-
关于电影的HTML网页设计-威海影视网站首页-电影主题HTM5网页设计作业成品
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
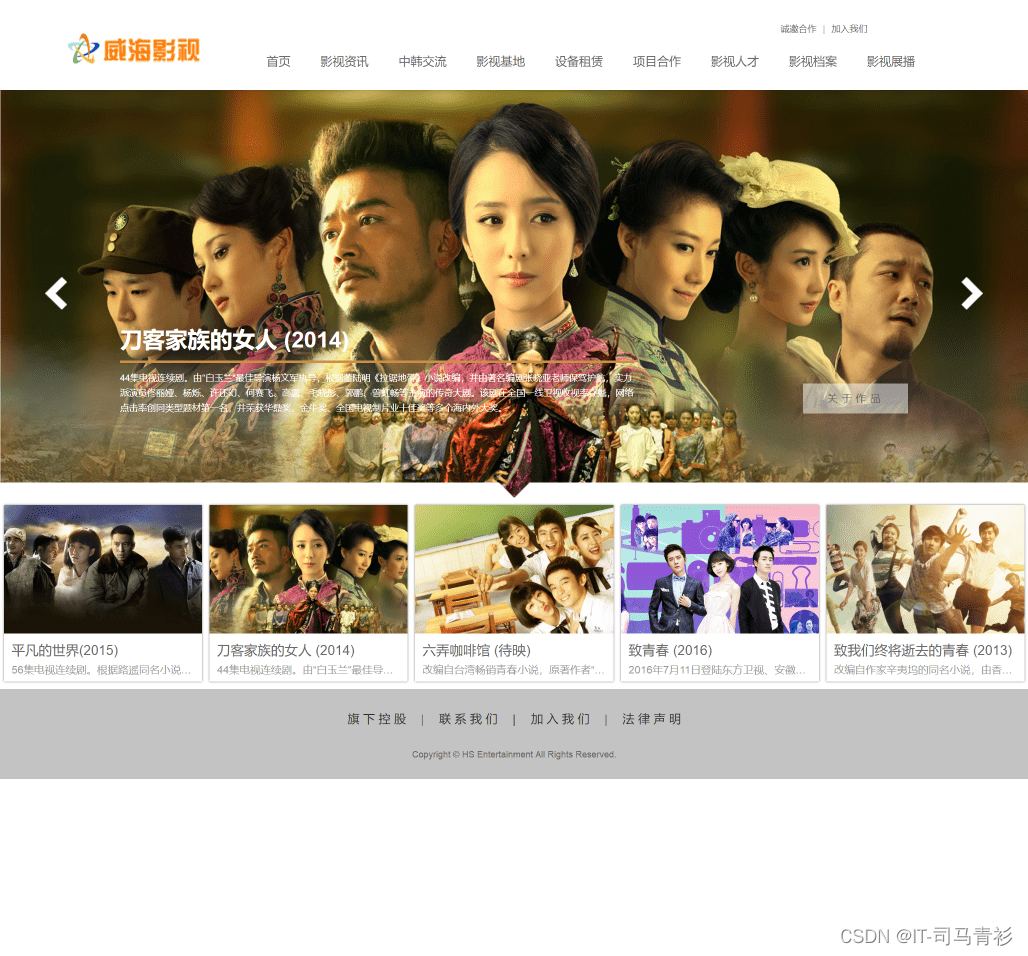
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>威海市影视产业服务平台title> <link href="css/style.css" rel="stylesheet" type="text/css" /> <link href="css/index.css" rel="stylesheet" type="text/css" /> <link href="css/flexslider.css" rel="stylesheet" type="text/css" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <script src="js/jquery-1.8.3.min.js">script> <script src="js/jquery.flexslider-min.js">script> head> <body> <div class="header_wrap ah"> <div class="wrap header"> <ul class="logo"> <a href="#"><img src="images/logo.png" alt="华视娱乐">a> ul> <ul class="nav"> <li><a href="#">首页a>li> <li><a href="#">影视资讯a>li> <li><a href="#">中韩交流a>li> <li><a href="#">影视基地a>li> <li><a href="#">设备租赁a>li> <li><a href="#">项目合作a>li> <li><a href="#">影视人才a>li> <li><a href="#">影视档案a>li> <li><a href="#">影视展播a>li> ul> <ul class="mbi_nav"> <a href="javascript:void(0)"><span>span><span>span><span>span><span>span>a> ul> <ul class="language"><a href="#" style="display:none;">中文版a> <span style="display:none;">|span> <a href="#" style="display:none;">ENGLISHa> <span style="display:none;">|span> <a href="#">诚邀合作a> <span>|span> <a href="#">加入我们a> ul> div> div> <div class="hid_menu"> <ul> <li><a href="#">首页a>li> <li><a href="#">关于公司a>li> <li><a href="#">电影作品a>li> <li><a href="#">电视作品a>li> <li><a href="#">艺人经纪a>li> <li><a href="#">华视动态a>li> ul> div> <div class="banner"> <div class="cnt"> <ul> <li> <img src="images/5d52d7bf775b36b8479b743a5a824f19.jpg" alt="致我们终将逝去的青春 (2013)" /> <ul> <h3>致我们终将逝去的青春 (2013)h3><span>改编自作家辛夷坞的同名小说,由香港导演关锦鹏担任监制,内地编剧李樯改编剧本,海峡两岸演员赵又廷、韩庚、杨子姗、江疏影、张瑶、刘雅瑟、包贝尔、郑恺、黄明、王嘉佳、佟丽娅等主演,王菲演唱主题曲《致青春》,于2013年4月26日全国公映。内地最终票房为7.2亿。span>ul> <p><a href="javascript:;" class="btn_video" data0="http://static.video.qq.com/TPout.swf?vid=z0011e00wzq&auto=1" data1="http://player.youku.com/player.php/sid/XNTA4NDM0NzQw/v.swf?VideoIDS=XNDA3OTM4NA=&isAutoPlay=true&isS" data2="https://www.youtube.com/v/JJCs-pgHWL8">预告欣赏a> <a href="/index.php/content/index/pid/2/cid/20.html">关于作品a> p> li> <li> <img src="images/ed472ad6636763e22da62194b119ef1a.jpg" alt="平凡的世界(2015)" /> <ul> <h3>平凡的世界(2015)h3><span>56集电视连续剧。