-
【vue】Jeecg框架使用过程中的注意事项:
官网文档地址:http://doc.jeecg.com/2043868或者https://www.wenjiangs.com/doc/jjlcxe5u

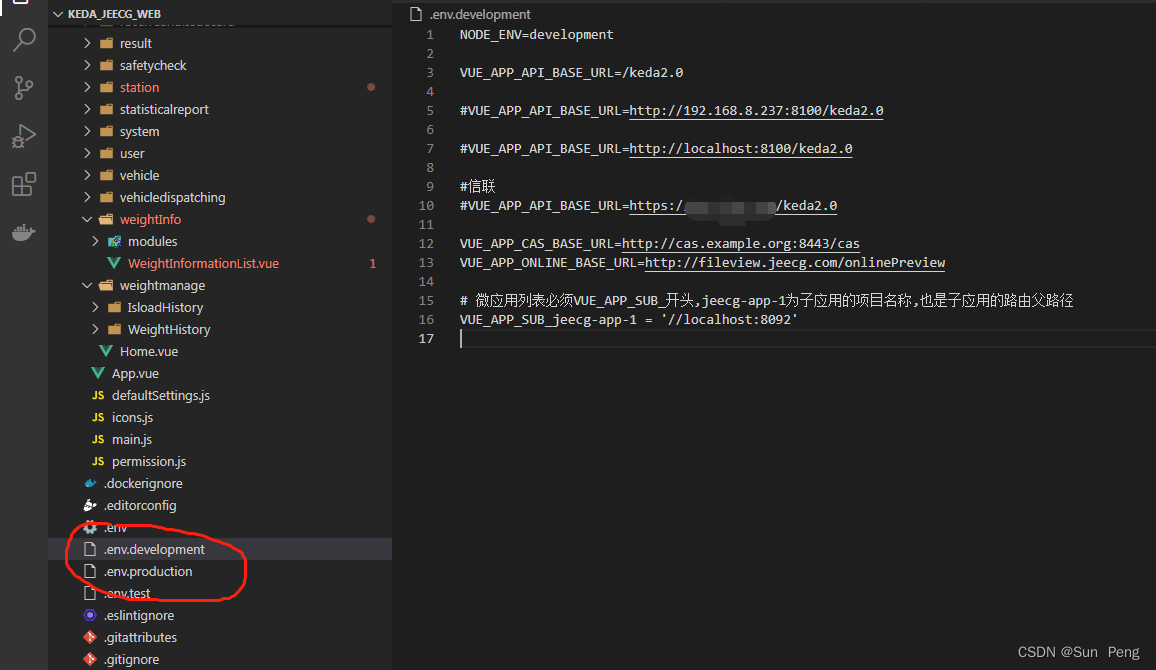
1.连接后台地址:
将/jeecg-boot改为你需要的,其次
不要写成VUE_APP_API_BASE_URL=http://192.168.8.237:8100/keda2.0这样的(部署时)
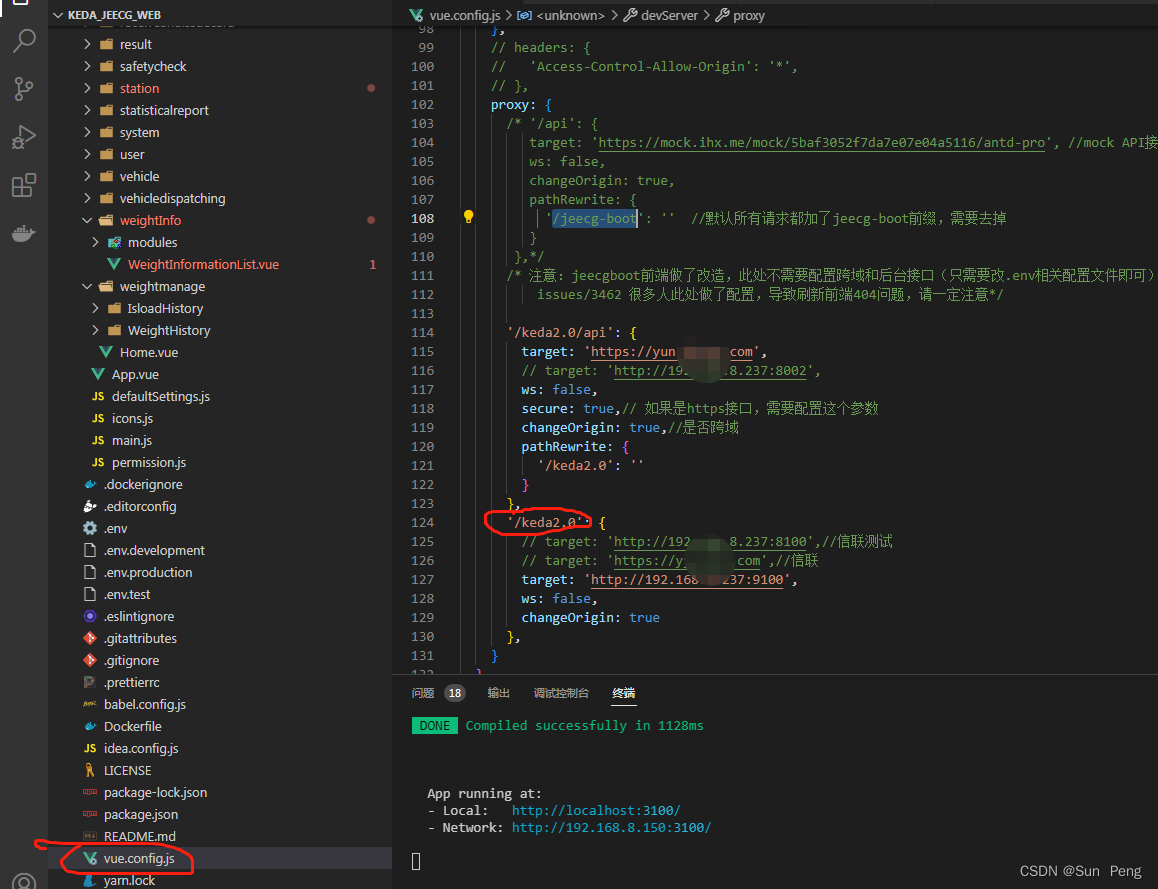
vue.config.js里面代理后台接口,写在
最后面; 写在/jeecg-boot后面要代理的接口不会执行
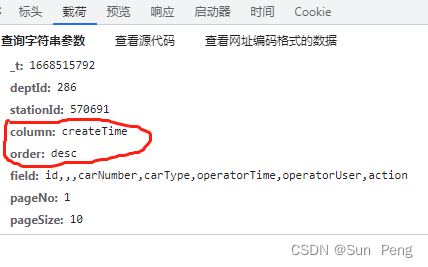
2.获取接口数据时:
