-
cocos 2.4* 飞机大战实例开发
-
新建项目,导入素材
素材地址 -
要实现飞机向上方运动的过程,我们可以让背景向下移动,达到视觉差实现飞机向上移动的功能
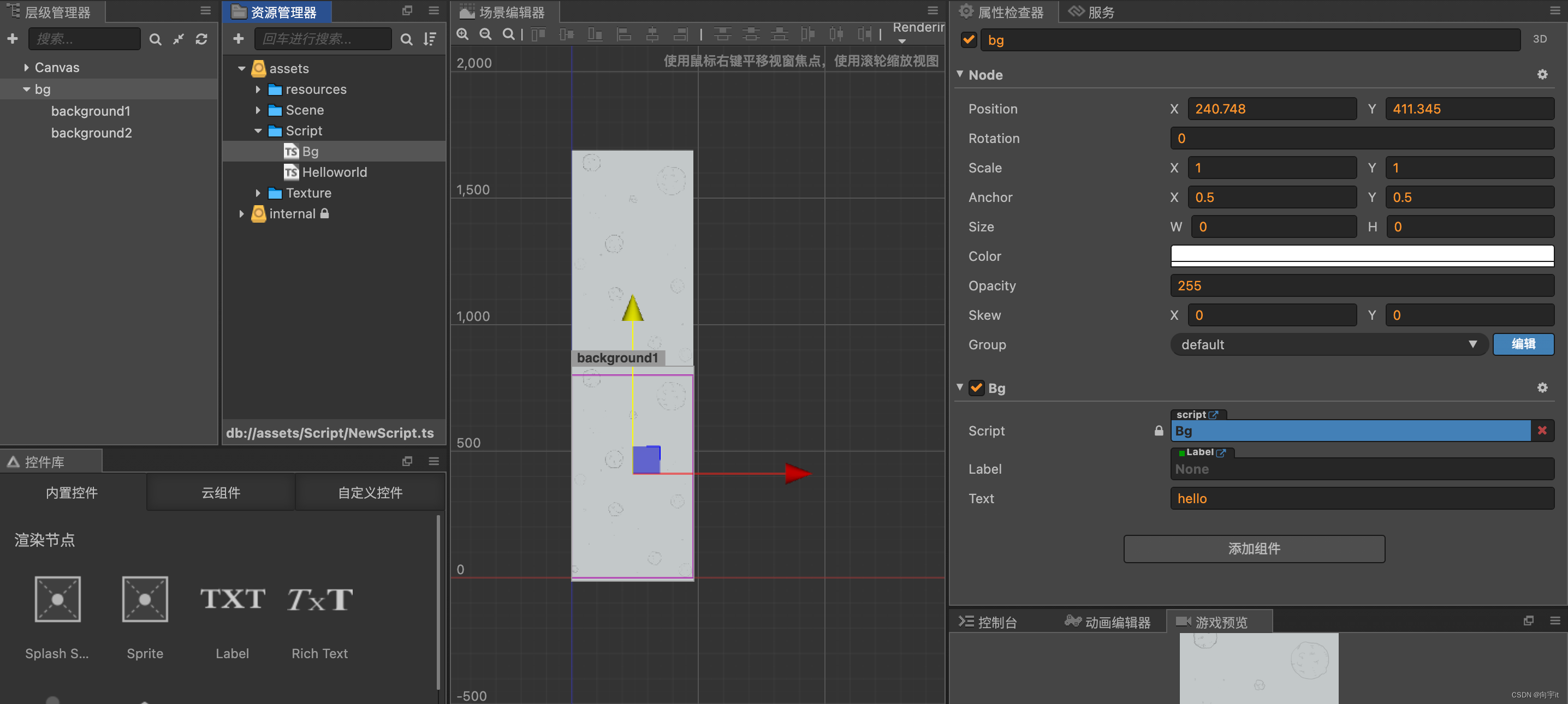
新建一个空节点,保存两个背景,新建一个脚本Bg,用于控制两个背景循环向下移动,之间挂载在两个背景的父级节点即可

Bg脚本代码const {ccclass, property} = cc._decorator; @ccclass export default class Bg extends cc.Component { start () { } update (dt) { //移动 //🏪子物体背景 for(let bgNode of this.node.children){ //每秒y向下移动50的移动 帧->秒 *dt bgNode.y -= 50 * dt; //当背景移出时,将背景位置回到最顶部,循环 if(bgNode.y< -850){ bgNode.y += 852 * 2; } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
-
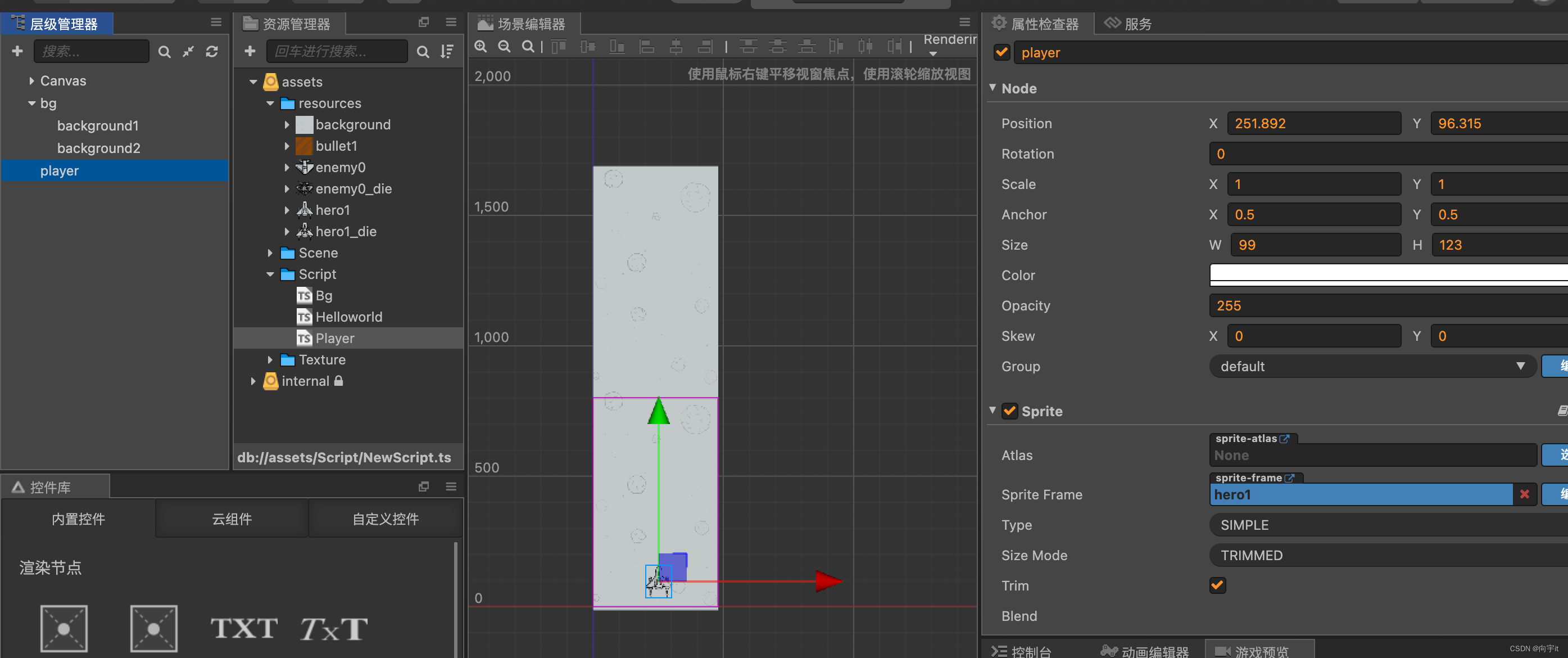
拖进玩家飞机,挂载Player脚本

Player代码
const {ccclass, property} = cc._decorator; @ccclass export default class Player extends cc.Component { start () { //绑定触摸事件,飞机跟随手指移动 this.node.on(cc.Node.EventType.TOUCH_MOVE, (event)=>{ this.node.setPosition(event.getLocation()); }) } update (dt) { //移动 } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
移入子弹,绑定一个碰撞组件,绑定脚本Bullet
将子弹转为预设体,绑定在玩家上,记得先去玩家脚本开启预设体
Player代码const {ccclass, property} = cc._decorator; @ccclass export default class Player extends cc.Component { //开启预设体 @property(cc.Prefab) bulletPre:cc.Prefab=null; start () { //绑定触摸事件,飞机跟随手指移动 this.node.on(cc.Node.EventType.TOUCH_MOVE, (event)=>{ this.node.setPosition(event.getLocation()); }) //攻击 计时器 //方法 0.5秒执行一次 执行几次 this.schedule(()=>{ //创建子弹 let bullet = cc.instantiate(this.bulletPre); //设置父物体 bullet.setParent(cc.director.getScene()); //设置子弹位置 飞机上面 bullet.x = this.node.x; bullet.y = this.node.y + 60; },0.5) } update (dt) { //移动 } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
