-
Python-Flask 蓝图以及钩子函数(5)
官方解释:Blueprint 是一种组织一组相关视图及其他代码的方式。与把视图及其他 代码直接注册到应用的方式不同,蓝图方式是把它们注册到蓝图,然后在工厂函数中 把蓝图注册到应用。Flaskr 有两个蓝图,一个用于认证功能,另一个用于博客帖子管理。每个蓝图的代码 都在一个单独的模块中。使用博客首先需要认证,因此我们先写认证蓝图。
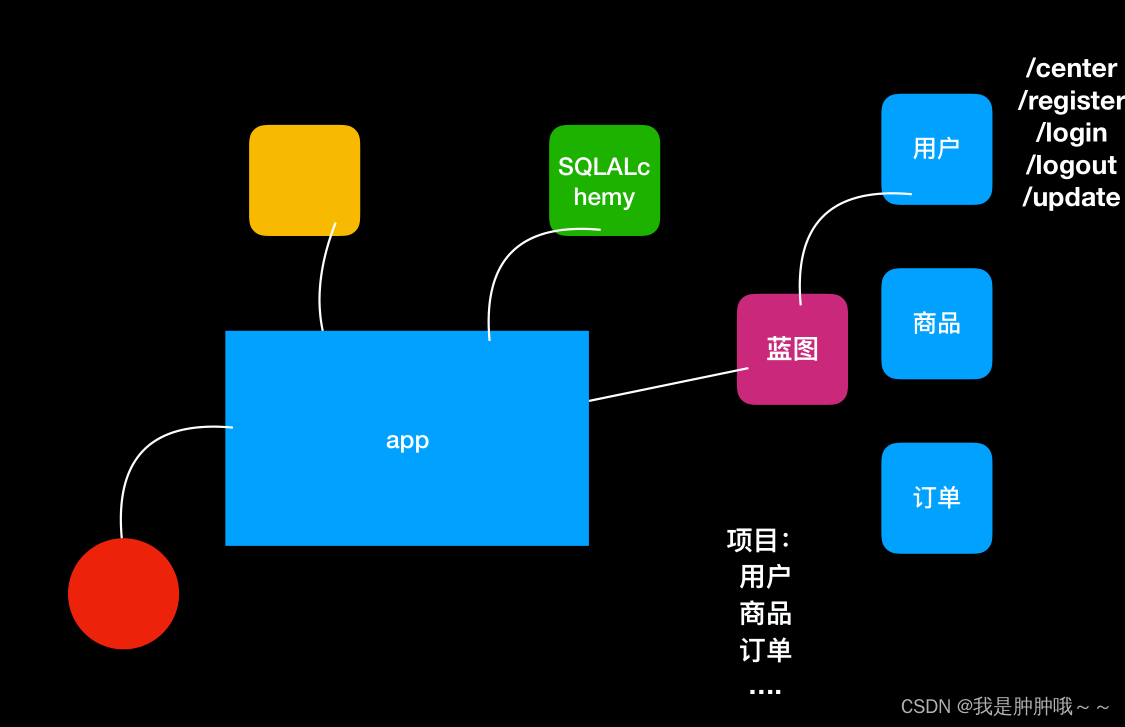
个人自己的理解:蓝图是路由的另一种方式,一个项目中会有很多不同的功能,如果将这些功能的视图写在一个app.py文件里面的话,会显得很臃肿,不易阅读,也不易后期维护。一般来说会根据不同的功能拆分成很多模块,比如用户管理、权限管理、商品管理、库存管理、订单管理等等,每一个模块都有自己对应的一个路由文件,将这些路由注册到一个公共的对象里面去,这个对象可以理解为蓝图,然后再讲蓝图注册到app里面去,也就是flask对象里面去,就完成了视图、客户端、服务器的绑定。通过这种方式,,开发者能够把他们的应用拆分成不同的组件。 在我们的架构中,,蓝图的作用类似于控制器的效果。
一、初识蓝图的页面结构
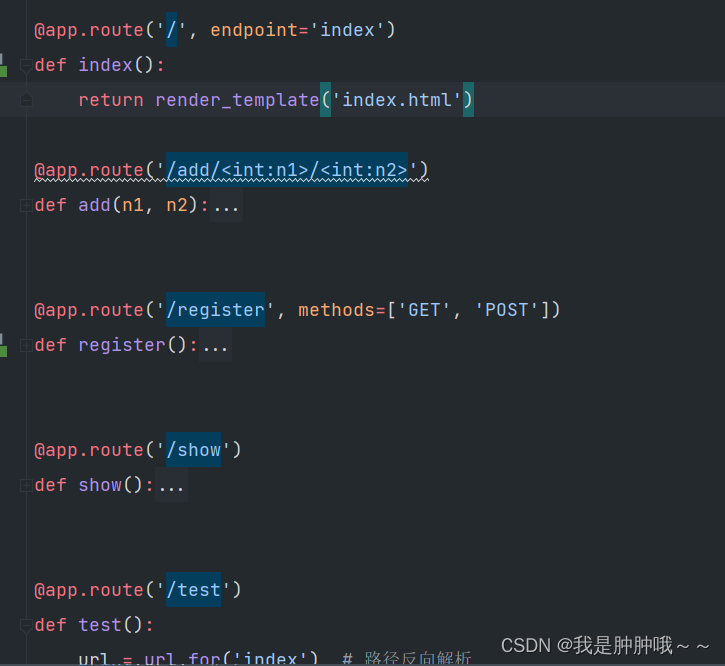
创建蓝图前的写法:app.py文件包含多个功能模块的视图

