-
深度前端性能调优的实际案例-小白都看的懂
主要内容
本文是
前端性能调优的真实案例,首发于掘金,转载于csdn,定量而非定性的讲解,尤其是对于合并资源后的数量与性能的关系,给出一点点思路,仅供参考,同时文末也给出了一些前端可视化的图表类型,也将继续会在接下来的文章继续详细介绍。- 如果感觉本文还不错,欢迎
点赞、关注、收藏、私信 - 如果感觉本文非常糟糕,欢迎
私信 - 如果对性能调优案例十分丰富,欢迎
私信。
写在前面的话
本文约
4.5千字,(删除了实验中约3千多字符的图表代码,如需要请私聊),读完需要大约5分钟,或者只看标题即可了解主要内容。本文不为吐槽,只是个人沉淀,对数据可视化,以及性能优化提几点思路,其中图表均使用真实有效数据,吐槽内容纯属个人见解,本文不针对,不谩骂,旨在细水长流,流水不腐。正文
《雅虎军规》中有一条是减少资源请求数合并资源,但是减少http请求数量应该到什么数量级呢?定量分析在这里是一个大难题。这里我们已经能够根据经验得出:
资源请求数量和加载时间存在关联性,这只是经验之谈,我们不能仅仅只是停留在发现这个角度。尽管通常,
因果关系并不是简单的一对一,网站性能数据都是多因素共同作用的结果。比如很多指标都能影响页面的加载情况,比如网络情况、代码量、比如字节传输,所以在现实中很难找到100%的因果关系。但是通过观察,我们能够
独立掌握一种方法,或者说是一种思路,在一定程度上“解释”或者“理解”某个数据指标的作用,有的时候甚至是给出定量的结果,这种情况越是具体,可能定量分析的情况就越明显,这大概也是可观测性所倡导的一种理念。下面我就从探究
资源请求数量的角度,来探寻页面加载时间(loading time)的相关情况,希望能给阅读文章的同学提供一点思路。先吐槽再上大招,不喜吐槽者可略过这一百字
metrics满天飞,log爬满硬盘,trace也是无所不在,三大黄金支柱支撑起来的是固若金汤,还是业务单量地蒸蒸日上?错错错从艰难的数据设计与收集,
阈值告警到反哺性能调优、业务增长,metrics贡献几何,数据的价值在哪里?莫莫莫大浪淘沙,动辄
百亿流量,智能化,收获有效工时,升职加薪,得碎银几两,三餐有汤,无奈涛声依旧,页面依旧,卡卡卡性能调优不做可视化,收集数据干啥?
假如把网站比作一架飞机,如果没有各式各样的航电数据和仪表盘,飞行员敢开吗?
作为网站,我们同样收集了很多的数据。何以谓之多,动辄每日以G或者T为单位的
metrics,logs,traces,不可小觑,至少成本不可小觑。上学时做论文,无奈总是没有数据或者成本有限,工作后面对这么多的数据,却也只能照部就班不主动不冒进。面对海量数据,如何区分建设性信息和浪费性信息还是一点,更重要的是如何从数据中获取有效的相关性信息,第一步定性,第二步定量。这个过程就离不开数据可视化。我们前端同学很幸运,网站有很多的指标可以供大家提取,我在之前文章也写过《网站性能指标收集》(大家点击链接就可以跳转到相应的文章),感兴趣的小伙伴可以查看。什么叫做场景优化和可视化
收集到性能监控或者性能指标后,就需要将
数据可视化展示出来,狭义上数据可视化是将性能的监控指标通过图表的形式展示出来,场景化能满足对数据观测的需求,其中就包含帮助人们发现数据中隐藏的内在规律。性能指标等数据可视化的目的
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。它的目的大体可分为三类:
1.0 懵懂阶段,展示数据:查看当前的状态
简单可以理解成poor/normal/high,或者说健康不健康。
2.0 进阶阶段,数据趋势:查看数据的走向
说的专业叫做
同比、环比,简单也可以理解成变好,变坏,基本不变或者说走势是否健康3.0 大神阶段,洞察数据,做决策。
告警(比如针对http请求错误率设定监控阈值或者某个接口请求设定水位进行告警)
-
性能调优(设定slo)反哺业务数据,探查提高
可视化图表有哪些
可视化图表:包括
时序图、概览图、表格图、矩形树图、漏斗图、饼图、柱状图、直方图、SLO、排行榜、仪表盘、散点图、气泡图、中国地图、世界地图、蜂窝图、文本、图片、视频、命令面板、IFrame、日志流图、对象列表图、告警统计图 等,这么多图,一篇文章可讲不完,今天先开个张,讲一下
散点图、漏斗图、矩形树图以及时序图。散点图
散点图定义
散点图是常见的数据表达方式,通常表示因变量随自变量而变化的大致趋势,由此趋势可以选择合适的函数进行经验分布的拟合,进而找到变量之间的函数关系,可用来观察数据的分布和聚合情况,进而对帮助用户快速、准确的分析和预测数据具有重要意义。白话讲散点图
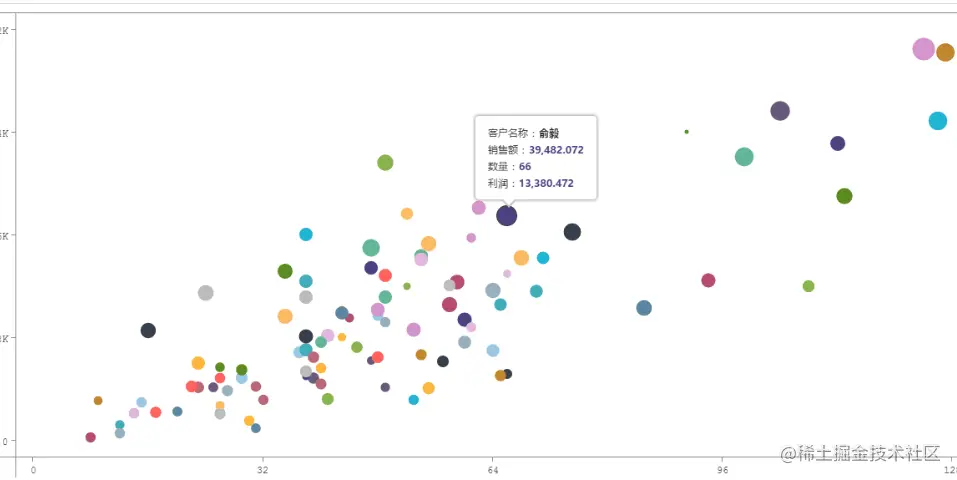
散点图就是两个变量的值,看两个值之间的关系。上升趋势模式通常意味着正相关。一个标准的散点图如下所示。
坐标轴查询公式
- X轴: R::
view:(AVG(view_resource_count)) {view_resource_count<= 60 } BYview_path_group - Y轴: R::
view:(PERCENTILE(loading_time, 75)) {loading_time<= 2000000000 } BYview_path_group
坐标轴说明
用简单的语言来说:
x轴是页面加载时加载的资源个数,这里为了更直观,我们仅仅取不超过60的数据,因为实际发现资源数量都没有超过60;y轴是loading time的时间,这里之前图表也展示过该网站loading time大多在2s以下,所以我们只取2s以下的数据。
12h内的数据