Bullet代码
const {ccclass, property} = cc._decorator; @ccclass export default class Bullet extends cc.Component { @property speed: number = 800; start () { } update (dt) { //移动 一秒移动800 this.node.y += this.speed * dt; //出屏幕销毁子弹 if(this.node.y > 820){ this.node.destroy(); } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
-
拖进敌人,敌人加碰撞体,新建敌人脚本Enemy
const { ccclass, property } = cc._decorator; @ccclass export default class Enemy extends cc.Component { //配置速度参数 @property speed: number = 300; //是否死亡 isDie: boolean = false; start() { } update(dt) { if(this.isDie == false){ //移动 一秒移动80 this.node.y -= this.speed * dt; } //出屏幕销毁敌机 if (this.node.y < 0) { this.node.destroy(); } } //死亡 die(){ this.isDie = true; //加载爆炸图片,替换 var that = this; cc.resources.load("enemy0_die", cc.SpriteFrame, function (err, sp: cc.SpriteFrame) { that.getComponent(cc.Sprite).spriteFrame = sp; }); //300毫秒后销毁 setTimeout(()=>{ this.node.destroy(); }, 300) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
-
全局开启碰撞检测,可以在玩家脚本上开启,因为程序运行必须先加载一个玩家
//开启碰撞检测 cc.director.getCollisionManager().enabled = true;- 1
- 2
-
编写子弹新增与敌机碰撞方法
