-
【VUE3】--创建vue-cli项目,setup+ref+reactive+vue2/vue3响应式原理【练习代码已上传至Gitee】
官方笔记地址: https://24kcs.github.io/vue3_study/
一、One Piece(海贼王)
https://github.com/vuejs/vue-next/releases/tag/v3.0.0
性能的提升、源码的升级、拥抱TypeScript、新的特性
- 性能的提升
- 打包大小减小41
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
- 源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- 拥抱TypeScript
- Vue3可以更好支持TypeScript
- 新的特性
- Composition API(组合API)
- setup配置
- ref和reactive
- watch和watchEffect
- provide与inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data选项应使用被声明为一个安徽念书
- 移除keyCode支持作为v-on的修饰符
- Composition API(组合API)
1-1 Vue-Cli
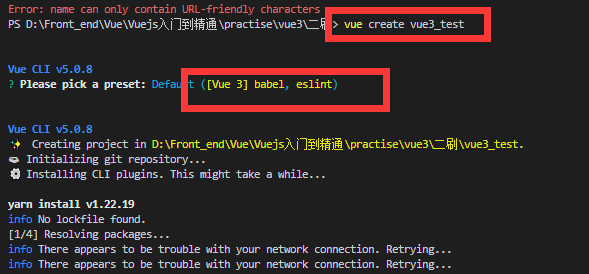
1-1-1 创建项目
vue --version vue -V npm install -g @vue/cli // 安装或者升级@vue/cli vue create vue_test // 创建- 1
- 2
- 3
- 4
- 5
- 6

-
使用vite创建
-
https://v3.cn.vuejs.org/gulde/installation.html#vite -
https://vitejs.cn -
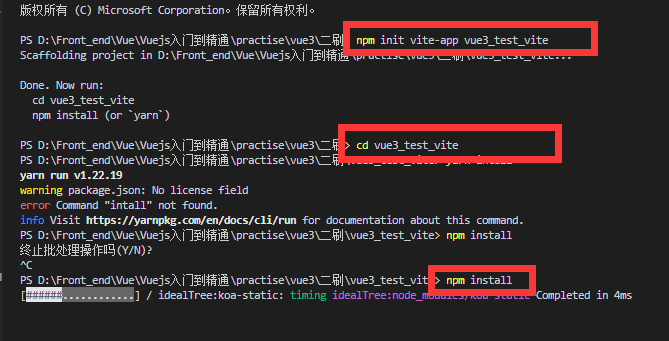
npm init vite-app vue3_test_vite- 1
-
新一代前端构建工具
- 开发环境中,无需打包操作,可快速冷启动
- 轻量快速的热重载(HMR)
- 真正的按需编译,不再等待整个应用编译完成
-

-
1-1-2 分析工程化结构
vue2,vue3对比
- main.js文件
// 引入的不再是Vue构造函数,引入的是一个名字、为createApp的工厂函数 import { createApp } from "vue"; // import 'Vue' from Vue import App from "./App.vue"; import "./index.css"; // 创建应用实例对象--app(类似于之前V2中的vm,但app比vm更”轻“) createApp(App).mount("#app"); // debugger; // const vm = new Vue({ // render: (h) => h(App), // }); // vm.$mount('#app')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
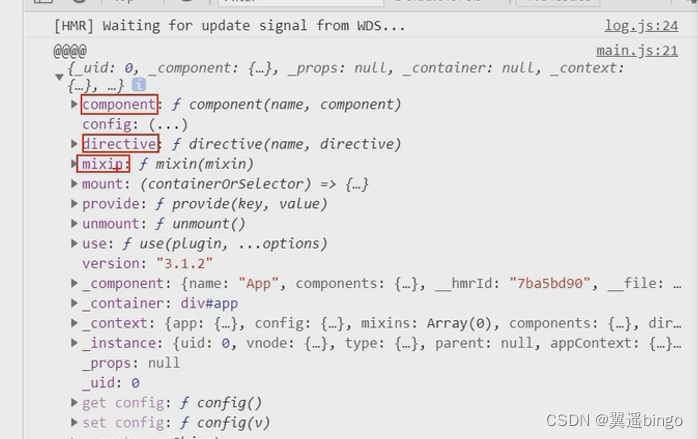
console.log(createAPP(App))

- Vue3组件中的模板结构可以没有跟标签
1-2 常用Composition API
1-2-1 Setup
- Vue3中一个新的配置项,值为一个函数
<template> <h1>一个人的信息h1> <h2>姓名: {{ name }}h2> <h2>年龄:{{ age }}h2> <button @click="sayHello">说话button> template> <script> export default { name: "App", // 此处只是测试一下setup,暂时不考虑响应式的问题 setup() { // 数据 let name = "张三"; let age = 18; // 方法 function sayHello() { alert(`我叫${name},我${age}岁了,你好啊!`); } // 返回一个对象(常用) return { name, age, sayHello, }; }, }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
