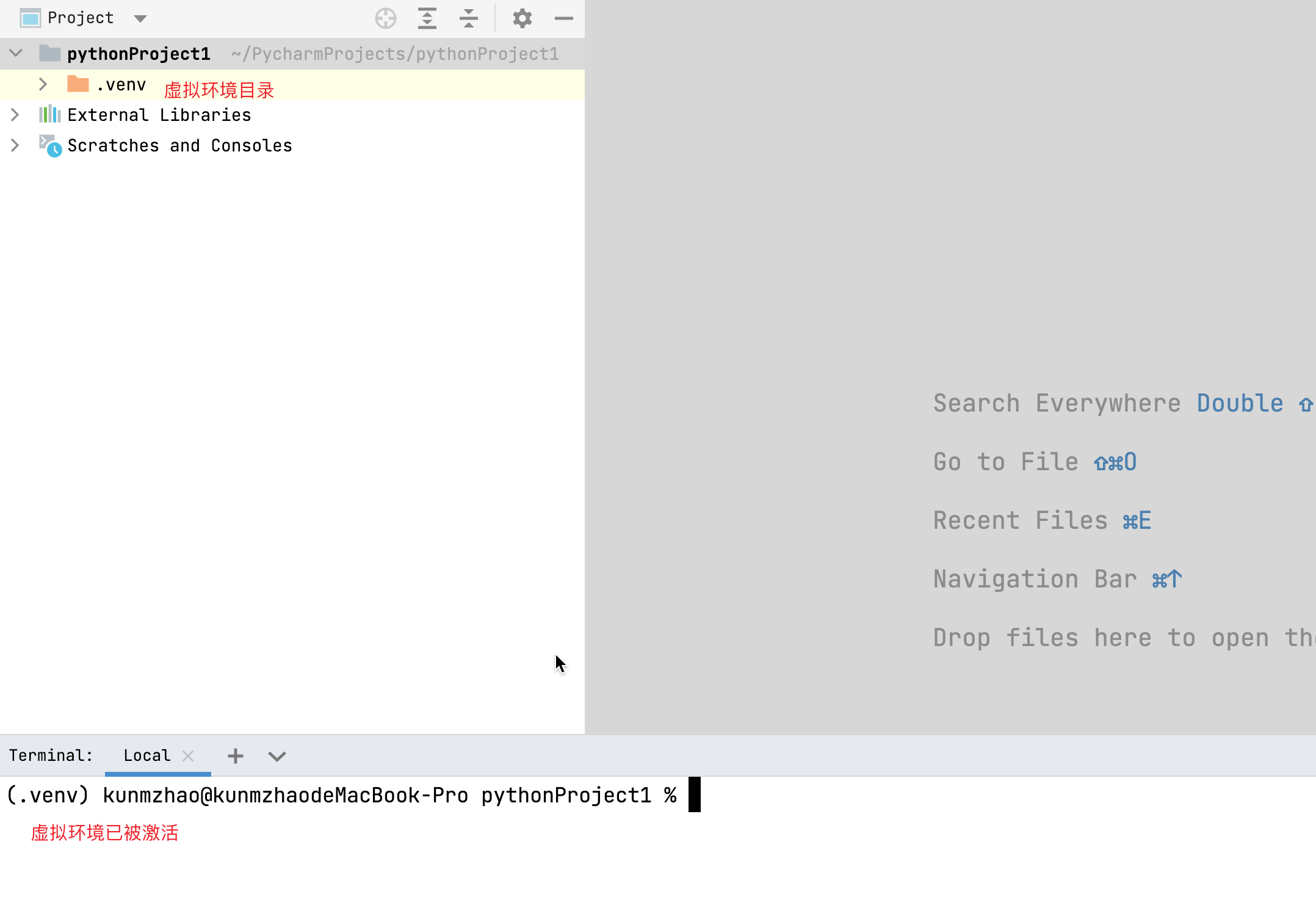
使用pycharm默认就会激活虚拟环境

pip install django==3.2