y=17.505x+185.29y=17.505x+185.29y=17.505x+185.29
1d内的数据

相关线性公式
y=11.735x+214.19y=11.735x+214.19y=11.735x+214.19
3d内的数据

相关线性公式
y=12.263x+206.99y=12.263x+206.99y=12.263x+206.99
7d内的数据

相关线性公式
y=23.644x+341.01y=23.644x+341.01y=23.644x+341.01
这几张图有比较重大的意义,除了我们能提取到的公式,能够得到有关
view_resource_count这个临界值的获取,更加意味着,研发只需要在工程化的角度,对资源进行合并就能达到性能提升的效果。我们分别查看这几个公式y=11.735x+214.19y=11.735x+214.19y=11.735x+214.19
y=12.263x+206.99y=12.263x+206.99y=12.263x+206.99
y=17.505x+185.29y=17.505x+185.29y=17.505x+185.29
y=23.644x+341.01y=23.644x+341.01y=23.644x+341.01
为什么
x轴无限小的时候,y轴仍然有值呢,这是因为在页面加载的过程中,分为两种类型intiial load,首次加载,可能是/,可能是一级或者二级页面route_change,路由切换,可能是/,可能是一级或者二级页面
这也是
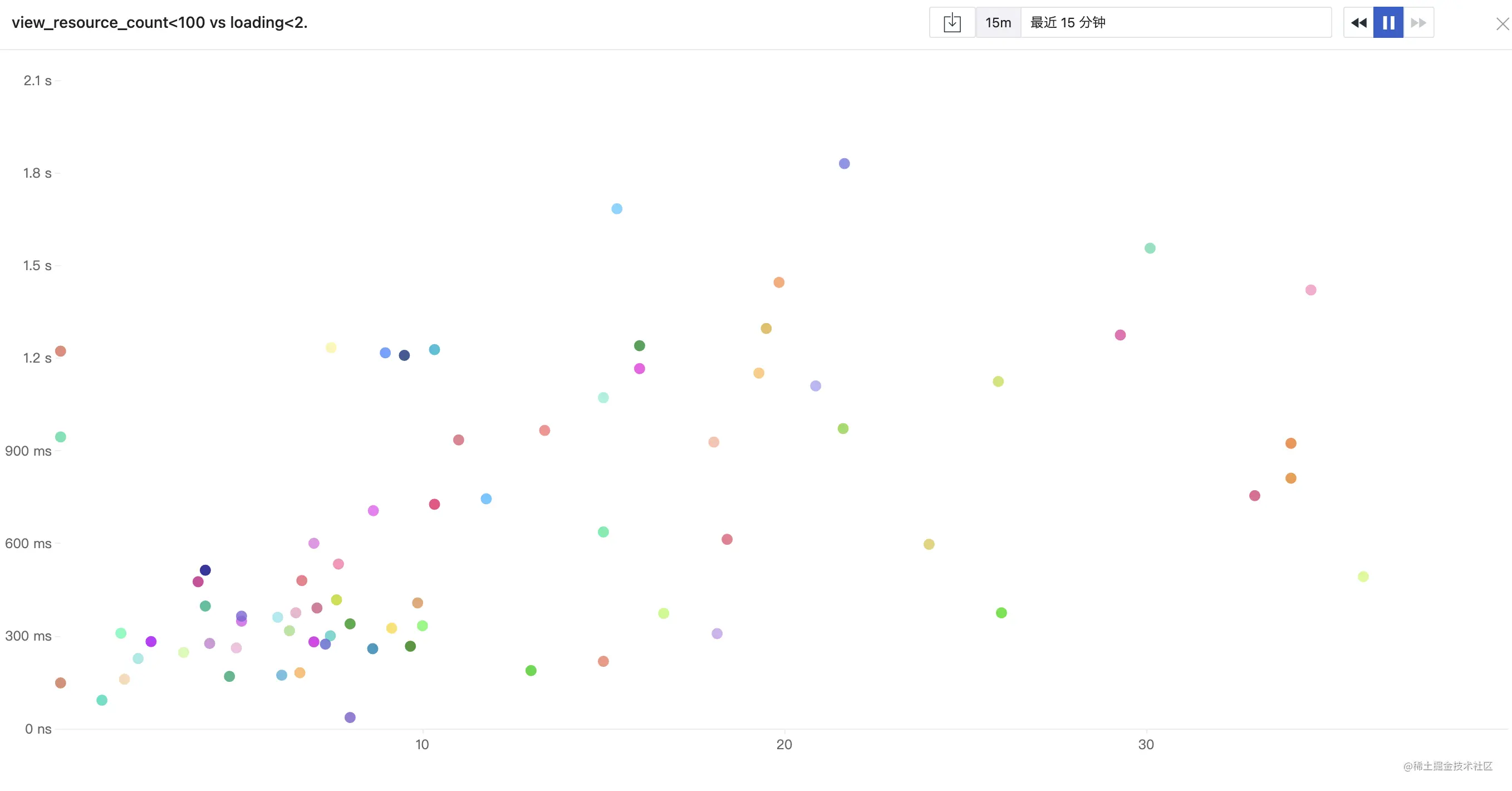
spa应用中必须考虑的因素。 如果我们只考虑route_change的情况,则会排除很多因素的影响,那样的图会是什么样子呢?15分钟,趋势更明显了

