-
XMLHttpRequest-原生Ajax写法
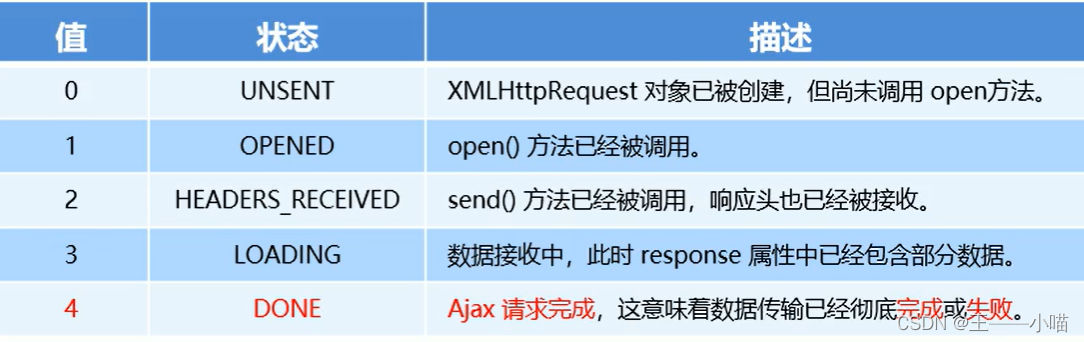
xhr 的 readyState 属性表示当前Ajax请求所处的状态:

open()函数的第三个参数表示是否开启异步请求,false:同步;true:异步
xhr 发起 GET 请求
- // 1.创建xhr对象
- let xhr = new XMLHttpRequest();
- //设置超时时间
- xhr.timeout=3000
- //设置超时后的处理函数
- xhr.ontimeout=function(){}
- // 2.调用xhr.open()函数----不带参数
- xhr.open(
- "GET",
- "http://www.liulongbin.top:3006/api/getbooks",
- true
- );
- // 2.调用xhr.open()函数---带参数(查询字符串)
- // xhr.open("GET", "http://www.liulongbin.top:3006/api/getbooks?id=1", true);
- // 3.调用xhr.send()函数
- xhr.send();
- // 4.监听xhr.onreadystatechange事件
- xhr.onreadystatechange = function () {
- console.log("xhr.status", xhr.status);//打印三次
- if (xhr.readyState === 4 && xhr.status == 200) {
- console.log(xhr.responseText);
- console.log(xhr.response);
- // 返回的参数为json格式,需要转换为对象格式
- const result = JSON.parse(request.responseText)
- }
- };
xhr 发起 POST 请求
- // 1.创建xhr对象
- let xhr = new XMLHttpRequest();
- // 2.调用xhr.open()函数
- xhr.open("POST", "http://www.liulongbin.top:3006/api/addbooks", true);
- // 3.设置 Content-Type 请求头----位置顺序不能变
- xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
- // 4.调用xhr.send()函数
- xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社');
- // 5.监听xhr.onreadystatechange事件
- xhr.onreadystatechange = function () {
- console.log("xhr.status", xhr.status);
- if (xhr.readyState === 4 && xhr.status == 200) {
- console.log(xhr.responseText);
- console.log(xhr.response);
- // 返回的参数为json格式,需要转换为对象格式
- const result = JSON.parse(request.responseText)
- }
- };
使用 FormData 管理表单数据
- // 新建 FormData 对象
- let fd = new FormData();
- // 为 FormData 添加表单项
- fd.append("uname", "zs");
- fd.append("upwd", "123456");
- // 创建xhr对象
- let xhr = new XMLHttpRequest();
- xhr.open("POST", "http://www.liulongbin.top:3006/api/formdata");
- //提交 FormData 对象,与提交网页表单的效果相同
- xhr.send(fd);
- xhr.onreadystatechange = function () {
- console.log("xhr.status", xhr.status);
- if (xhr.readyState === 4 && xhr.status == 200) {
- console.log(xhr.responseText);
- console.log(xhr.response);
- // 返回的参数为json格式,需要转换为对象格式
- const result = JSON.parse(request.responseText)
- }
- };
使用 FormData快速获取表单数据
- // 获取表单元素
- let myForm = document.querySelector("#form");
- // 监听表单的submit事件
- myForm.addEventListener("submit", function(e) {
- e.preventDefault();
- // 根据 form 表单 创建 FormData 对象,会自动将表单填充到 FormData 对象中
- let fd = new FormData(myForm);
- // 创建xhr对象
- let xhr = new XMLHttpRequest();
- xhr.open("POST", "http://www.liulongbin.top:3006/api/formdata");
- //提交 FormData 对象,与提交网页表单的效果相同
- xhr.send(fd);
- xhr.onreadystatechange = function() {};
- });
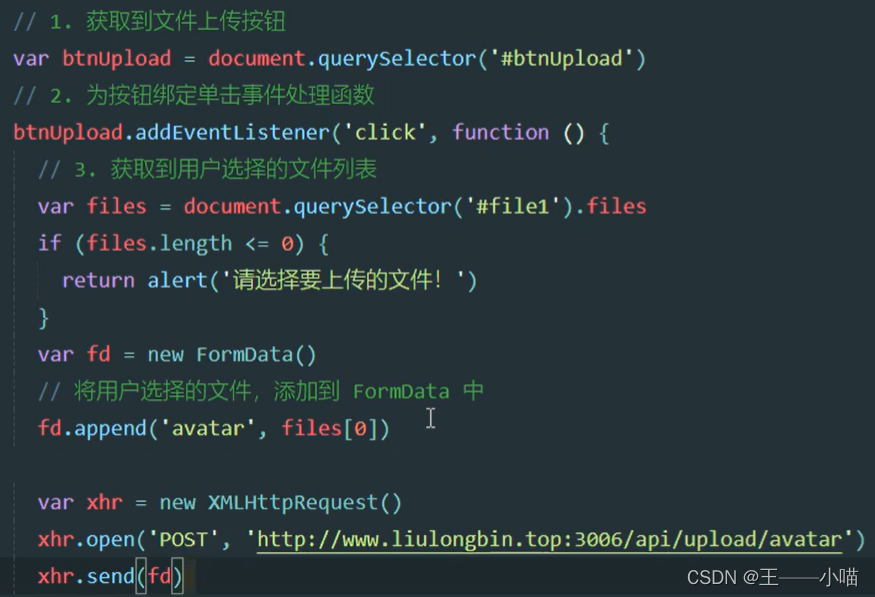
文件上传

