-
web前端期末大作业——基于Bootstrap响应式汽车经销商4S店官网21页
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️5000套HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
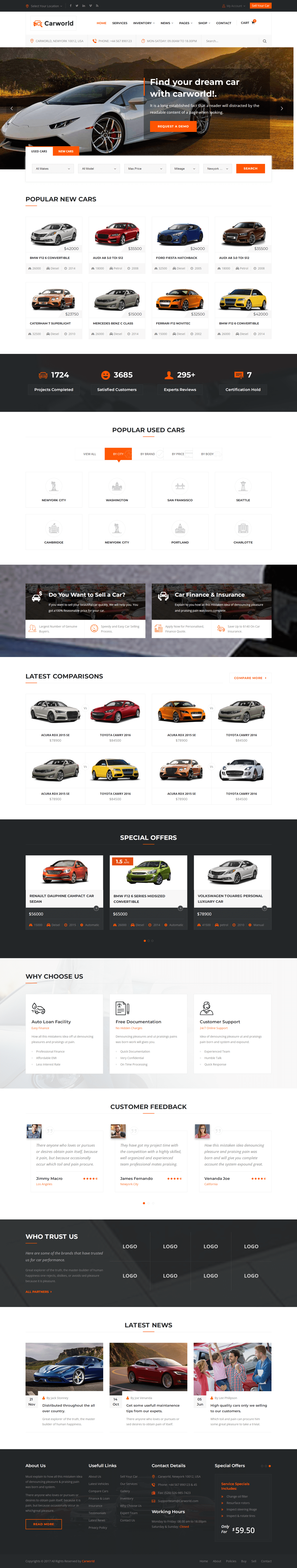
🚗汽车网站、🚘汽车介绍、🚍汽车官网、汽车租赁、企业网页 、等网站的设计与制作。
二、✍️网站描述
🏷️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
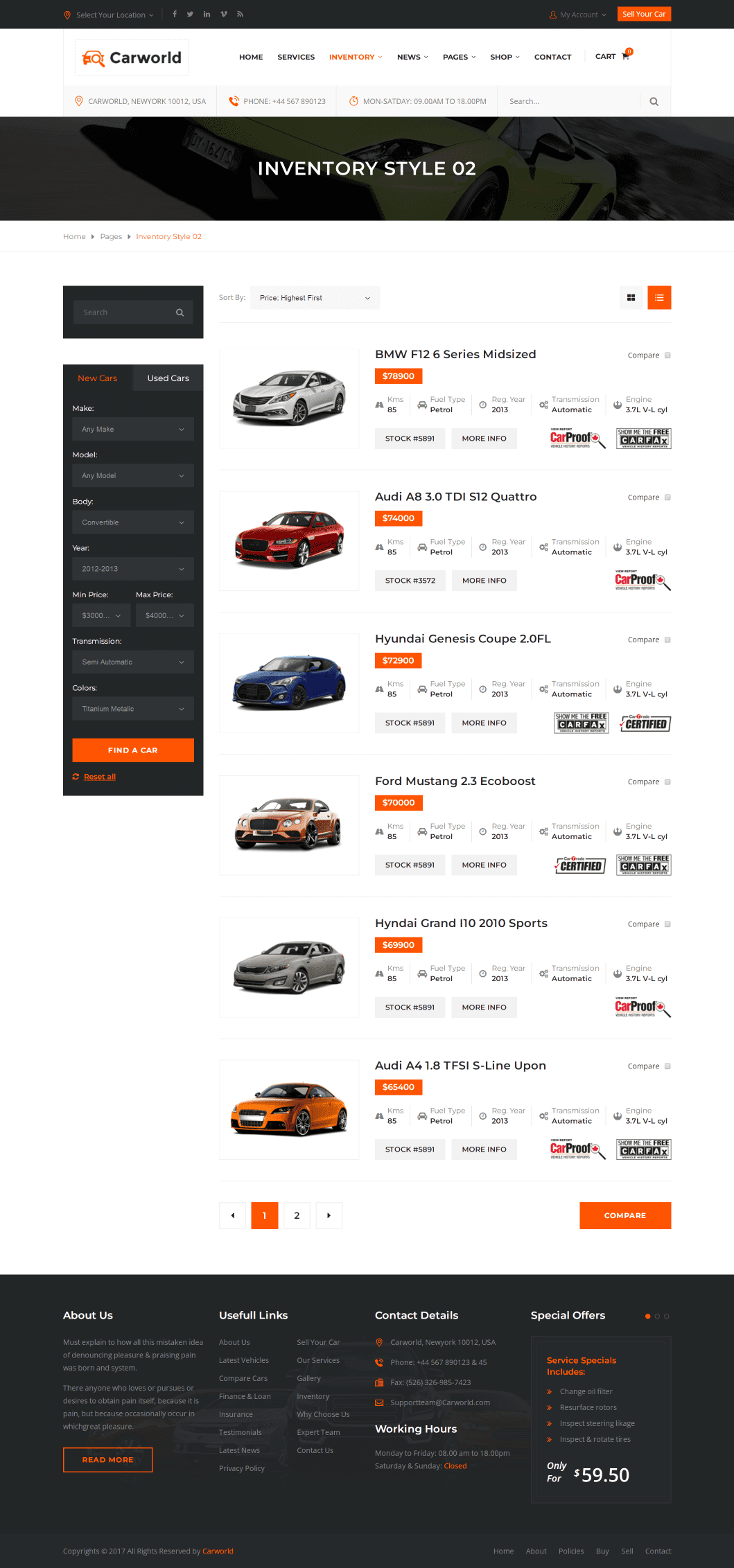
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CarWorld HTML Template | Home Style Onetitle> <link href="css/bootstrap.css" rel="stylesheet"> <link href="plugins/revolution/css/settings.css" rel="stylesheet" type="text/css"> <link href="plugins/revolution/css/layers.css" rel="stylesheet" type="text/css"> <link href="plugins/revolution/css/navigation.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet"> <link href="css/responsive.css" rel="stylesheet"> <link rel="shortcut icon" href="images/favicon.png" type="image/x-icon"> <link rel="icon" href="images/favicon.png" type="image/x-icon"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> head> <body> <div class="page-wrapper"> <div class="preloader">div> <header class="main-header"> <div class="header-top"> <div class="auto-container"> <div class="clearfix"> <div class="top-left"> <ul class="dropdown-option clearfix"> <li class="location dropdown"><a class="btn btn-default dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" href="#"><span class="icon flaticon-maps-and-flags">span>Select Your Location <span class="fa fa-angle-down">span>a> <ul class="dropdown-menu style-one" aria-labelledby="dropdownMenu1"> <li><a href="#">Californiaa>li> <li><a href="#">Chicagoa>li> <li><a href="#">Canadaa>li> <li><a href="#">Germanya>li> ul> li> ul> <div class="social-links"> <a href="#"><span class="fa fa-facebook-f">span>a> <a href="#"><span class="fa fa-twitter">span>a> <a href="#"><span class="fa fa-linkedin">span>a> <a href="#"><span class="fa fa-vimeo">span>a> <a href="#"><span class="fa fa-rss">span>a> div> div> <div class="top-right"> <ul class="dropdown-option clearfix"> <li class="account dropdown"><a class="btn btn-default dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" href="#"><span class="icon flaticon-user">span> My Account <span class="fa fa-angle-down">span>a> <ul class="dropdown-menu style-one" aria-labelledby="dropdownMenu2"> <li><a href="#">My