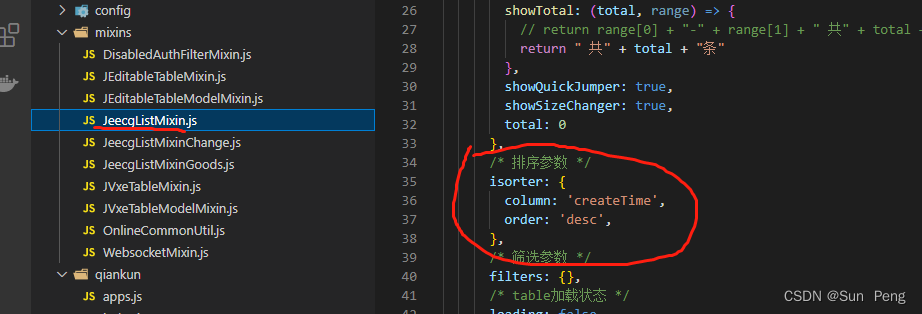
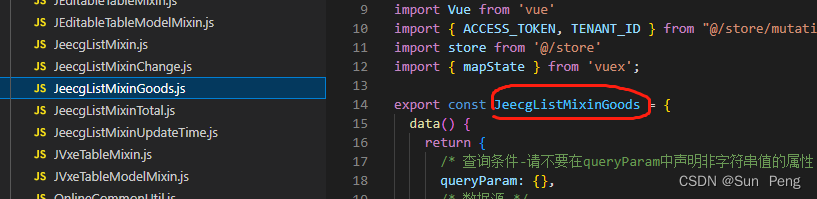
JeecgListMixin是jeecg处理表格数据所封装的工具

jeecg默认用
createTime排序,但有些接口没有就将上面的js文件复制并删除排序参数=》页面组件改成你复制的js文件名

3.模糊查询:
将a改为
j,就会变为模糊查询将<a-input placeholder="请输入客户名称" v-model="queryParam.consignee"></a-input> 改为: <j-input placeholder="请输入客户名称" v-model="queryParam.consignee"></j-input>- 1
- 2
- 3
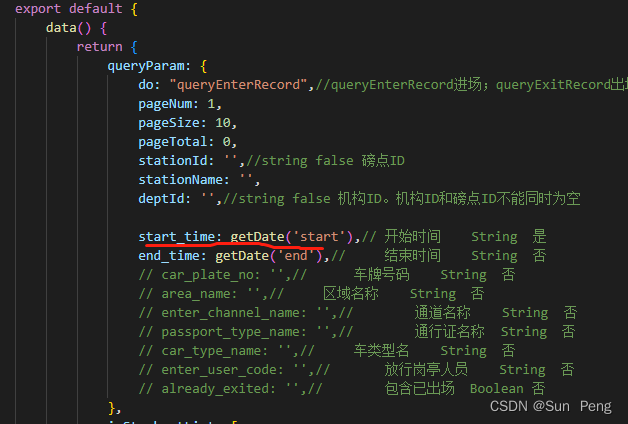