创建蓝图后:
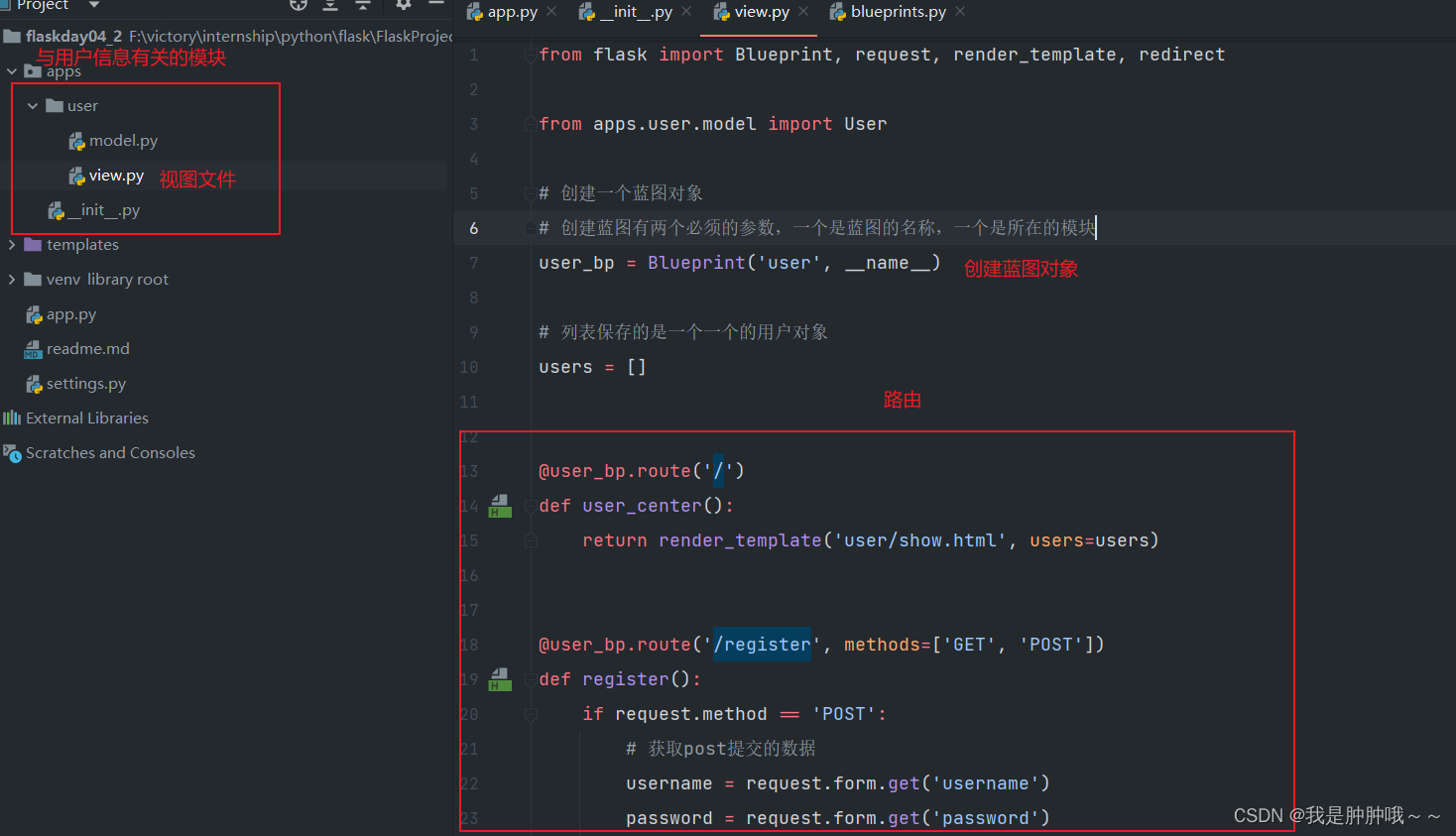
用户管理功能对应的视图文件

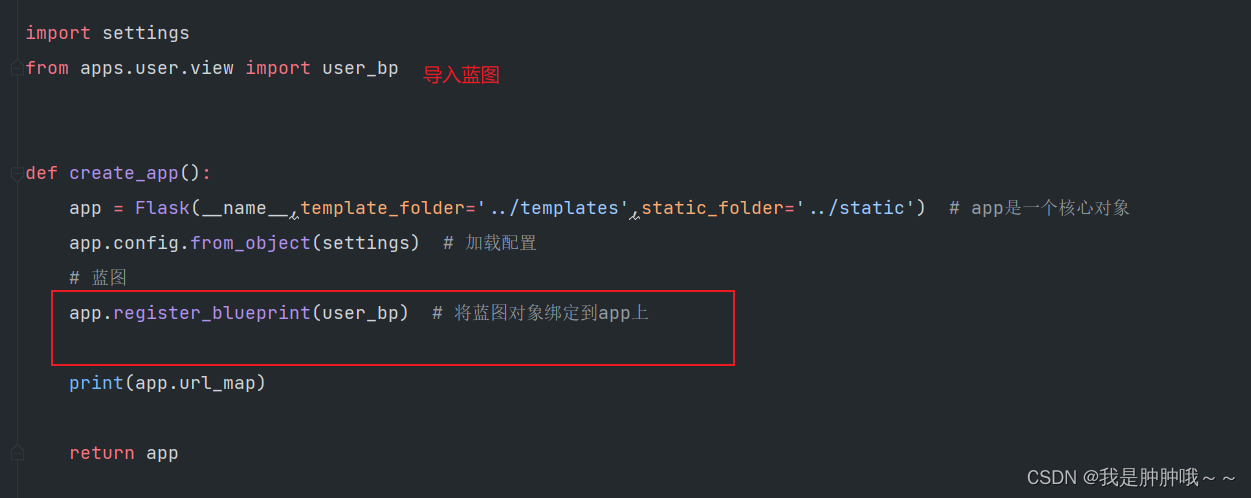
apps包下的初始化文件,用于创建创建flask对象,只要其他地方加载这个包下面的文件会自动加载该文件。

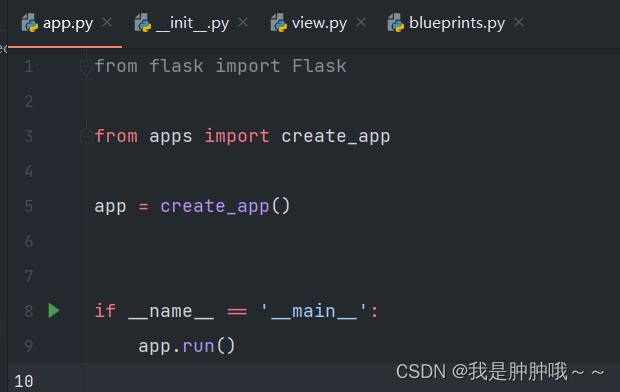
app.py文件

从上面对比可以看出,引入蓝图后,启动文件app.py内容就显得很简洁,并且根据功能分成不同的模块,可阅读性强。同一功能的路由以及视图函数都分门别类的存在相应功能的模块中,后期维护,添加,修改内容也更方便,可维护性强。
二、创建蓝图的步骤
蓝图的使用步骤分为三步:
- 创建一个蓝图对象
- user_bp = Blueprint(‘user’, name)
- 有两个参数:
- 一个是蓝图的名称
- 一个是蓝图所在的模块
- 在这个蓝图对象上进行操作:注册路由,指定静态文件夹, 注册模板过滤器
- 注册路由: 通过@user_bp.route(’/’)装饰器
- 指定静态文件夹:因为默认是在app.py文件中创建flask对象的,flask对象底层有一些默认的配置,指定templates模板文件夹路径,static静态文件夹路径等信息。默认的templates路径是与app.py同级的文件夹下,如果创建flask对象迁移至apps或者其他文件夹下的话,需要在创建flask对象时,通过template_folder=’…/templates’参数指定模板文件夹的路径,这时视图函数中返回的模板页面才能找得到。
@user_bp.route('/') def user_center(): return render_template('user/show.html', users=users)- 1