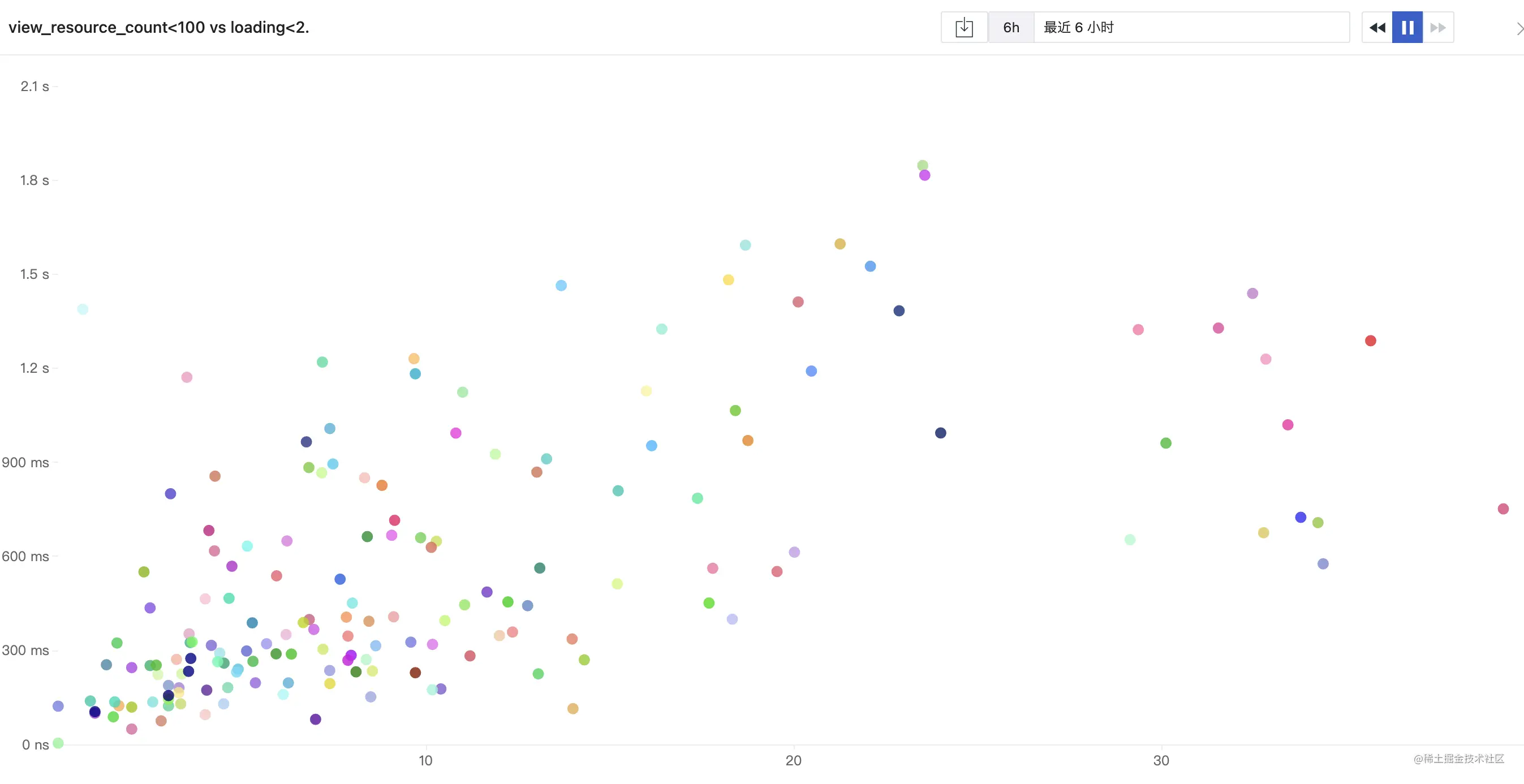
6h,趋势更明显了

1d,趋势更明显了

小总结
然并卵,上面的公式就一定代表
资源和loading time的线性关系吗?笔者自己也不完全这样认为,但撇开线性公式,我们确实从这家公司的数据中能够探查到:- 只要保证x轴在
10以内,则就能够保证loading time在1.2s以内。 - 如果
x轴在6个以内,则能保证loading time在800ms以内。 - 一旦
x轴超过10个,则loading time会从1.2s攀升到1.5s,且有加速的趋势 - 一旦
x轴超过10个,则loading time没有低于900ms的情况出现。
散点图使用场景:性能优化
我之前分享讲过