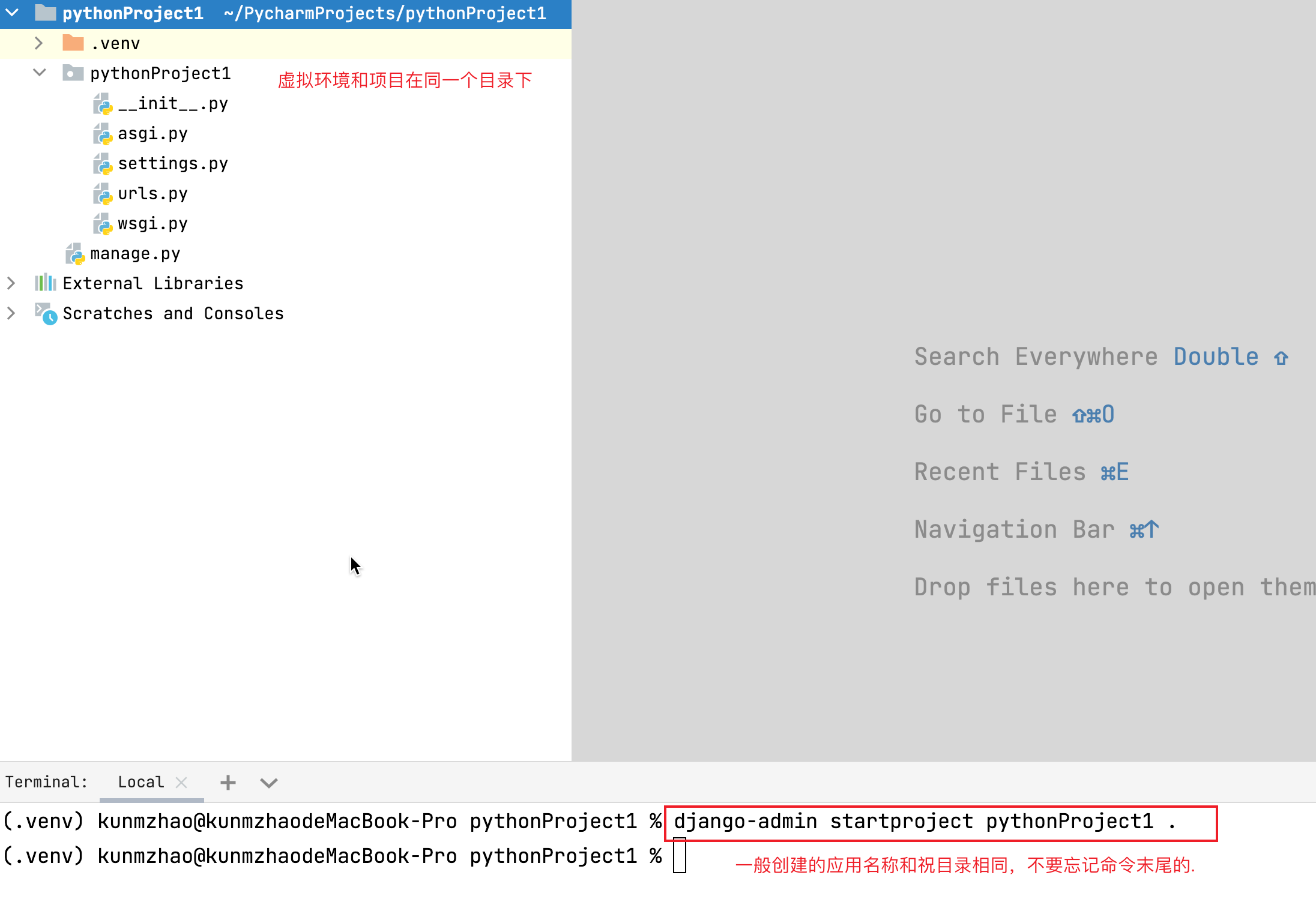
- 创建django项目
django-admin startproject pythonProject1 .

