-
Vue使用脚手架(VueCLI)搭建项目时,包管理器(npm、Yarn、pnpm等)的选择问题
问题描述:
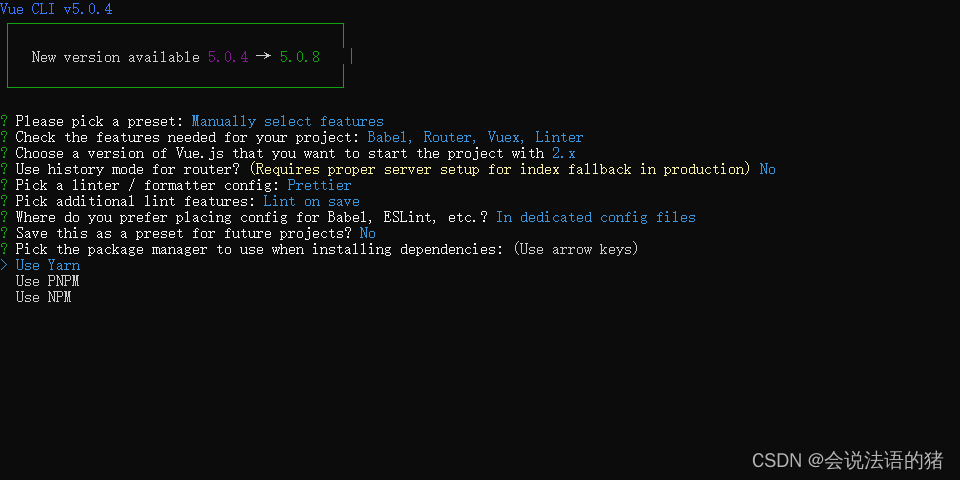
我们电脑上安装了 Yarn 、 pnpm等包管理器,然后通过脚手架 vue create的方式去搭建项目时,在最后一步会提示我们选择使用哪个包管理器如下图所示:

然而当我们选择完之后进行安装,当然是没问题的,有问题的是我们在下次以及以后再通过脚手架的方式去安装的时候,他就会直接默认选择我们第一次选择的包管理器了,假设我们第一次选择的pnpm,那么以后再创建项目的时候,就没有提示我们使用什么包管理器了,就默认使用我们第一次选择的pnpm了,直接剥夺选择权了哈哈哈
当然是可以修改的了
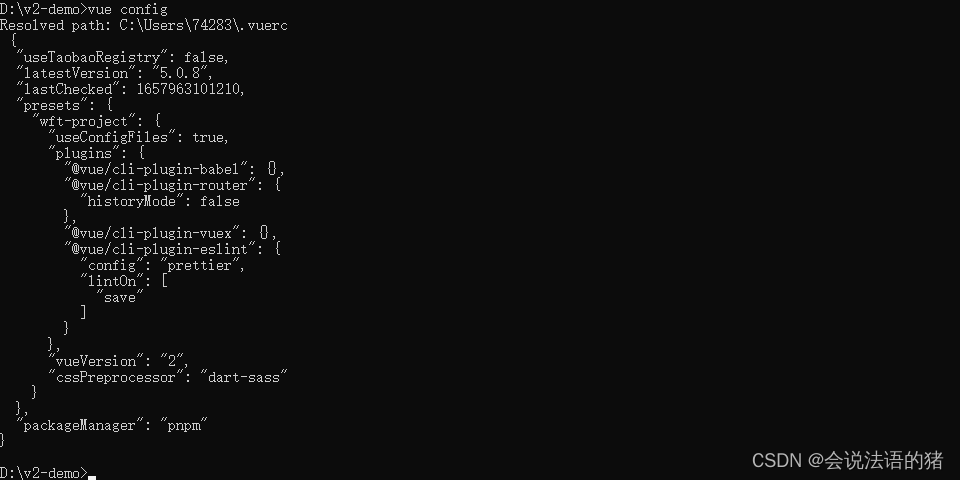
当我们第一次选择完使用什么包管理器的时候,就会默认在我们电脑的 C:\Users\xxx下生成一个.vuerc的文件,这个文件里面就记录着我们使用脚手架创建项目的时候,做的一些选择,都会在这里记录。如下:
- {
- "useTaobaoRegistry": false,
- "latestVersion": "5.0.8",
- "lastChecked": 1657963101210,
- "presets": {
- "wft-project": {
- "useConfigFiles": true,
- "plugins": {
- "@vue/cli-plugin-babel": {},
- "@vue/cli-plugin-router": {
- "historyMode": false
- },
- "@vue/cli-plugin-vuex": {},
- "@vue/cli-plugin-eslint": {
- "config": "prettier",
- "lintOn": [
- "save"
- ]
- }
- },
- "vueVersion": "2",
- "cssPreprocessor": "dart-sass"
- }
- },
- "packageManager": "pnpm"
- }
其中的 packageManager 就是记录着我们当时选择的是什么包管理器,所以我们如果想创建的时候默认使用什么包管理器,就可以在这里改,如果没有这个文件,就是我们直接删除掉,那么我们在搭建项目的时候就会提示我们的。
但是这样看来很麻烦呢,每次创建项目的时候都得手动去找该文件进行修改吗? 作为程序猿的我们肯定受不了
我们可以通过下面的方式来进行修改
首先我们可以通过vue config命令来查看.vuerc中的配置
vue config
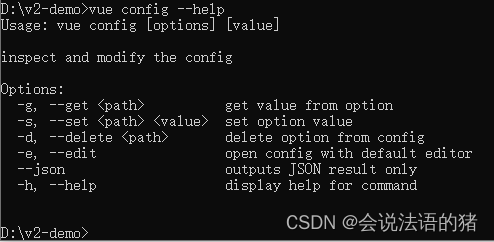
输入 vue config --help 可以查看vue config 下的命令
vue config --help
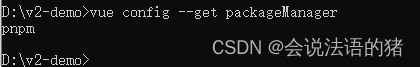
输入 vue config --get packageManager 可以查看当前我们使用的包管理器
vue config --get packageManager
输入 vue config --set packageManager npm 来进行修改包管理器
vue config --set packageManager npm修改完我们可以再看下我们的当前的包管理器

可以看到已经修改为npm了
这样再vue create
创建项目就可以喽 总结一下就是:
我们在创建项目之前先
1. 我们先通过 vue config --get packageManager 命令查看我们当前使用的包管理器,如果报错了,基本就是没有.vuerc文件,这个时候直接创建项目就可以,最后会提示我们使用什么包管理器的。
2. 如果没有报错,那么就可以查看到我们当前使用的是什么包管理器,如果想修改的话,就通过 vue config --set packageManager <包管理工具> 就可以了
3. 接着就我们vue create
搭建就可以了 -
相关阅读:
10:00面试,10:06就出来了,问的问题有点变态。。。
基于Springboot的时装购物系统(有报告)。Javaee项目,springboot项目。
《从零开始学架构》读书笔记(上)
0068 IO流
软件工程经济学复习题答案
2022-8-6 集合容器
快看看你的手机有没有:谷歌Android全面封杀此类软件!
mapreduce--单词分析
Java学习——正则表达式
java8基础语法
- 原文地址:https://blog.csdn.net/m0_51431448/article/details/127853698