-
setup函数的两个返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以使用
- 若返回一个渲染函数,则可以自定义渲染内容
-
- setup是所有Composition API(组合API)“表演的舞台”
- 组件中所用到的:数据、方法等,均配置在setup中
-
- Vue3.0中一个新的配置项,值是一个函数
-
注意点: 尽量不要与Vue2.X配置混用
- Vue2.x配置(data/methods/computed…)中可以访问到setup中的属性、方法
- 在setup中不能访问到Vue2.x配置(data/methods。。。)
- 如果有重名,setup优先
-
setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
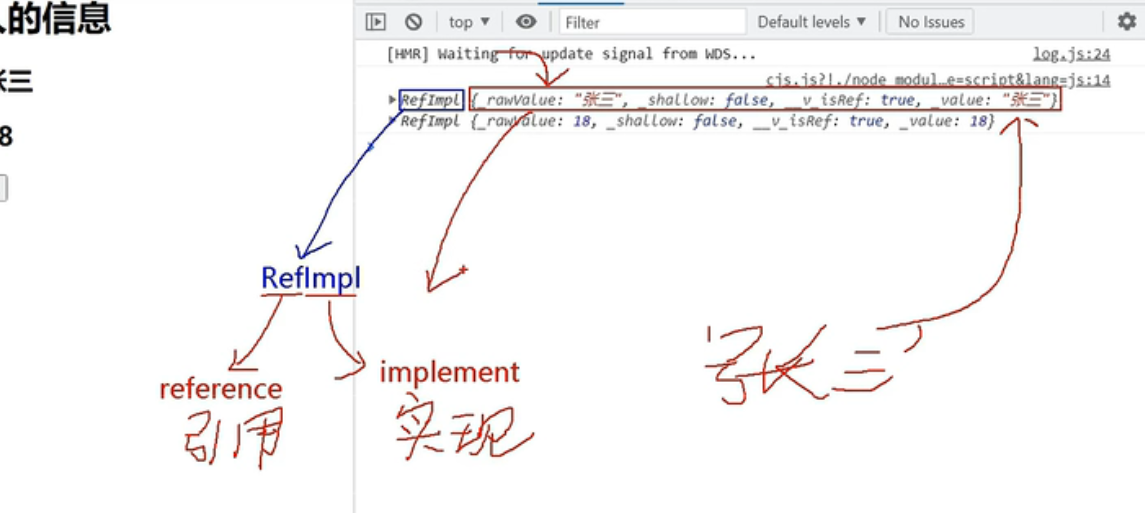
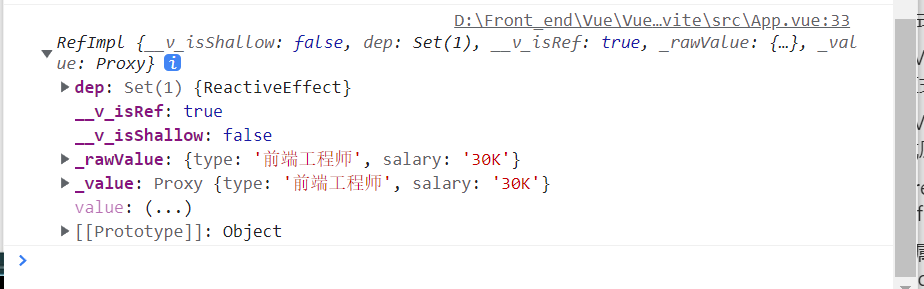
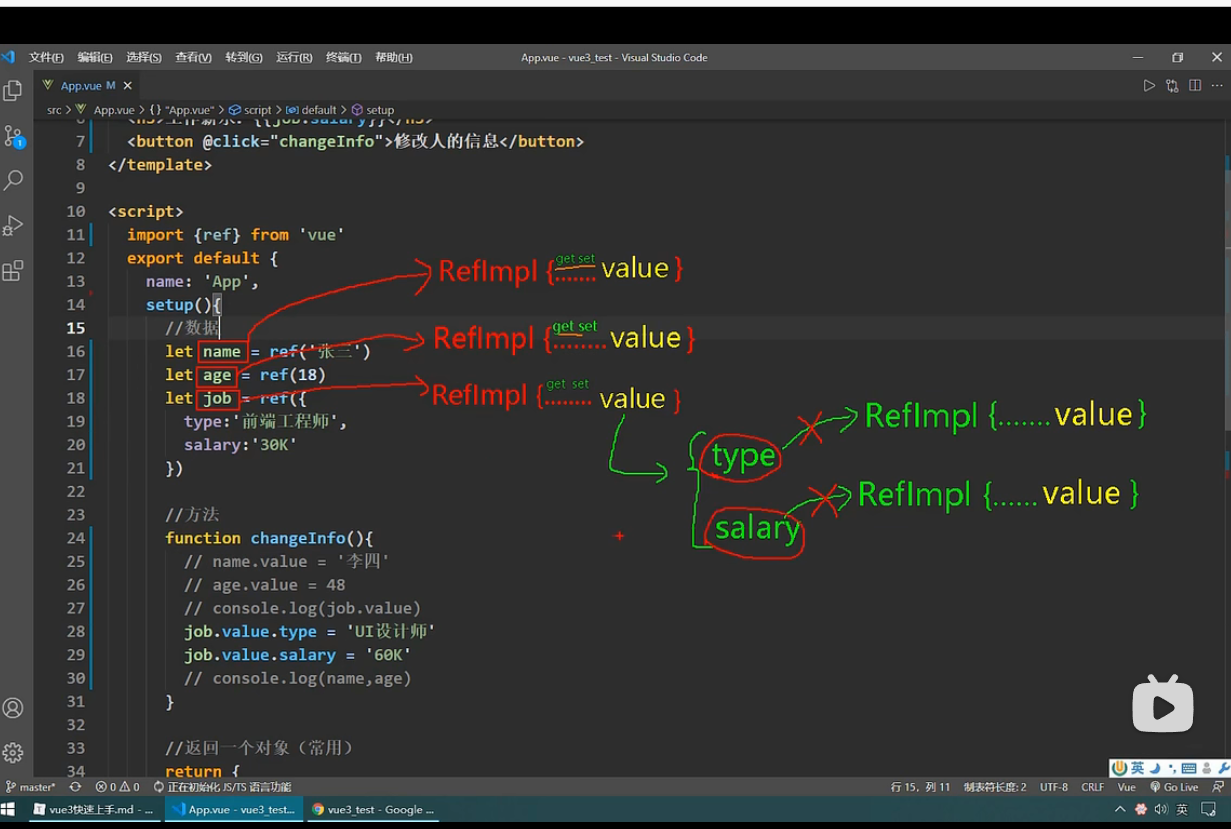
1-2-2 ref
-
引用实现的实例
- ref加工完的数据变成了RefImpl对象


<template> <!-- Vue3组件中的模板结构可以没有跟标签 --> <h1>一个人的信息</h1> <h2>姓名: {{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>工作种类: {{ job.type }}</h2> <h2>工作薪水: {{ job.salary }}</h2> <button @click="changeInfo">修改人的信息</button> <h2>测试c的数据:{{ job.a.b.c }}</h2> <h2>hobby: {{ hobby[0] }}</h2> </template> <script> import { ref, reactive } from "vue"; export default { name: "App", // 此处只是测试一下setup,暂时不考虑响应式的问题 setup() { // 数据,数据响应式 // refImpl: reference/implement(引用实现) let name = ref("张三"); let age = ref(18); let job = reactive({ // Objet---->Proxy type: "前端工程师", salary: "30K", a: { b: { c: 666, }, }, }); let hobby = reactive(["抽烟", "喝酒", "烫头"]); // 方法 function changeInfo() { name.value = "李四"; age.value = 48; // job.value.type = "UI设计师"; // ref时修改数据 job.type = "UI设计师"; console.log(job); job.a.b.c = 999; hobby[0] = "学习"; } // 返回一个对象(常用) return { name, age, job, hobby, changeInfo, }; }, }; </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
-
- 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要value,直接{{xxx}}
- 备注:
- 接收的数据可以是:基本类型,也可以是对象类型
- 基本类型的数据: 响应式依然是靠
Object.defineProperty()的get与set完成的 - 对象类型的数据: 内部“求助”Vue3中的一个新函数—
reactive函数- 写了具体对Proxy的实现
数据劫持才是响应式数据实现的根基

1-2-3 reative函数:
-
作用: 定义一个对象类型的响应式数据(基本类型不能用它,要用ref函数)
-
语法:
const 代理对象 = reactive(源对象)接受一个对象(或数组),返回一个代理对象(proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”
-
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
-
例子
<template> <h1>一个人的信息h1> <h2>姓名: {{ person.name }}h2> <h2 v-show="person.sex">性别: {{ person.sex }}h2> <h2>年龄:{{ person.age }}h2> <h2>工作种类: {{ person.job.type }}h2> <h2>工作薪水: {{ person.job.salary }}h2> <button @click="changeInfo">修改人的信息button> <h2>测试c的数据:{{ person.job.a.b.c }}h2> <h2>hobby: {{ person.hobby[0] }}h2> <button @click="addSex">添加一个sex属性button> <button @click="deleteName">删除一个name属性button> template> <script> import { reactive } from "vue"; export default { name: "App", // 此处只是测试一下setup,暂时不考虑响应式的问题 setup() { let person = reactive({ name: "张三", age: 18, job: { // Objet---->Proxy type: "前端工程师", salary: "30K", a: { b: { c: 666, }, }, }, hobby: ["抽烟", "喝酒", "烫头"], }); // 方法 function changeInfo() { person.name = "李四"; person.age = 48; person.job.type = "UI设计师"; console.log(person.job); person.job.a.b.c = 999; person.hobby[0] = "学习"; } function addSex() { person.sex = "男"; } function deleteName() { delete person.name; } // 返回一个对象(常用) return { person, changeInfo, addSex, deleteName, }; }, }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
1-3 响应式原理
1-3-1 Vue2.x的响应式
-
实现原理:
-
对象类型: 通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持) -
数组类型: 通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行包裹)
Object.defineProperty(data, 'count', { get() {}, set() {} })- 1
- 2
- 3
- 4
-
-
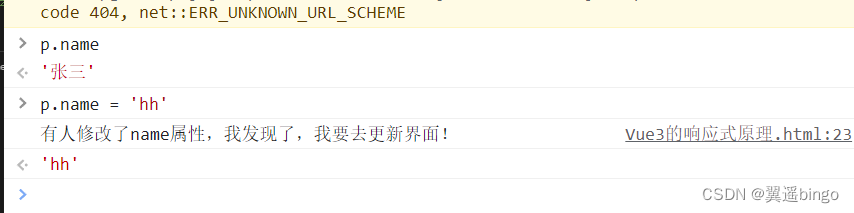
例子
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Documenttitle> head> <body> <script> let person = { name: "张三", age: 18, }; let p = {}; Object.defineProperty(p, "name", { get() { return person.name; }, set(value) { console.log("有人修改了name属性,我发现了,我要去更新界面!"); person.name = value; }, }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

-
存在问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新
