-
JavaScript历史上的今天是星期几
前言
👏这个案例有很多点是我之前不知道的(因为是小白),所以很值得学习,
✍编程不是打字机,⭐争取明白每个细节,并努力做的更好
步骤
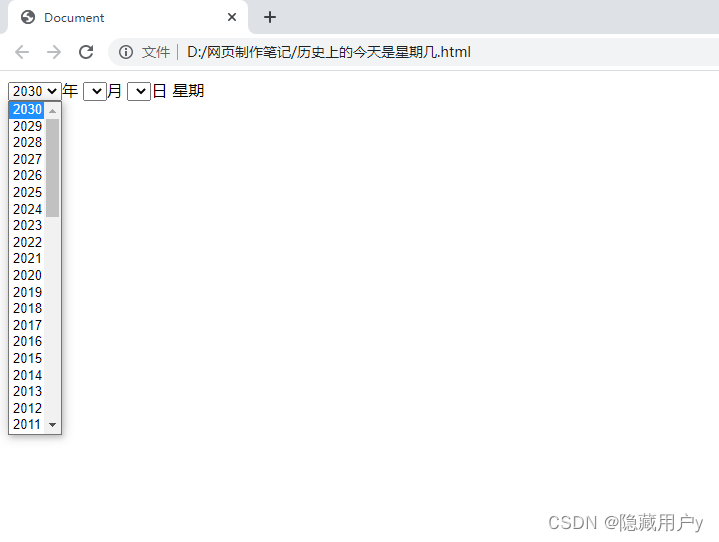
1.html布局,一个下拉菜单(如图)

html布局
- <select id="year">select>年
- <select id="month">select>月
- <select id="day">select>日
- 星期<span id="week">span>
2.JavaScript部分
需要声明的变量
在window.onload功能函数当中分别声明变量获取年月日星期的html元素,再生命两个变量存储今天的日期和以前的日期。
- var year=document.getElementById("year");
- var month=document.getElementById("month");
- var day=document.getElementById("day");
- var week=document.getElementById("week");
- var d=new Date();
- var oldDate=new Date();
通过for循环 生成年(倒序)
声明一个年的变量为空字符,在for循环中用来记录年的下拉列表,select中的内容是option
- //生成年
- let yearStr='';
- for(var i=2030;i>=1970;i--){
- yearStr+='+i+'';
- }
代码写到这里我有一个疑问,因为我发现去掉i+后面的option,页面中的效果没有任何影响 ,为什么呢?
后来我也不知都为什么我会有这个问题,他是一个双标签啊,所以不是理所应当的嘛,在我询问大佬们的时候,大佬们纷纷提出了自己的意见,我很荣幸😉
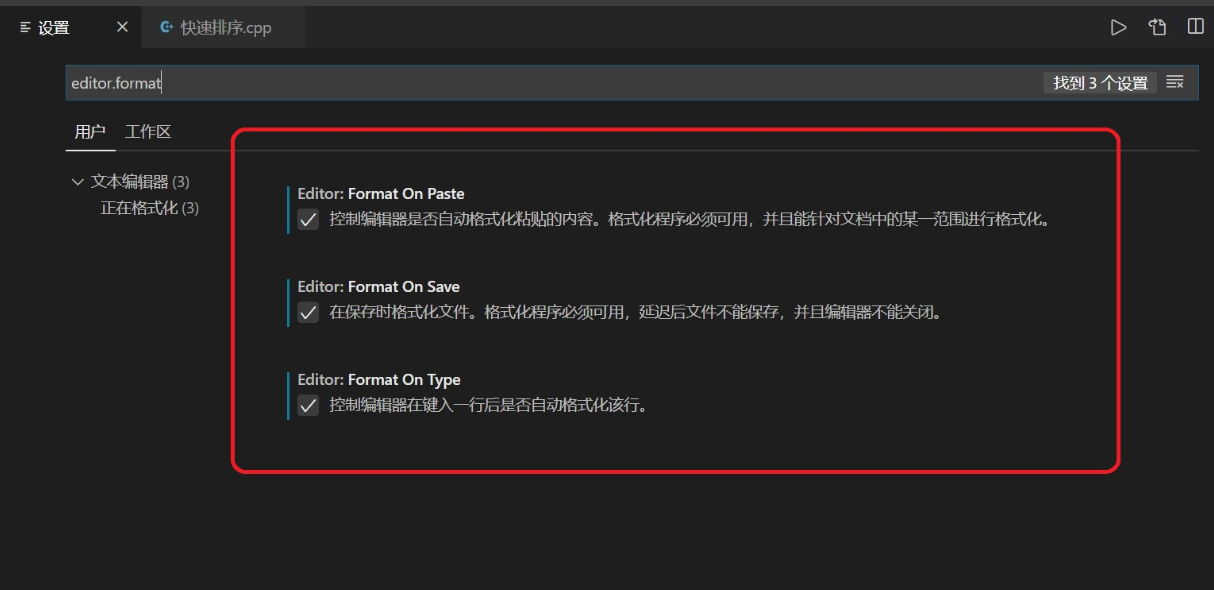
1.格式化代码
vscode 文件,首选项,设置,输入editor.format
勾选如图

2.我感觉var声明换成const或者let可能会更好一点
let声明的作用域是块作用域不允许在作用域内出现冗余声明,const作用域也是块,同时需要在声明的时候初始化变量,不可修改const声明的变量,但是可以修改const声明对象的内部属性。var是函数作用域。
作用域从大到小:var>let>const
经过理论实践双重证明,var换成let,因为const不允许修改变量的值。
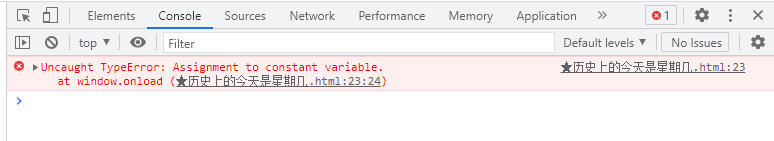
如果非要const,报错是这样的

3. 模板字符串插值
好处:主流语言都支持,代码优美,简洁易读,避免笨拙字符串连接