- 2
- 3
- 在应用对象上注册蓝图对象
- 通过第二步将路由和蓝图绑定后,这时蓝图还未与模板建立联系,也就还未与客户端建立联系,因此还需将应用对象(flask对象)上注册该蓝图。
- 通过app.register_blueprint(user_bp) 将蓝图对象绑定到app上,绑定前需要先将蓝图导入到该文件中。

三、钩子函数
对于视图函数而言,还有四种方式根据不同的场景需求在视图函数返回前后做一些定制化的处理来完成业务的开发需求,实现的方式叫做钩子函数。最常见的有以下四种钩子函数,分别是在视图函数处理前,处理后,返回前,对请求做的处理。
before_first_request 第一次请求处理前执行, 后续请求到来不执行, 只执行一次 before_request 每个请求到来前都执行一次 after_request 请求处理后无异常执行该钩子 teardown_request 请求处理后, 无论存在异常与否, 都会执行该请求钩子- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 创建一个蓝图对象
-
相关阅读:
redis查看耗时久的命令
ElasticSearch-数据查询
vue2 动态绑定ID名
创建计划协议、维护创建计划、收货
C语言const修饰指针场景demo
软件测试工程师——你不仅仅应该会点点点
可以实现psd转png转换器有哪些?这些工具能让你轻松转换图片格式
基于 Delphi 的前后端分离:之二
JavaScript使用类-模态窗口
java poi获取日期
- 原文地址:https://blog.csdn.net/victory_CEO/article/details/127659795