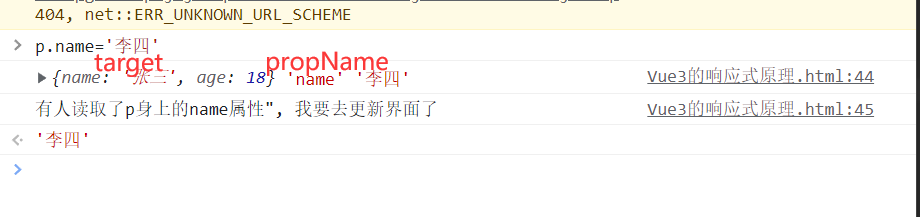
1-3-2 Vue3.x响应式原理
-
通过Proxy(代理): 拦截对象中任意属性的变化,包括: 属性值的读写、属性的添加、属性的删除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <script> // 源数据 let person = { name: "张三", age: 18, }; // 模拟Vue3中实现响应式 const p = new Proxy(person, { // 有人读取p的某个属性时调用 get(target, propName) { console.log("有人读取了p身上的${propName}属性", target, propName); return target[propName]; }, set(target, propName, value) { // console.log(target, propName, value); console.log(`有人读取了p身上的${propName}属性", 我要去更新界面了`); }, deleteProperty(target, propName) { console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`); delete target[propName]; return 100; }, }); </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
-
通过Reflect(反射): 对被代理对象的属性进行操作
Object上有用的属性转到reflect
- reflect上的defineProperty通过返回值
- Object -----> Reflect
new Proxy(data, { get(target, prop) { return Reflect.get(target, prop); }, // 拦截设置属性值或添加新属性 set(target, prop, value) { return Reflect.set(target, prop, value); }, // 拦截删除属性 deleteProperty(target, prop) { return Reflect.deleteProperty(target, prop); }, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1-3-3 reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据
- reactive用来定义: 对象(或数组)类型数据
- 备注: ref可以用来定义对象(或数组)类型数据,内部会自动通过reactive转为代理对象
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持) - reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
- 不能操作基本类型的数据
- 从使用角度对比:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
- reactive定义的数据:操作数据与读取数据:均不需要.value
- ref通过
- 性能的提升
-
相关阅读:
【复盘】接口自动化测试框架建设的经验与教训!
【多目标进化优化】 Pareto 最优解集的构造方法
我终于读懂了设计模式的七大原则。。。
Java本地缓存框架Caffeine介绍
[Unity2D独立/合作开发] 实现以网格为单位的物品丢弃范围以及设置物品可操作范围
【React】第八部分 react脚手架安装以及react脚手架配置代理
无心剑汉英双语诗004.《剑》
Shopee买家通系统全自动化操作简单方便又快速
web前端网页设计作业—个人网页(游戏主题)(html+css+js)
一款GoFrame+Vue+ElementUI后台管理框架
- 原文地址:https://blog.csdn.net/hannah2233/article/details/127829213