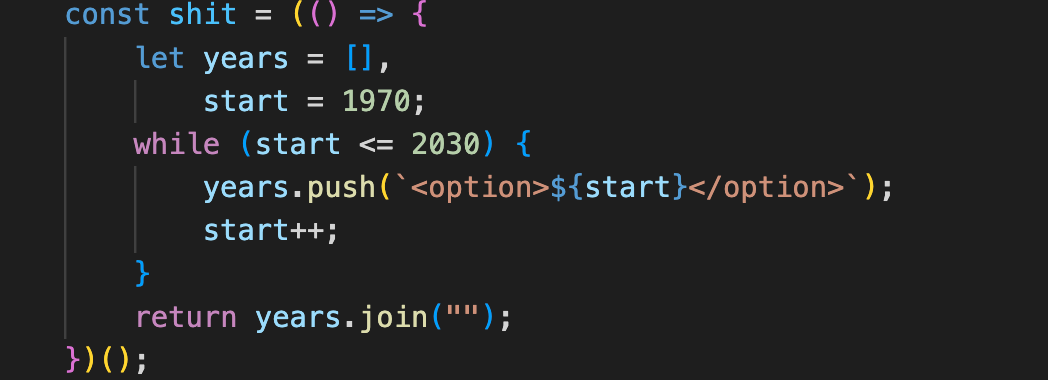
放上大佬的金色代码(生成年部分)

在下面块引用中简单解释一下上面的代码
Array.prototype.join()
join()方法将所有元素连接成一个字符串并返回这个字符串
关于join方法的简单eg:
- const elements = ['Fire', 'Air', 'Water'];
- console.log(elements.join());
- // expected output: "Fire,Air,Water"
- console.log(elements.join(''));
- // expected output: "FireAirWater"
- console.log(elements.join('-'));
- // expected output: "Fire-Air-Water"
Array.prototype.push()
push()方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。- const animals = ['pigs', 'goats', 'sheep'];
- const count = animals.push('cows');
- console.log(count);
- // expected output: 4
- console.log(animals);
- // expected output: Array ["pigs", "goats", "sheep", "cows"]
- animals.push('chickens', 'cats', 'dogs');
- console.log(animals);
- // expected output: Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
变量获取数据
将生成的年的数据赋给year变量(.innerhtml),此时形成一个年份下拉菜单,设置当前显示年份为今年。(两句代码上面已经有了,为了方便观看这里再次插入)
- year.innerHTML=yearStr;
- year.value=d.getFullYear(); //显示当前年
月份的生成和年的相似,需要注意的是,月份是从0开始,即0表示1月,11表示12月。
- //生成月
- let monthStr='';
- for( var i=12;i>=1;i--){
- monthStr+='+i+'';
- }
- month.innerHTML=monthStr;
- month.value=d.getMonth()+1;//显示当前月
这里想起了for循环的相关内容,双重for循环的打印顺序。
月份的生成的区别就是当前月份显示需要+1,因为当前月份比索引值大1.