LCP和提前建联有关系。其中有几个非常有意思的指标,今天我只以其中两个为例:resource_tcp,资源加载 ``TCP连接时间,计算方式:connectEnd - connectStartresource_ssl:资源加载SSL连接时间,计算方式:connectEnd - secureConnectStart
我们都在推测
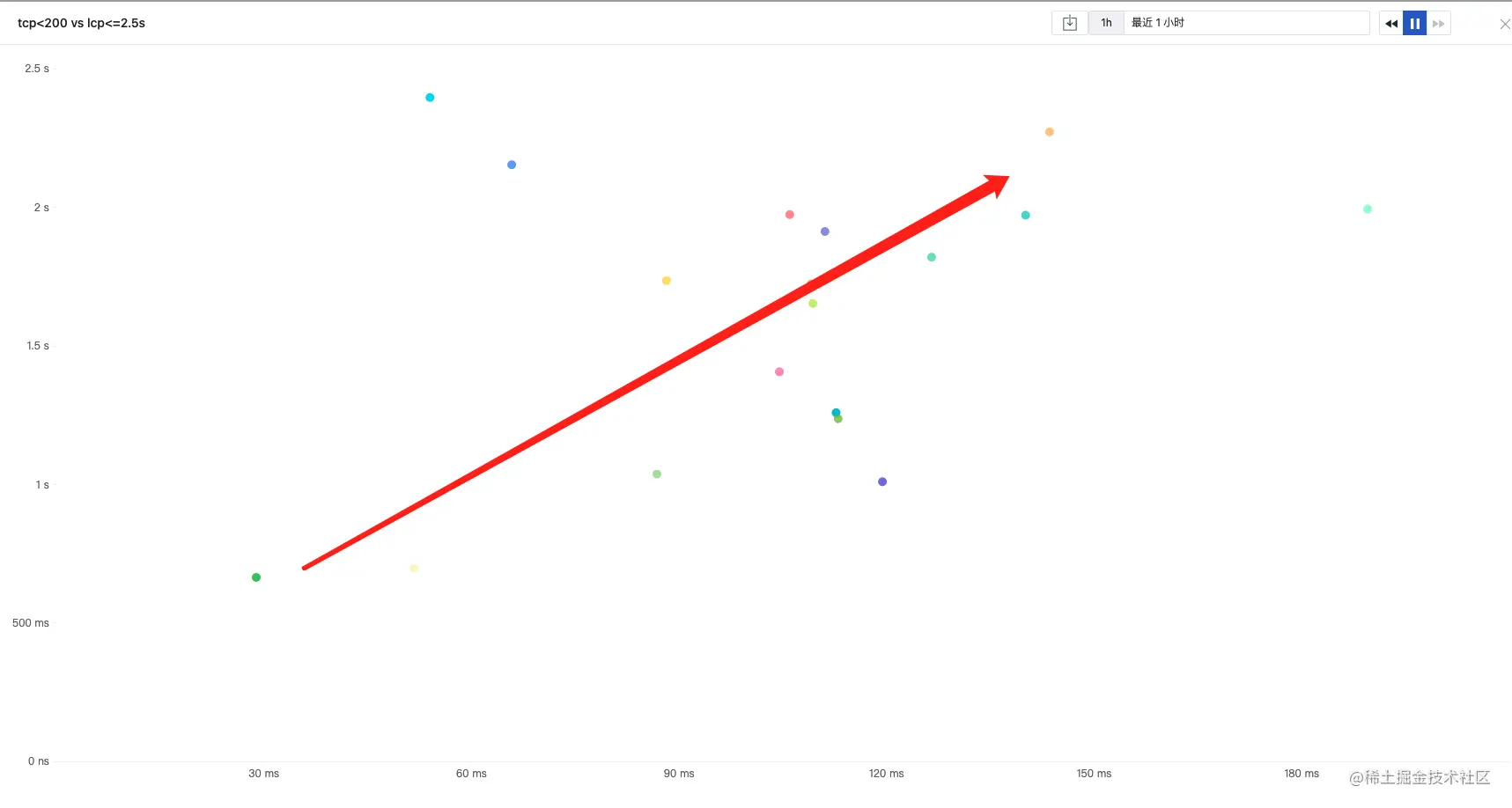
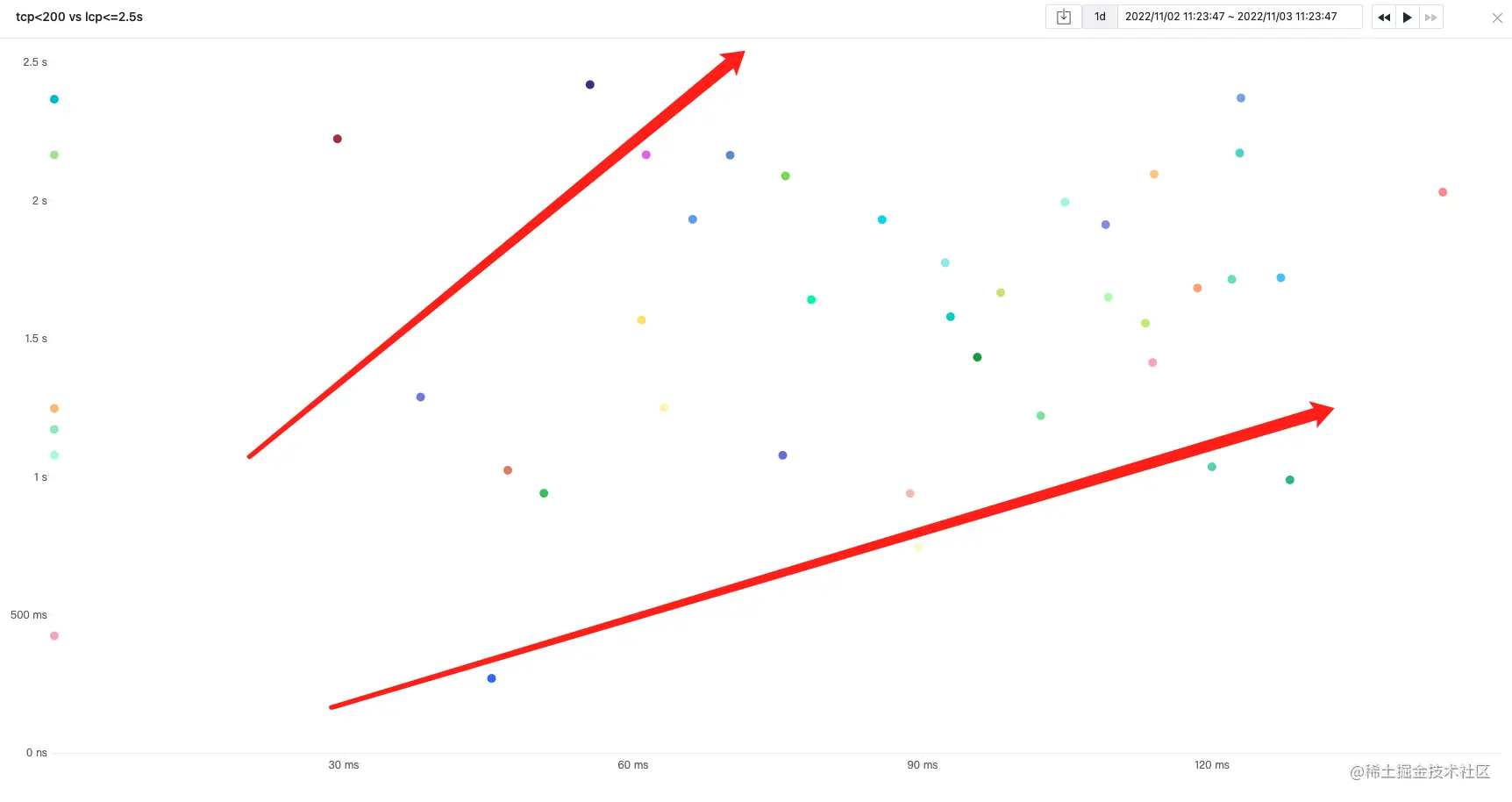
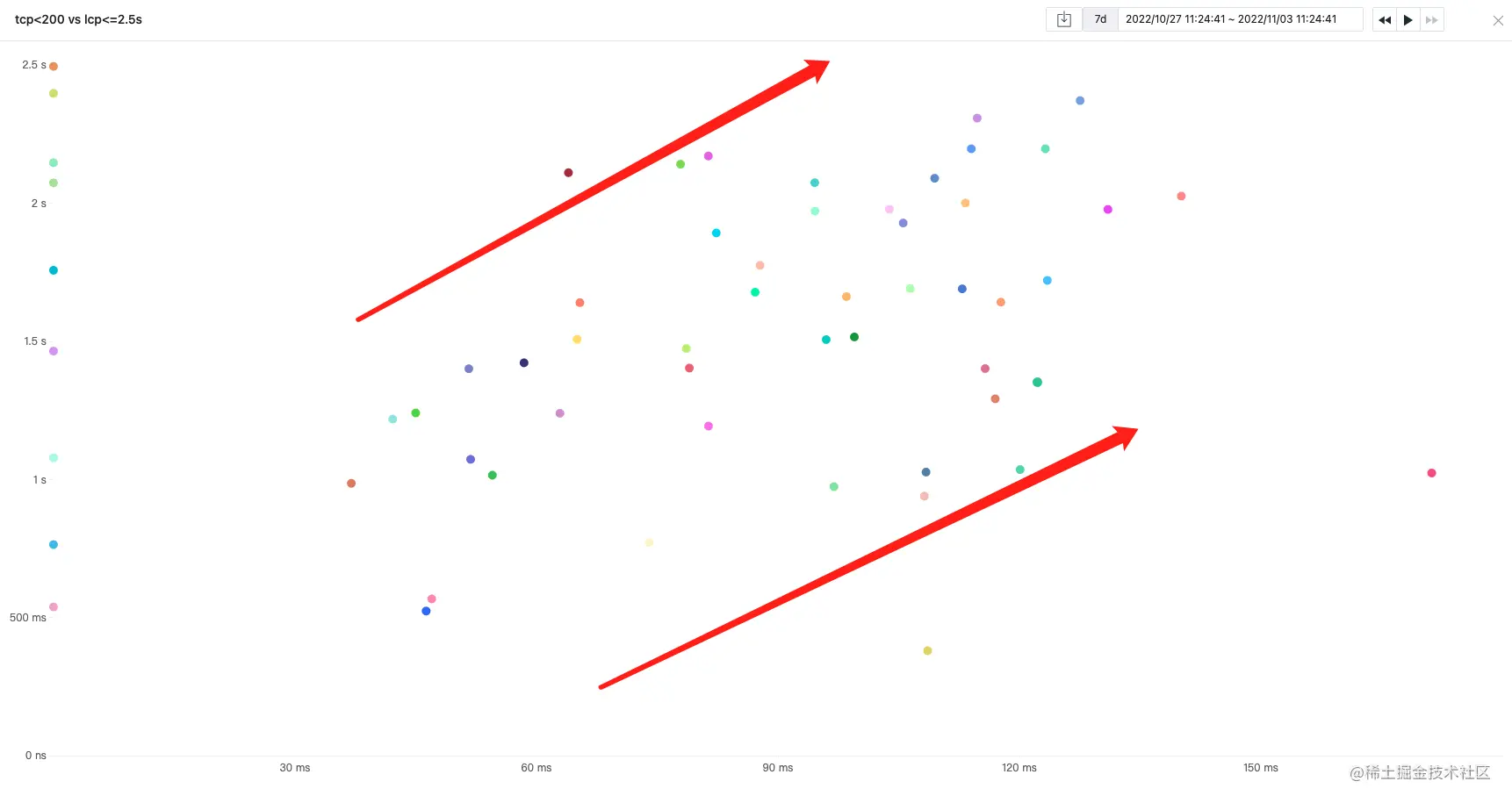
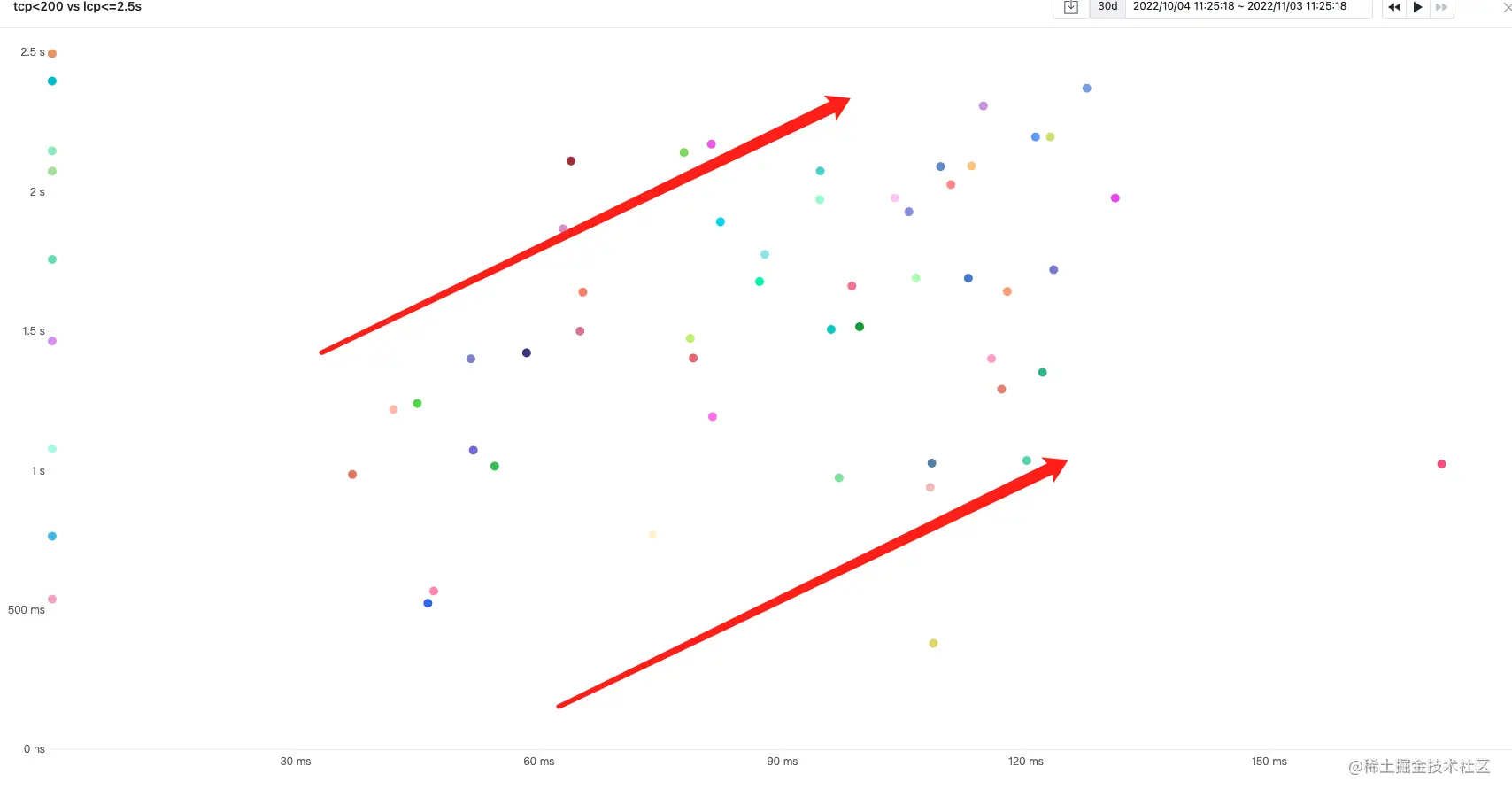
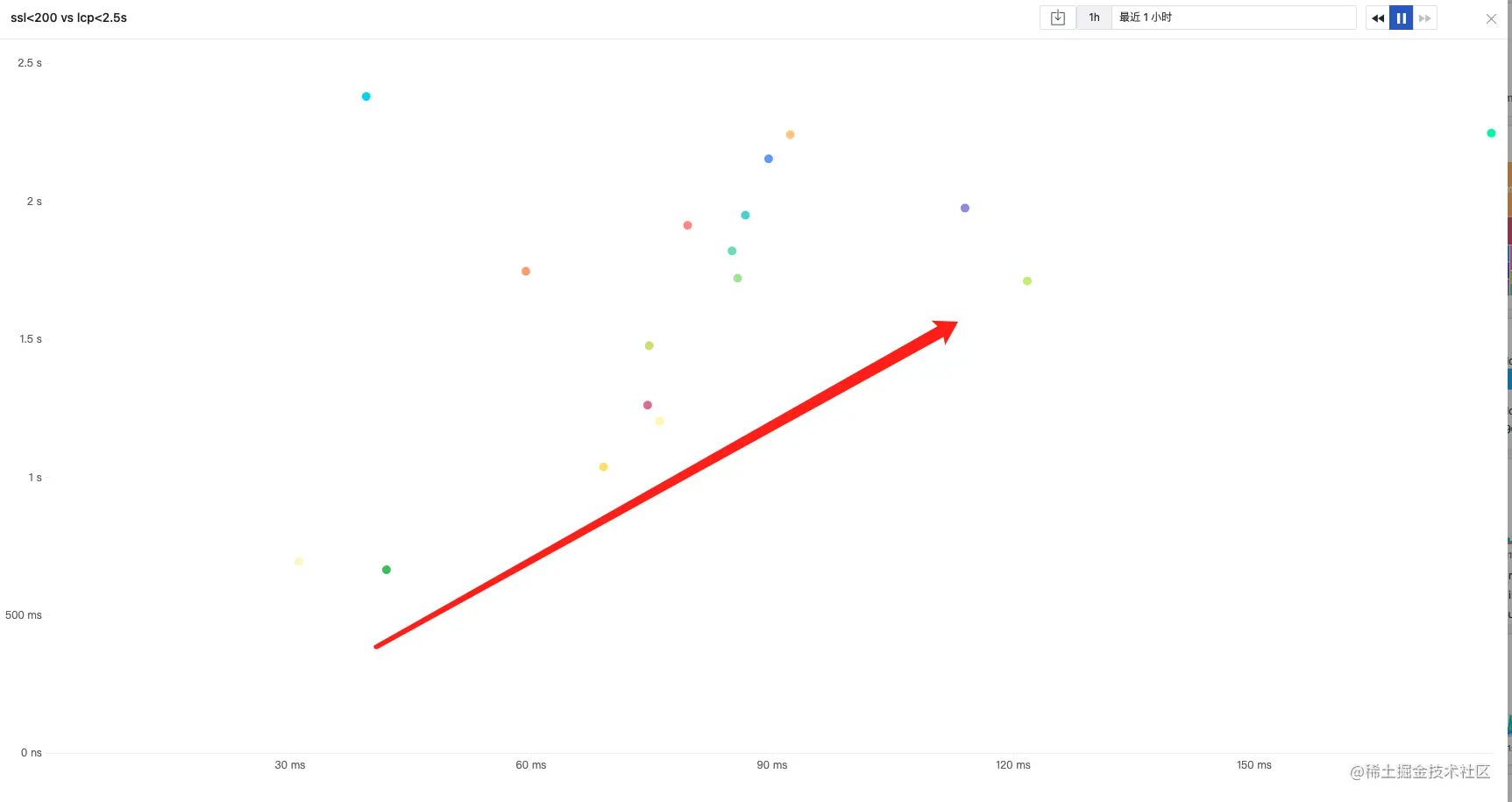
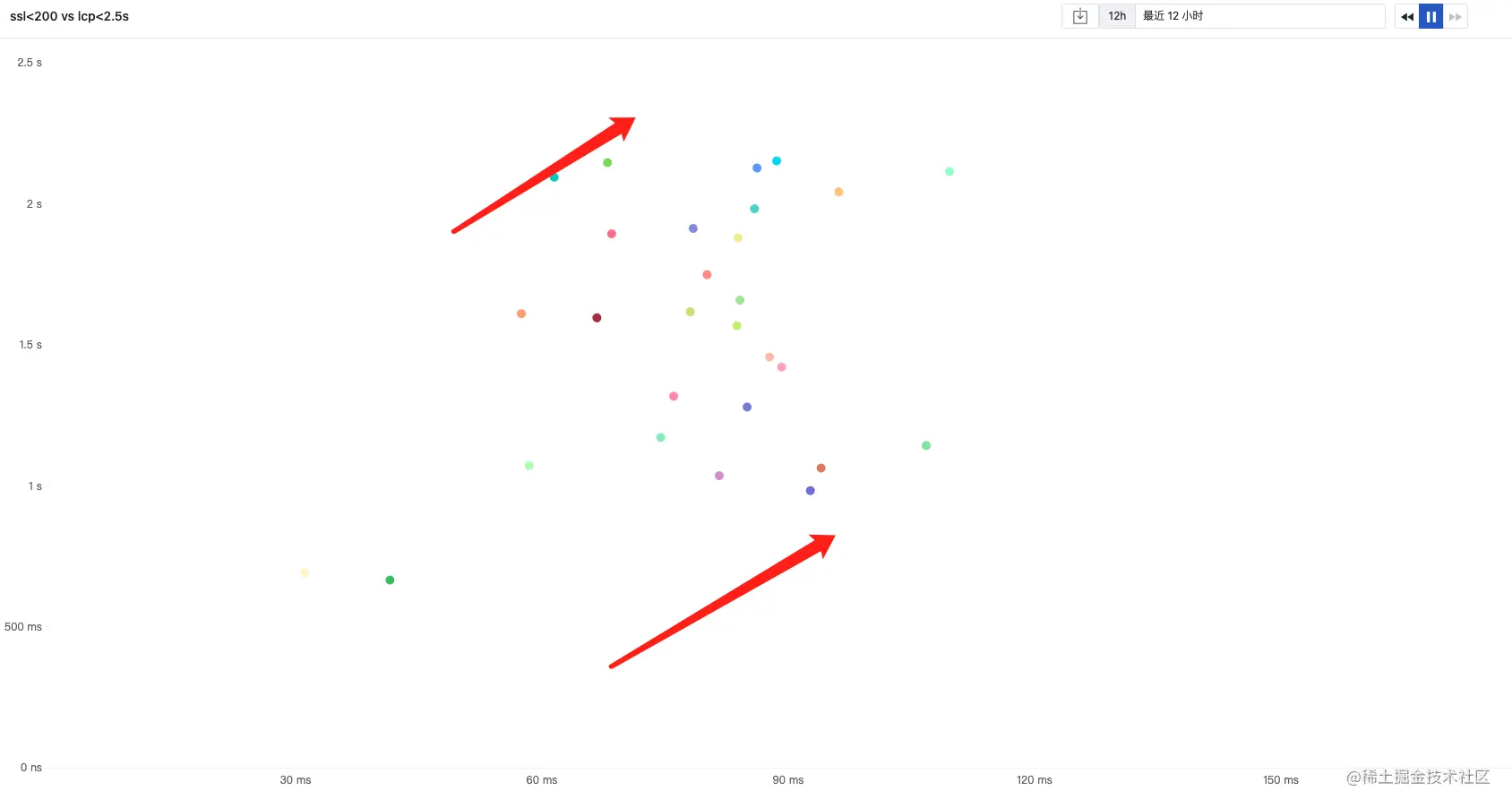