4.设置默认查询参数:
注意:设置默认查询参数时,将要设置的参数一起写到queyParam里面,queyParam不能自定义

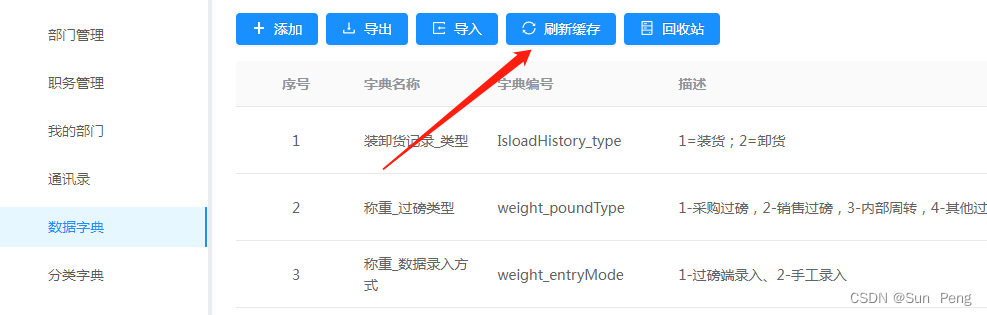
5.数据字典:
注:添加完成后,需要刷新缓存,不然不会生效
【1】查询/编辑
<a-form-item label="是否停用"> // dictCode="字典编号" <j-dict-select-tag placeholder="请选择是否停用" v-model="queryParam.isDisable" dictCode="consignee_isDisable" /> </a-form-item>- 1
- 2
- 3
【2】表格展示为名称而不是数据值:
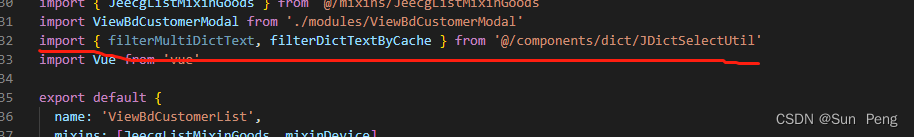