日的生成
和年月的生成有所不同,根据用户选择的月份与年份去设置日。
- // 生成日
- createDay();
- function createDay(){
- d.setFullYear(year.value);//设置年为当前
- d.setMonth(month.value);//设置月为当前
- // console.log(d);
上面代码的选择2015年11月打印的是2015.12
因为现在是11月,索引取11,year.value=12,设置date0获取上个月最后一天
d.setDate(0);//跳到上个月最后一天设置日期
- var totalDay=d.getDate(); //代表这个月的最后一天,要根据这个来生成日
- // console.log(totalDay);
- var dayStr='';
- for(var i=1;i<=totalDay;i++){
- dayStr+='+i+'';
- }
- day.innerHTML=dayStr;
- day.value=oldDate.getDate();
Date.prototype.getDate()
根据本地时间,返回一个指定的日期对象为一个月中的哪一日(从 1--31)
将星期变化的代码也写入createDay()函数里面
- // 星期变化放在这里
- d.setDate(day.value);
- week.innerHTML=formatWeek(d.getDay());
- console.log(d);
Date.prototype.setDate()
setDate()方法根据本地时间来指定一个日期对象的天数。日的变化和年月相关,月份,month.value获取当前11(现在是11月),减一是10,索引是10,月份就是11月。
同时将星期的数字改为大写 。
- year.onchange=function(){
- createDay();
- };
- month.onchange=function(){
- createDay();
- };
- day.onchange=function(){
- d.setFullYear(year.value);
- d.setMonth(month.value-1);//注意月份
- d.setDate(this.value);
- week.innerHTML=formatWeek(d.getDay());
- };
- function formatWeek(v){
- return ['日','一','二','三','四','五','六'][v];
- }
onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框改变后触发的事件。
完整代码如下
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- window.onload=function(){
- var year=document.getElementById("year");
- var month=document.getElementById("month");
- var day=document.getElementById("day");
- var week=document.getElementById("week");
- var d=new Date();
- var oldDate=new Date();
- //生成年
- let yearStr='';
- for(var i=2030;i>=1970;i--){
- yearStr+='+i+'';
- }
- year.innerHTML=yearStr;
- year.value=d.getFullYear(); //显示当前年
- //生成月
- let monthStr='';
- for( var i=12;i>=1;i--){
- monthStr+='+i+'';
- }
- month.innerHTML=monthStr;
- month.value=d.getMonth()+1;//显示当前月
- // 生成日
- createDay();
- function createDay(){
- d.setFullYear(year.value);//设置年为当前
- d.setMonth(month.value);//设置月为当前
- d.setDate(0);//跳到上个月最后一天
- // console.log(d);
- var totalDay=d.getDate(); //代表这个月的最后一天,要根据这个来生成日
- // console.log(totalDay);
- var dayStr='';
- for(var i=1;i<=totalDay;i++){
- dayStr+='+i+'';
- }
- day.innerHTML=dayStr;
- day.value=oldDate.getDate();
- // 星期变化放在这里
- d.setDate(day.value);
- week.innerHTML=formatWeek(d.getDay());
- console.log(d);
- }
- year.onchange=function(){
- createDay();
- };
- month.onchange=function(){
- createDay();
- };
- day.onchange=function(){
- d.setFullYear(year.value);
- d.setMonth(month.value-1);//注意月份
- d.setDate(this.value);
- week.innerHTML=formatWeek(d.getDay());
- };
- function formatWeek(v){
- return ['日','一','二','三','四','五','六'][v];
- }
- };
- script>
- <select id="year">select>年
- <select id="month">select>月
- <select id="day">select>日
- 星期<span id="week">span>
- body>
- html>
(代码质量可能不佳,目前我是一名小白,没有能力写出更好的代码,所以大佬的代码优化,我只能get到使用了箭头函数和模板字面量插值。代码就放最原始的学习代码了)
-
相关阅读:
毕业论文GPT说:
Maven 项目模板
Linux与Shell学习--shell系列4--常用的数据类型(数字、字符串和数组)
1.< tag-动态规划和路径组合问题>lt.62. 不同路径 + lt.63. 不同路径 II
云原生系列 六【轻松入门容器基础操作】
最新版本Eclipse安装SVN插件Subclipse过程
Matlab | 找出数组/向量中的重复项的索引
协程(三)——协程在并发中的优势
互联网产品说明书指南,附撰写流程与方法
操作系统原理随堂笔记(10)ᝰ多处理机操作系统
- 原文地址:https://blog.csdn.net/weixin_55355282/article/details/127823739