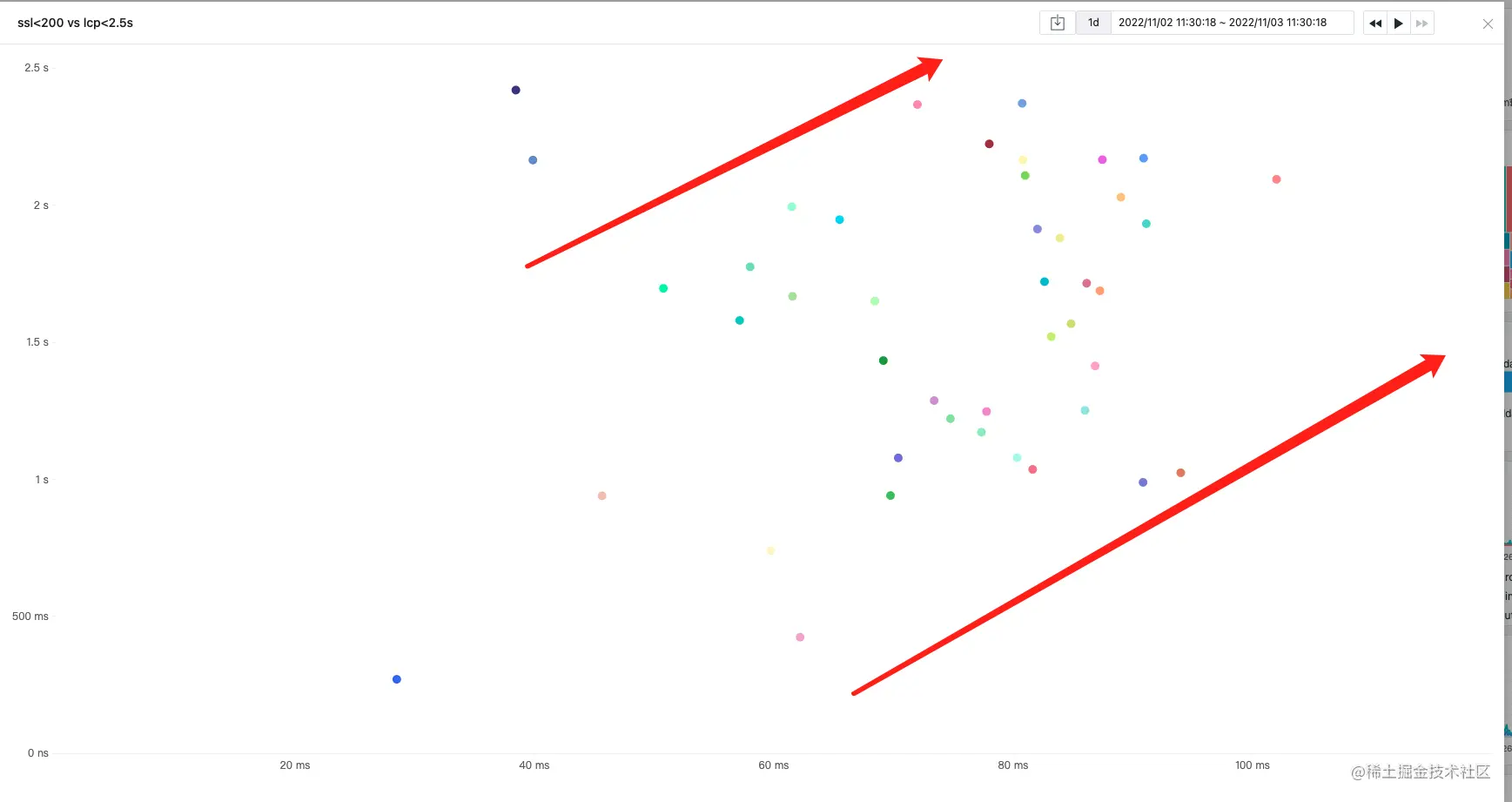
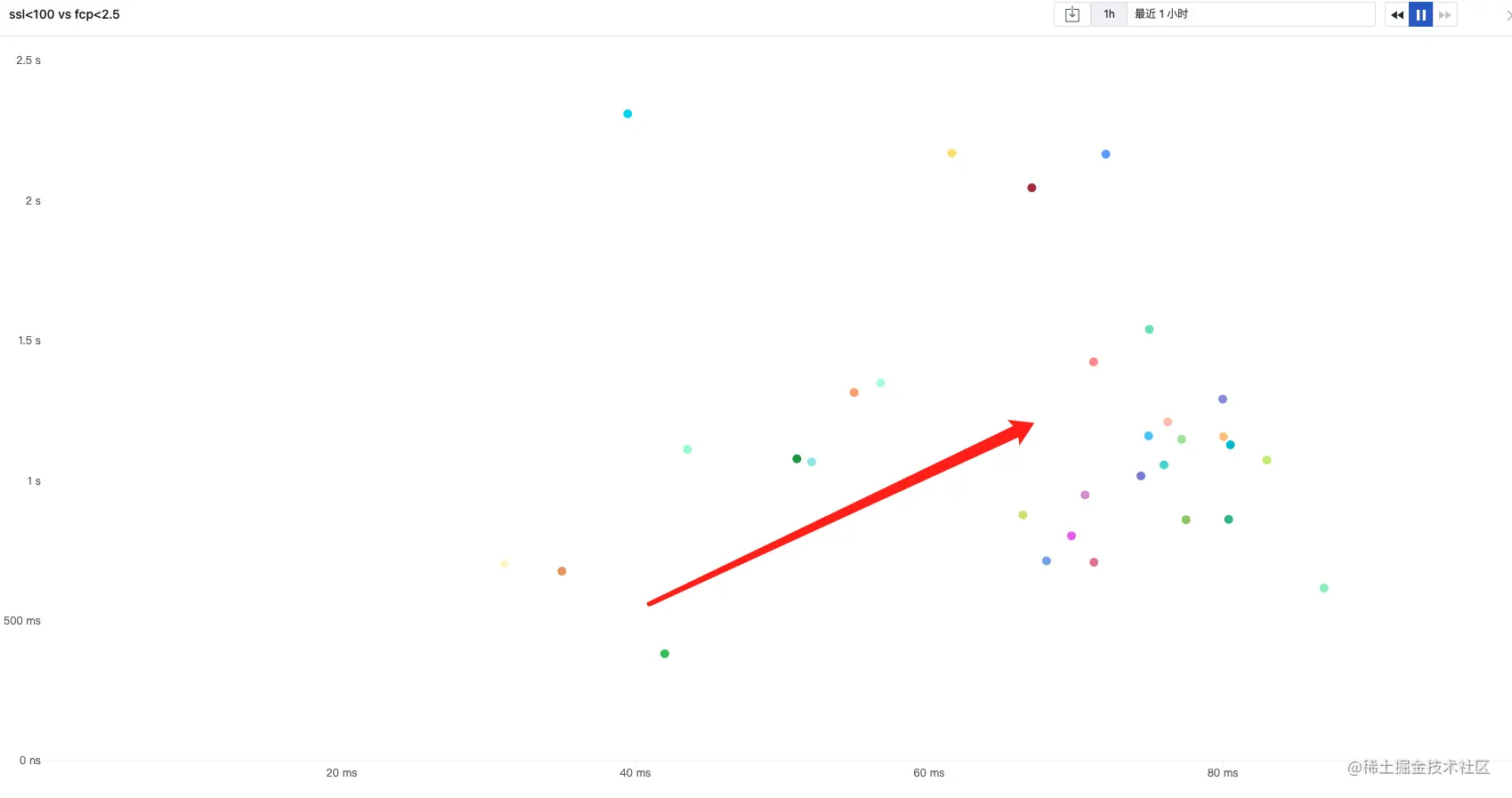
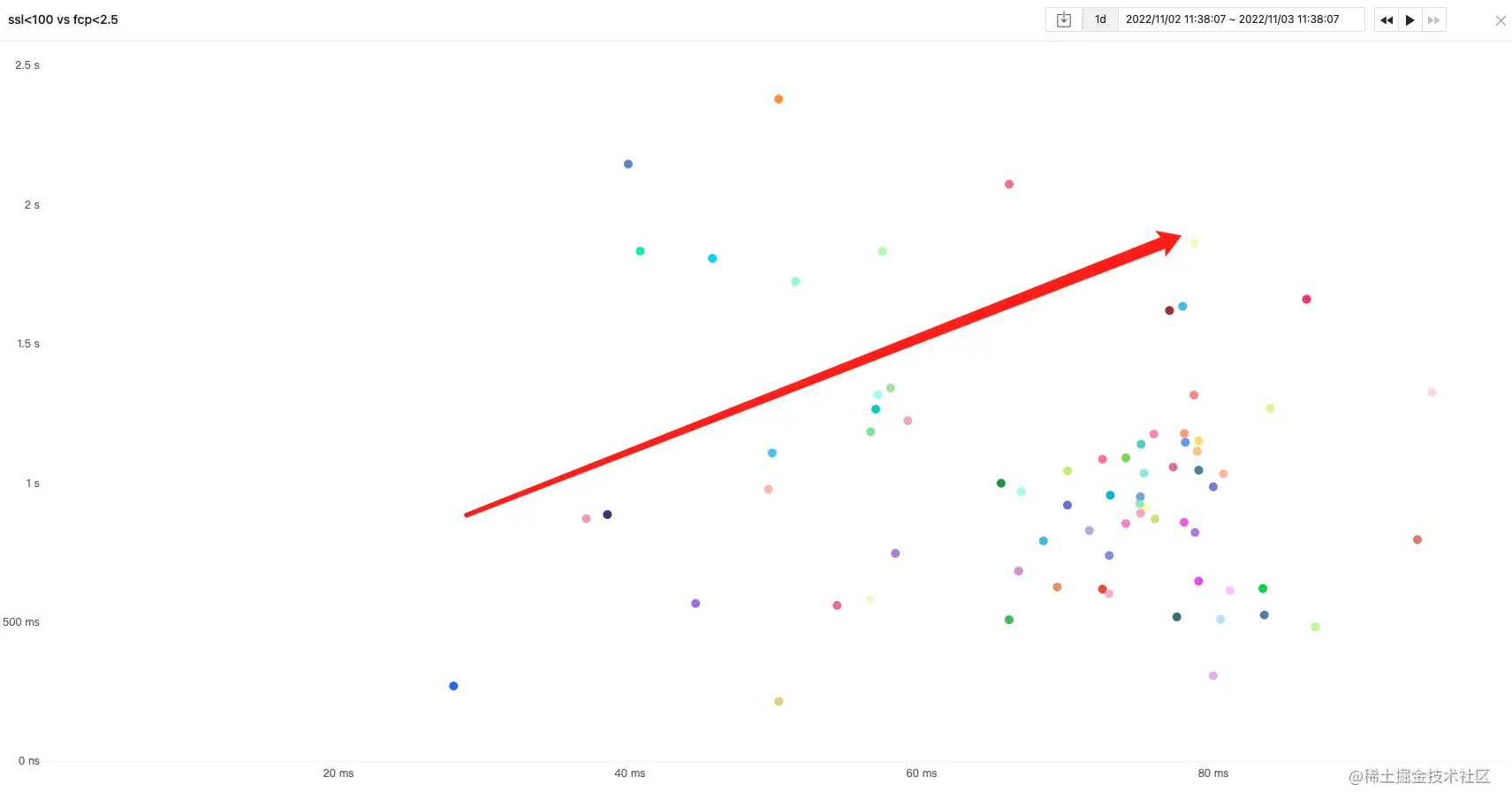
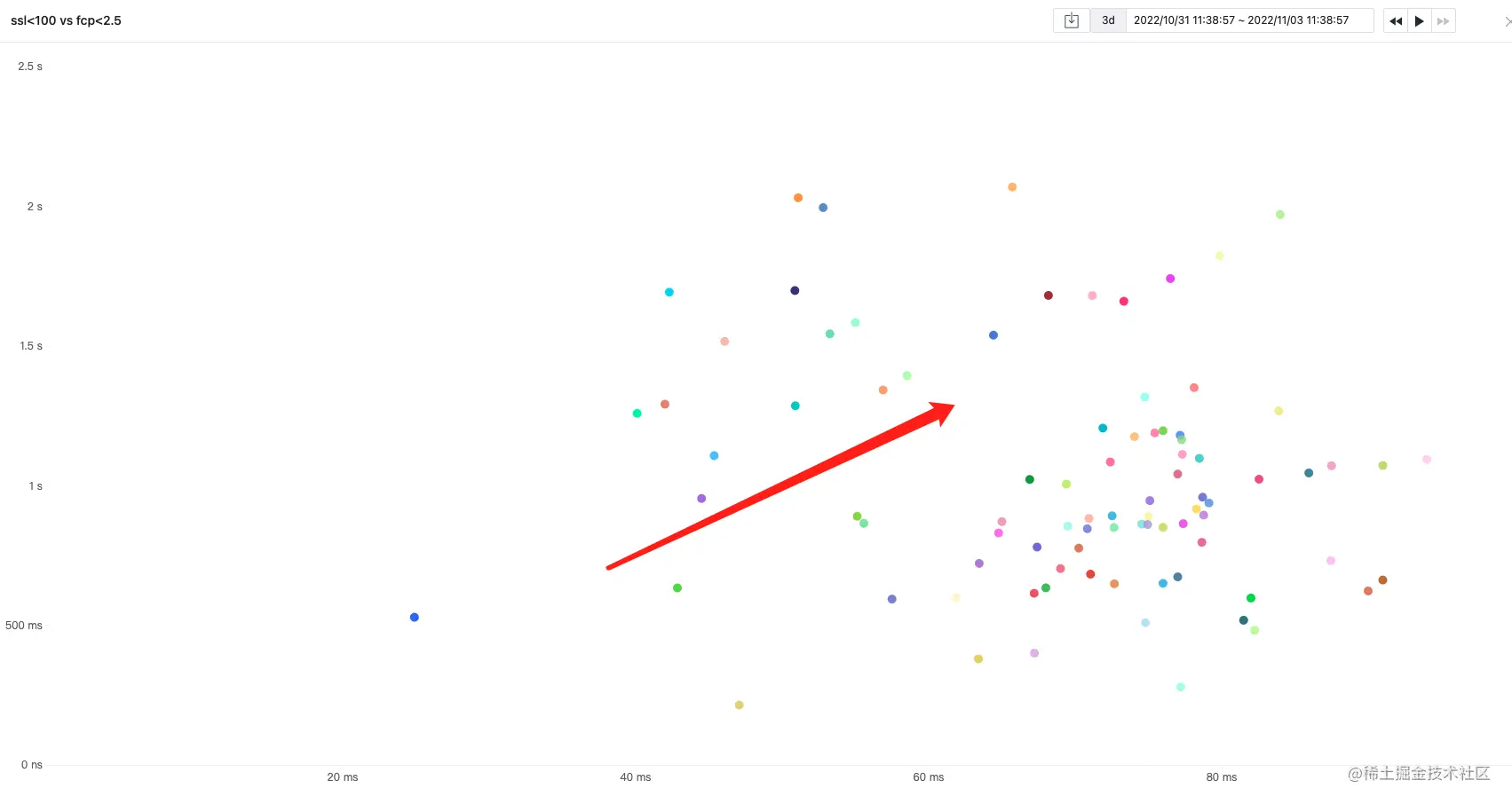
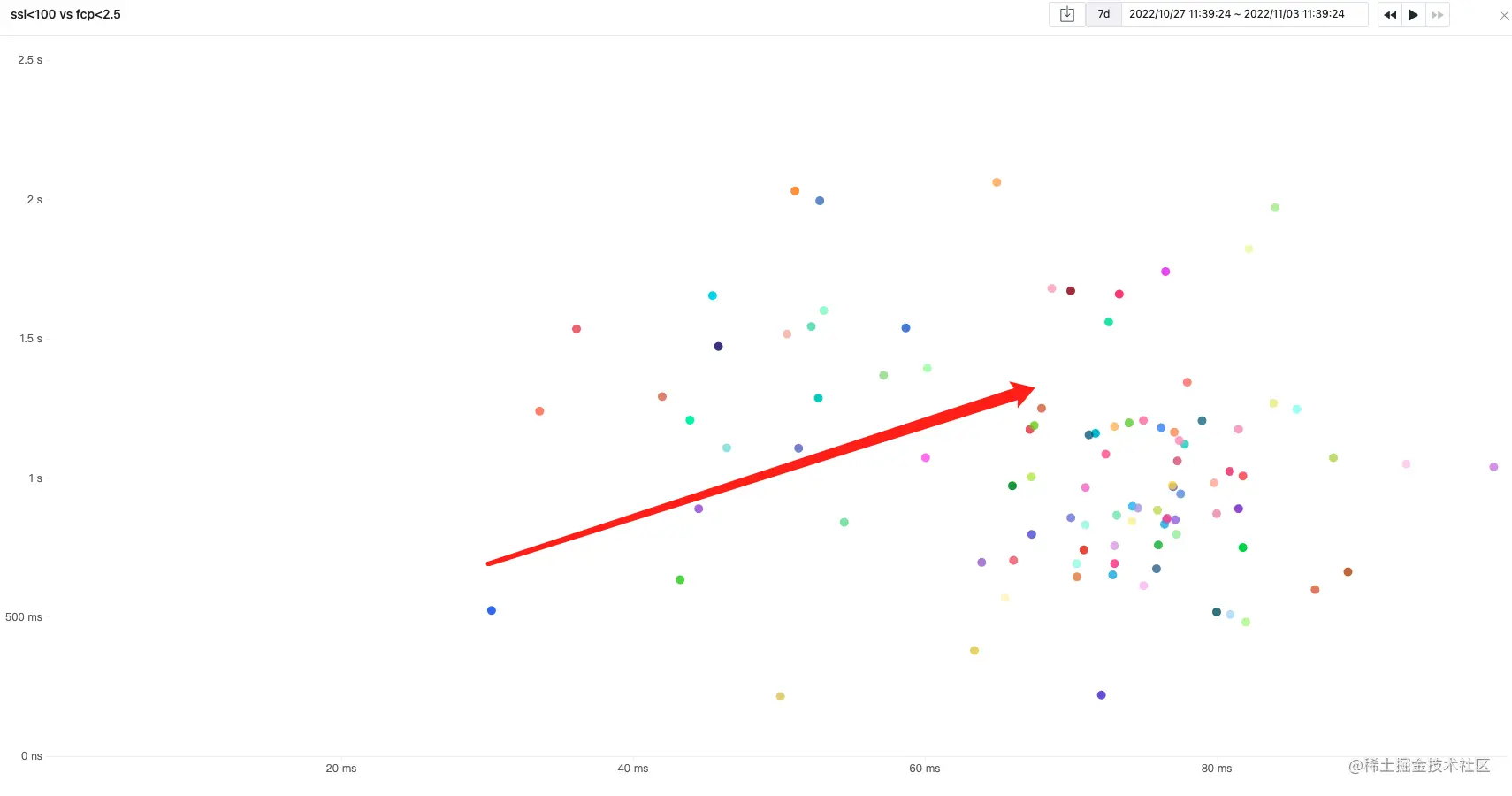
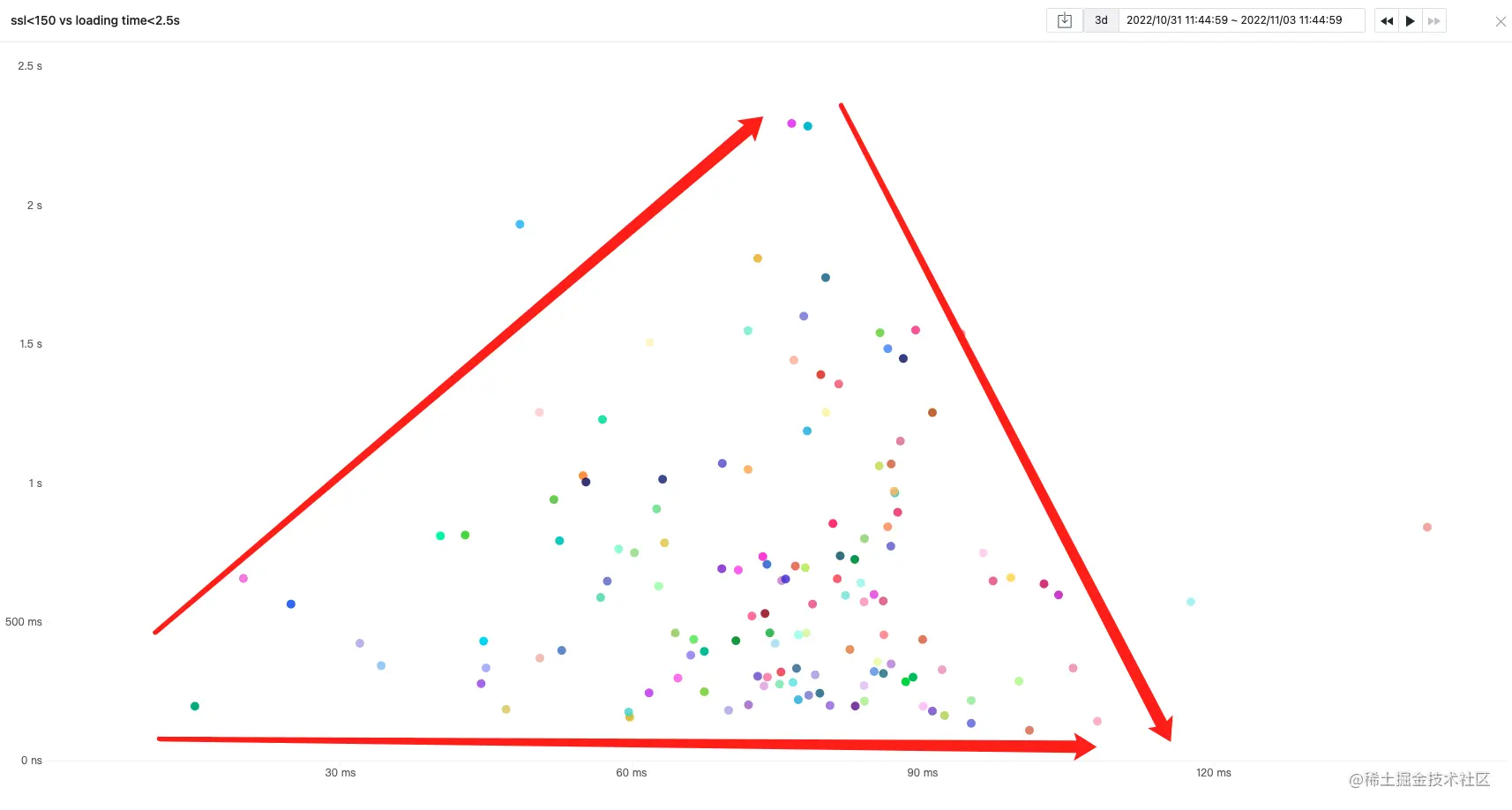
dns和lcp的关系,我们也能肯定前者对后者有提高的作用。但是每家公司的场景有不一致,整理我司的resource_ssl和lcp的先测试一下。坐标轴查询公式
- X轴: R::