- 创建子应用
django-admin startapp app01

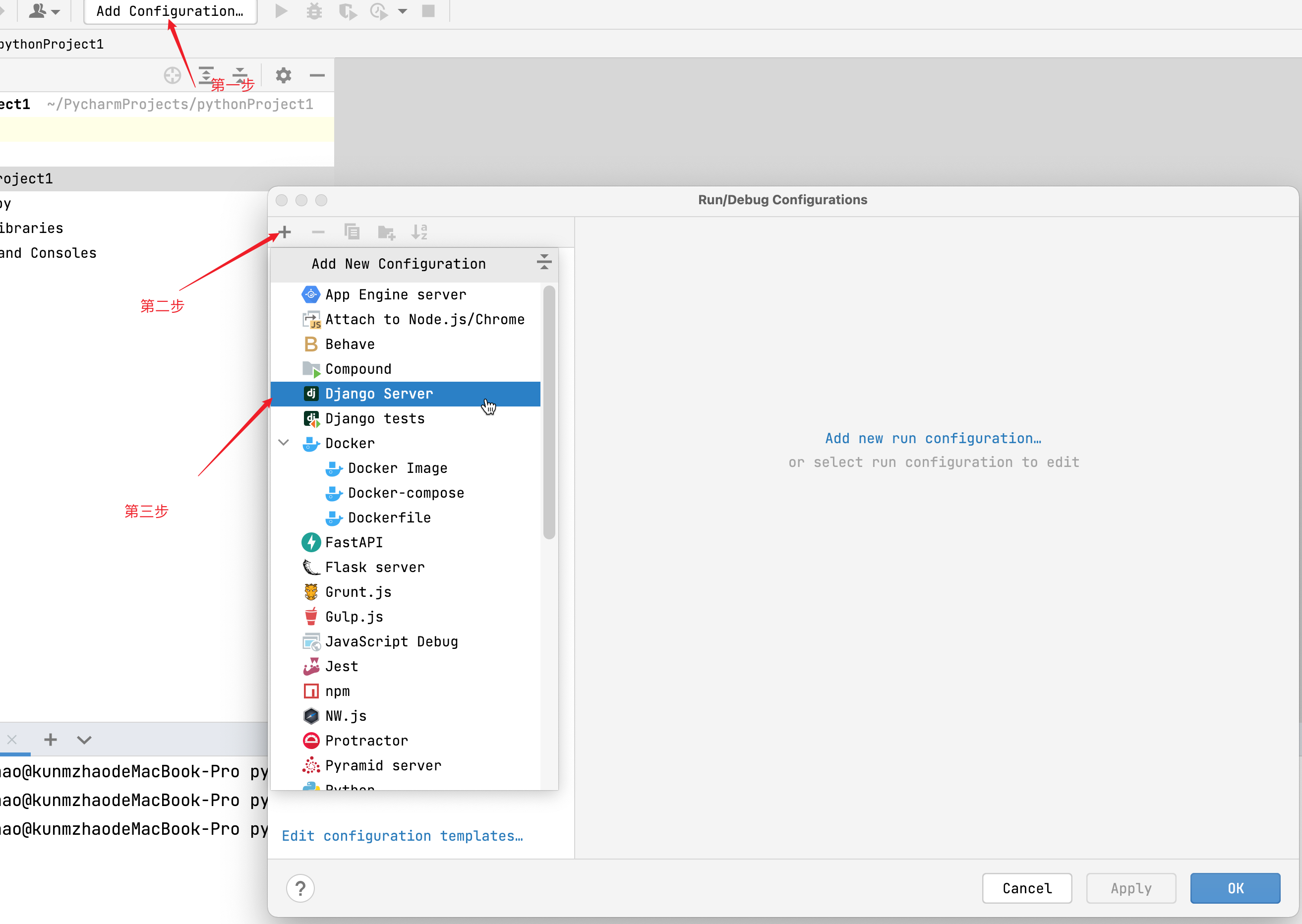
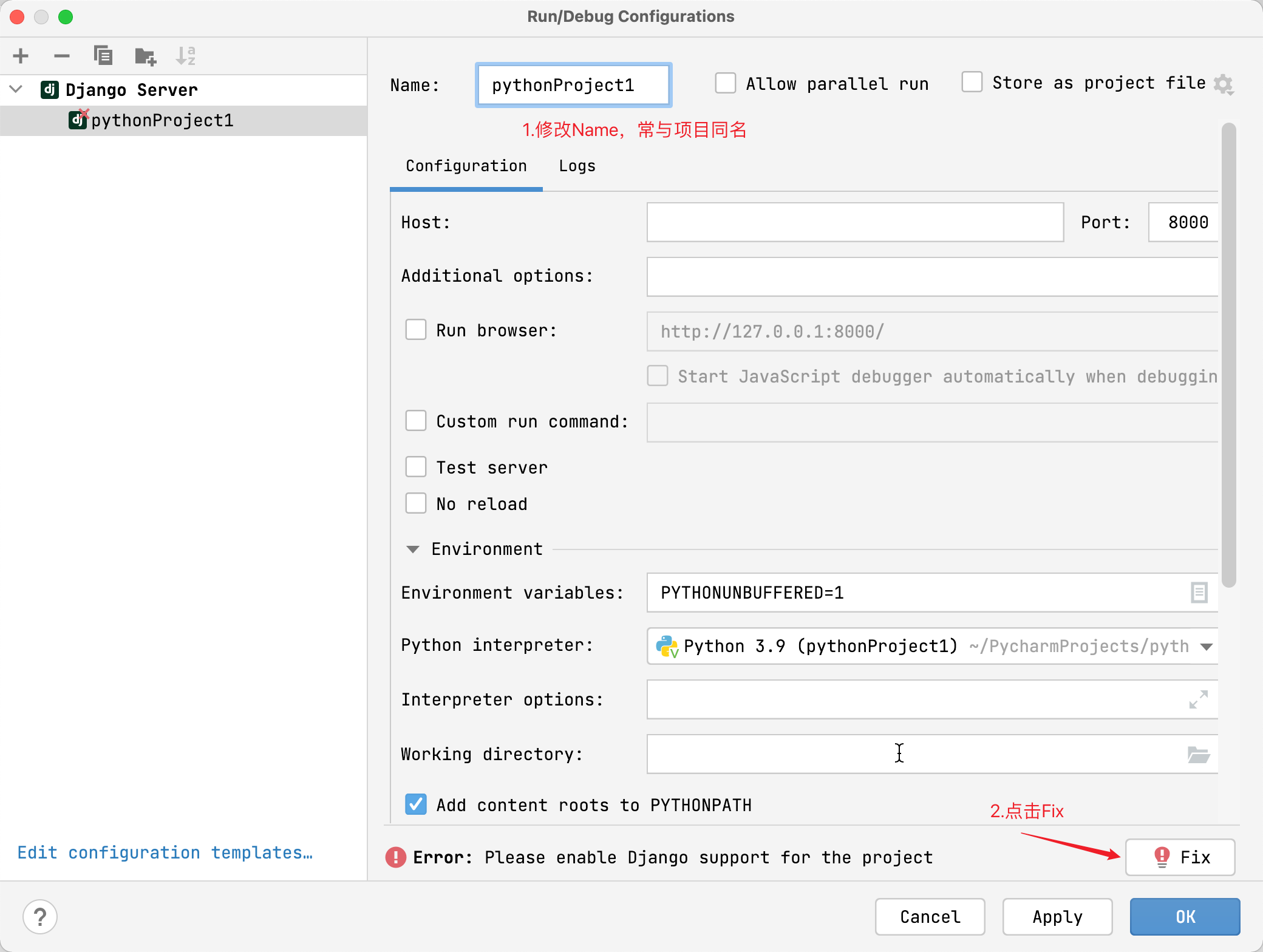
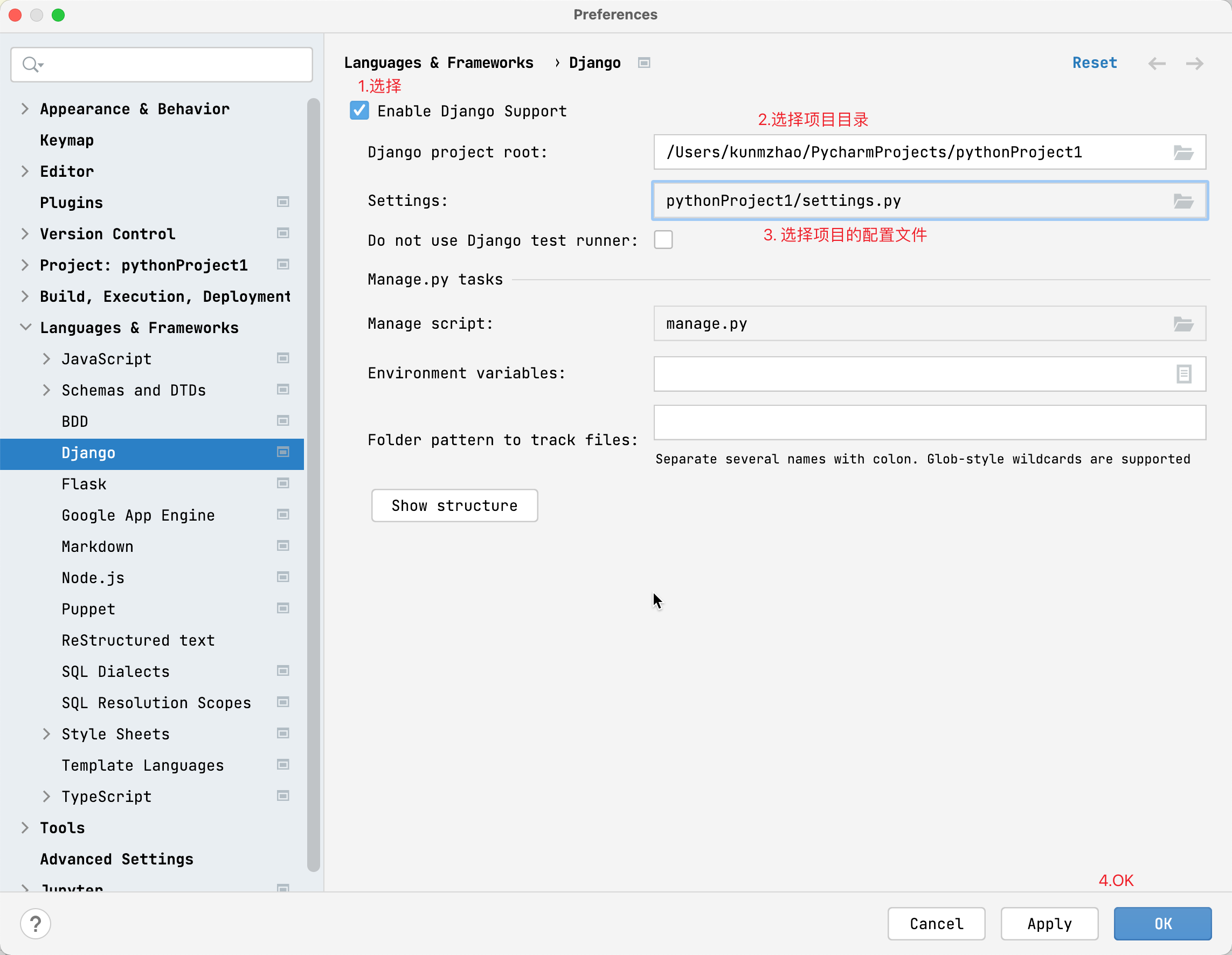
- 配置django



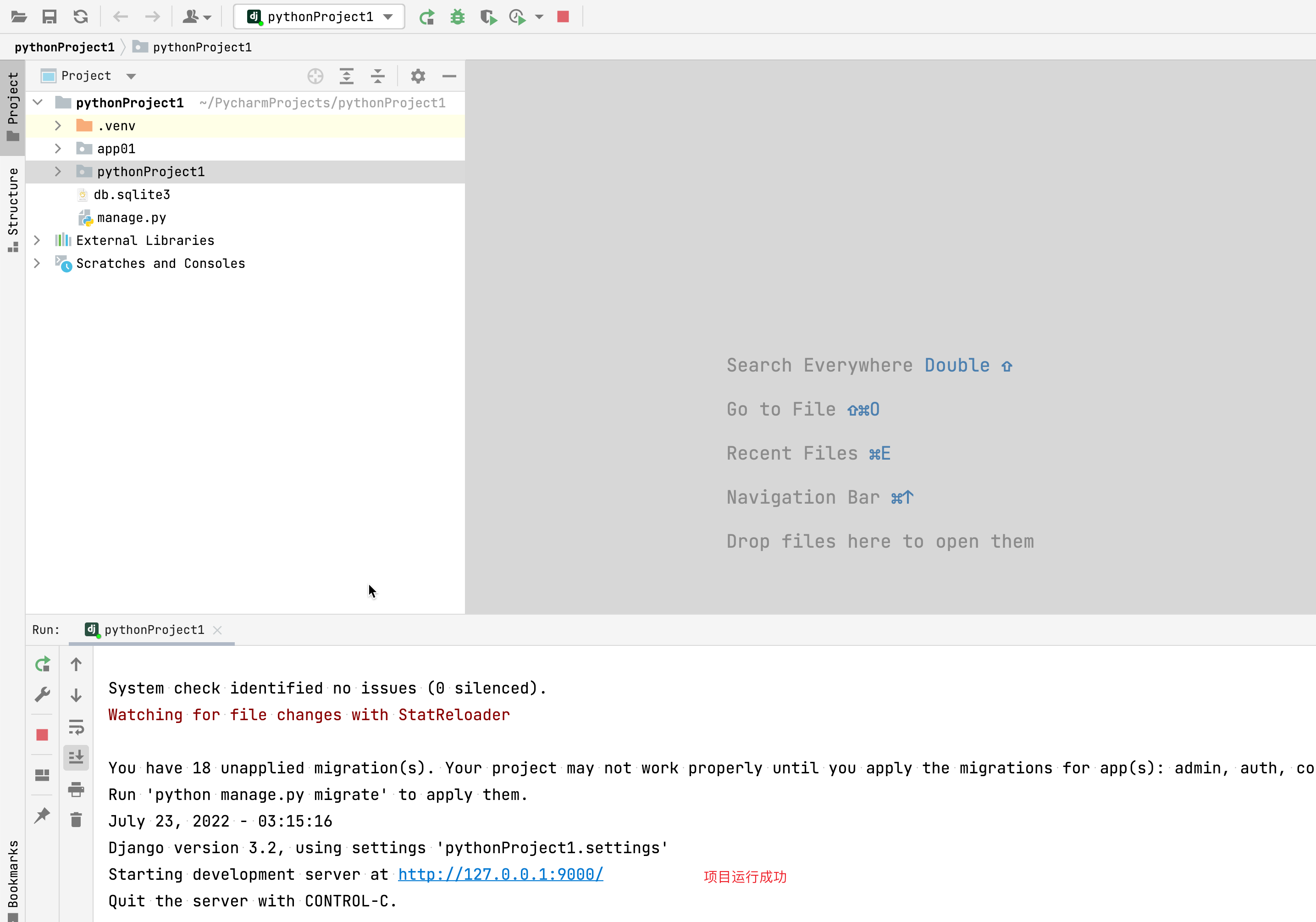