Accounta>li> <li><a href="#">Settingsa>li> <li><a href="#">Wishlista>li> <li><a href="#">Carta>li> ul> li> <li><a class="sell-car" href="#">Sell Your Cara>li> ul> <li><a href="faq.html">FAQ’sa>li> <li><a href="loan-calculater.html">Loan Calculatora>li> <li><a href="error-page.html">404 Pagea>li> ul> li> <li class="dropdown"><a href="#">Shopa> <ul> <li><a href="shop.html">Our Shopa>li> <li><a href="shop-single.html">Shop Singlea>li> <li><a href="shoping-cart.html">Shoping Carta>li> <li><a href="checkout.html">CheckOuta>li> <li><a href="account.html">Accounta>li> ul> li> <li><a href="contact.html">Contacta>li> ul> div> nav> div> div> div> header> div> <div class="footer-bottom"> <div class="auto-container"> <div class="row clearfix"> <div class="col-md-6 col-sm-6 col-xs-12"> <div class="copyright">Copyrights © 2017 All Rights Reserved by <a href="http://www.17sucai.com/">Carworlda>div> div> <div class="col-md-6 col-sm-6 col-xs-12"> <ul class="footer-nav"> <li><a href="index.html">Homea>li> <li><a href="#">Abouta>li> <li><a href="#">Policiesa>li> <li><a href="#">Buya>li> <li><a href="#">Sella>li> <li><a href="#">Contacta>li> ul> div> div> div> div> footer> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
💒CSS样式代码
.bootstrap-touchspin .input-group-btn-vertical { position: relative; white-space: nowrap; width: 1%; vertical-align: middle; display: table-cell; } .bootstrap-touchspin .input-group-btn-vertical > .btn { display: block; float: none; width: 100%; max-width: 100%; padding: 8px 10px; margin-left: -1px; position: relative; } .bootstrap-touchspin .input-group-btn-vertical .bootstrap-touchspin-up { border-radius: 0; border-top-right-radius: 4px; } .bootstrap-touchspin .input-group-btn-vertical .bootstrap-touchspin-down { margin-top: -2px; border-radius: 0; border-bottom-right-radius: 4px; } .bootstrap-touchspin .input-group-btn-vertical i { position: absolute; top: 3px; left: 5px; font-size: 9px; font-weight: normal; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
计算机网络笔记 第一章 概述
计算机毕设 基于大数据的高校校园学生一卡通数据分析
月薪20k的软件测试工程师都要具备什么能力?你跟大佬的差距在哪?
互联网摸鱼日报(2022-12-01)
Servlet实现一个简单的表白墙网站
Echarts-实现3D柱状图
Spring.Boot Web开发初始静态资源处理《课时九》
JDK8新特性之Stream流
Wt库的C++下载器程序
Linux学习第18天:Linux并发与竞争: 没有规矩不成方圆
- 原文地址:https://blog.csdn.net/p305114466/article/details/127816148