import { filterMultiDictText, filterDictTextByCache } from '@/components/dict/JDictSelectUtil'- 1

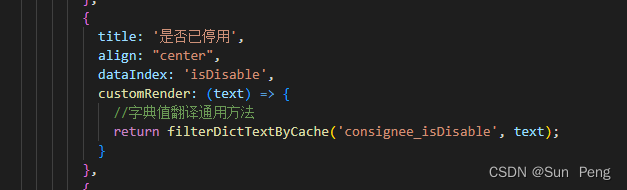
customRender: (text) => { //字典值翻译通用方法,consignee_isDisable为字典编号 return filterDictTextByCache('consignee_isDisable', text); }- 1
- 2
- 3
- 4

6.j-date显示时分秒:
:show-time=“true” date-format=“YYYY-MM-DD HH:mm:ss”
报错[antdv: DatePicker] valueprovides invalidate moment time. If you want to set empty value, use null=>解决: 将date-format改为valueFormat<j-date placeholder="请选择过磅时间" v-model="model.weighingTime" :show-time="true" date-format="YYYY-MM-DD HH:mm:ss" style="width: 100%" />- 1
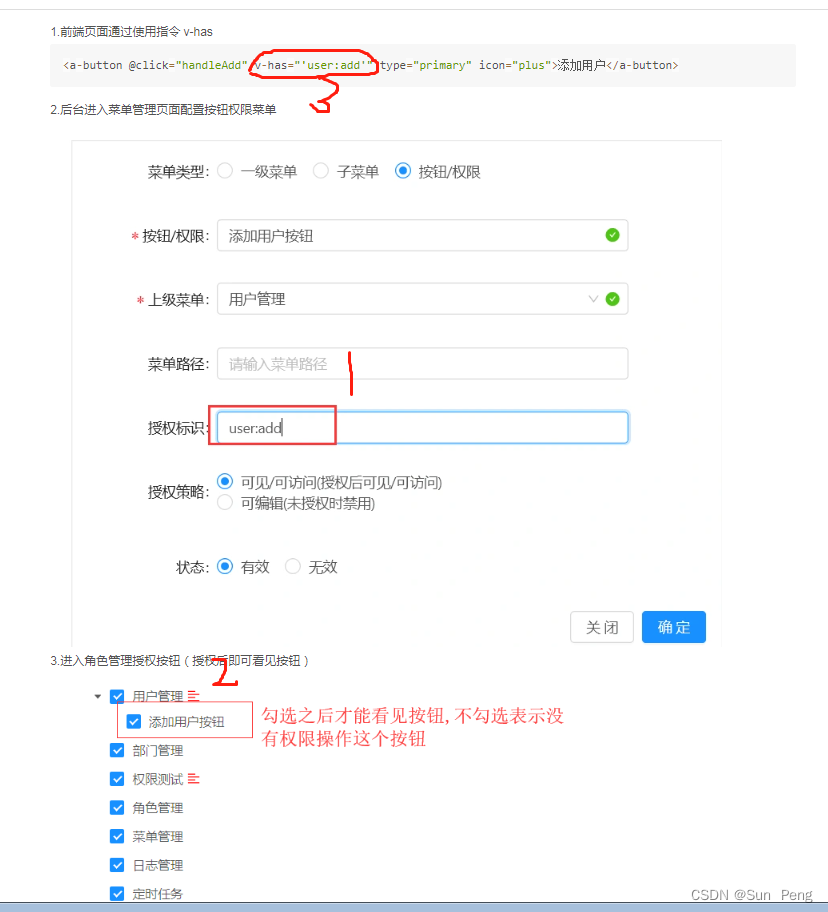
7.设置添加、编辑、删除、导入等按钮的显示与隐藏(按钮权限)
注意:
v-has="'user:add'"里面还有个单引号,不能少
Jeecg-Boot 技术文档 v2.0:https://www.bookstack.cn/read/jeecg-boot-2.0/1e0c497cc9d8c4c4.md