- 运行django

- 访问Django

4.4 django的快速使用
在django中展示数据给用户,需要3个步骤
-
在urls.py中射进url与视图的映射关系
-
创建视图函数
-
模板渲染
创建路由
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]
创建视图函数
from django.shortcuts import render, HttpResponse from datetime import datetime # Create your views here. def index(request): now_time = datetime.now().strftime("%Y-%m-%d %H:%M:%S") return render(request, "index.html", {"now_time": now_time})
模板
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>{{ now_time }}p>
body>
html>

4.5 创建多项目app
如果在一个项目中有很多个子项目,我们通常会将多个子app规整在一个文件夹下,使得目录更加简洁
- 在项目中创建一个apps的文件夹

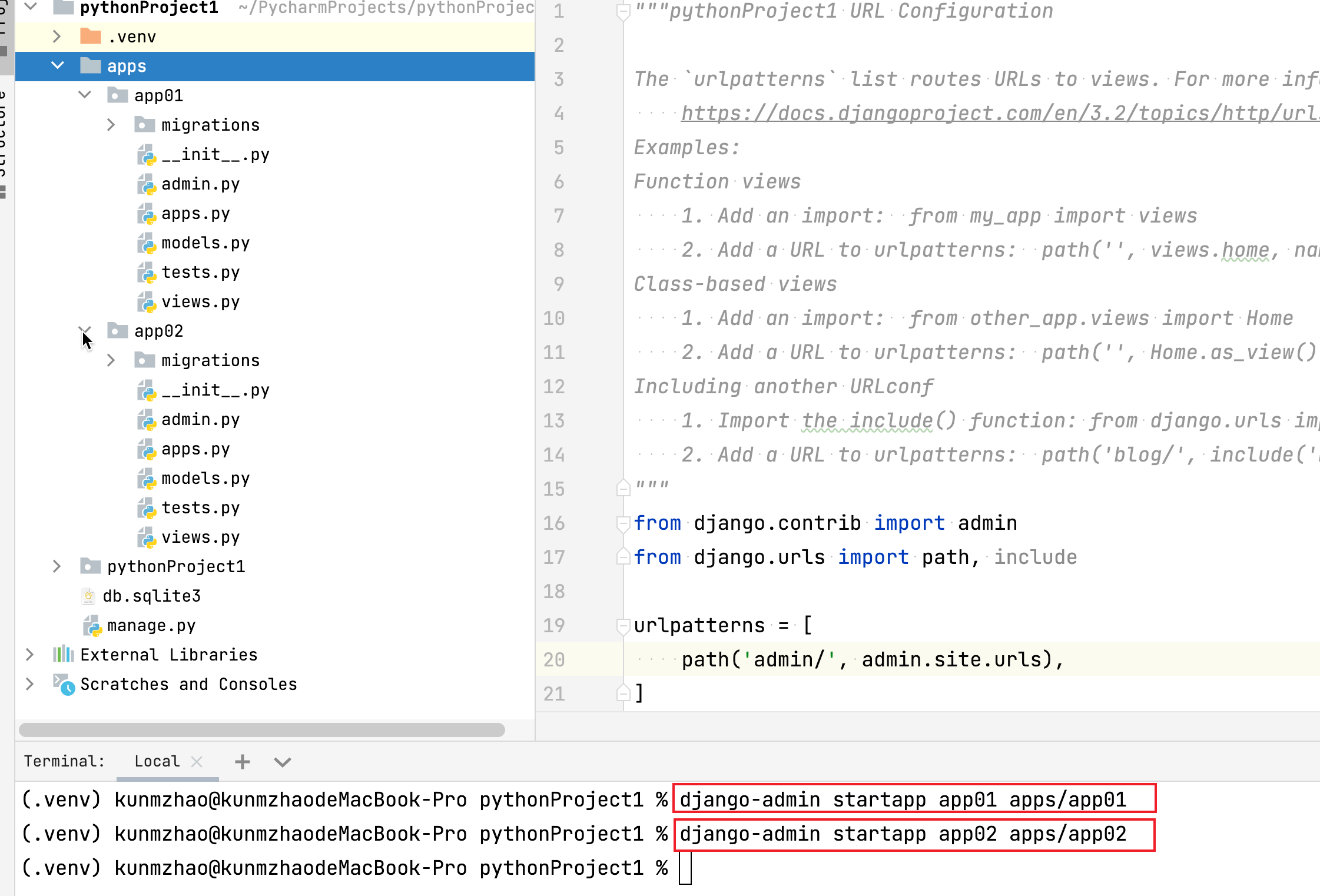