数据交换格式:服务器端与客户端间进行数据传输与交换的格式,前端包括:JSON 和 XML

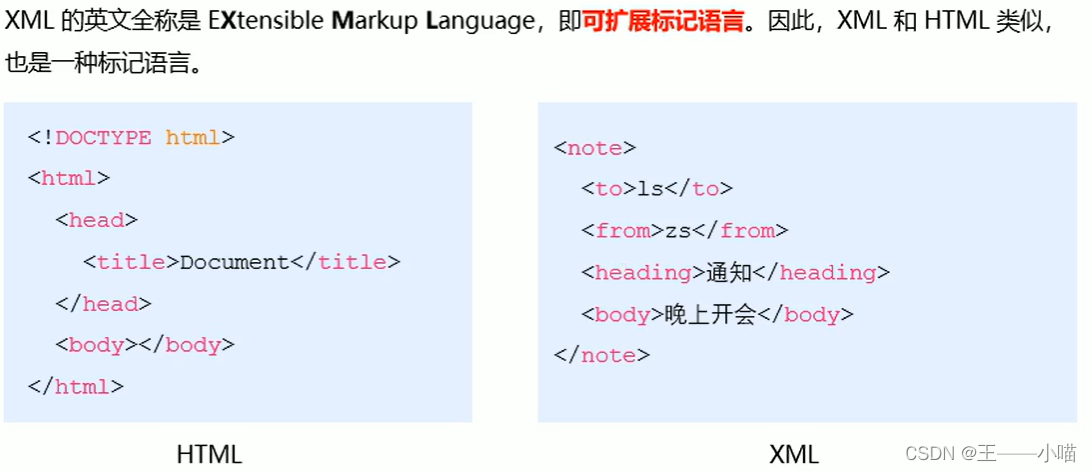
HTML 和XML区别:HTML 被设计用来描述网页的内容,是网页内容的载体;XML 被设计用来传输和存储数据,是数据的载体。XML 体积庞大,格式臃肿,传输效率低,在js中解析XML比较麻烦。
JSON 结构的 key 必须使用英文的双引号包裹,value类型包含:数字、字符串、布尔值、null、数组、对象,不能使用undefined和函数作为值,且不能写注释
序列化:把对象转换为字符串的过程,例如:调用 JSON.stringify()
反序列化:把字符串转换为对象的过程,例如:调用 JSON.parse()
-
相关阅读:
libavformat 版本 - 讨论
Java Socket实现简易多人聊天室传输聊天内容或文件
IJCAI2023【基于双曲空间探索的非独立同分布联邦学习】
文心一言 VS 讯飞星火 VS chatgpt (280)-- 算法导论20.4 1题
精彩回顾|云原生 Meetup 广州站
前端利器躬行记(9)——WebView中的页面调试方法
Java中的命名规则
Oracle SQL执行计划操作(3)——物化视图相关操作
美食杰项目 -- 菜品信息(五)
VTK数据流程模型及基本对象的作用、关系介绍
- 原文地址:https://blog.csdn.net/wxiao_xiao_miao/article/details/127776834