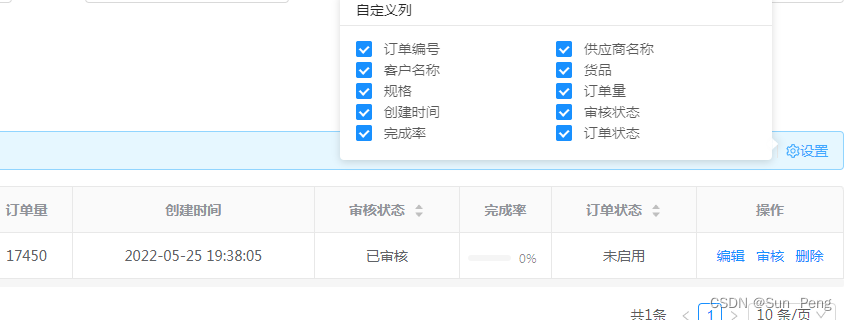
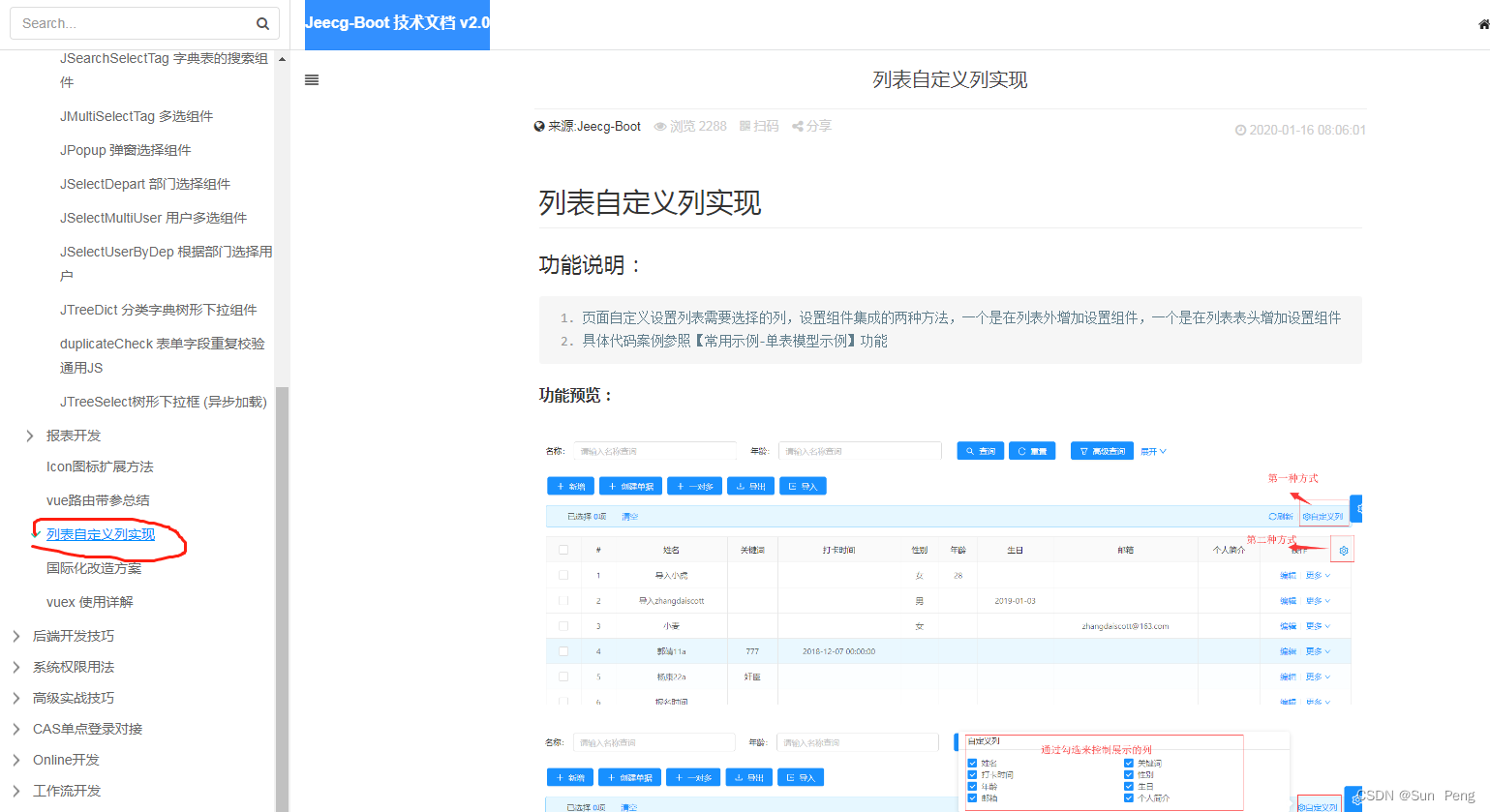
8.设置列的显示与隐藏:
见文档:http://doc.jeecg.com/2044038


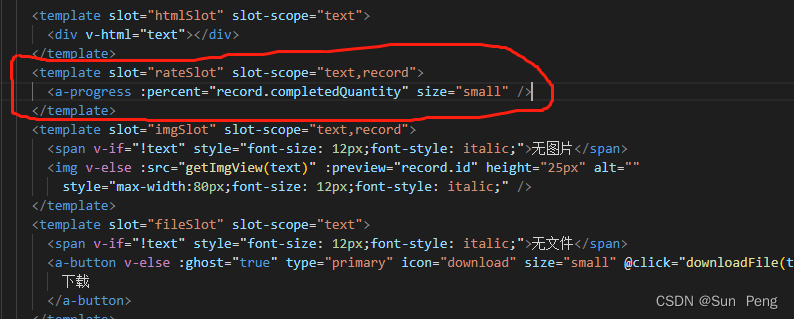
8.设置单列样式:

{ title: '完成率', align: "center", // dataIndex: 'completedQuantity' scopedSlots: { customRender: 'rateSlot' } },- 1
- 2
- 3
- 4
- 5
- 6

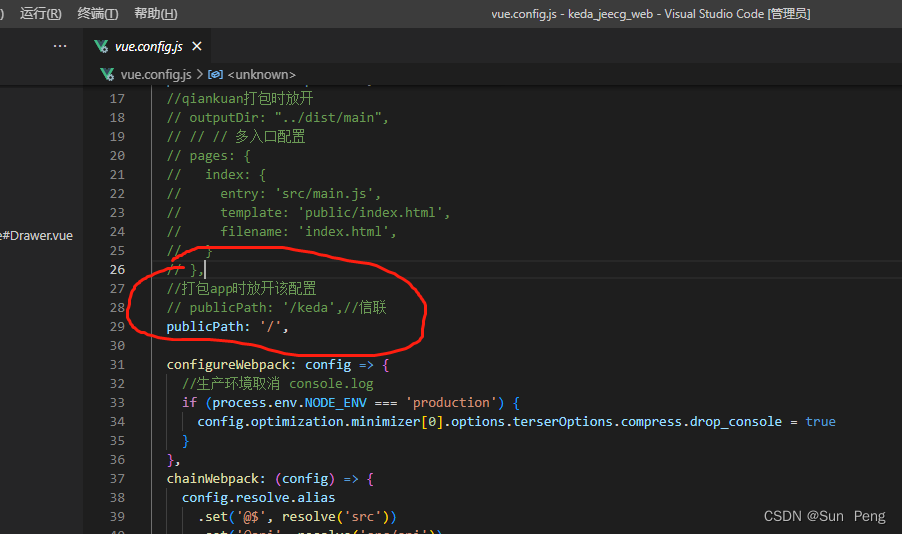