- 在apps文件夹中创建对应子项目名称的文件件

- 创建子项目

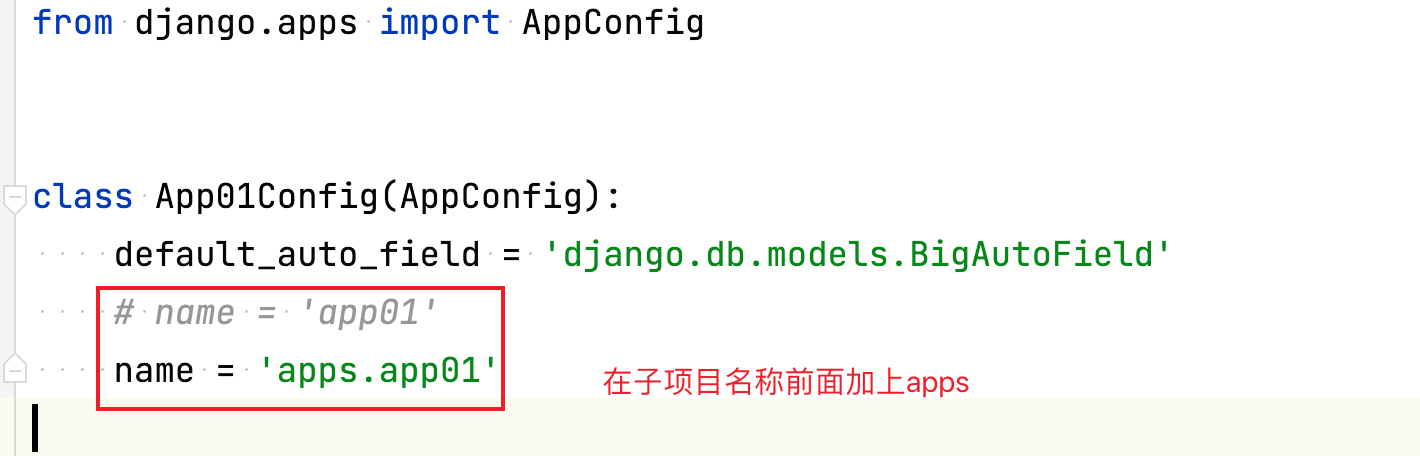
- 修改每个子项目下的name

- 设置配置文件中项目的注册
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'apps.app01.apps.App01Config', "apps.app02.apps.App02Config" ]