-
利用css 动画实现节流
节流指的避免过于频繁的执行一个函数,例如:一个保存按钮,为了避免重复提交或者服务器考虑,往往需要对点击行为做一定的限制,不然会频繁的请求接口,之前基本上是通过js去控制节流问题,其实css也能做到节流
一、 css 实现思路(需要用到 pointer-events、animation以及:active)
- 对点击事件进行限制,也就是禁用点击事件,利用pointer-events
- pointer-events 属性用于设置元素是否对鼠标事件做出反应。
- 值:none 不做反应auto 默认值
- 利用动画animation,去改变当前按钮是否可点击
- 利用伪类 :active 触发按钮时机,就是点击行为
作用:实现按钮节流,利用css动画的控制,比如一个动画控制按钮从禁用-》可点击的变化,每次点击都让动画重新执行一次,就能达到节流的效果
实现方式:
首先利用animation写一个禁用开启的动画
@keyframes cssThrottle { from { pointer-events: none; } to { pointer-events: all; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
其次:把动画绑定到按钮上(设置延迟3s)
button { animation: cssThrottle 3s step-end forwards; }- 1
- 2
- 3
animation的 相关属性
-
step-end=》 steps(1, end)
-
step-start =》 steps(1, start)
step() 表示过度的情况
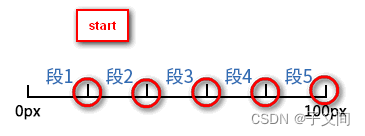
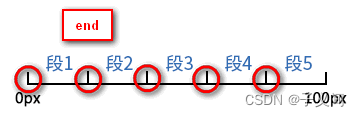
比如steps(5, end),表示把我们的动画分成了多少等分end表示从开始的时候就执行,最后那段被忽视,start则相反


-
forwards end时表示最后那一段就交给forwards处理,就是第五段
二、利用监听css的 transition 达到节流效果
通过:active去触发transition变化,然后通过监听transition回调去动态设置按钮的禁用状态
button{ opacity: .99; transition: opacity 2s; } button:not(:disabled):active{ opacity: 1; transition: 0s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
然后监听transition的起始回调
// 过渡开始 document.addEventListener('transitionstart', function(ev){ ev.target.disabled = true }) // 过渡结束 document.addEventListener('transitionend', function(ev){ ev.target.disabled = false })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:这两种的话,安全性不高,可以通过 ui层面去绕开
觉得可以点个赞呗。。。
如有什么问题,欢迎评论区留言,感谢各位大佬指点 -
相关阅读:
Opencv——颜色模型+通道分离与合并
stm32同芯片但不同flash工程更换Device出现报错
第十一章 正则表达式 课后练习题
AntX6 DAG拖拽流程图:从0到1实现流程图05-连接桩篇
进程与线程
安徽工业大学计算机考研资料汇总
基于Spring实现策略模式
ElasticSearch(三)
Python数据分析案例
Spring Boot整合Swagger报错:"this.condition" is null
- 原文地址:https://blog.csdn.net/D_Z_Yong/article/details/127882272