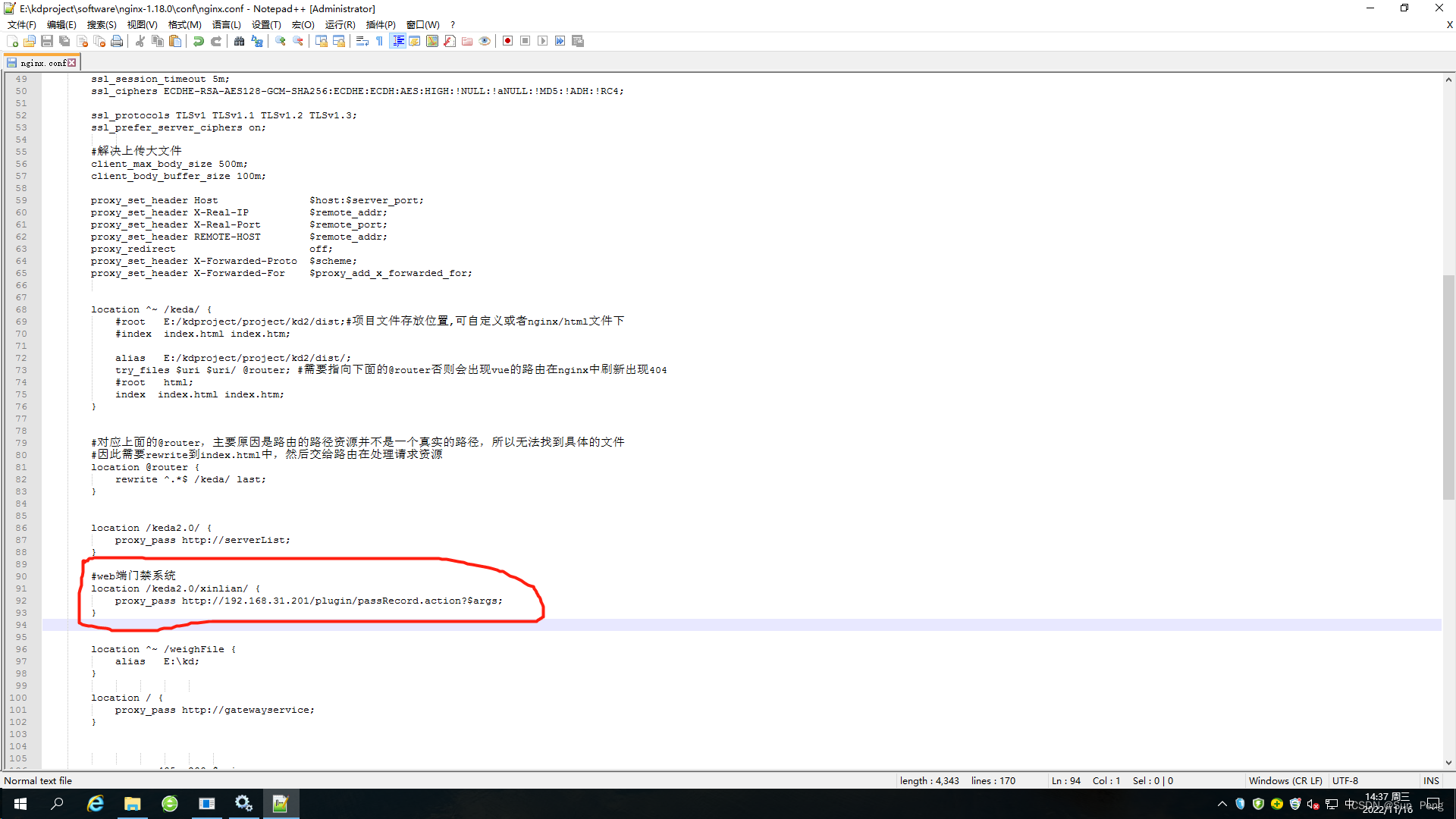
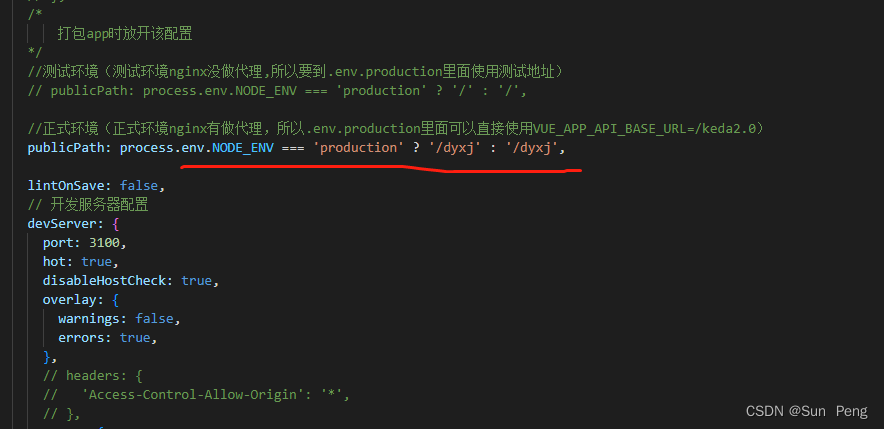
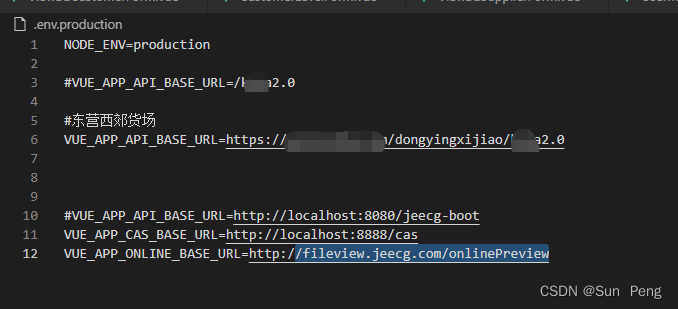
9.打包时
js文件要不要/jeecg-boot,根据后台需要来

服务器代理proxy设置:
当后台没配nginx时:=》直接在.env.production里面放上后台地址


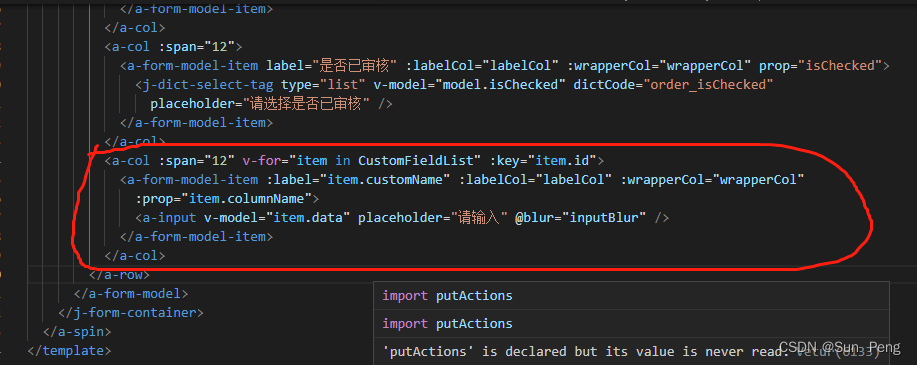
10.a-input失去焦点会隐藏数据:

在input失去焦点时,将数据保存到this.model里或者一开始直接将数据放到this.model里,保存时再处理
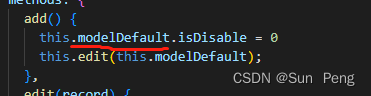
11.在新增时,设置默认值/
j-dict-select-tag的值无法更改:使用this.model时,
j-dict-select-tag的值无法更改;将this.model改为this.modelDefault就可以正常使用了
-
相关阅读:
Github霸榜一周,竟是阿里技术官的微服务分布式项目实战笔记总结
java计算机毕业设计-图片展示及购买网站-源程序+mysql+系统+lw文档+远程调试
在JVM 中进程与线程关系、介绍线程:程序计数器、本地方法栈、虚拟机栈
Windows 下如何调试 PowerShell
CSS基础(一)
EKF之雅克比矩阵(一)
关于 MyBatis,10 种通用的写法分享
公众号自定义菜单(含个性化)
想炒期货是如何开户的?
C语言-指针详解速成
- 原文地址:https://blog.csdn.net/weixin_53791978/article/details/127873199