resource:(PERCENTILE(resource_ssl, 75) ASssl建联时间) {resource_ssl<= 200000000 } BYview_path_group - Y轴: R::
view:(PERCENTILE(largest_contentful_paint, 75) AS加载时间) {largest_contentful_paint<= 2500000000 } BYview_path_group
坐标轴说明
用简单的语言来说,
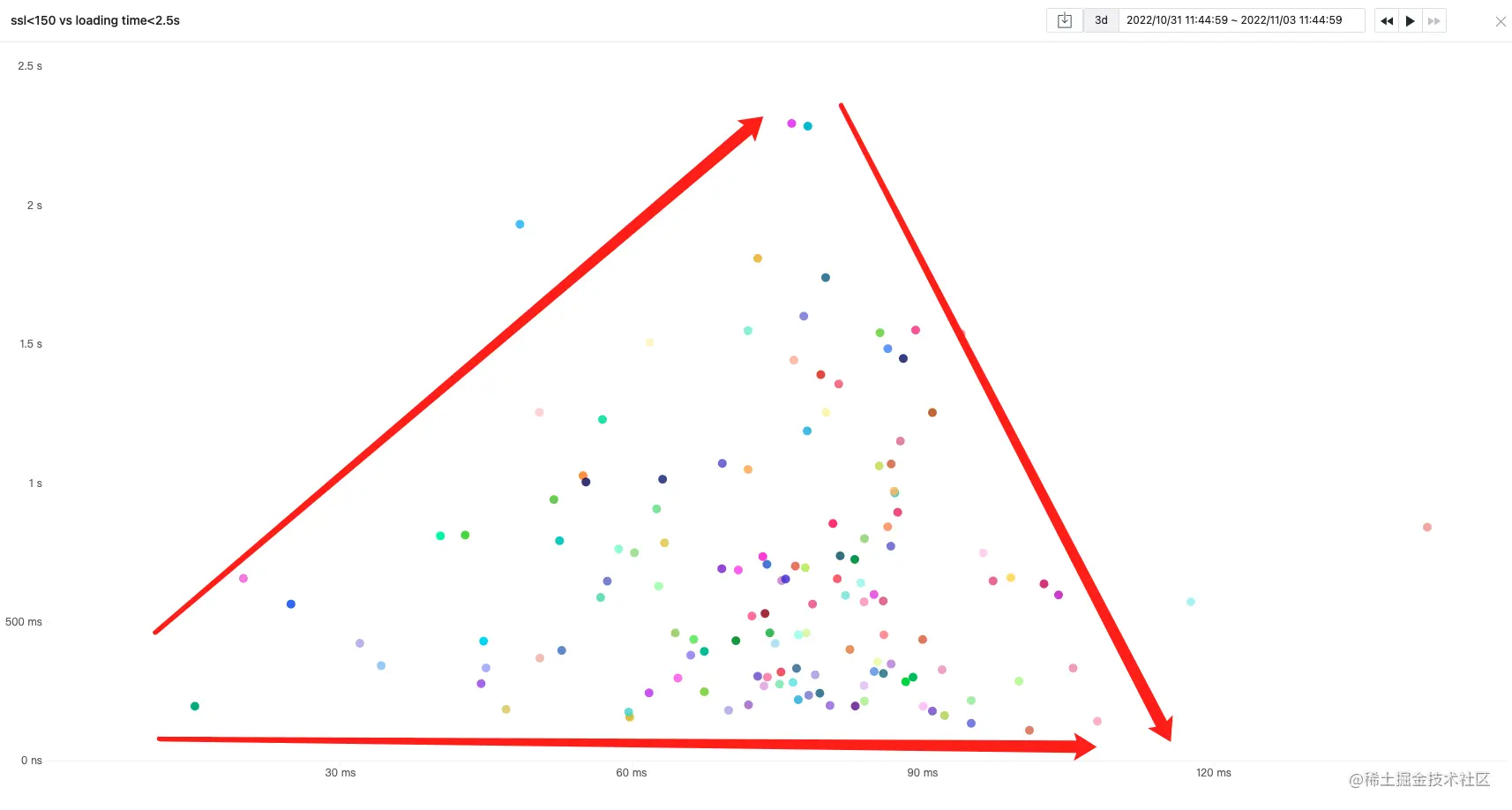
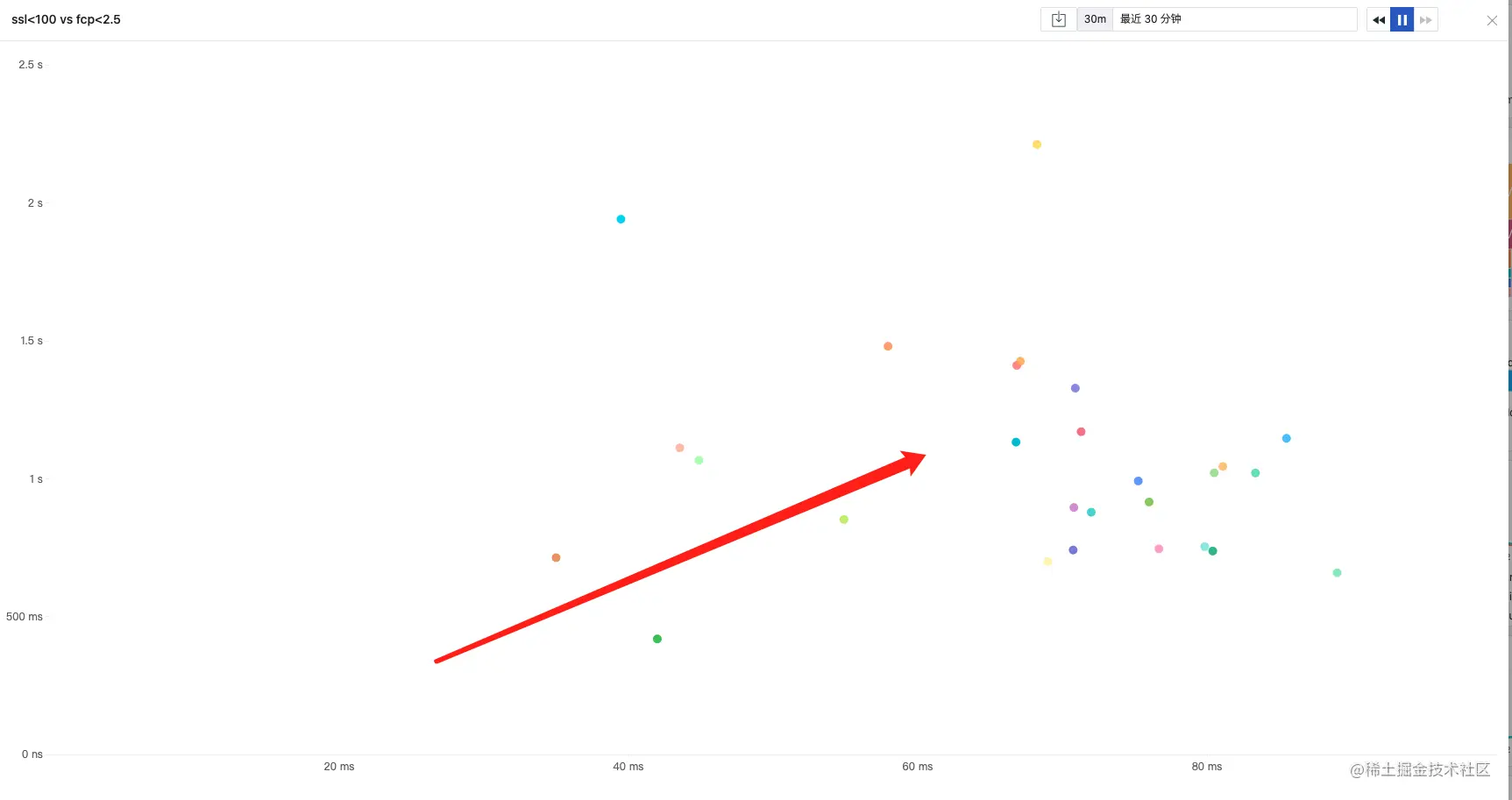
x轴是ssl耗时,这里为了更直观,我们仅仅取不超过200ms的数据;y轴是lcp的时间,这里之前图表也展示过该网站lcp大多在2.5s以下。效果图