根据路遥同名小说改编,华视团队历时8年创作、投资近1.2亿元拍摄,由著名导演毛卫宁执导,王雷、佟丽娅、袁弘、李小萌、刘威、吕一、尤勇智等主演,讲述了在面对现实压力和人生抉择时,少安少平兄弟俩依旧坚守最初梦想和对爱情执着追求的故事。该剧已于2015年2月26日在北京卫视、东方卫视首播。2015年该剧获得上海电视节第21届白玉兰奖最佳导演奖、第13届四川电视节金熊猫奖长篇电视剧类大奖和第30届中国电视剧飞天奖优秀电视剧大奖,成为年度最具重量的现象级电视剧。span>ul> <p><a href="/index.php/content/index/pid/3/cid/108.html">关于作品a>p> li> <li> <img src="images/4a9b4600a20d4aacaa16aee0bc4adc85.jpg" alt="刀客家族的女人 (2014)" /> <ul> <h3>刀客家族的女人 (2014)h3><span>44集电视连续剧。由“白玉兰"最佳导演杨文军执导,根据董陆明《拉锯地带》小说改编,并由著名编剧张晓亚老师保驾护航,实力派演员佟丽娅、杨烁、许还幻、何赛飞、高露、毛晓彤、郭鹏、曾虹畅等主演的传奇大剧。该剧在全国一线卫视收视率夺魁,网络点击率创同类型题材第一名,并荣获华鼎奖、金牛奖、全国电视制片业十佳奖等多个海内外大奖。 span>ul> <p><a href="/index.php/content/index/pid/3/cid/36.html">关于作品a>p> li> <li> <img src="images/1ed4f2fe326a627f0dd68acd10040e46.jpg" alt="六弄咖啡馆 (待映)" /> <ul> <h3>六弄咖啡馆 (待映)h3><span>改编自台湾畅销青春小说,原著作者“台湾青春小说天王”吴子云(笔名:藤井树)导演处女作。两届金马奖最佳男演员提名奖获得者、最具潜力的90后华语男明星董子健,香港新一代甜心小天后颜卓灵联袂领衔主演,精心缔造2016年度最受瞩目的华语青春电影扛鼎之作!影片将于7月29日在全国公映,相约影院,与你同在。span>ul> <p><a href="javascript:;" class="btn_video" data0="http://static.video.qq.com/TPout.swf?vid=p03080l0vm3&auto=0" data1="http://player.youku.com/player.php/sid/XMTYwNzk5MTAyNA==/v.swf" data2="">预告欣赏a><a href="/index.php/content/index/pid/2/cid/17.html">关于作品a>p> li> <li> <img src="images/798dc1b43cfe7dc38160d3c16271a0d3.jpg" alt="致青春 (2016)" /> <ul> <h3>致青春 (2016)h3><span>2016年7月11日登陆东方卫视、安徽卫视黄金档,北京卫视非黄档,优酷视频。80后最受欢迎女作家辛夷坞百万畅销原著小说改编,“白玉兰”奖金牌导演杨文军,携手最受瞩目新生代青春明星阵容杨玏、陈瑶、张丹峰、马可、徐悦等,推出 “2016非看不可的荧屏青春爆款”!span>ul> <p><a href="javascript:;" class="btn_video" data0="http://static.video.qq.com/TPout.swf?vid=a0310c4caiz&auto=0" data1="http://player.youku.com/player.php/sid/XMTYyNzMwMzMwNA==/v.swf" data2="">预告欣赏a><a href="/index.php/content/index/pid/3/cid/39.html">关于作品a>p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
2.CSS代码