import Enemy from "./Enemy"; const { ccclass, property } = cc._decorator; @ccclass export default class Bullet extends cc.Component { //配置速度参数 @property speed: number = 800; start() { } update(dt) { //移动 一秒移动800 this.node.y += this.speed * dt; //出屏幕销毁子弹 if (this.node.y > 820) { this.node.destroy(); } } /** * 当碰撞产生的时候调用 * @param {Collider} other 产生碰撞的另一个碰撞组件 * @param {Collider} self 产生碰撞的自身的碰撞组件 */ onCollisionEnter(other, self) { //获取碰撞组件的tag,来判断碰到的是那个物体 console.log('碰撞发生' + other.tag); //如果碰到了敌人,记得将敌机的tag改为1 if (other.tag == 1) { //销毁敌人 // other.node.destroy(); other.getComponent(Enemy).die();//调用敌人的die方法 //销毁自己 this.node.destroy(); } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
-
因为敌机肯定不止一个,要达到敌机随机频繁的从屏幕上方产生,需要将敌机变为一个预设体,在上屏幕外新建一个空节点,用来生成敌机,先绑定预设体(
同样注意代码先开放预设体绑定),绑定脚本EnemyCreateconst { ccclass, property } = cc._decorator; @ccclass export default class EnemyCreate extends cc.Component { //开启预设体,绑定敌机 @property(cc.Prefab) enemyPre:cc.Prefab=null; start() { //每2秒创建一个敌机 this.schedule(()=>{ let enemy = cc.instantiate(this.enemyPre); //设置父物体 enemy.setParent(cc.director.getScene()); enemy.y = this.node.y; //随机x位置生成 enemy.x = Math.random() * 440 + 40; }, 2) } update(dt) { } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
-
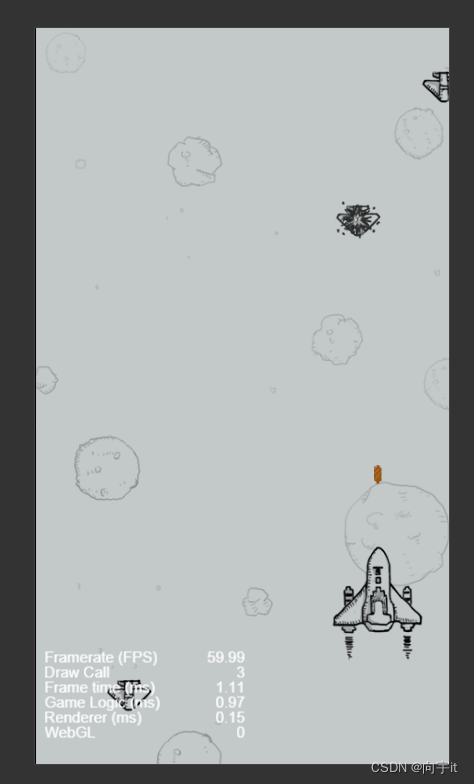
效果

12. 源码下载
-
-
相关阅读:
MachineLearning 13. 机器学习之降维方法UMAP及可视化 (umap)
Spring初始(相关基础知识和概述)
openEuler RPM 方式 安装 MySQL8
Towhee 每周模型
按键中断实验
使用SSM搭建图书商城管理系统(完整过程介绍、售后服务哈哈哈)
python获取剪切板内容并打印出来
【初学不要怕】详解Python中的join()函数和os.path.join()函数的用法
depthimage-to-laserscan
Docker使用
- 原文地址:https://blog.csdn.net/qq_36303853/article/details/127857928