简单解读
一般资源的加载都要进行
dns的查找,如果一个网站有cdn,有后端接口,再使用了其他域名,那么一个网站加载的三四个域的资源的结果就是,在首次打开时,要做三四次的dns查找,这个时间对于网站加载来看是非常可观的,以上这部分内容从网络连接的角度,建议能够提前建联。可以参照DNS预读取这个方法 DNS预读取一般是使用link标签,其中rel属性需指明dns-prefetch,href属性应指明需要建联的网站。注意: 因为预读取dns是并行的,不会阻塞页面的渲染。所以不用担心写多个会有负面影响。 一般文章到这里就结束了,这里我们需要有额外的福利。福利1
问:建联时间应该是多久?
答:我们暂且推测在0-90ms以下,而且较为正常情况下,我们应该更多的看到数据落在了0这个区间,不过占比多少,各个公司视情况而定。
福利2
问:建联的可视化图应该是什么样的?
答:首先我们要能看到命中0的
页面占比,其次要看到在0-某一个时间点内loading time有增长的趋势,以及超过该时间点,loading time不再成相关性趋势。时序图
定义
时序图一般用于显示数据在相等时间间隔下的趋势变化,同时可以用来分析多组指标数据之间的作用及影响,为了让大家更明白,可以想一想平时看到的股票走势、气温图,他们都是时序图,从时序图中我们能更直观的看到一些数据。股票图