@charset "utf-8"; .banner { width: 100%; position: relative; height: auto; overflow: hidden } .banner div.cnt { width: 100%; height: auto; overflow: hidden } .banner div.cnt ul { width: 300000px; } .banner div.cnt ul li { float: left; position: relative } .banner div.cnt ul li p { position: absolute; right: 160px; bottom: 20%; width: 140px } .banner div.cnt ul li p a { display: block; height: 40px; margin-bottom: 3px; line-height: 40px; background: url(../images/white.png); text-align: center; font-size: 14px; letter-spacing: 5px; } .banner div.cnt ul li p a:hover { color: #fff; background: #cc8f44; } .banner div.cnt ul li ul { position: absolute; display: block; color: #FFF; left: 160px; bottom: 20%; width: 50%; } .banner div.cnt ul li ul h3 { font-size: 2.2vw; border-bottom: 3px solid #cc8f44; padding-bottom: 10px; margin-bottom: 10px; } .banner div.cnt ul li ul span { line-height: 1.5vw; display: block; font-size: 0.9vw } .banner img { width: 100% } .banner a.arr { display: block; width: 29px; height: 44px; position: absolute; top: 50%; margin-top: -22px; cursor: pointer } .banner a#a_l { background: url(../images/a_l.png) no-repeat center; left: 60px; } .banner a#a_r { background: url(../images/a_r.png) no-repeat center; right: 60px; } .arr_down { position: absolute; bottom: 0; height: 20px; background: url(../images/arr.png) no-repeat center; left: 0; width: 100% } .arr_down p { height: 100%; width: 50%; background: #fff } .arr_down p.l { margin-left: -20px; float: left; } .arr_down p.r { margin-right: -20px; float: right; } .about { background: #b2b2b2 } .about div { padding: 50px 0; position: relative } padding-right: 0 } .about ul { display: none } } #video_pannel { display: none; overflow: hidden } #video_pannel dd { height: 35px; line-height: 35px; } #video_pannel dd a { display: block; float: left; width: 33.33%; text-align: center; font-size: 14px; } #video_pannel dd a.on { color: #cc8f44; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就
【点赞收藏博文】三连支持下吧,你的支持是我创作的动力,【观注作者 |获取更多源码| 优质文章】。2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流

-
相关阅读:
【vue2高德地图api】05-关于公交线路的案例实战
C++对象模型(17)-- 构造函数语义学:成员初始化列表
【STM32】HAL库-以太网外设-LAN8720A-LWIP-无操作系统
六大招式,修炼极狐GitLab CI/CD “快” 字诀
JVM内存模型概述
Linux下通过yum安装nginx【详细步骤】
[第五空间2019 决赛]PWN5
Redis网络模型-IO多路复用
搭建环境AI画图stable-diffusion
使用cronolog日志切分工具切分Tomcat的catalina.out日志文件
- 原文地址:https://blog.csdn.net/p305114466/article/details/127840410