天气温度

使用场景
- 网站性能指标
网站性能指标很多,我之前有篇网站性能指标的文章以及网站性能分析指标建设对此做了详细列出(大家点击链接就可以跳转到相应的文章)其中比如对于网站性能非常重要的谷歌三大黄金指标LCP、CLS、FID,我们以LCP为例,展示一周以内3个app的
P75的LCP状态。 展示之前,我们需要再熟悉一下LCP的指标范围
谷歌对于LCP指标做出了大概的水平划分。
- Good,小于
2.5s之间 - Noral,
2.5s-4s之间 - Poor,大于
4s
这里我们看一下这几个应用LCP的时序图。

解读
能清楚的看到,整体上3个app的绝大多数都在
2.5s以下,这说明整体网站性能LCP基本达标,其中深蓝色代表的app的LCP最短,也就是说这个app的LCP性能最好。将上图指标换成CLS,这次我们看三个app的情况,在此之前我们先复习一下
CLS大概的情况。
谷歌对于CLS指标做出了大概的水平划分
- Good,小于
0.1之间 - Noral,
0.1-0.25之间 - Poor,大于
0.25
这里我们看一下这几个应用
CLS的时序图。
解读
我们能清楚看到,整体指标绝大多数在0.2以下,这说明
CLS基本达标。注意
时序图甚至可以是某个按钮的报错、或者页面
卡顿的时序图,进而可以针对针对特定的按钮进行调优,以及针对特定的页面进行优化减少卡顿。
矩形树图
矩形树图定义
用于展示不同分组下指标数据的
占比分布可视化。矩形树图使用场景
网站页面很多,在加载过程用户是否出现卡顿,我们可以将所有页面进行统计,那么占比较多的就是页面加载卡顿次数较多的。

然后就有同学可能好奇,为什么不用排行榜?可能是因为我正好先想到”矩形树图“吧。或者是排行榜上的数字对比不如矩形树图更直观。之前也有写过类似前端性能周报草稿的文章,如果你感觉本文还不错,欢迎
点赞、关注,我之前还写了 国内第一篇讲如何减少卡顿的代码级别详细文章,以及巧用 “ 火焰图 ” 快速分析链路,文章都是呕心沥血。欢迎查阅,可以通过点击进行查看。漏斗图
简介
漏斗图一般适用于具有规范性、周期长、环节多的流程分析,通过漏斗图比较各环节的数据,能够直观地对比问题。另外漏斗图还适用于网站业务流程分析,展示用户从进入网站到实现购买的最终转化率,及每个步骤的转化率。使用场景
这里举一个特别简单的例子,比如网站访问量---注册页面访问量--商业版注册页面--点击注册,这里我仅仅选取1天内的数据进行展示。

其他可以抄走的相关图表
比如基础设施做成时序图、页面按钮点击等图表,只要能想到的场景,基本都能满足用户可观测的需求,但实际情况,需各自探索。

这里我把上面图表的json结构列了出来,将下面json解析,基本就能看到,大概20多张表格,有树形矩阵,时序图,漏斗图,排行榜。感兴趣的朋友可以解读一下,如果需要可以把文末的json进行解析,就能看到各种图表了。再不行可以私信我。
注意
json中数据已做脱敏处理。

lcp tcp







lcp ssl







FCP ssl







loading time ssl 3 d

loading time tcp 3 d

参考资料
作者:Yestodorrow
链接:https://juejin.cn/post/7163630871491117087
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 - 如果感觉本文还不错,欢迎
-
相关阅读:
C# CodeFormer 图像修复
论文阅读——ELECTRA
数据分析之方差分析(ANOVA)
掌握 BERT:自然语言处理 (NLP) 从初级到高级的综合指南(2)
Linux 中安装MySQL
MASA Auth - SSO与Identity设计
2311rust到20版本更新
冰冰学习笔记:gcc、gdb等工具的使用
ICMP Ping实现
经典算法学习之------冒泡排序
- 原文地址:https://blog.csdn.net/power8988/article/details/127829286